需求
点击页面上的 文字 滑动到页面指定位置

三种方法
document.getElementById('show').scrollIntoView() // 默认滚动至节点置顶
document.getElementById('show').scrollIntoView(false) // 默认滚动至节点显示
document.getElementById('show').scrollIntoView({ behavior: "smooth", block: "end", inline: "nearest" }); // 见下文
scrollIntoView() 方法的使用
scrollIntoView([alignToTop,scrollIntoViewOptions ]) 方法可以携带最多两个参数;
alignToTop 可选
如果为 true,元素的顶端将和其所在滚动区的可视区域的顶端对齐。这是这个参数的默认值。
如果为 false,元素的底端将和其所在滚动区的可视区域的底端对齐。
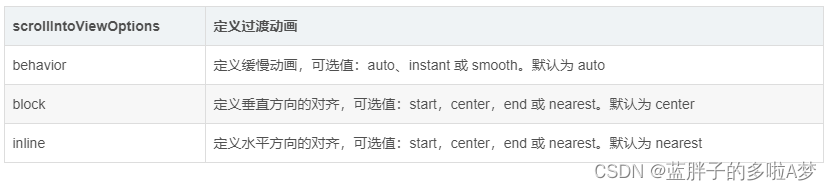
scrollIntoViewOptions 可选
behavior 可选
定义动画过渡效果,auto 或 smooth 之一。默认为 auto。
block 可选
定义垂直方向的对齐,start、center、end 或 nearest 之一。默认为 start。
inline 可选
定义水平方向的对齐,start、center、end 或 nearest 之一。默认为 nearest。
示例
<div @click="switchMenu('1')">产品服务</div>
<div id="show" ref="view">展示</div>
1、利用scrollIntoView()方法,该方法将调用它的元素滚动到浏览器窗口的可见区域(根据其他元素的布局,元素可能无法完全滚动到顶部或底部)
ps:页面可滚动时才有用!!!可通过设置css实现
document.getElementById("show").scrollIntoView() 直接跳转到指定位置,效果比较生硬
methods: {
switchMenu(index) {
console.log(111, index)
switch (index) {
case 0:
break
case 1:
document.getElementById("show").scrollIntoView();
break
case 2:
this.$message.success("敬请期待")
break
case 3:
break
default:
break
}
}
},
缓慢移动至目标
function switchMenu () {
document.getElementById('kinds').scrollIntoView({ behavior: 'smooth' })
}
scrollIntoView提供了scrollIntoViewOptions对象参数