html+css 通过div模拟出一个表格样式,优化多个边框导致的宽度计算问题
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
}
.box {
width: 600px;
display: flex;
flex-wrap: wrap;
background-color: pink;
margin: 100px auto;
}
.item {
box-sizing: border-box;
width: 50%;
border: 1px solid #000;
margin: -0.5px;
height: 40px;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
</div>
</body>
</html>
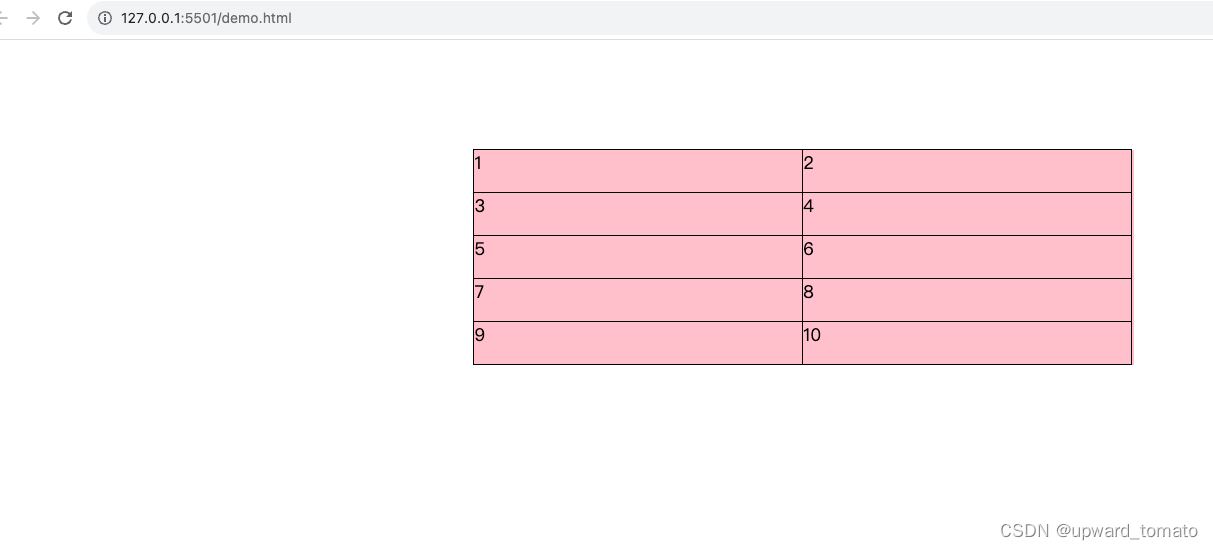
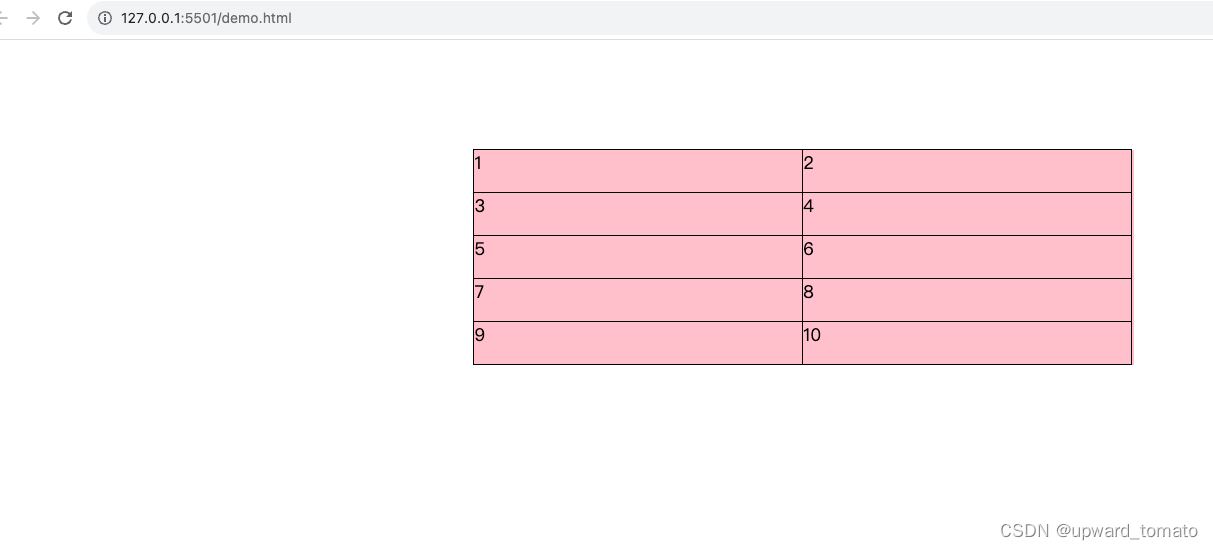
效果截图