插件构成
chrome 插件通常由以下几部分组成:
-
manifest.json:相当于插件的 meta 信息,包含插件的名称、版本号、图标、脚本文件名称等,这个文件是每个插件都必须提供的,其他几部分都是可选的。
-
background script:可以调用全部的 chrome 插件 API,实现跨域请求、网页截屏、弹出 chrome 通知消息等功能。相当于在一个隐藏的浏览器页面内默默运行。
-
功能页面:包括点击插件图标弹出的页面(简称 popup)、插件的配置页面(简称 options)。
-
content script:早期也被称为 injected script,是插件注入到页面的脚本,但是不会体现在页面 DOM 结构里。content script 可以操作 DOM,但是它和页面其他的脚本是隔离的,访问不到其他脚本定义的变量、函数等,相当于运行在单独的沙盒里。content script 可以调用有限的 chrome 插件 API,网络请求收到同源策略限制。
插件的架构可以参考官方文档。
重点说明以下几点:
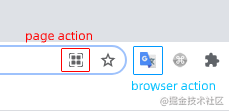
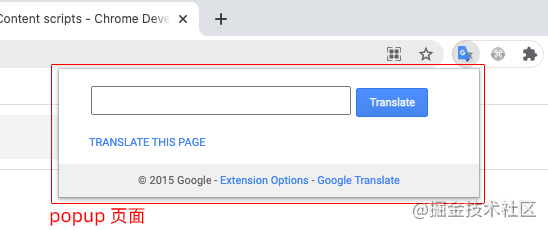
- browser action 和 page action:这俩我们可以理解为插件的按钮。browser action 会固定在 chrome 的工具栏。而 page action 可以设置特定的网页才显示图标,在地址栏的右端,如下图:

大部分插件点击之后会显示 UI,也就是上文描述的插件功能页面部分,一般称为 popup 页面,如下图:

popup 无法通过程序打开,只能由用户点击打开。点击 popup 之外的区域会导致 popup 收起。
page action 和 browser action 分别由 manifest.json 的 page_action 和 browser_action 字段配置。
-
由于 content script 受到同源策略的限制,所以一般网络请求都交给 background script 处理。
-
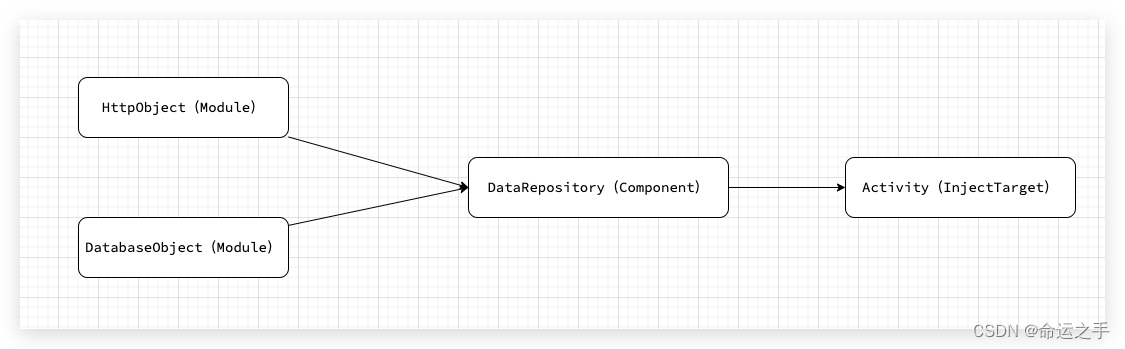
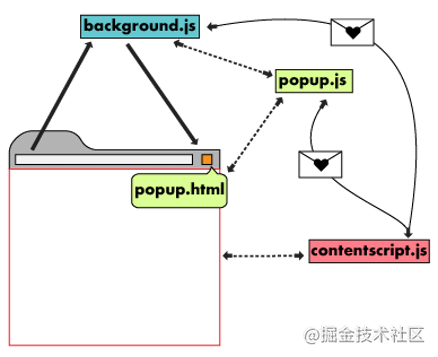
content script、插件功能页面、background script 之间的通信架构如下图:

