1-前端基本知识-HTML
文章目录
- 1-前端基本知识-HTML
- 总体概述
- 什么是HTML?
- 超文本
- 标记语言
- HTML基础结构
- 文档声明
- 根标签
- 头部元素
- 主体元素
- 注释
- HTML概念词汇:标签、属性、文本、元素
- HTML基本语法规则
- HTML常见标签
- 标题标签
- 段落标签
- 换行标签
- 列表标签
- 超链接标签
- 多媒体标签
- 表格标签(重点)
- 表单标签(重点)
- 常见表单项标签(重点)
- 布局相关标签
- 特殊字符
总体概述
| 语言 | 作用 |
|---|---|
| HTML | 主要用于网页主体结构的搭建(页面元素和内容) |
| CSS | 主要用于页面的美化(页面元素的外观、位置、颜色、大小) |
| JavaScript | 主要用于页面元素的动态处理(交互效果) |
什么是HTML?
HTML是Hyper Text Markup Language的缩写,意思是超文本标记语言
超文本
- HTML文件本质上是文本文件
- 普通的文本文件只能显示字符,但是HTML技术则通过HTML标签把其他网页、图片、音频、视频等各种多媒体资源引入到当前网页中,让网页有了非常丰富的呈现方式
- 超文本就是:本身是文本,但是呈现出来的最终效果超越了文本
标记语言
- HTML是由一系列标签组成的,每个标签都有它固定的含义和确定的页面显示效果
- 不像编程语言一样,HTML只有标签,没有变量、常量、流程控制等
HTML基础结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个网页</title>
</head>
<body>
hello html!!!
</body>
</html>
文档声明
HTML文件第一行内容
-
HTML文档声明有两类:HTML4和HTML5(现在用)
-
HTML4的文档声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> -
HTML5的文档声明
<!DOCTYPE html>
根标签
整个文档的根标签,其他所有标签都要放到里面
<html lang="en">
.......
</html>
头部元素
用于定义文档的头部,其他头部元素都放在head标签里
- 头部元素包括title标签、script标签、style标签、link标签、meta标签等
<html lang="en">
.......
</html>
主体元素
body标签定义网页的主体内容,在浏览器窗口内显示的内容都定义到body标签内
注释
<!-- 注释内容 -->
HTML概念词汇:标签、属性、文本、元素
| 概念 | 解释 |
|---|---|
| 标签 | 代码中的一个 <> 叫做一个标签,有些标签成对出现,称之为双标签(一个叫开始标签;一个叫结束标签);有些标签单独出现,称之为单标签 |
| 属性 | 一般在开始标签中,用于定义标签的一些特征 |
| 文本 | 双标签中间的文字,包含空格换行等结构 |
| 元素 | 经过浏览器解析后,每一个完整的标签(标签+属性+文本)可以称之为一个元素 |
HTML基本语法规则
-
1 根标签有且只能有一个
-
2 无论是双标签还是单标签都需要正确关闭
-
3 标签可以嵌套但不能交叉嵌套
-
4 注释语法为 ,注意不能嵌套
-
5 属性必须有值,值必须加引号,H5中属性名和值相同时可以省略属性值
-
6 HTML中不严格区分字符串使用单双引号
-
7 HTML标签不严格区分大小写,但是不能大小写混用
-
8 HTML中不允许自定义标签名,强行自定义则无效
HTML常见标签
标题标签
一般用于在页面上定义一些标题性的内容,如新闻标题,文章标题等,有h1到h6六级标题
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
段落标签
一般用于定义一些在页面上要显示的大段文字,多个段落标签之间实现自动分段的效果
<body>
<p>
记者从工信部了解到,近年来我国算力产业规模快速增长,年增长率近30%,算力规模排名全球第二。
</p>
<p>
工信部统计显示,截至去年底,我国算力总规模达到180百亿亿次浮点运算/秒,存力总规模超过1000EB(1万亿GB)。
国家枢纽节点间的网络单向时延降低到20毫秒以内,算力核心产业规模达到1.8万亿元。中国信息通信研究院测算,
算力每投入1元,将带动3至4元的GDP经济增长。
</p>
<p>
近年来,我国算力基础设施发展成效显著,梯次优化的算力供给体系初步构建,算力基础设施的综合能力显著提升。
当前,算力正朝智能敏捷、绿色低碳、安全可靠方向发展。
</p>
</body>
换行标签
单纯实现换行的标签是br,如果想添加分隔线,可以使用hr标签
<body>
工信部统计显示,截至去年底,我国算力总规模达到180百亿亿次浮点运算/秒,存力总规模超过1000EB(1万亿GB)。
<br>
国家枢纽节点间的网络单向时延降低到20毫秒以内,算力核心产业规模达到1.8万亿元。
<hr>
中国信息通信研究院测算,算力每投入1元,将带动3至4元的GDP经济增长。
</body>
列表标签
有序列表: 分条列项展示数据的标签,其每一项前面的符号带有顺序特征
<ol>
<li>JAVA</li>
<li>前端</li>
<li>大数据</li>
</ol>

无序列表:分条列项展示数据的标签, 其每一项前面的符号不带有顺序特征
<ul>
<li>JAVASE</li>
<li>JAVAEE</li>
<li>数据库</li>
</ul>

嵌套列表:有序列表和无序列表嵌套
<ol>
<li>
JAVA
<ul>
<li>JAVASE</li>
<li>JAVAEE</li>
<li>数据库</li>
</ul>
</li>
<li>前端</li>
<li>大数据</li>
</ol>

超链接标签
点击后带有链接跳转的标签 ,也叫作a标签
href属性用于定义连接
- href中可以使用绝对路径,以/开头,始终以一个固定路径作为基准路径作为出发点
- href中也可以使用相对路径,不以/开头,以当前文件所在路径为出发点
- href中也可以定义完整的URL
target用于定义打开的方式
- _blank 在新窗口中打开目标资源
