文章目录
- 1. 概念介绍
- 2. 实现方法
- 2.1 整体思路
- 2.2 具体步骤
- 3. 示例代码
- 4. 内容总结
我们在上一章回中介绍了WheelChoose组件相关的内容,本章回中将介绍如何创建以图片为背景的页面,闲话休提,让我们一起Talk Flutter吧。
1. 概念介绍
在实际项目中有些页面使用纯色做背景,有些页面使用图片做背景,使用纯色做背景时只需要修改容器的color或者background属性就可以,这里的容器可以是充当整个页面的Scaffold或者局部页面的Container.使用图片做背景时就不能修改容器的属性了,因为容器没有提供存放图片的属性。那么怎么办呢?自定义一个容器?还是使用其它的方法?本章回中将解决此问题。
2. 实现方法
2.1 整体思路
我们准备使用Stack这种布局,把图片放在它的最底层,然后把其它的页面组件叠加在图片上,这样就相当于把图片当作了其它页面组件的背景,进而实现了以图片为背景的页面。
这种思路是一种图层的思想,把不同的内容当作不同的图层,然后充分利用Stack叠加组件的原理,把多个图层叠加在一起。
2.2 具体步骤
介绍完整体的思路后,我们介绍具体的操作步骤,其中会包含很多的细节,大家要看仔细了哦!
- 使用Scaffold组件当作页面,它的body属性对应Stack组件;
- 在Stack组件中包含一个Image组件和一个SizedBox组件;
- 调整Image和SizedBox组件的宽度和高度,确保它们与屏幕的宽度和高度保持一致;
- 把Scaffold组件的extendBodyBehindAppBar设置为true,让body中的内容扩展到AppBar和StatusBar中;
- 把AppBar的forceMaterialTransparency属性修改true,让AppBar的背景变成透明色,这样才能看到body中扩展的内容;
- 把StatusBar设置成透明色,修改方法参考之前博客;这样才能看到body中扩展的内容;
上面的步骤中,其实只需要前三步就可以创建一个带图片背景的页面,最后三步的内容是为了让图片填充满整个屏幕,包含页面上方的AppBar以及手机屏幕最上方的StatusBar.填充的原理就是先扩展body中的内容,然后把AppBar和StutasBar设置成透明色,这样就可以看到扩展的内容了。大家可以依据项目需求自行取舍。
此外,还有一些注意事项需要说明:
- 给Stack组件添加children组件时,Image组件在所有组件的前面,这样才能保证它在Stack组件的最底层;
- 给Image组件的fit属性设置值,这样可以保证背景图片填充满整个页面;
- 给SizeBox组件设置一个顶部边距,不然它里面的内容会和StatusBar中的内容重叠;
3. 示例代码
Scaffold(
appBar: AppBar(
title: const Text("Example of Background Image"),
///让appBar变成透明色,不然会覆盖扩展的body内容
forceMaterialTransparency: true,
),
///让body中的内容扩展到AppBar和statusBae,需要在runAppBar前设置状态栏为透明色
extendBodyBehindAppBar: true,
body: Stack(
children: [
const Image(
width: double.infinity,
height: double.infinity,
fit: BoxFit.fill,
image: AssetImage("images/ex.png"),
),
Padding(
//需要添加边距:status+appBar的高度,不然会上升屏幕最上方
padding: const EdgeInsets.only(top: 56*2),
child: SizedBox(
width: double.infinity,
height: double.infinity,
///调试时使用,方便观察容器的大小
// color: Colors.green,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const Text(
style: TextStyle(
color: Colors.redAccent,
fontSize: 32,
),
"body of page"),
ElevatedButton(onPressed: () {}, child: const Text("button"))
],
),
),
)
],
),
);
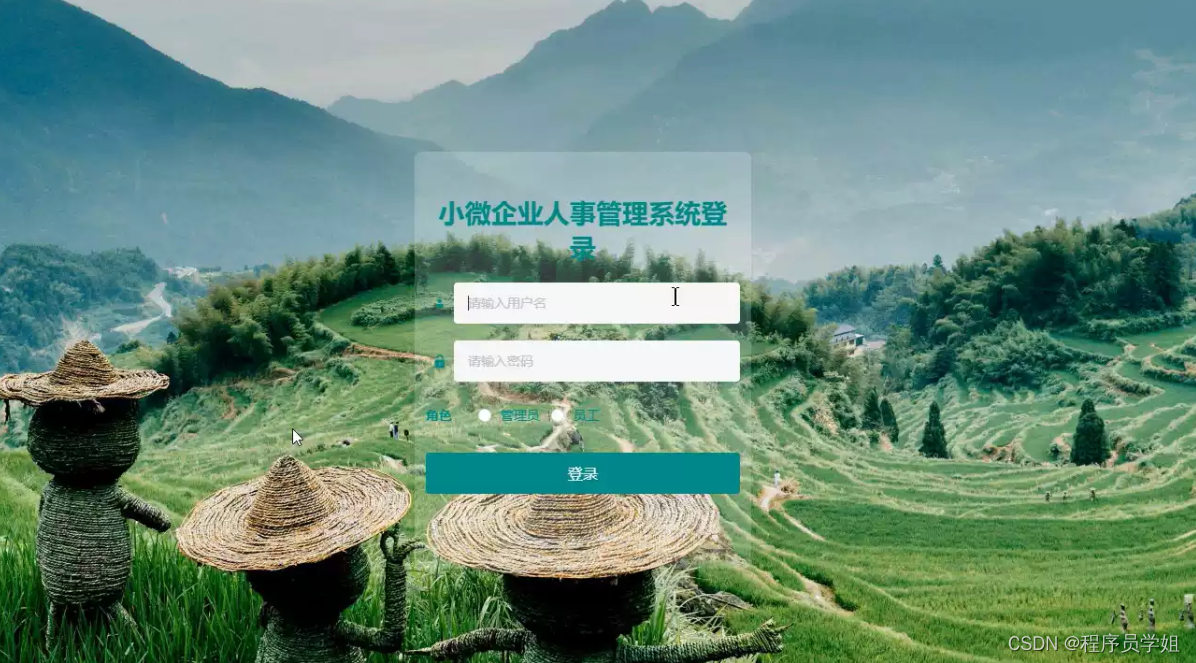
我们在上面的示例代码中添加了注释,这些都是前面步骤中需要注意的内容。示例代码完全演示了最后一个步骤外的所有的步骤,下面是程序的运行效果图,图中的页面带有图片背景,图片一起延伸到了AppBar和StatusBar中,页面的主体是一个红色的文本和蓝色的按钮。

4. 内容总结
最后,我们对本章回的内容做一个全面的总结:
- 实现带有背景图片的页面使用了图层叠加思想,通过Stack来实现叠加功能;
- Stack中的内容需要注意叠加顺序,同时要修改内容的宽度和高度,使其和屏幕保持一致;
- 通过修改Scaffold中的相关属性,可以让页面中的背景图片延伸到AppBar和StatusBar中;
看官们,与"如何创建以图片为背景的页面"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!