1.安装nodejs
下载链接![]() https://cdn.npmmirror.com/binaries/node/v18.18.0/node-v18.18.0-x64.msi
https://cdn.npmmirror.com/binaries/node/v18.18.0/node-v18.18.0-x64.msi
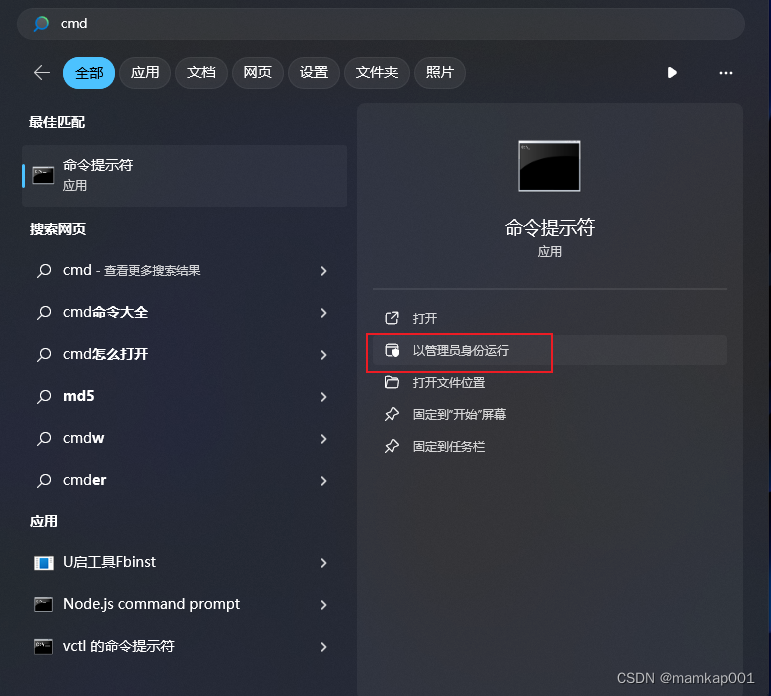
进入cmd 命令行模式 管理员身份运行

输入 (node -v)能看到版本号
npm config set prefix "C:\Program Files\nodejs" 默认路径
npm config set prefix " 写你安装的路径 "
切换npm 的淘宝镜像(npm config set registry https://registry.npm.taobao .org)
2.安装vue/cli
输入( npm install -g @vue/cli )
出现错误 根据错误 搜索
安装好了 输入(nue ui)

