CSDN文章质量分数查询:https://www.csdn.net/qc
前言:
Vue.js由于其丰富的API和灵活易用等特性,能够帮助我们快速构建单页应用程序,,是目前最受欢迎的javascript框架之一。 再过去几年里,我们一直停留在Vue 2.x的学习和实践,而当下Vue 3.0是Vue.js的最新版本,很多大厂已经开始转型Vue 3.0。所以,我们必须紧跟时代步伐,熟练掌握并深刻理解Vue 3.0。
什么是Vue生命周期呢?
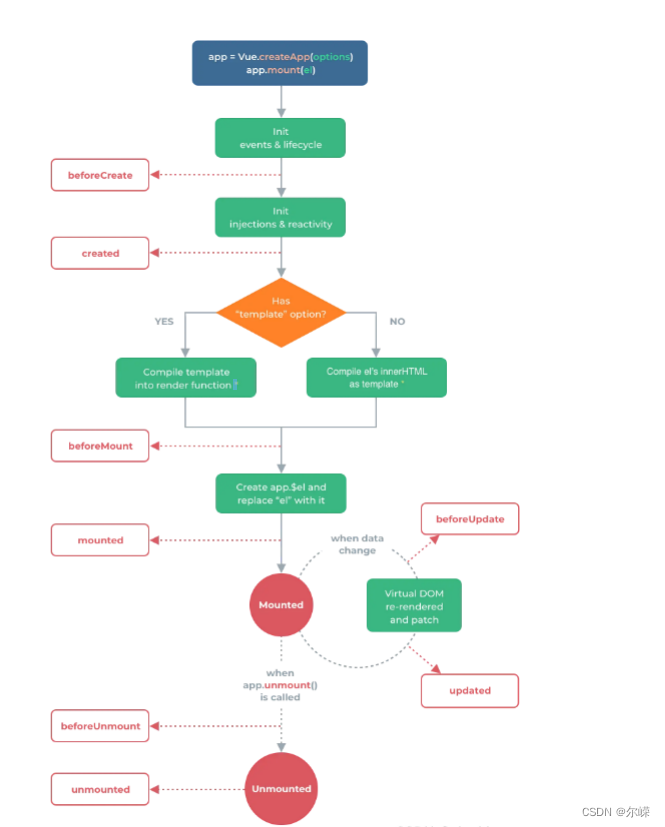
Vue实例从创建到销毁的过程,就是生命周期。就是vue实例从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,在vue生命周期中提供了一系列的生命周期函数。生命周期钩子在开发过程中非常有用,可以用来管理资源、执行清理操作、订阅事件或执行一些特定阶段需要完成的操作。然而,在 Vue 3.0 中,Composition API 的引入和对生命周期钩子的修改,使得代码组织更加模块化,提高了代码的可读性和可维护性。
正文:
生命周期钩子是函数,是vue允许你在生命周期中的各个阶段进行调用的函数,以方便你在每个阶段执行自定义的操作!

在 Vue 3 中,通过 Composition API,可以使用 on 前缀来定义组件生命周期钩子。这使得生命周期钩子在组件中的使用更加灵活。下面是 Vue 3 中常用的生命周期钩子及其使用方法:
一、生命周期的过程
1.创建阶段(Initialization):
setup: 在组件创建之初执行,用于设置响应式数据、引入组件依赖等。这是 Composition API 的一部分,替代了 Vue 2.x 中的 data 和 computed。
beforeCreate: 组件实例初始化之后,但在数据响应式处理之前执行。
created: 组件实例创建完成,数据响应式处理完成,可以在这个阶段执行一些初始化操作。
2.编译阶段(Compilation):
这个阶段包含了 Vue 3.0 的编译器(Compiler),将模板编译为渲染函数。
3.挂载阶段(Mounting):
onBeforeMount: 在挂载开始之前被调用。
onMounted: 组件挂载到 DOM 完成后调用,可以访问到组件的 DOM 元素。
4.更新阶段(Update):
onBeforeUpdate: 组件数据更新前被调用,Dom 还未更新。
onUpdated: 组件数据更新后被调用,DOM 已经更新。
5.卸载阶段(Unmouting):
onBeforeUnmount: 在组件实例卸载之前调用,用于清理一些组件相关的资源。
onUnmounted: 组件卸载后调用,不再存在于 DOM 中。
6.错误处理阶段(Error Handling):
onErrorCaptured: 当子组件出现错误时,可以通过这个生命周期钩子来捕获错误,并决定是否向上冒泡。
二、vue3中生命周期钩子函数的用法
<template>
<div>{{ titleXu}}</div>
</template>
<script>
import { ref, onBeforeMount, onMounted, onBeforeUnmount, onUnmounted } from 'vue';
export default {
setup() {
const titleXu = ref('Hello, Vue 3 with Composition API!');
onBeforeMount(() => {
console.log('beforeMount');
});
onMounted(() => {
console.log('mounted');
});
onBeforeUnmount(() => {
console.log('beforeUnmount');
});
onUnmounted(() => {
console.log('unmounted');
});
return {
titleXu
};
}
}
</script>
三、缓存实例的生命周期

当一个组件实例从 DOM 上移除但因为被 <KeepAlive> 缓存而仍作为组件树的一部分时,它将变为不活跃状态而不是被卸载。当一个组件实例作为缓存树的一部分插入到 DOM 中时,它将重新被激活。
一个持续存在的组件可以通过 onActivated() 和 onDeactivated() 注册相应的两个状态的生命周期钩子:
-
onActivated 在组件挂载时也会调用,并且 onDeactivated 在组件卸载时也会调用。
-
这两个钩子不仅适用于
<KeepAlive>缓存的根组件,也适用于缓存树中的后代组件。
<script setup>
import { onActivated, onDeactivated } from 'vue'
onActivated(() => {
// 调用时机为首次挂载
// 以及每次从缓存中被重新插入时
})
onDeactivated(() => {
// 在从 DOM 上移除、进入缓存
// 以及组件卸载时调用
})
</script>总结
Vue 3.0 的 Composition API 允许您在 setup 中定义响应式数据、计算属性、方法等,这使得组件的生命周期更加灵活,因为可以将相关的代码按照逻辑分组,而不是按照生命周期钩子。此外,Vue 3.0 还引入了 onXXX 这样的生命周期事件监听器,用于替代 $on 和 $off,以便更好地管理事件。
总的来说,Vue 3.0 的生命周期更加精细化,允许您更好地组织和管理组件的逻辑。不同于 Vue 2.x,Vue 3.0 的生命周期不再强调“钩子”的概念,而更加关注组合(Composition)的方式来组织代码。这使得代码更加模块化和可维护。