插件介绍
安卓友盟+消息推送原生插件,支持自定义响铃,震动,免打扰时间段,厂商离线推送等
插件地址
安卓友盟消息推送原生插件 - DCloud 插件市场
详细使用文档
uniapp 安卓友盟消息推送原生插件使用文档
超级福利
uniapp 插件购买超级福利
用法
在需要使用插件的页面加载以下代码
const module = uni.requireNativePlugin("leven-umeng-upush-PushModule");页面内容
<template>
<view>
<uni-card title="友盟消息推送原生插件">
<view style="margin-bottom: 20px;">
<button type="primary" @click="init">初始化</button>
<button type="primary" @click="registerPush">注册推送</button>
<button type="primary" @click="getDeviceToken">获取deviceToken</button>
<button type="primary" @click="setNotificationOnForeground">设置app前台是否显示通知</button>
<button type="primary" @click="setDisplayNotificationNumber">设置显示通知的数量</button>
<button type="primary" @click="setNotificationPlay">设置通知提醒</button>
<button type="primary" @click="setNoDisturbMode">设置免打扰时间段</button>
<button type="primary" @click="setMuteDurationSeconds">设置冷却时间</button>
<button type="primary" @click="onNotificationMessage">监听通知消息</button>
<button type="primary" @click="addTags">添加标签</button>
<button type="primary" @click="deleteTags">删除标签</button>
<button type="primary" @click="getTags">获取服务端所有标签</button>
<button type="primary" @click="addAlias">添加别名</button>
<button type="primary" @click="setAlias">别名绑定</button>
<button type="primary" @click="deleteAlias">移除别名</button>
<button type="primary" @click="setBadgeNum">设置角标数字</button>
<button type="primary" @click="changeBadgeNum">角标数字递增减</button>
<button type="primary" @click="notificationStatus">获取弹出通知权限状态</button>
<button type="primary" @click="openNotificationSettings">打开通知权限设置界面</button>
<button type="primary" @click="getThirdToken">获取厂商Token</button>
<button type="primary" @click="setInAppMsgDebugMode">设置应用内消息模式</button>
<button type="primary" @click="setCardMessage">设置插屏消息</button>
<button type="primary" @click="setPlainTextMessage">设置纯文本插屏</button>
<button type="primary" @click="setEnable">开启消息推送</button>
<button type="primary" @click="setDisable">关闭消息推送</button>
<button type="primary" @click="registerThirdPush">厂商通道注册</button>
</view>
</uni-card>
</view>
</view>
</template>
<script>
const module = uni.requireNativePlugin("leven-umeng-upush-PushModule");
export default {
data() {
return {}
},
methods: {
// 初始化
init() {
module.init({
appKey: "64ed58015488fe7b3affc3f9",
messageSecret: "607e6d90a6f047d6a8eeea59c32d0bc0",
channel: "android",
deviceType: 1,
logEnabled: true
}, res => {
console.log(res)
})
},
// 一键初始化
registerPush() {
module.registerPush(res => {
console.log(res)
})
},
// 初始化
getDeviceToken() {
module.getDeviceToken(res => {
console.log(res)
})
},
// 设置app前台是否显示通知
setNotificationOnForeground() {
module.setNotificationOnForeground({
isNotification: true
}, res => {
console.log(res)
})
},
// 设置显示通知的数量
setDisplayNotificationNumber() {
module.setDisplayNotificationNumber({
number: 5
}, res => {
console.log(res)
})
},
// 设置通知提醒
setNotificationPlay() {
