前言
我相信做开发的同学应该都对接过各种各样的第三方平台的登录授权,来获取用户信息(如:微信登录、支付宝登录、QQ登录、GitHub登录等等)。今天给大家推荐一个.NET开源好用的、全面的、方便第三方登录组件集合框架:MrHuo.OAuth。

项目介绍
MrHuo.OAuth是.NET项目集成OAuth2登录最全面的、最方便的框架,集成了国内外大部分平台(.NET Core 项目或 .NET Framework 4.6 项目均可使用)。
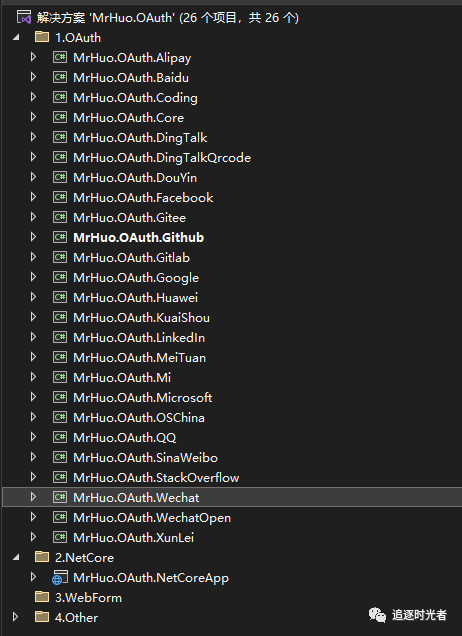
已支持的第三方平台
-
百度
-
微信公众号
-
Gitlab
-
Gitee
-
Github
-
华为
-
Coding.net
-
新浪微博
-
支付宝
-
OSChina
-
迅雷
-
钉钉内登录
-
钉钉扫码登录
-
QQ
-
微软
-
小米
-
StackOverflow
-
Facebook
-
Google
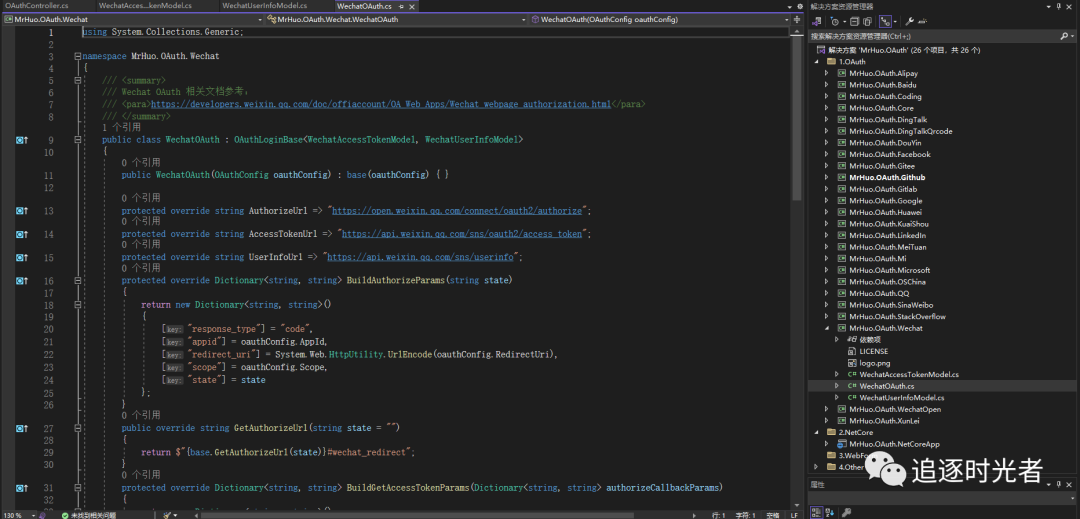
项目源码


支付宝登录部分示例代码
这里是展示部分示例代码,详细代码前往源码查看。
开始之前请阅读支付宝对接文档
先熟悉流程,对接起来事半功倍。
-
https://opendocs.alipay.com/open/284/106001
示例代码
/// <summary>
/// 支付宝回调URL:
/// https://oauthlogin.net/oauth/alipaycallback?app_id=2021002122645005&source=alipay_wallet&userOutputs=auth_user&scope=auth_user&alipay_token=&auth_code=2c58e763fdca4fb6b1f5a5bf4d26WA05
/// https://github.com/alipay/alipay-easysdk/tree/master/csharp
/// </summary>
public class AlipayOAuth : OAuthLoginBase<AlipayAccessTokenModel, AlipayUserInfoModel>
{
private readonly AlipayApiRequest alipayApiRequest;
public AlipayOAuth(OAuthConfig oauthConfig, string privateRSAKey, string publicRSAKey, string encryptKey) : base(oauthConfig)
{
alipayApiRequest = new AlipayApiRequest()
{
PrivateRSAKey = privateRSAKey,
PublicRSAKey = publicRSAKey,
AppId = oauthConfig.AppId
};
}
protected override string AuthorizeUrl => "https://openauth.alipay.com/oauth2/publicAppAuthorize.htm";
protected override string AccessTokenUrl => throw new NotImplementedException();
protected override string UserInfoUrl => throw new NotImplementedException();
protected override Dictionary<string, string> BuildAuthorizeParams(string state)
{
return new Dictionary<string, string>()
{
["response_type"] = "code",
["app_id"] = $"{oauthConfig.AppId}",
["redirect_uri"] = $"{oauthConfig.RedirectUri}",
["scope"] = $"{oauthConfig.Scope}",
["state"] = $"{state}"
};
}
protected override Dictionary<string, string> BuildGetAccessTokenParams(Dictionary<string, string> authorizeCallbackParams)
{
return new Dictionary<string, string>()
{
["grant_type"] = "authorization_code",
["code"] = authorizeCallbackParams["code"]
};
}
protected override Dictionary<string, string> BuildGetUserInfoParams(AlipayAccessTokenModel accessTokenModel)
{
return new Dictionary<string, string>()
{
["auth_token"] = accessTokenModel.AccessToken
};
}
public override async Task<AlipayAccessTokenModel> GetAccessTokenAsync(Dictionary<string, string> authorizeCallbackParams)
{
var getAccessTokenResponse = await alipayApiRequest.PostAsync<AlipayApiResponse>(
"alipay.system.oauth.token",
BuildGetAccessTokenParams(authorizeCallbackParams)
);
if (getAccessTokenResponse.AccessTokenResponse.SubMsg != null)
{
throw new Exception(getAccessTokenResponse.AccessTokenResponse.SubMsg);
}
return getAccessTokenResponse.AccessTokenResponse;
}
public override async Task<AlipayUserInfoModel> GetUserInfoAsync(AlipayAccessTokenModel accessTokenModel)
{
var getUserInfoResponse = await alipayApiRequest.PostAsync<AlipayApiResponse>(
"alipay.user.info.share",
BuildGetUserInfoParams(accessTokenModel)
);
if (getUserInfoResponse.AlipayUserInfoModel.SubMsg != null)
{
throw new Exception(getUserInfoResponse.AlipayUserInfoModel.SubMsg);
}
return getUserInfoResponse.AlipayUserInfoModel;
}
}
效果预览

项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看👀,别忘了给项目一个Star支持💖。
https://github.com/mrhuo/MrHuo.OAuth
优秀项目和框架精选
该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(让优秀的项目和框架不被埋没🤞)。
https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md