文章目录
- 一、Vue
- 1.1 基本介绍
- 1.2 常用指令
- 1.3 生命周期
- 1.4 案例Vue+Axios
- 二、Element
- 三、综合案例【Vue+Element+Axios+Servelt+Mybatis】
一、Vue
1.1 基本介绍
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。

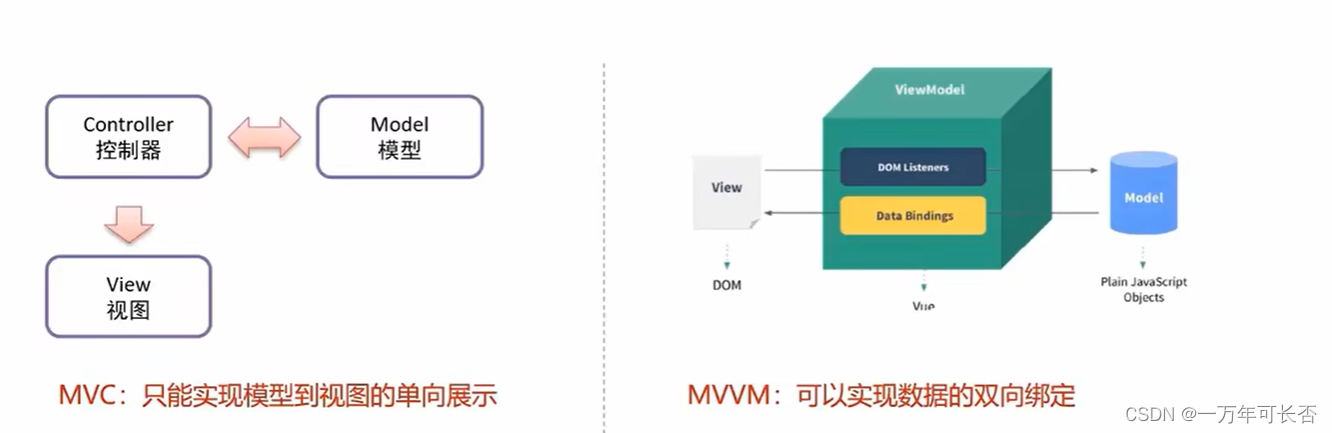
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。

vue的使用需要引入脚本<script src="js/vue.js"></script> 在webapp目录下建一个js/vue.js
1.2 常用指令

演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input v-model="username">{{username}}<br>
<a v-bind:href="url">演示v-bind:href</a><br>
<a :href="url">也可以这么写</a><br>
<input v-model="url"><br>
<input type="button" value="演示v-on:click" v-on:click="show()"><br>
<input type="button" value="演示v-on:click简写" @click="show()"><br>
<div v-if="count==3">v-if</div>
<div v-else-if="count==4">v-else-if</div>
<div v-else="">v-else</div>
<div v-show="count==3">v-show</div>
<input v-model="count"><br>
<div v-for="addr in addrs">{{addr}}<br></div>
<div v-for="(addr,i) in addrs">{{i}}---{{addr}}<br></div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
// el:用来指定哪儿些标签受 Vue 管理
el: "#app",
// data:用来定义数据模型
data() {
return {
username: "演示v-model",
url: "https://www.baidu.com",
count: 4,
addrs:["北京","天津"]
}
},
// method:用来定义函数
methods: {
show() {
alert("演示v-on:click")
}
},
// mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中发送异步请求,加载数据
mounted:{
}
});
</script>
</html>
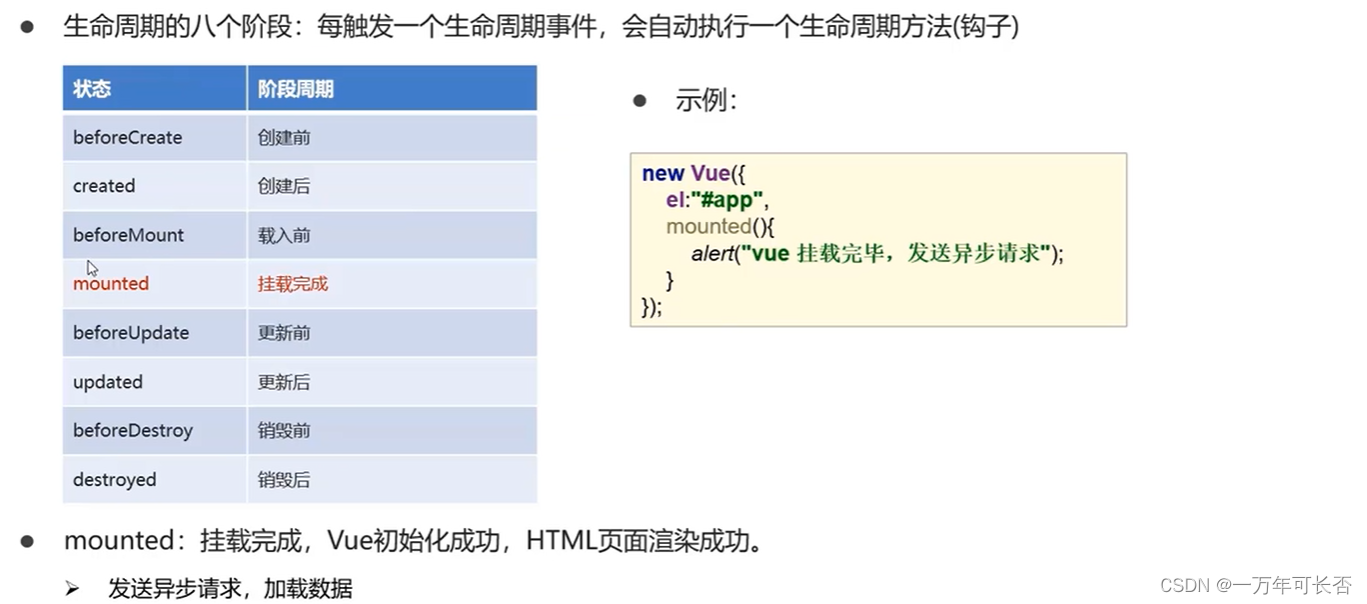
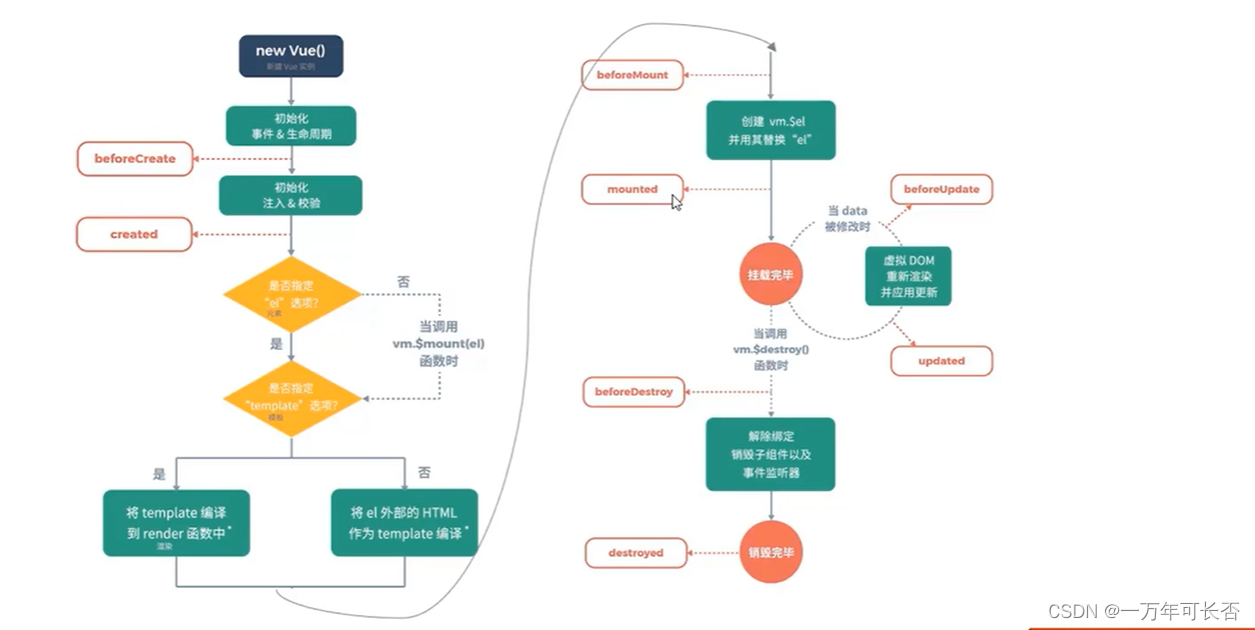
1.3 生命周期