module.setNotificationPlay({
sound: 0,
lights: 1,
vibrate: 2
}, res => {
console.log(res)
})
},
// 设置通知提醒
setNoDisturbMode() {
module.setNoDisturbMode({
startHour: 11,
startMinute: 30,
endHour: 20,
endMinute: 0
}, res => {
console.log(res)
})
},
// 设置冷却时间
setMuteDurationSeconds() {
module.setMuteDurationSeconds({
seconds: 10,
}, res => {
console.log(res)
})
},
// 监听通知消息
onNotificationMessage() {
module.onNotificationMessage(res => {
console.log(res)
})
},
// 添加标签
addTags() {
module.addTags({
tags: ['标签1', '标签2', '标签3']
}, res => {
console.log(res)
})
},
// 删除标签
deleteTags() {
module.deleteTags({
tags: ['标签1', '标签2']
}, res => {
console.log(res)
})
},
// 获取服务端所有标签
getTags() {
module.getTags(res => {
console.log(res)
})
},
// 添加别名
addAlias() {
module.addAlias({
alias: "Android1",
aliasType: "Android"
}, res => {
console.log(res)
})
},
// 别名绑定
setAlias() {
module.setAlias({
alias: "Android1",
aliasType: "Android"
}, res => {
console.log(res)
})
},
// 删除别名
deleteAlias() {
module.deleteAlias({
alias: "Android1",
aliasType: "Android"
}, res => {
console.log(res)
})
},
// 设置角标数字
setBadgeNum() {
module.setBadgeNum({
number: 5
}, res => {
console.log(res)
})
},
// 角标数字递增减
changeBadgeNum() {
module.changeBadgeNum({
number: -1
}, res => {
console.log(res)
})
},
// 获取弹出通知权限状态
notificationStatus() {
module.notificationStatus(res => {
console.log(res)
})
},
// 打开通知权限设置界面
openNotificationSettings() {
module.openNotificationSettings(res => {
console.log(res)
})
},
// 获取厂商Token
getThirdToken() {
module.getThirdToken(res => {
console.log(res)
})
},
// 设置应用内消息模式
setInAppMsgDebugMode() {
module.setInAppMsgDebugMode({
mode: 2
}, res => {
console.log(res)
})
},
// 设置插屏消息
setCardMessage() {
module.setCardMessage({
label: "这是插屏消息"
}, res => {
console.log(res)
})
},
// 设置纯文本插屏
setPlainTextMessage() {
module.setPlainTextMessage({
titleTextSize: 16,
contentTextSize: 14,
buttonTextSize: 14
}, res => {
console.log(res)
})
},
// 开启推送
setEnable() {
module.setEnable(res => {
console.log(res)
})
},
// 开启推送
setDisable() {
module.setDisable(res => {
console.log(res)
})
},
// 开启推送
registerThirdPush() {
module.registerThirdPush({
xiaomi: {
appid: "abc",
appkey: "def"
},
meizu: {
appid: "abc",
appkey: "def"
},
oppo: {
appid: "abc",
appkey: "def"
}
}, res => {
console.log(res)
})
},
}
}
</script>
<style>
</style>插件方法
- 初始化
- 注册推送
- 获取deviceToken
- 设置app前台是否显示通知
- 设置显示通知的数量
- 设置通知提醒
- 设置免打扰时间段
- 设置冷却时间
- 监听通知消息
- 添加标签
- 删除标签
- 获取服务端所有标签
- 添加别名
- 别名绑定
- 移除别名
- 设置角标数字
- 角标数字递增减
- 获取弹出通知权限状态
- 打开通知权限设置界面
- 获取厂商Token
- 设置应用内消息模式
- 设置插屏消息
- 设置纯文本插屏
- 开启消息推送
- 关闭消息推送
- 厂商通道注册(接收离线消息)
具体方法的使用请参考说明文档
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件
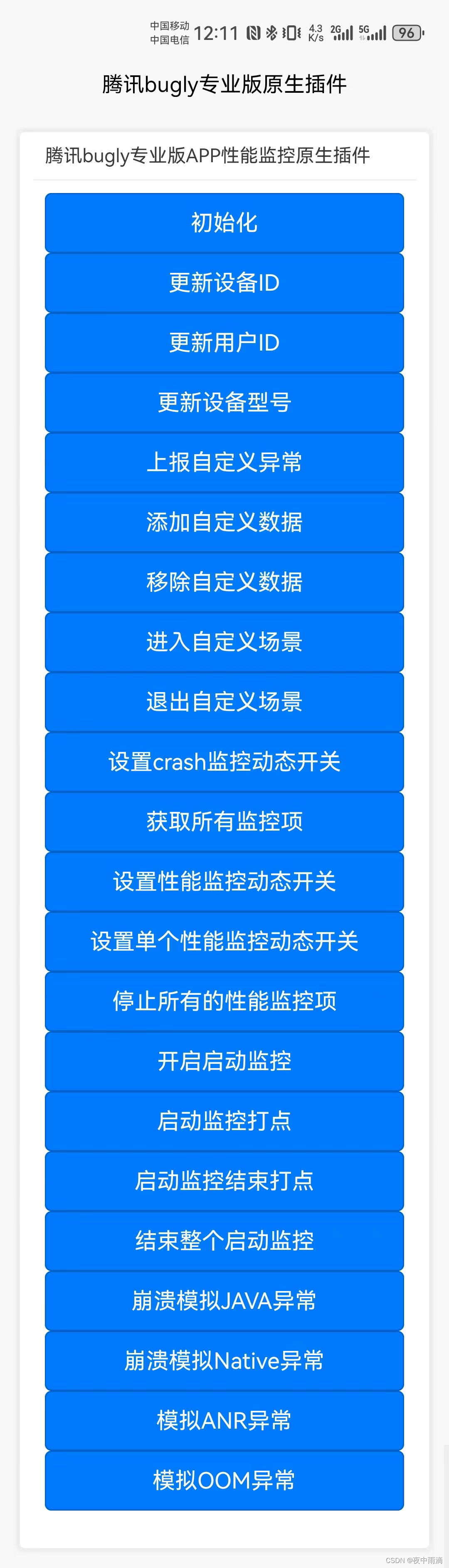
预览图片











![[LeetCode] 4.寻找两个正序数组的中位数](https://img-blog.csdnimg.cn/4ede558805fd41d4a085ce0f2b44c240.png#pic_center)