前言
持续学习总结输出中,今天分享的是DOCTYPE是什么,有何作用、 使用方式、渲染模式、严格模式和怪异模式的区别。
DOCTYPE是什么,有何作用?
DOCTYPE是HTML5的文档声明,通过它可以告诉浏览器,使用那个HTML版本标准解析文档。
在浏览器发展的过程中,HTML出现过很多版本,不同的版本之间格式书写上略有差异。对不同的DOCTYPE类型,浏览器会使用不同的方法来解析。
如果没有事先告诉浏览器,那么浏览器就不知道文档解析标准是什么?
此时,大部分浏览器将开启最大兼容模式来解析网页,我们一般称为怪异模式,这不仅会降低解析效率,而且会在解析过程中产生一些难以预知的bug,所以文档声明是必须的。
使用方式
<!DOCTYPE html>
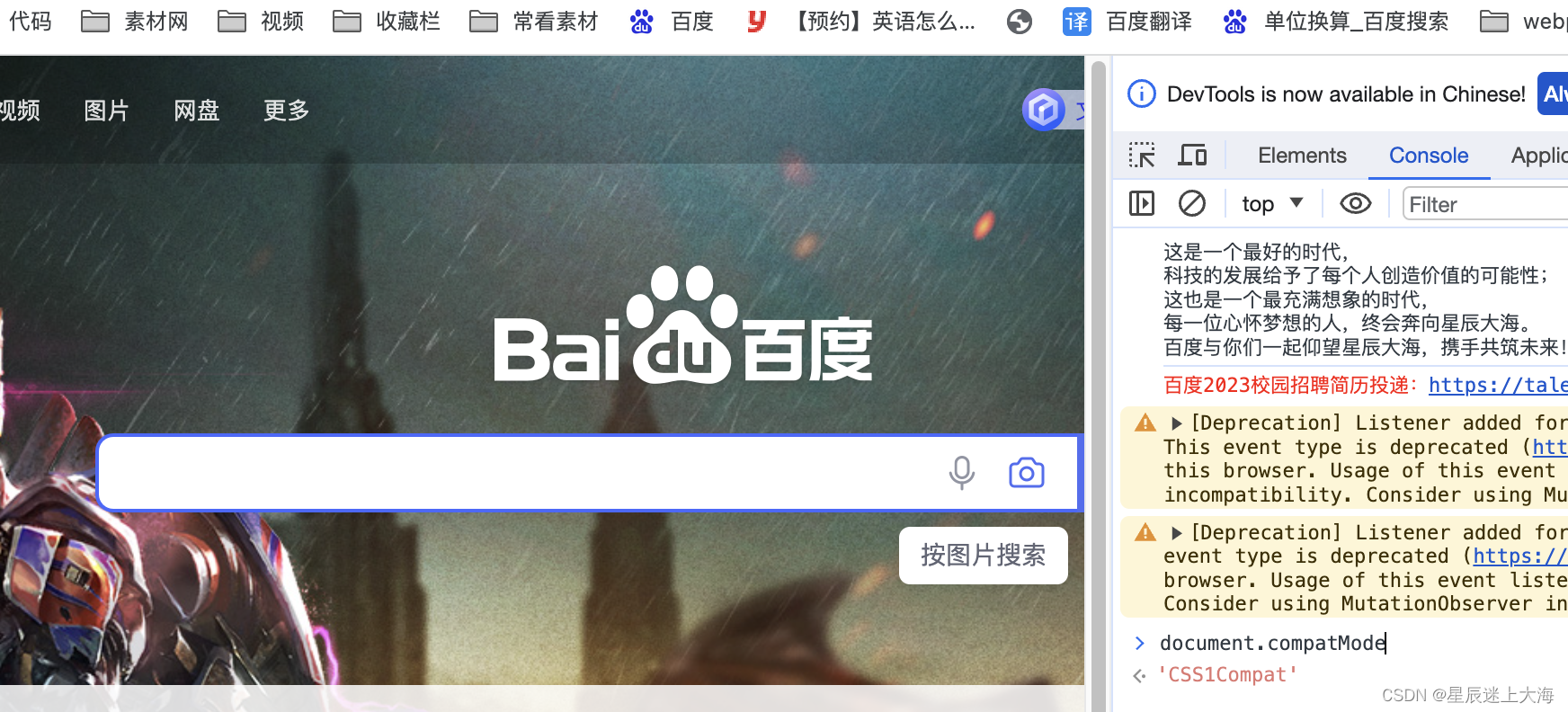
可以通过document.compatMode来获取文档使用的那种模式
document.compatMode // CSS1Compat
运行结果参考:

1、BackCompat:标准兼容模式未开启(或叫诡异模式[Quirks mode]、混杂模式)
2、CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
HTML经历了很多版本,不同版本支持的HTML标签不同 ,文档声明也不相同,如:
<!DOCTYPE html> 是HTML5的的文档声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> 是HTML4的文档声明
渲染模式
浏览器渲染模式分为3种:
- 怪异模式(混杂模式 Quirks)
- 严格模式(标准模式 Standards)
- 几乎标准模式
之所以出现不同的渲染模式,主要是由历史原因造成的。
在w3c标准出来之前,浏览器对页面的渲染没有统一的规范,不同公司的浏览器的规范不同,所以程序员开发网页要做很多兼容。
w3c出来后,为了保证浏览器页面的兼容性,浏览器都保留了旧的渲染方法,于是就出现了混杂模式和标准模式,两种渲染方法共存于一个浏览器中,混杂模式服务于旧的规则,标准模式服务于w3c标准规则。
严格模式和怪异模式的区别
(以下说的是怪异模式里的行为,标准模式是不允许的):
- 盒模型的宽高包含内边距padding和边框border
在w3c标准中,如果设置一个元素的宽高,指的是元素内容的宽高,不包含padding和border- 可以设置行内元素的高度
而在标准模式下给 span等行内元素设置width和height都不会生效,而在怪异模式下会生效- 可以设置百分比的高度
而在标准模式下,如果父元素没有设置高度,子元素设置一个百分比的高度是无效的。- 用margin: 0 auto 设置水平居中在IE下会失效
在标准模式下,使用margin: 0 auto 会使元素水平居中- 怪异模式下设置图片的padding会失效
- 怪异模式下table的字体属性不能继承上层的设置
- 怪异模式下white-space:pre 会失效
如何区分?
浏览器解析时用严格模式还是怪异模式,与网页中的DTD有关,而HTML5没有DTD,因此也就没有严格模式和怪异模式的区别,HTML5有相对宽松的语法,已经尽可能的实现了向后兼容。
总结
DOCTYPE赋予网页更好的意义和结构。构建了对程序、对用户都更有价值的数据驱动的Web。
最后分享一句话:
研究历史并不能告诉我们应该如何选择,但至少能给我们提供更多的选项。
《未来简史》
本次的分享就到这里了!!!