1.4 案例Vue+Axios
brand.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="addBrand.html"><input type="button" value="新增"></a><br>
<hr>
<div id="app">
<table id="brandTable" border="1" cellspacing="0" width="100%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr v-for="(brand,i) in brands" align="center">
<td>{{i}}</td>
<td>{{brand.brandName}}</td>
<td>{{brand.companyName}}</td>
<td>{{brand.ordered}}</td>
<td>{{brand.description}}</td>
<td v-if="brand.status == 0">禁用</td>
<td v-else-if="brand.status == 1">启用</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
</div>
<script src="js/vue.js"></script>
<script src="js/axios-0.18.0.js"></script>
<script>
new Vue({
el: "#app",
data(){
return{
brands:[]
}
},
mounted() {
var _this = this;
axios({
method:"get",
url:"http://localhost:8080/vue-demo/selectAllServlet"
}).then(function(resp){
_this.brands=resp.data;
})
}
});
</script>
</body>
</html>
addBrand.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<div id="app">
<form action="" method="post">
品牌名称:<input id="brandName" name="brandName" v-model="brand.brandName"><br>
企业名称:<input id="companyName" name="companyName" v-model="brand.companyName"><br>
排序:<input id="ordered" name="ordered" v-model="brand.ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" name="description"
v-model="brand.description"></textarea><br>
状态:
<input type="radio" name="status" value="0" v-model="brand.status">禁用
<input type="radio" name="status" value="1" v-model="brand.status">启用<br>
<input type="button" id="btn" value="提交" @click="submitForm">
</form>
</div>
<script src="js/vue.js"></script>
<script src="js/axios-0.18.0.js"></script>
<script>
new Vue({
el: "#app",
data(){
return{
brand:{}
}
},
methods:{
submitForm(){
var _this=this;
axios({
method:"post",
url:"http://localhost:8080/vue-demo/addServlet",
data:_this.brand
}).then(function (resp){
if(resp.data == "success"){
location.href="http://localhost:8080/vue-demo/brand.html"
}
})
}
}
});
</script>
</body>
</html>
二、Element
-
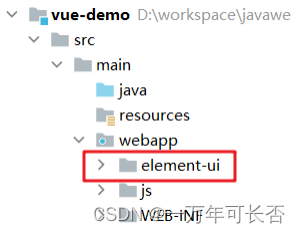
将资源 element-ui 文件夹直接拷贝到项目的 webapp 下

-
创建页面,并在页面引入Element 的css、js文件 和 Vue.js
<script src="vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
- 创建Vue核心对象,Element 是基于 Vue 的,所以使用Element时必须要创建 Vue 对象
<script>
new Vue({
el:"#app"
})
</script>
- 官网复制Element组件代码
https://element.eleme.io/