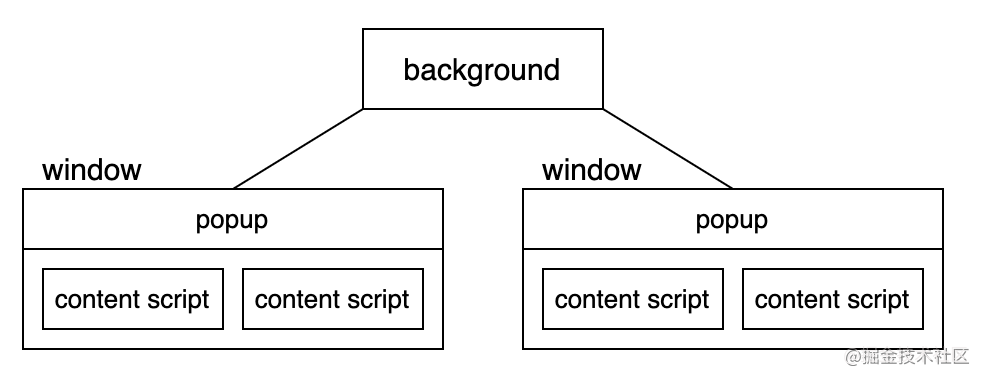
- chrome 可以打开多个浏览器窗口,而一个窗口会有多个 tab,所以插件的结构大致如下:

如上图,功能页面是每个 window 一份,但是每个 tab 都会注入 content script。
处理跨域
实现思路是:content.js 使用chrome.runtime.sendMessage 发送消息,background.js 使用 chrome.runtime.onMessage.addListener 方法进行监听,当监听收到发送的消息时,我们在background.js 上进行请求调用
在mainfest.json permissions 配置
"permissions": [
"tabs",
"activeTab",
"storage",
"webRequest",
"background",
"notifications"
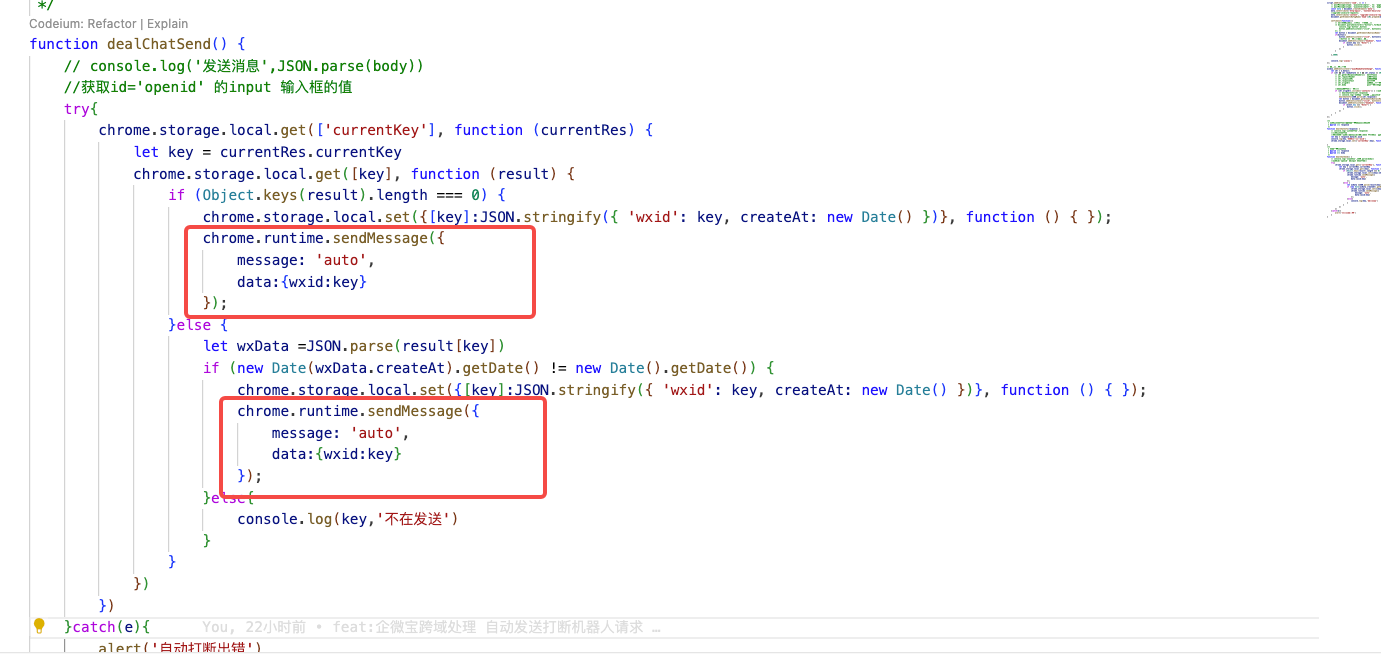
],content.js
重点是 chrome.runtime.sendMessage 方法