- _self 在当前窗口中打开目标资源
<body>
<!--
href属性用于定义连接
href中可以使用绝对路径,以/开头,始终以一个路径作为基准路径作为出发点
href中也可以使用相对路径,不以/开头,以当前文件所在路径为出发点
href中也可以定义完整的URL
target用于定义打开的方式
_blank 在新窗口中打开目标资源
_self 在当前窗口中打开目标资源
-->
<a href="01html的基本结构.html" target="_blank">相对路径本地资源连接</a> <br>
<a href="/day01-html/01html的基本结构.html" target="_self">绝对路径本地资源连接</a> <br>
<a href="http://www.atguigu.com" target="_blank">外部资源链接</a> <br>
</body>
多媒体标签
img(重点)图片标签,用于在页面上引入图片
<!--
src
用于定义图片的连接
title
用于定义鼠标悬停时显示的文字
alt
用于定义图片加载失败时显示的提示文字
-->
<img src="img/logo.png" title="尚硅谷" alt="尚硅谷logo" />
audio音频标签,用于在页面上引入一段声音
<!--
src
用于定义目标声音资源
autoplay
用于控制打开页面时是否自动播放
controls
用于控制是否展示控制面板
loop
用于控制是否进行循环播放
-->
<audio src="img/music.mp3" autoplay="autoplay" controls="controls" loop="loop" />
video视频标签,用于在页面上引入一段视频
<body>
<!--
src
用于定义目标视频资源
autoplay
用于控制打开页面时是否自动播放
controls
用于控制是否展示控制面板
loop
用于控制是否进行循环播放
-->
<video src="img/movie.mp4" autoplay="autoplay" controls="controls" loop="loop" width="400px" />
</body>
表格标签(重点)
常规表格
- table标签:代表表格
- thead标签:代表表头,可以省略不写
- tbody标签:代表表体,可以省略不写
- tfoot标签:代表表尾,可以省略不写
- tr标签:代表一行
- td标签:代表行内的一格
- th标签:自带加粗和居中效果的td
<h3 style="text-align: center;">员工技能竞赛评分表</h3>
<table border="1px" style="width: 400px; margin: 0px auto;">
<tr>
<th>排名</th>
<th>姓名</th>
<th>分数</th>
</tr>
<tr>
<td>1</td>
<td>张小明</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>李小东</td></td>
<td>99</td>
</tr>
<tr>
<td>3</td>
<td>王小虎</td>
<td>98</td>
</tr>
</table>
单元格跨行
- 通过td的rowspan属性实现上下跨行
<h3 style="text-align: center;">员工技能竞赛评分表</h3>
<table border="1px" style="width: 400px; margin: 0px auto;">
<tr>
<th>排名</th>
<th>姓名</th>
<th>分数</th>
<th>备注</th>
</tr>
<tr>
<td>1</td>
<td>张小明</td>
<td>100</td>
<td rowspan="3">
前三名升职加薪
</td>
</tr>
<tr>
<td>2</td>
<td>李小东</td></td>
<td>99</td>
</tr>
<tr>
<td>3</td>
<td>王小虎</td>
<td>98</td>
</tr>
</table>
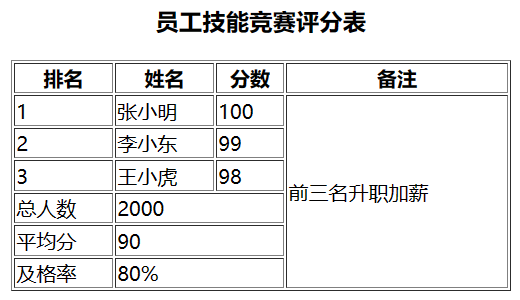
单元格跨列
- 通过td的colspan属性实现左右的跨列
<h3 style="text-align: center;">员工技能竞赛评分表</h3>
<table border="1px" style="width: 400px; margin: 0px auto;">
<tr>
<th>排名</th>
<th>姓名</th>
<th>分数</th>
<th>备注</th>
</tr>
<tr>
<td>1</td>
<td>张小明</td>
<td>100</td>
<td rowspan="6">
前三名升职加薪
</td>
</tr>
<tr>
<td>2</td>
<td>李小东</td></td>
<td>99</td>
</tr>
<tr>
<td>3</td>
<td>王小虎</td>
<td>98</td>
</tr>
<tr>
<td>总人数</td>
<td colspan="2">2000</td>
</tr>
<tr>
<td>平均分</td>
<td colspan="2">90</td>
</tr>
<tr>
<td>及格率</td>
<td colspan="2">80%</td>
</tr>
</table>
- 效果

表单标签(重点)
可以实现让用户在界面上输入各种信息并提交的一种标签. 是向服务端发送数据主要的方式之一
<form action="http://www.atguigu.com" method="get">
用户名 <input type="text" name="username" /> <br>
密 码 <input type="password" name="password" /> <br>
<input type="submit" value="登录" />
<input type="reset" value="重置" />
</form>
form标签:表单标签,其内部用于定义可以让用户输入信息的表单项标签
