一、使用query参数传递数据
(一)参数的传递
1. 携带参数进行传递
<router-link to="/路径?参数名1=参数值1&参数名2=参数值2">内容</router-link>
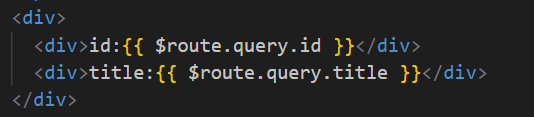
我们在下面的代码中传递每条消息的id和标题:
2. 配置对象进行传递
<router-link :to="{ path:"直接路径" query:{ a:xxx, b:xxx } }">内容</router-link>

(二)接收参数
$route.query.参数

二、使用params参数传递数据
params传参就是以 /路径1/路径2/参数1/参数2 的形式来传递参数。
(一)参数的传递
1. 占位符声明params参数
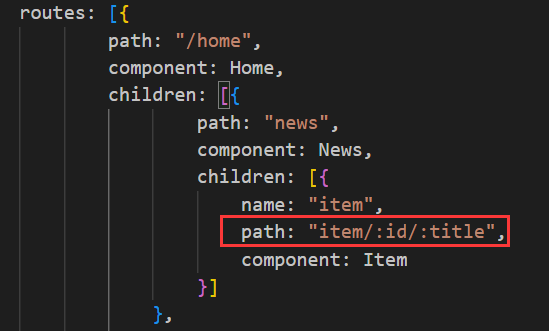
在配置该路由的path配置项后使用占位符来声明params参数
path:"路径/:参数名1/:参数名2"

2. 传递参数
(1)携带参数进行传递
<router-link to="/路径/参数值1/参数值2">内容</router-link>
![]()
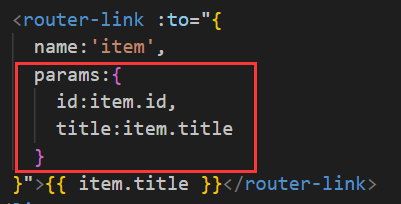
(2)配置对象进行传递
注意:to配置对象中只能使用name配置项,不能使用path配置项
不知道name配置项如何使用,可以看这篇文章:
Vue多级路由的实现-CSDN博客
<router-link :to="{ name:"路由" params:{ a:xxx, b:xxx } }">内容</router-link>

3. 接收参数
$route.params.参数