下述记录是完成全部操作后回忆记录得来,或有不准确。我只记录安装中确实用到的指令,参考资料中有扩展内容,记录如下:
ubuntu使用zsh终端并安装nerd font字体——nerd font字体不太好安装,使用fonts-powerline替代。
Ubuntu 下 Oh My Zsh 的最佳实践「安装及配置」——资料还行,不要下 autojump、fasd,nerdfont 的github地址删除了不用下,其他都要。.zshrc文件也跟着它来配置即可。
Ubuntu版本安装zsh、配置ohmyzsh及插件、主题更换——提到可以直接apt install 插件,没试过,看步骤和直接上 github 下载安装包放到对应目录的复杂程度差不多。
1、安装zsh
1.1 下载
sudo apt-get update && sudo apt-get install zsh
1.2 为当前用户设置 zsh 为默认终端
sudo chsh -s /usr/bin/zsh
# 下面的指令据说也可以,我没试过,有点好奇,记录下
sudo usermod -s /usr/bin/zsh ${whoami}
1.2.1 遇到问题 chsh: PAM: Authentication failure,参照 参考资料,解决方案如下
sudo vim /etc/pam.d/chsh
# 修改内容如下
# auth required pam_shells.so
auth sufficient pam_shells.so
1.2.2 有的资料将 sudo chsh -s /usr/bin/zsh 写成了 sudo chsh -s bin/zsh ,可能是配置方式不同的原因,我配成后者也会报错。如果出问题,记得检查这条指令,并在命令行输入 which zsh 确定系统中 zsh 的位置。
1.2.3 设置 zsh 为默认终端,reboot 才会生效。
1.3 过程中不可避免要用到的指令
# 临时切换zsh、bash
zsh
bash
echo $SHELL # 查看当前shell
cat /etc/shells # 查看系统已安装的shell
2、安装ohmyzsh及其他插件
这些文件我最初看到都要在 github 下载,我的电脑直接命令行 git clone 不稳定,都是打开网页下载压缩包处理。附加资料中说 zsh-autosuggestions 、zsh-syntax-highlighting 可以直接 apt install,可以试试看。参考资料完整,不做过多记录。
2.1 安装 ohmyzsh 过程的问题
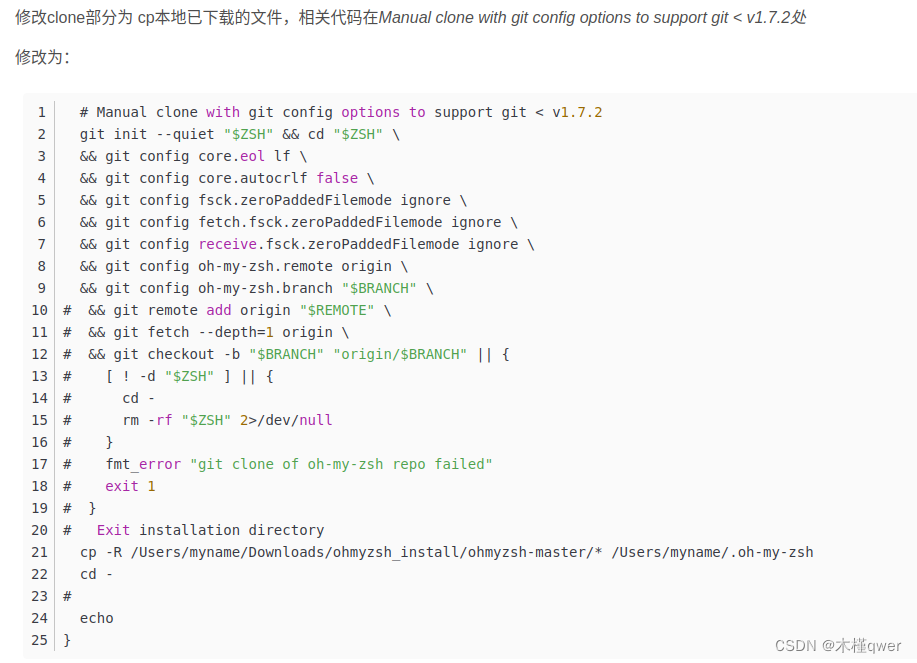
直接执行 ./install.sh 文件会报错"Error: git clone of oh-my-zsh repo failed",参照 参考资料,问题是网络不稳定没法git clone,直接把下载的 ohmyzsh 文件夹复制到生成的 .oh-my-zsh 中即可。顺带补充一句,在 ubuntu 文件系统界面,键盘输入 Ctrl + H 可看到点开头的文件。

2.2 安装插件:zsh-autosuggestions 、zsh-syntax-highlighting、Powerlevel9k,过程略。执行完还需下载字体适配,不然命令行有乱码,字体适配要 reboot 生效。
sudo apt-get install fonts-powerline
插件是灵魂,没有他们 zsh 无法发挥自己的实力!!!安装插件后会自动建议可能的指令,对历史指令也会自动补全,很值得花时间配置一下。以上。