- action,属性之一,用于定义信息提交的服务器的地址
- method, 属性之一,用于定义信息的提交方式
- get方式, 数据会缀到url后,以?作为参数开始的标识,多个参数用&隔开
- post方式,数据会通过请求体发送,不会在缀到url后
input标签:主要的表单项标签,可以用于定义表单项
- name,属性之一,用于定义提交的参数名
- type,属性之一,用于定义表单项类型
- text,文本框
- password,密码框
- submit,提交按钮
- reset,重置按钮
常见表单项标签(重点)
单行文本框
个性签名:<input type="text" name="signal"/><br/>
密码框
密码:<input type="password" name="secret"/><br/>
单选框
你的性别是:
<input type="radio" name="sex" value="spring" />男
<input type="radio" name="sex" value="summer" checked="checked" />女
-
name属性相同的radio为一组,组内互斥
-
当用户选择了一个radio并提交表单,这个radio的name属性和value属性组成一个键值对发送给服务器
-
设置checked="checked"属性设置默认被选中的radio
-
如果属性名和属性值一样的话,可以省略属性值,只写checked即可
复选框
你喜欢的球队是:
<input type="checkbox" name="team" value="Brazil"/>巴西
<input type="checkbox" name="team" value="German" checked/>德国
<input type="checkbox" name="team" value="France"/>法国
<input type="checkbox" name="team" value="China" checked="checked"/>中国
<input type="checkbox" name="team" value="Italian"/>意大利
- 设置checked="checked"属性设置默认被选中的checkbox
下拉框
你喜欢的运动是:
<select name="interesting">
<option value="swimming">游泳</option>
<option value="running">跑步</option>
<option value="shooting" selected="selected">射击</option>
<option value="skating">溜冰</option>
</select>
- 下拉列表用到了两种标签,其中select标签用来定义下拉列表,而option标签设置列表项。
- name属性在select标签中设置,value属性在option标签中设置。
- option标签的标签体是显示出来给用户看的,提交到服务器的是value属性的值。
- 通过在option标签中设置selected="selected"属性实现默认选中的效果。
按钮
<button type="button">普通按钮</button>或<input type="button" value="普通按钮"/>
<button type="reset">重置按钮</button>或<input type="reset" value="重置按钮"/>
<button type="submit">提交按钮</button>或<input type="submit" value="提交按钮"/>
- 普通按钮: 点击后无效果,需要通过JavaScript绑定单击响应函数
- 重置按钮: 点击后将表单内的所有表单项都恢复为默认值
- 提交按钮: 点击后提交表单
隐藏域
<input type="hidden" name="userId" value="2233"/>
- 通过表单隐藏域设置的表单项不会显示到页面上,用户看不到。但是提交表单时会一起被提交。用来设置一些需要和表单一起提交但是不希望用户看到的数据,例如:用户id等等。
多行文本框
自我介绍:<textarea name="desc"></textarea>
- textarea没有value属性,如果要设置默认值需要写在开始和结束标签之间。
文件标签
头像:<input type="file" name="file"/>
- 不同浏览器显示的样式有微小差异
布局相关标签
div标签:俗称"块",主要用于划分页面结构,做页面布局
span标签:俗称"层",主要用于划分元素范围,配合CSS做页面元素样式的修饰
<div style="width: 500px; height: 400px;background-color: cadetblue;">
<div style="width: 400px; height: 100px;background-color: beige;margin: 10px auto;">
<span style="color: blueviolet;">页面开头部分</span>
</div>
<div style="width: 400px; height: 100px;background-color: blanchedalmond;margin: 10px auto;">
<span style="color: blueviolet;">页面中间部分</span>
</div>
<div style="width: 400px; height: 100px;background-color: burlywood;margin: 10px auto;">
<span style="color: blueviolet;">页面结尾部分</span>
</div>
</div>
特殊字符
对于有特殊含义的字符,需要通过转移字符来表示
-
该类字符对大小写敏感
-
有数学符号、希腊字母、其他等字符
<span> <br>
<a href="http://www.atguigu.com">尚 硅 谷</a> <br>
&amp;