模板简介:
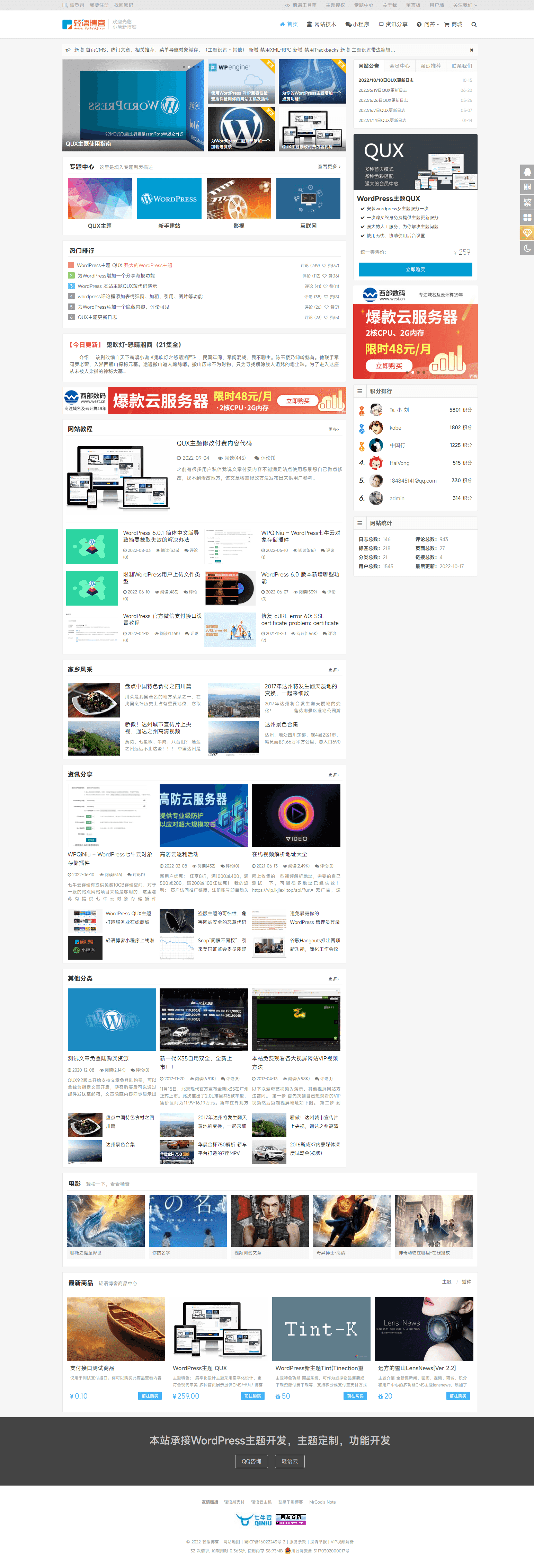
QUX主题是由轻语博客在大前端DU主题的基础上集成了Ucenter&Market插件后修改加强版,在原有主题的基础上迎合市场增加了很多的功能。主题已解密去授权。
更新内容:
新增关闭注册验证码(主题设置–会员中心)
新增微信登录(主题设置–会员中心)
新增关闭列表购买按钮(主题设置–基本)
新增下载链接加密
新增后台会员价格设置为0时,前台不显示该会员等级充值入口
修复站务管理-会员管理会员修改一直为月费会员
修复问答社区无法发布问题
优化商品价格显示及会员价格显示,积分商品将不再显示小数
优化商品页面手机端
优化部分显示优化,其他问题修复
截图演示:

下载地址
qnziyw点cn/cmsmb/wordpress/3560点html