浏览器自动打开 (http://localhost:8000) 这个网页 我们在这里创建项目


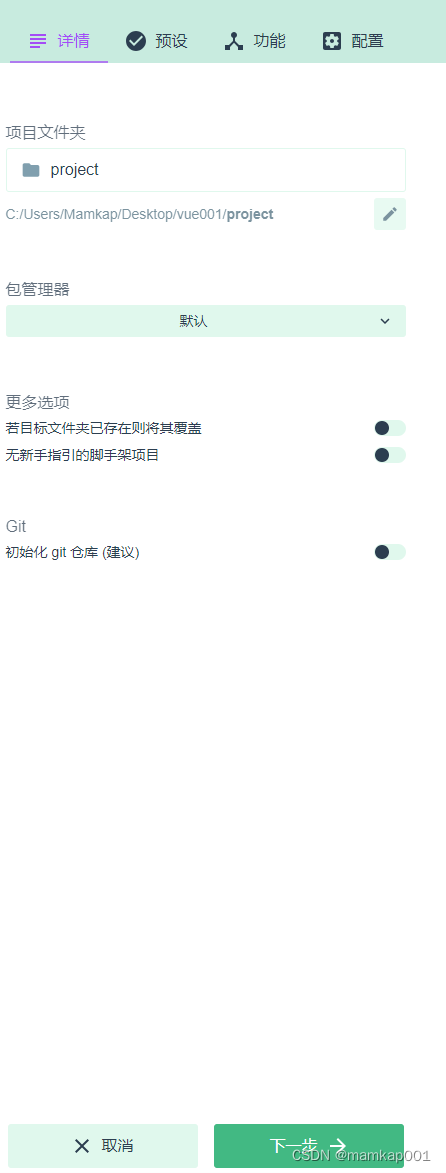
桌面创建一个文件夹复制路径 get 关掉

