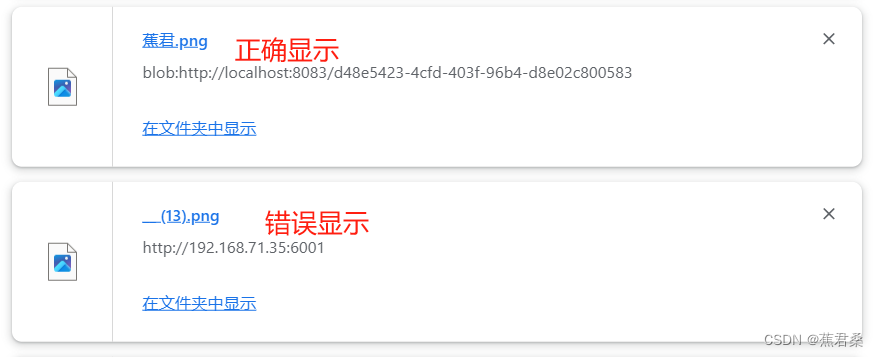
在使用a标签下载文件时出现了如图所示文件名称显示错误,原因是因为文件中包含中文导致乱码

解决方法使用axios配合Blob,如果项目中没有安装或者不想安装axios使用Ajax跟fetch也是一样可以解决:
使用axios(记得引入axios)
let downloadURL = `${baseUrl}${url}?${tokenHeader}=${accessToken}`;//文件地址
axios
.get(downloadURL, { responseType: "blob" })//设置相应格式为blob
.then((response) => {
// window.URL.createObjectURL() 是浏览器提供的一个用于创建对象URL的方法。
// 它的主要作用是:
// - 将一个文件对象或 Blob 对象生成一个临时的URL。
// - 这个URL的生命周期与当前文档绑定,可以在文档任意位置访问生成的对象内容。
// - 常用于将文件对象或 Blob 引用传入需要 URL 的场景中,如下载、显示预览等。
const url = window.URL.createObjectURL(new Blob([response.data]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", name);//name为文件名称
document.body.appendChild(link);
link.click();
link.remove();//下载完将添加的临时节点删除
})
.catch((error) => {
console.error(error);
});使用fetch下载
const fileUrl = '/path/to/' + fileName; // 文件的URL地址
fetch(fileUrl)
.then(response => response.blob())
.then(blob => {
const url = window.URL.createObjectURL(blob);
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', fileName);
document.body.appendChild(link);
link.click();
})
.catch(error => {
console.error(error);
});Ajax原理也是一样的转blob后下载
最后附上下载后的文件: