1.引入Bootstrap CSS和JavaScript文件:确保在HTML页面的标签内引入Bootstrap的CSS和JavaScript文件。可以使用CDN链接或者下载本地文件。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
2.创建多选框:在HTML页面的适当位置,使用Bootstrap的<form>标签创建一个表单,并在其中添加多个<input type="checkbox">元素来表示多选框。每个多选框都需要一个唯一的id属性,以便在JavaScript中进行操作。
<form id="myForm">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="option1" id="option1">
<label class="form-check-label" for="option1">选项1</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="option2" id="option2">
<label class="form-check-label" for="option2">选项2</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
3.处理提交事件:在JavaScript代码中,通过监听表单的submit事件,获取选中的多选框的值,并进行相应的处理。可以使用jQuery或原生JavaScript来实现。
以下是使用jQuery的示例代码:
$(document).ready(function() {
$('#myForm').on('submit', function(event) {
event.preventDefault(); // 阻止表单默认提交行为
var selectedOptions = [];
$(this).find('input[type="checkbox"]:checked').each(function() {
selectedOptions.push($(this).val());
});
// 在这里可以对选中的多选框的值进行处理,例如发送到服务器等
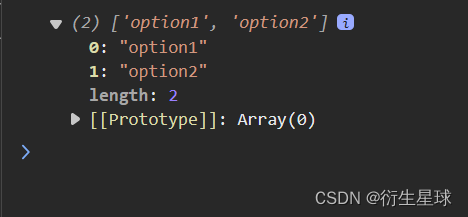
console.log(selectedOptions); // 输出选中的多选框的值
});
});
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap表单示例</title>
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<!-- 表单内容 -->
<div class="container">
<h1>Bootstrap表单示例</h1>
<form id="myForm">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="option1" id="option1">
<label class="form-check-label" for="option1">选项1</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="option2" id="option2">
<label class="form-check-label" for="option2">选项2</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- 处理表单提交事件的JavaScript代码 -->
<script>
$(document).ready(function() {
$('#myForm').on('submit', function(event) {
event.preventDefault(); // 阻止表单默认提交行为
var selectedOptions = [];
$(this).find('input[type="checkbox"]:checked').each(function() {
selectedOptions.push($(this).val());
});
// 在这里可以对选中的多选框的值进行处理,例如发送到服务器等
console.log(selectedOptions); // 输出选中的多选框的值
});
});
</script>
</body>
</html>
效果展示: