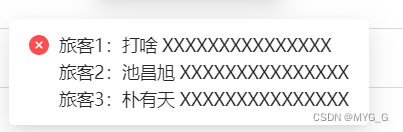
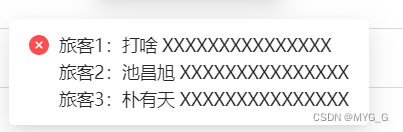
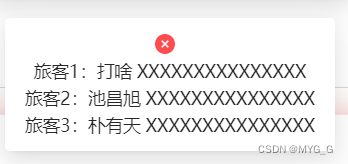
最终效果:

前言:
平时我们经常用到message来做一些错误提示,最常见的就是单行提示。如下图:

实现代码:
message.error('This is an error message')
多行动态message实现
参考文献:antd message
链接地址:https://ant-design.antgroup.com/components/message-cn
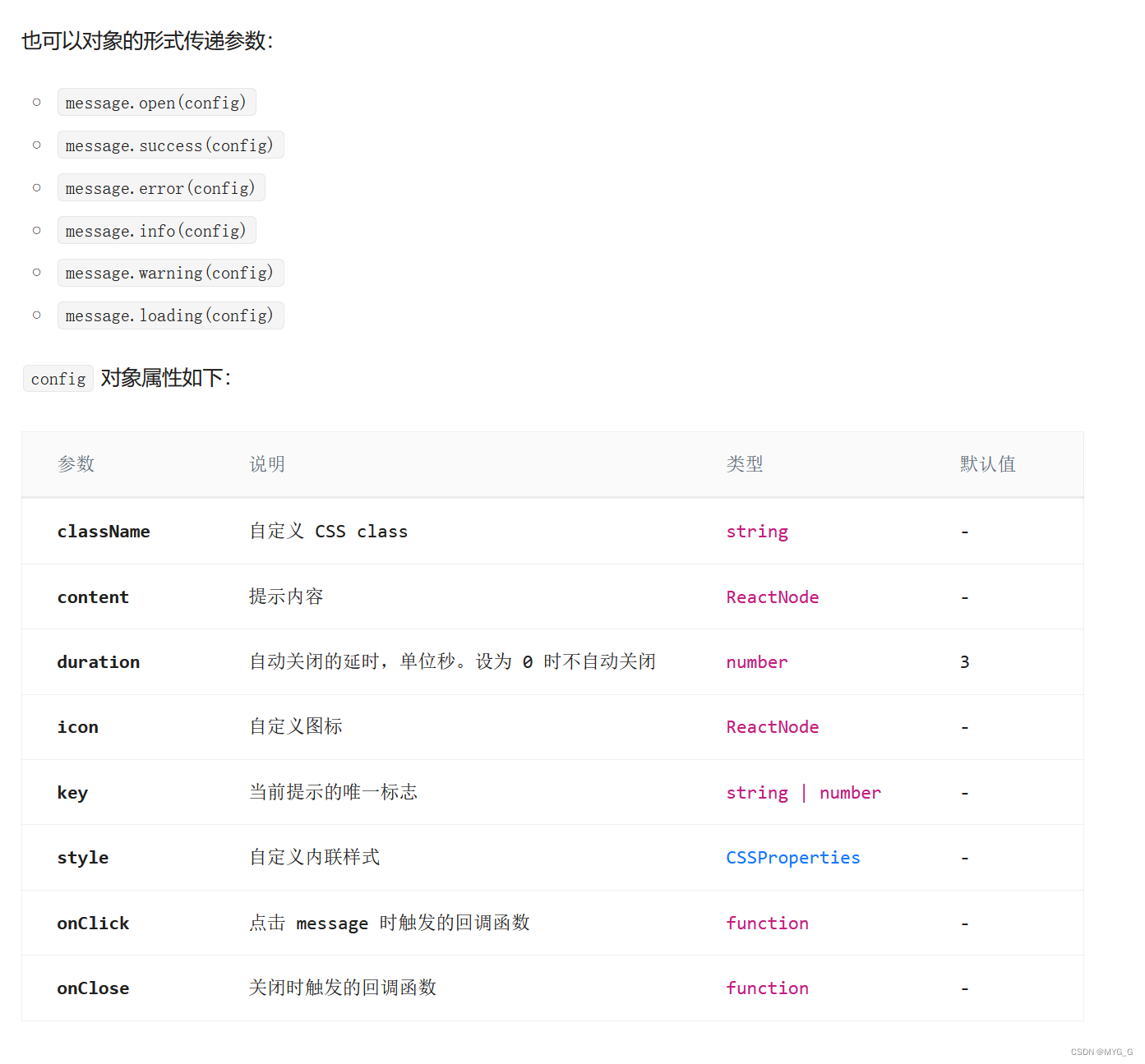
message的参数
我们可以用config的形式来配置message
className
其中className就可以实现自定义样式,为什么要用message的className?
因为message作为弹出层,我们无法通过在某个页面用global来控制antd的属性,他的作用域在全局,我们用className给message加了类名,就可以锁定当前的message做一些调整。
content
content的内容可以是string类型也可以是 ReactNode,这样我们就可以用通过ReactNode返回多行文本内容。
duration
我们知道message是三秒后就自动关闭,在我们开发过程中需要调试样式可以把duration设置为0,永不关闭来使用
页面代码
messageError.tsx
注意:errInfos可以通过接口返回或者动态的值来返回,实现动态提示效果。
import { Button, message } from 'antd';
import styles from './index.less';
interface IType {
id: number;
name: string;
}
const MessageError = () => {
const errInfos: IType[] = [
{ id: 1, name: '打啥' },
{ id: 2, name: '池昌旭' },
{ id: 3, name: '朴有天' },
];
const handleError = (errList: IType[]) => {
if (errList.length === 0) {
message.success('成功');
} else {
const errDom = (
<div className={styles.err_div}>
{errList.map((v: any) => {
const { id, name } = v;
return (
<div className={styles.err_des} key={id}>
旅客{id}:<span>{name} XXXXXXXXXXXXXXX</span>
</div>
);
})}
</div>
);
message.error({
content: errDom,
className: styles.err_con,
duration: 0,
});
}
};
return <Button onClick={() => handleError(errInfos)}>点击</Button>;
};
export default MessageError;
index.less
样式很关键,如果不通过global修改antd默认属性,展示样式如下:

.err_div{
display: inline-block;
}
.err_des {
text-align: left;
}
.err_con {
:global {
.ant-message-error {
display: flex;
align-items: flex-start;
}
.ant-message-error .anticon {
margin-top: 2px;
}
}
}
最终效果