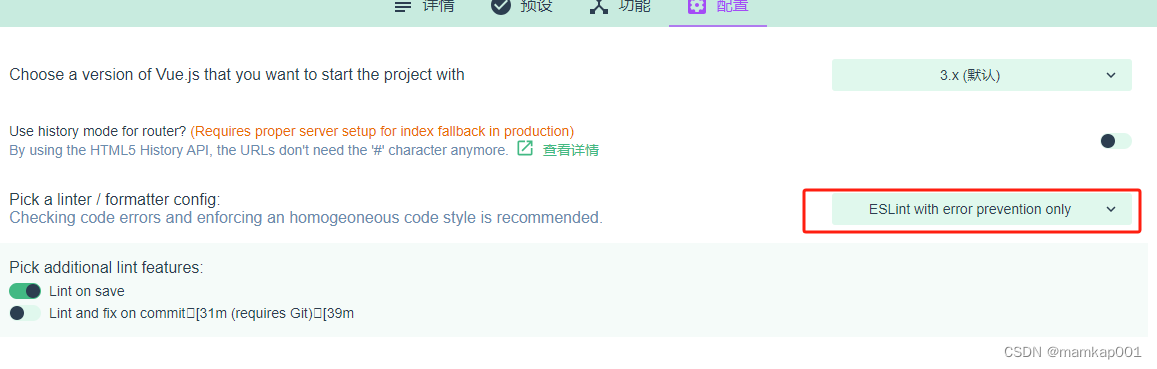
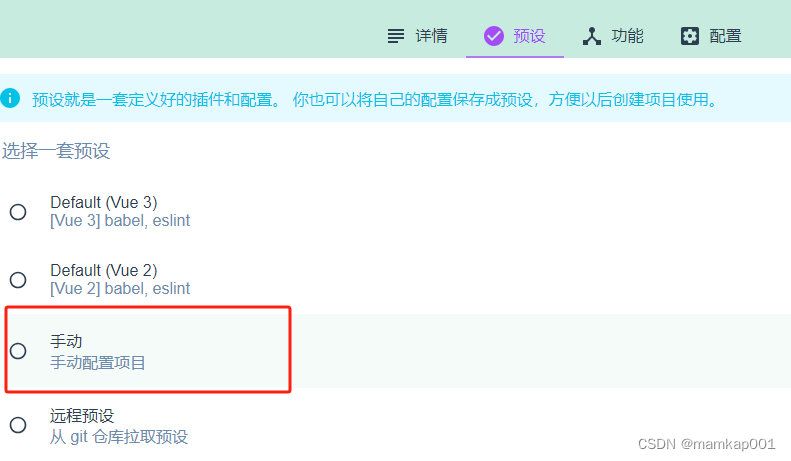
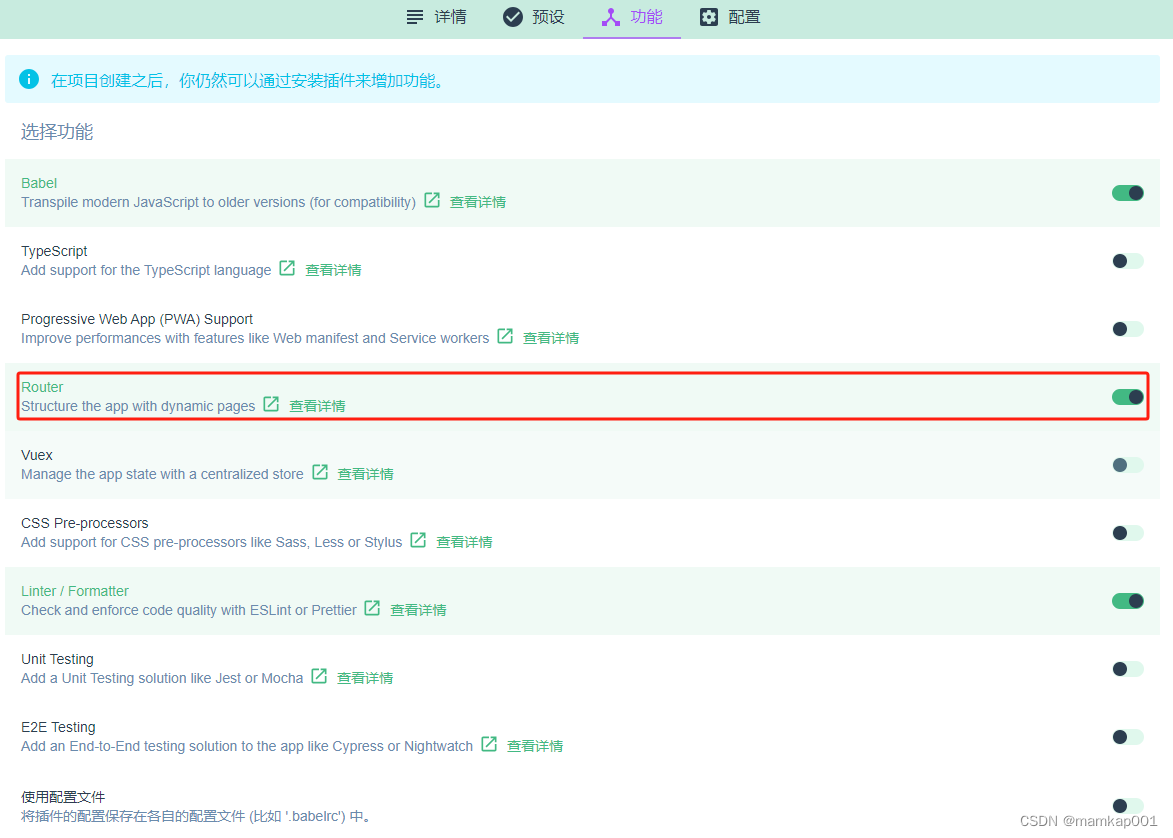
路径改好了 输入项目名称 点击创建





