2022年圣诞节 12月25日 星期日
圣诞节的由来
基督教纪念耶稣诞生的重要节日。亦称耶稣圣诞节、主降生节,天主教亦称耶稣圣诞瞻礼。耶稣诞生的日期,《圣经》并无记载。公元336年罗马教会开始在12月25日过此节。12月25日原是罗马帝国规定的太阳神诞辰。有人认为选择这天庆祝圣诞,是因为基督教徒认为耶稣就是正义、永恒的太阳。5世纪中叶以后,圣诞节作为重要节日,成了教会的传统,并在东西派教会中逐渐传开。因所用历法不同等原因,各教派会举行庆祝的具体日期和活动形式也有差别。圣诞节习俗传播到亚洲主要是在十九世纪中叶,日本、韩国等都受到了圣诞文化的影响。现在西方在圣诞节常互赠礼物,举行欢宴,并以圣诞老人、圣诞树等增添节日气氛,已成为普遍习俗。圣诞节也成为西方世界以及其他很多地区的公共假日。
“圣诞节”这个名称是“基督弥撒”的缩写。弥撒是教会的一种礼拜仪式。圣诞节是一个宗教节日。我们把它当作耶稣的诞辰来庆祝,因而又名耶诞节。这一天,世界所有的基督教会都举行特别的礼拜仪式。但是有很多圣诞节的欢庆活动和宗教并无半点关联。交换礼物,寄圣诞卡,这都使圣诞节成为一个普天同庆的日子。
教会开始并无圣诞节,约在耶稣升天后百余年内才有。据说:第一个圣诞节是在公元138年,由罗马主教圣克里门倡议举行。而教会史载第一个圣诞节则在公元336年。由于圣经未明记耶稣生于何时,故各地圣诞节日期各异。直到公元440年,才由罗马教廷定12月25日为圣诞节。公元1607年,世界各地教会领袖在伯利恒聚会,进一步予以确定,从此世界大多数的基督徒均以12月25日为圣诞节。其实哪一天并不要紧,重要的是应该知道它是为纪念救主耶稣降生圣诞老人
传说中,他是一位身穿红袍、头戴红帽的白胡子老头,原为小亚细亚某城的主教,名叫圣尼古拉,死后被尊为圣徒。每年圣诞节,他会驾着鹿拉的雪橇从北方赶来,由烟囱进入各家,把圣诞礼物装进孩子们挂在床头或火炉前的圣诞袜里。根据这个典故,西方人在过圣诞节时,往往由父母把圣诞礼物装进孩子们挂在床头的袜子里,以当作圣诞老人送来的礼物。
圣诞树
传说中,有一位农民在一个风雪交加的圣诞夜里接待了一个饥寒交迫的小孩,请他吃了一顿丰盛的圣诞晚餐。这个孩子离别时折了一根杉树枝插在地上并祝福说:“年年此日,礼物满枝,留此美丽的杉树,报答你的好意。"小孩走后,农民发现那树枝竟变成了一棵小树。他这才明白那个小孩原来是一位上帝的使者。根据这个典故,西方国家家家户户过圣诞节时都要准备一棵圣诞树,以增加节日的欢乐气氛。圣诞树一般是用杉柏之类的常绿树做成,象征生命长存。树上装饰着美丽的灯烛、彩花、玩具、星星,并悬挂着美丽的圣诞礼物。圣诞之夜,人们围着圣诞树唱歌跳舞,尽情欢乐。
受西方的影响, 越来越多的人完全是被圣诞节的喜庆气氛、神奇的故事、丰富的形式所吸引,圣诞节就不再仅仅是宗教的节日,广大不信教的百姓也参与其中. 现在亚洲的好多国家的人民都自发的过,尤其是年轻人, 象香港,新加坡都过的比较隆重. 圣诞节在中国的被接纳和逐步推及,越来越成为世界性的一个节日。在中国,有在圣诞前夜平安夜给亲朋好友送苹果的习俗,而且这个习俗其实是中国人开创的。苹果的“苹”与平安的“平”同音,于是就有了平安夜送苹果的习俗。连外国人都对中国人的脑洞佩服的五体投地。
一、前言
圣诞树,是指用灯烛和装饰品把枞树或洋松装点起来的常青树。作为是圣诞节重要的组成元素之一,近代圣诞树起源于德国,后来逐步在世界范围内流行起来,成为圣诞节庆祝中最有名的传统之一。
据说圣诞树最早出现在古罗马12月中旬的所谓农神节。现在通常人们在圣诞前后把一棵常绿植物如松树弄进屋里或者在户外,并用圣诞灯和彩色的装饰物装饰。并把一个天使或星星放在树的顶上。
二、创意名
Construct2是一款用来制作HTML5应用的软件,拥有一个清晰直观、支持“拖拽”操作的开发环境,即使小伙伴们没有任何编程经验也能开发自己的HTML5应用。
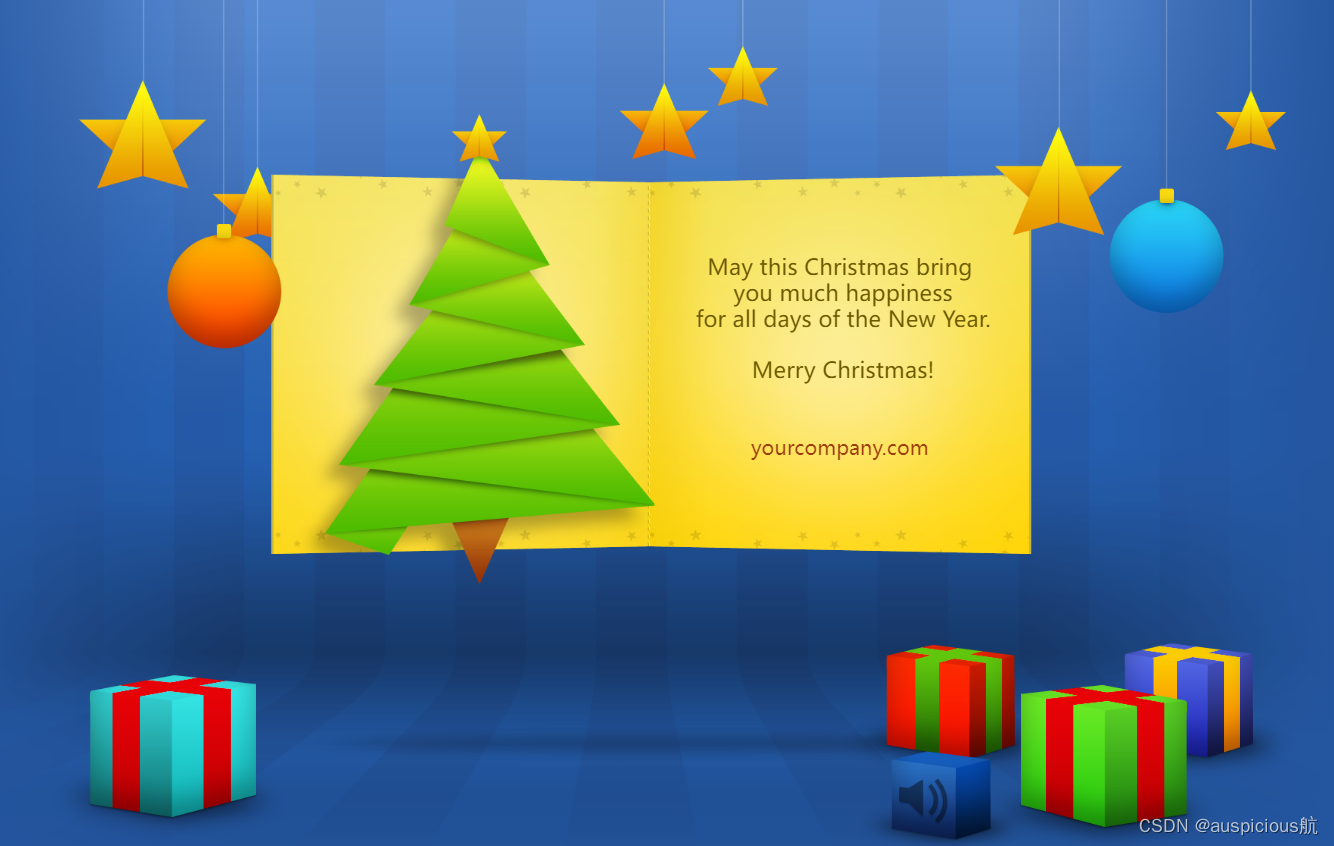
三、效果展示
Christmas Card

四、实现步骤
该贺卡通过Construct2制作,然后通过c2runtime.js使得该贺卡可以直接在网页中运行。
