目录
前言
1、项目中需要修改哪些东西?
1.1、引入依赖
1.2、编写JWT工具类
1.3、登陆成功后,把以前的session修改为token
1.4、登录拦截器的修改
1.5、展示前端部分代码
前言
有兴趣的小伙伴,可以先看看这篇文章,如果使用session,我们在项目中是如何做的:http://t.csdnimg.cn/7hFju
关于session、token以及Token生成的详解在:http://t.csdnimg.cn/VSn98 ,不了解JWT的伙伴,也可以看看这个篇文章;这篇文章中,介绍的比较详细,有兴趣伙伴可以看看。下面这篇文章我就直接介绍,在我的OJ项目如果使用JWT生成token~
我的项目在之前是使用session的,所以我们在session的基础之上进行修改就可以了~
1、项目中需要修改哪些东西?
首先呢?使用session时在后端,我们只有三个地方使用到了session,第一个就是用户在进行登录时,获取到session,给session的Attribute属性添加一个键值对,这个键值对的值就是存储用户信息;第二个就是在实现登录拦截时验证用户信息,需要得到session后,获取Attribute中指定的的键值对中的值是否有值,有值则表示用户已登录,无则表示用户未登录;第三个就是在后续想要通过请求中的session来获取用户某些信息时,如通过请求中的session获取用户的id时,我们需要通过请求获取到session,通过session的Attribute中指定的键值对,拿到这个键值对中的值,这个值中就会存有这个用户的部分信息~
综上,我们在将session修改为Token时,也是需要修改这几步~
1.1、引入依赖
引入jwt依赖:
<!-- jwt依赖 -->
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt</artifactId>
<version>0.9.1</version>
</dependency>1.2、编写JWT工具类
package com.example.demo.commom;
import io.jsonwebtoken.*;
import org.springframework.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import java.util.Date;
/**
* Created with IntelliJ IDEA.
* Description:
* User:龙宝
* Date:2023-11-07
* Time:9:23
*/
public class JWTUtils {
private static final long EXPIERS = 1000 * 60 * 60 * 24; //设置为一天
private static final String SECRET = "xiaolong";//设置密钥,每个公司都不一样~
/**
* 使用JWT生成token
* @param id
* @param username
* @return
*/
public static String getTWTToken(Integer id,String username) {
String JWTToken = Jwts.builder()
//JWT头
.setHeaderParam("typ","JWT")
.setHeaderParam("alg","HS256")
//JWT主体
//这三个为可选
.setSubject("guli-user") //主题
.setIssuedAt(new Date()) //创建时间
.setExpiration(new Date(System.currentTimeMillis() + EXPIERS)) // 过期时间
//主题中存储用户信息的部分
.claim("id",id)
.claim("username",username)
//设置签名哈希,防伪标志
.signWith(SignatureAlgorithm.HS256,SECRET)
.compact();
return JWTToken;
}
/**
* 验证token是否存在 + 有效
* @param JWTToken
* @return
*/
public static boolean checkToken(String JWTToken) {
if(!StringUtils.hasLength(JWTToken)) {
return false;
}
try{
Jwts.parser().setSigningKey(SECRET).parseClaimsJws(JWTToken);
} catch (Exception e) {
e.printStackTrace();
return false;
}
return true;
}
/**
* 验证token是否存在 + 有效
* @param request
* @return
*/
public static boolean checkToken(HttpServletRequest request) {
try {
String token = request.getHeader("token");
if(!StringUtils.hasLength(token)) {
return false;
}
Jwts.parser().setSigningKey(SECRET).parseClaimsJws(token);
} catch (Exception e) {
e.printStackTrace();
return false;
}
return true;
}
/**
* 根据token获取id
* @param request
* @return
*/
public static Integer getMemberIdByJwtToekn(HttpServletRequest request) {
String token = request.getHeader("Authorization");
if(!StringUtils.hasLength(token)) {
return new Integer("");
}
//解析token
Jwt<Header, Claims> claimsJwt = Jwts.parser().setSigningKey(SECRET).parseClaimsJwt(token);
//获取载荷中的有效信息【用户信息】
Claims claims = claimsJwt.getBody();
return new Integer(claims.getId());
}
}
1.3、登陆成功后,把以前的session修改为token

1.4、登录拦截器的修改

说明:
- 代码理解:通过请求头获取key---Authorizatio所对应的value的值,这个value就是Token,我们拿着这个Token字符串去验证就可以了。【请求头中的是按照Authorizatio:token 这样的格式来的,大家也可以按照自己的设计走】
1.5、展示前端部分代码
登陆成功后,设置token:

我们可以把他设置在cookie中,也可以设置在localStorage中~
在发送请求时,请求头需要代码Token:

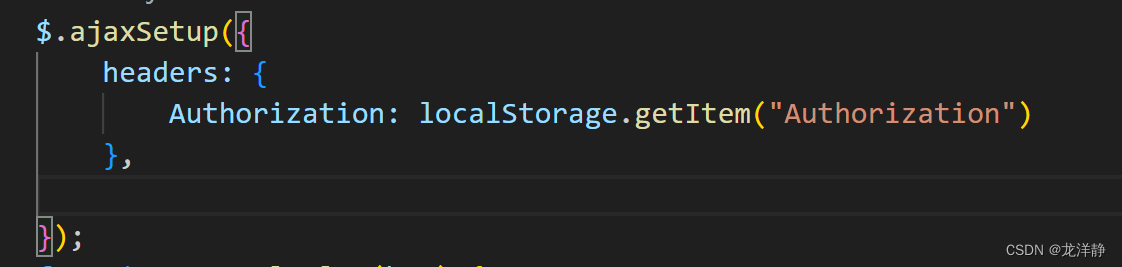
或者,给所有的ajax请求都添加上:
下面的这个代码,需要放在js代码的最前面~ 公共js代码的话,记得引入js~

当然了,如果小伙伴学习过vue的话,使用vue会更加简单~
好啦,本期就到这里啦~下期见哦~