点击创建就行了
然后刚刚启动vue 的cmd 窗口 能看到 创建项目
等几分钟完成

启动项目
导入vscode 搜索框输入npm

选择第一个 然后就启动了

看到这个已经启动了

打开浏览器输入 http://localhost:8080/然后看到vue的见面

先停掉项目
进入vscode终端按ctrl+c

安装element
vscode 里面项目文件夹(右键) 点击(在集成终端中打开)

输入 npm install element-ui@2.15.3
出现错误 根据错误 搜索

项目文件里 看到这个文件 "node_modules\element-ui"已经安装好了
引入elemnt
vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
port:7000
}
})
main.js 文件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// eliment引入的
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
// eliment引入的
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App)
}).$mount('#app')
app.vue
<template>
<div>
<!-- <h1>{{ message }}</h1> -->
<!-- <emp-view></emp-view> -->
<element-view></element-view>
</div>
</template>
<script>
import ElementView from './views\element\ElementView.vue'
export default {
components: { ElementView},
data() {
return {
message: "hello vue111",
}
},
methods: {
}
}
</script>
<style></style>ElementView.vue
<template>
<div>
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
<!-- <el-row>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row> -->
<!-- 表格 -->
<br>
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
<!-- pagination -->
<!-- <el-pagination background layout="prev, pager, next" :total="1000"></el-pagination> -->
<el-pagination background layout="total,sizes, prev, pager, next, jumper, ->, slot" @size-change="handleSizeChange"
@current-change="handleCurrentChange" :total="1000"></el-pagination>
<div>
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<br>
<!-- 对话框 -->
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
<!-- 对话框for -->
<el-button type="text" @click="dialogFormeVisible = true">打开嵌form的 Dialog</el-button>
<!-- <el-table title="form表单" :visible.sync="dialogFormeVisible"></el-table> -->
<el-dialog title="收货地址" :visible.sync="dialogFormeVisible">
<el-input v-model="input" placeholder="请输入内容"></el-input>
</el-dialog>
<br>
<!-- 对话框for -->
<el-button type="text" @click="Visible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="Visible">
<el-input v-model="input" placeholder="请输入内容"></el-input>
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
</div>
<el-button type="text" @click="Visibleed = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="Visibleed">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
form:{
name: '',
region: '',
date1: '',
date2: '',
},
gridData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
dialogTableVisible: false,
dialogFormeVisible: false,
Visible: false,
Visibleed: false,
tableData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
},
],
};
},
methods: {
handleSizeChange: function (val) {
alert("每页记录变化" + val)
},
handleCurrentChange: function (val) {
alert("每页记录数变化" + val)
},
onSubmit:function(){
alert(JSON.stringify(this.form));
}
}
};
</script>
<style ></style>自己创建一个文件 src\views\名字文件夹的\ElementView.vue 注意大小

app.文件
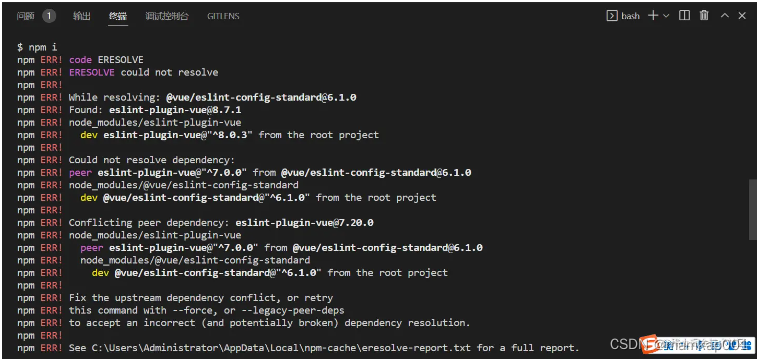
错误
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: day5-demo@0.0.0
npm ERR! Found: vue@3.0.2
npm ERR! node_modules/vue
npm ERR! peer vue@"3.0.2" from @vue/compiler-sfc@3.0.2
npm ERR! node_modules/@vue/compiler-sfc
npm ERR! peer @vue/compiler-sfc@"*" from rollup-plugin-vue@6.0.0-beta.10
npm ERR! node_modules/rollup-plugin-vue
npm ERR! rollup-plugin-vue@"^6.0.0-beta.10" from vite@1.0.0-rc.6
npm ERR! node_modules/vite
npm ERR! dev vite@"^1.0.0-rc.1" from the root project
npm ERR! @vue/compiler-sfc@"^3.0.0-rc.10" from vite@1.0.0-rc.6
npm ERR! node_modules/vite
npm ERR! dev vite@"^1.0.0-rc.1" from the root project
npm ERR! 1 more (the root project)
npm ERR! vue@"^3.0.0-rc.10" from vite@1.0.0-rc.6
npm ERR! node_modules/vite
npm ERR! dev vite@"^1.0.0-rc.1" from the root project
npm ERR! 1 more (the root project)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! vue-router@"4.0.13" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: vue@3.2.41
npm ERR! peer vue@"^3.2.0" from vue-router@4.0.13
npm ERR! node_modules/vue-router
npm ERR! vue-router@"4.0.13" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\zeyi\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:根据错误提示,在命令行中加入–legacy-peer-deps,由于vue与vue-router版本兼容的问题,需要在安装语句后加入需要下载vue-router版本,不然会下载最新的vue-router版本。
npm install --legacy-peer-deps vue-router@4.0.13也有可能因为是你要下载的router版本过高,如果下载版本过高,在启动项目时会报错,可以下载低版本的vue-router
npm install vue-router@3.1.3 --save-dev最后在package.json文件中查看是否下载成功
npm install element-ui@2.15.3
错误
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Admin\AppData\Local\npm-cache\_logs\2022-06-14T08_44_12_502Z-debug-0.log-
删除node_modules和package-lock.json,然后运行
npm install
-
或尝试清除NPM缓存
npm cache clean --force
-
或使用--legacy-peer-deps选项运行命令
npm install --legacy-peer-deps
-
或使用--force选项运行命令
npm install --force
- npm install element-ui@2.15.3
错误