Construct2是一款用来制作HTML5应用的软件,拥有一个清晰直观、支持“拖拽”操作的开发环境,即使小伙伴们没有任何编程经验也能开发自己的HTML5应用。
五、编码实现
<html manifest="offline.appcache"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Christmas Card</title> <!-- Allow fullscreen mode on iOS devices. (These are Apple specific meta tags.) --> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, target-densitydpi=device-dpi"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="HandheldFriendly" content="true"> <!-- All margins and padding must be zero for the canvas to fill the screen. --> <style type="text/css"> * { padding: 0; margin: 0; } body { background: #2456a0; color: #fff; overflow: hidden; -ms-touch-action: none; } canvas { -ms-touch-action: none; } txt{ font-family: Arial, Helvetica, sans-serif; font-size: 14px; color:#FFF; }txt a{ color:#FF0; } </style> <link href="http://fonts.googleapis.com/css?family=Courgette" rel="stylesheet" type="text/css"></head> <body style=""> <div id="fb-root"></div> <!-- The canvas must be inside a div called c2canvasdiv --> <div id="c2canvasdiv" style="width: 1365px; height: 853px; margin-left: 0px; margin-top: 28px;"> <!-- The canvas the project will render to. If you change its ID, don't forget to change the ID the runtime looks for in the jQuery events above (ready() and cr_sizeCanvas()). --> <canvas id="c2canvas" width="1365" height="853" style="cursor: auto;"> <!-- This text is displayed if the visitor's browser does not support HTML5. You can change it, but it is a good idea to link to a description of a browser and provide some links to download some popular HTML5-compatible browsers. --> <txt>Your browser does not appear to support HTML5. Try upgrading your browser to the latest version. <a href="http://www.whatbrowser.org">What is a browser?