background.js
重点是 chrome.runtime.onMessage.addListener 方法
chrome.runtime.onMessage.addListener(function (e, sender) {
const { message, data } = e
console.log('1111',e)
const tabId = sender.tab.id
switch (message) {
case 'XHR':
request_proxy(data, tabId); break
case 'auto':
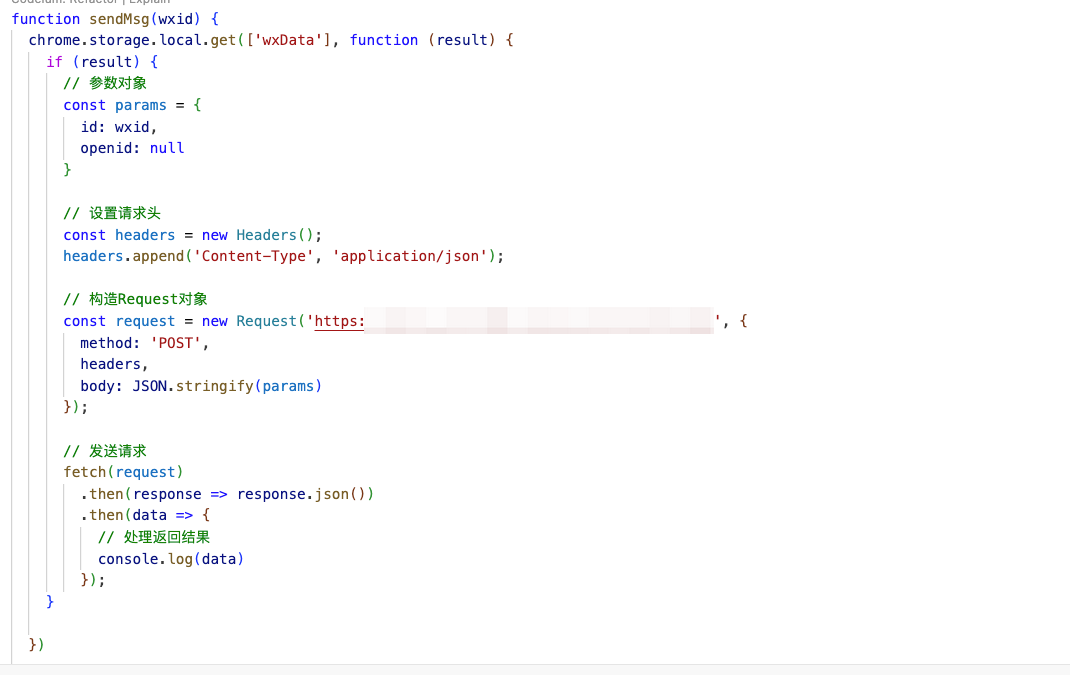
sendMsg(data.wxid); break
}
})
开发者客栈-帮助开发者面试的平台-顽强网络
Chrome浏览器插件开发:进阶 • xu3352's Tech Blog