npm install --legacy-peer-deps
A complete log of this run can be found in: C:\Users\Mamkap\AppData\Local\npm-cache\_logs\2023-11-08T03_49_10_551Z-debug-0.log
Waiting for the debugger to disconnect...
- 执行 npm install npm@latest -g 升级到最新版本(若升级到最新版本还是报错,则还需要再全局更新一下npm,更新后检查npm版本号不会变,内部应该有更新);
- .删除本地node_modules 依赖包;
- 执行 npm cache clean --force 清理缓存;
- npm i 安装依赖;
以上过程,尝试一次不行,可以多尝试几次就OK了
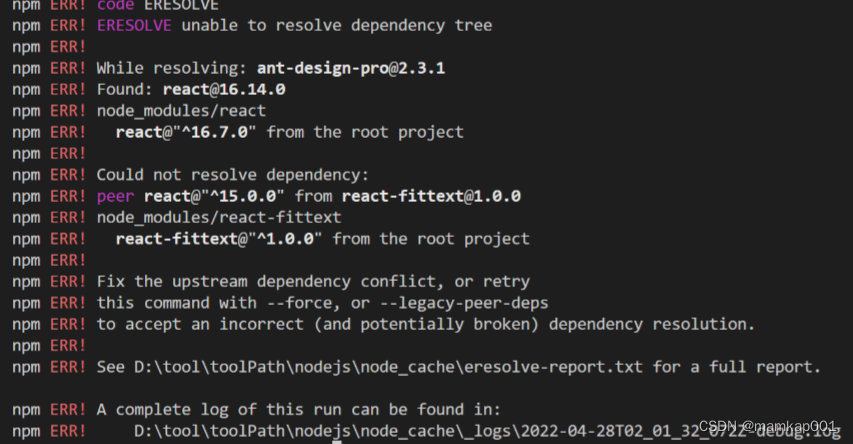
错误
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vol.vue3@0.1.0
npm ERR! Found: vue@3.2.20
npm ERR! node_modules/vue
npm ERR! vue@"^3.0.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^2.5.17" from element-ui@2.15.6
npm ERR! node_modules/element-ui
npm ERR! element-ui@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\Administrator\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Local\npm-cache\_logs\2021-10-11T06_27_44_908Z-debug.lognpm i element-ui @xdh/my --legacy-peer-deps
npm install npm -g 更新一下
我这里是使用清除npm的缓存解决的 (npm cache clean --force)
错误

解决方案:
降级npm到6版本,在终端运行以下命令
npm install --legacy-peer-deps
npm install vue@2.5.17 --save
npx -p npm@6 npm i --legacy-peer-deps这个错误通常是由于 npm 无法解决依赖关系而引起的。你可以尝试以下几个步骤
1.清除npm 缓存: npm cache clean --force
2.更新 npm: npm install -g npm@latest
3.删除 node modules 文件夹:rm -rf node modules
4.删除 package-lock.json 文件: rm -rf package-lock.json
5.重新安装依赖: npm install