</a> <br><br><a href="http://www.microsoft.com/windows/internet-explorer/default.aspx">Microsoft Internet Explorer</a><br> <a href="http://www.mozilla.com/firefox/">Mozilla Firefox</a><br> <a href="http://www.google.com/chrome/">Google Chrome</a><br> <a href="http://www.apple.com/safari/download/">Apple Safari</a><br> <a href="http://www.google.com/chromeframe">Google Chrome Frame for Internet Explorer</a><br></txt> </canvas> </div> <!-- Pages load faster with scripts at the bottom --> <!-- Construct 2 exported games require jQuery. --> <script src="jquery-2.0.0.min.js"></script> <!-- The runtime script. You can rename it, but don't forget to rename the reference here as well. This file will have been minified and obfuscated if you enabled "Minify script" during export. --> <script src="c2runtime.js"></script> <script> // Size the canvas to fill the browser viewport. jQuery(window).resize(function() { cr_sizeCanvas(jQuery(window).width(), jQuery(window).height()); }); // Start the Construct 2 project running on window load. jQuery(document).ready(function () { // Create new runtime using the c2canvas cr_createRuntime("c2canvas"); }); // Pause and resume on page becoming visible/invisible function onVisibilityChanged() { if (document.hidden || document.mozHidden || document.webkitHidden || document.msHidden) cr_setSuspended(true); else cr_setSuspended(false); }; document.addEventListener("visibilitychange", onVisibilityChanged, false); document.addEventListener("mozvisibilitychange", onVisibilityChanged, false); document.addEventListener("webkitvisibilitychange", onVisibilityChanged, false); document.addEventListener("msvisibilitychange", onVisibilityChanged, false); </script> </body></html>
最后,祝大家过一个快乐的圣诞节!!!