目录:
- 一、前言:
- 一、用到的技术:
- 1.前端:HTML+Css+JavaScript+Ajax+JQuery+BootStrap
- 2.后端:Servlet+JSP+SpringMVC+JPA
- 二、系统实现的效果:
- 1.登录登出功能:
- (1)不同用户可以跳转到不同的系统页面。
- (2)设有十天内免密登录功能。
- (3)用户不登陆无法查看其他网页。
- (4)退出登录功能
- 2.管理员系统功能:
- (1)主页
- (2)用户信息(学生、教师、管理员)管理
- (3)班级信息管理
- (4)教师信息管理
- (5)学生信息管理
- (6)课程信息管理
- 3.学生系统功能:
- (1)主页
- (2)选择课程
- (3)退选课程
- (4)查看或修改个人信息
- 4.教师系统功能:
- (1)主页
- (2)查看任课信息
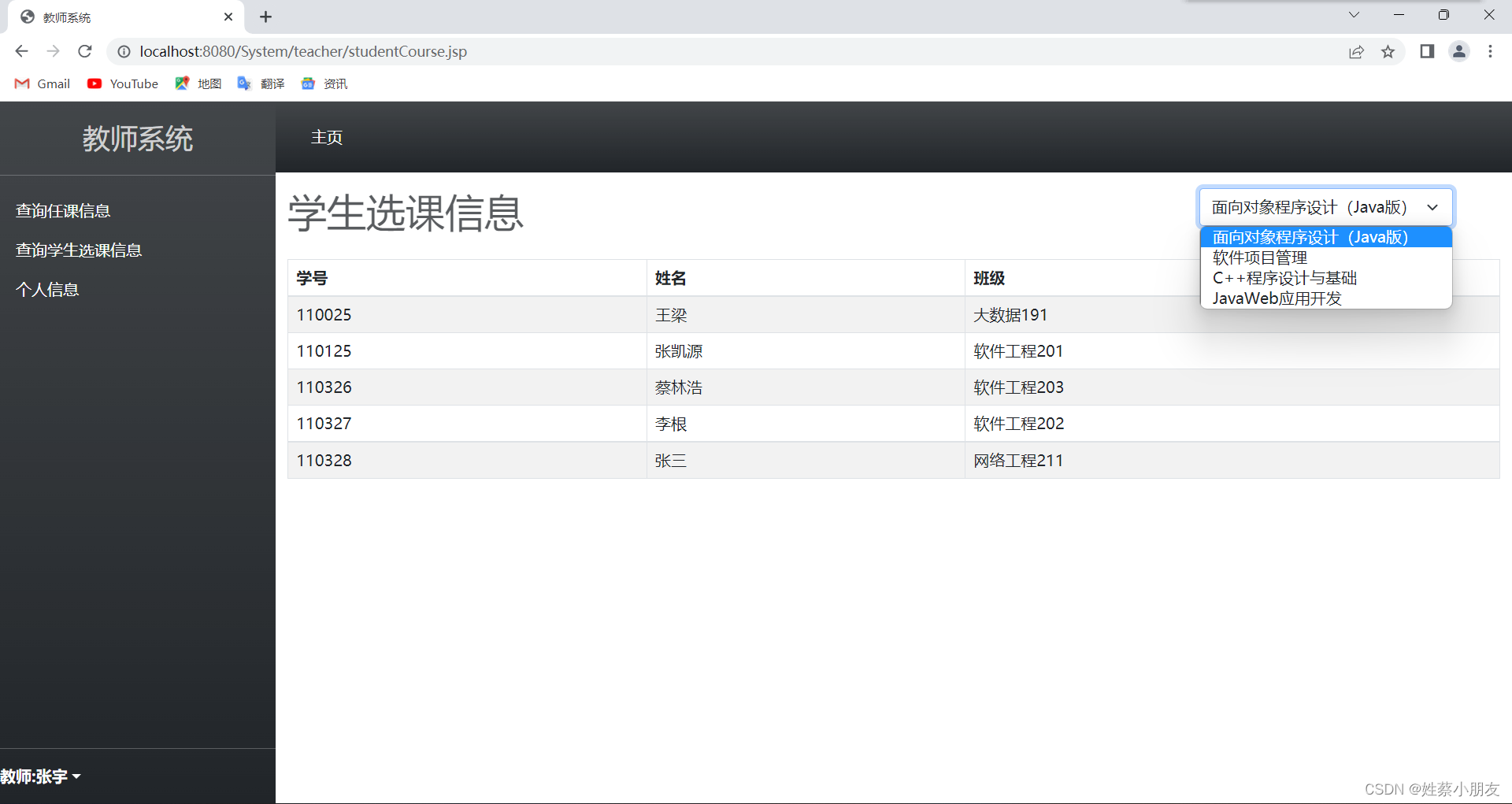
- (3)查询学生选课信息
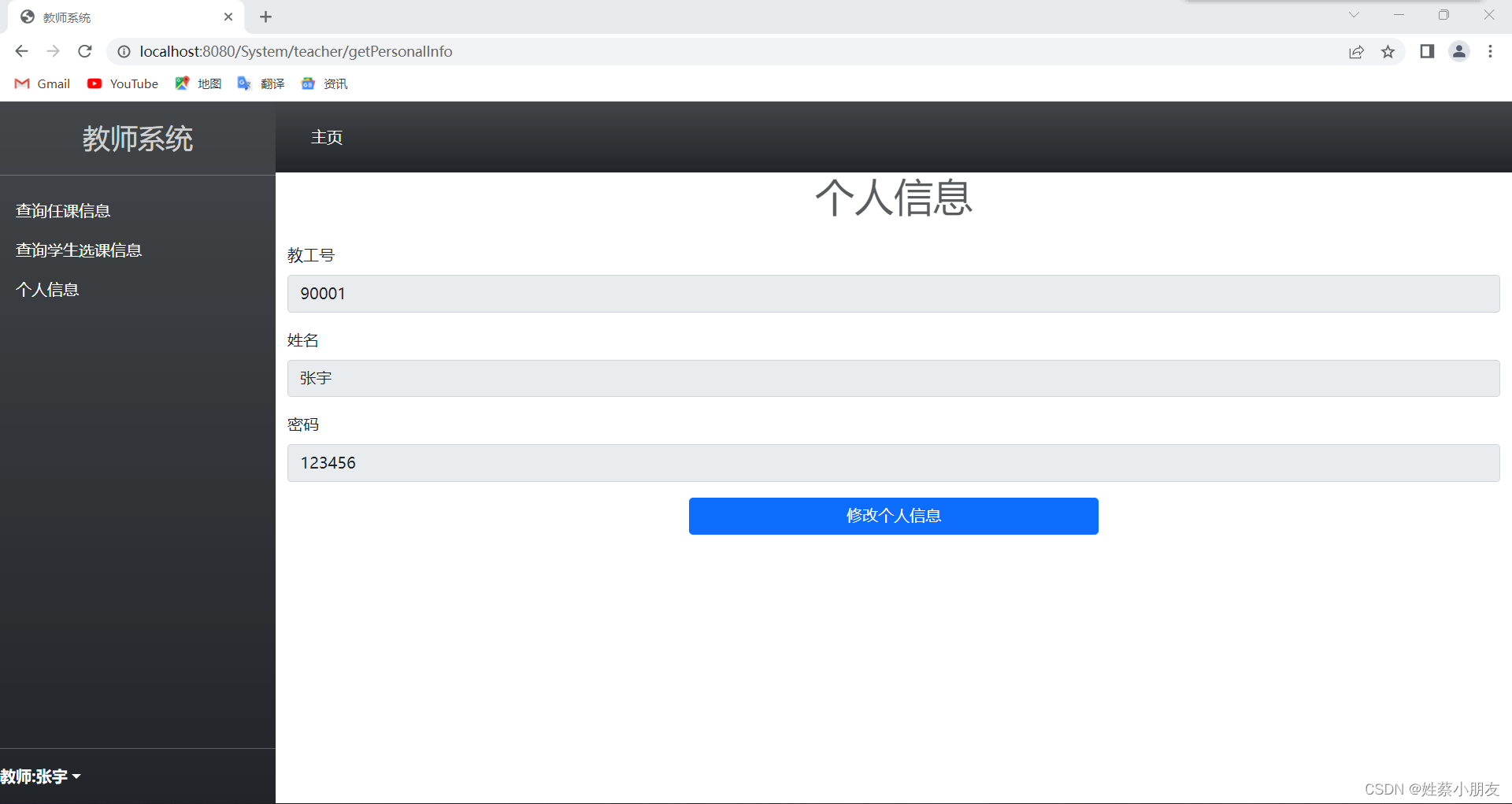
- (4)查看或修改个人信息
- 三、项目结构:
- 1.后端:
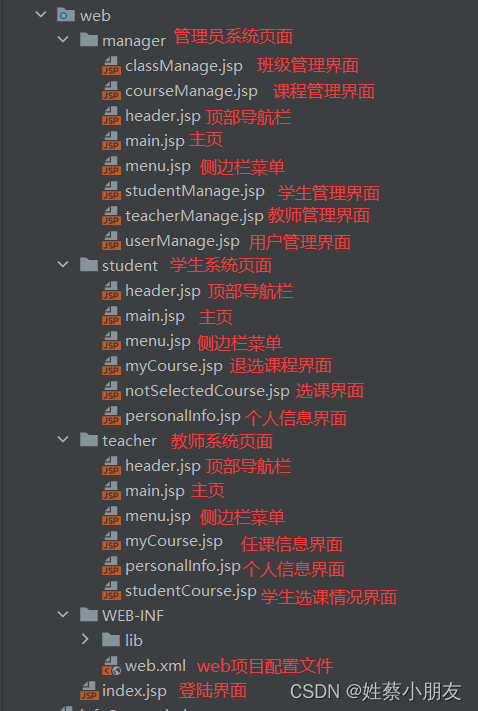
- 2.前端:
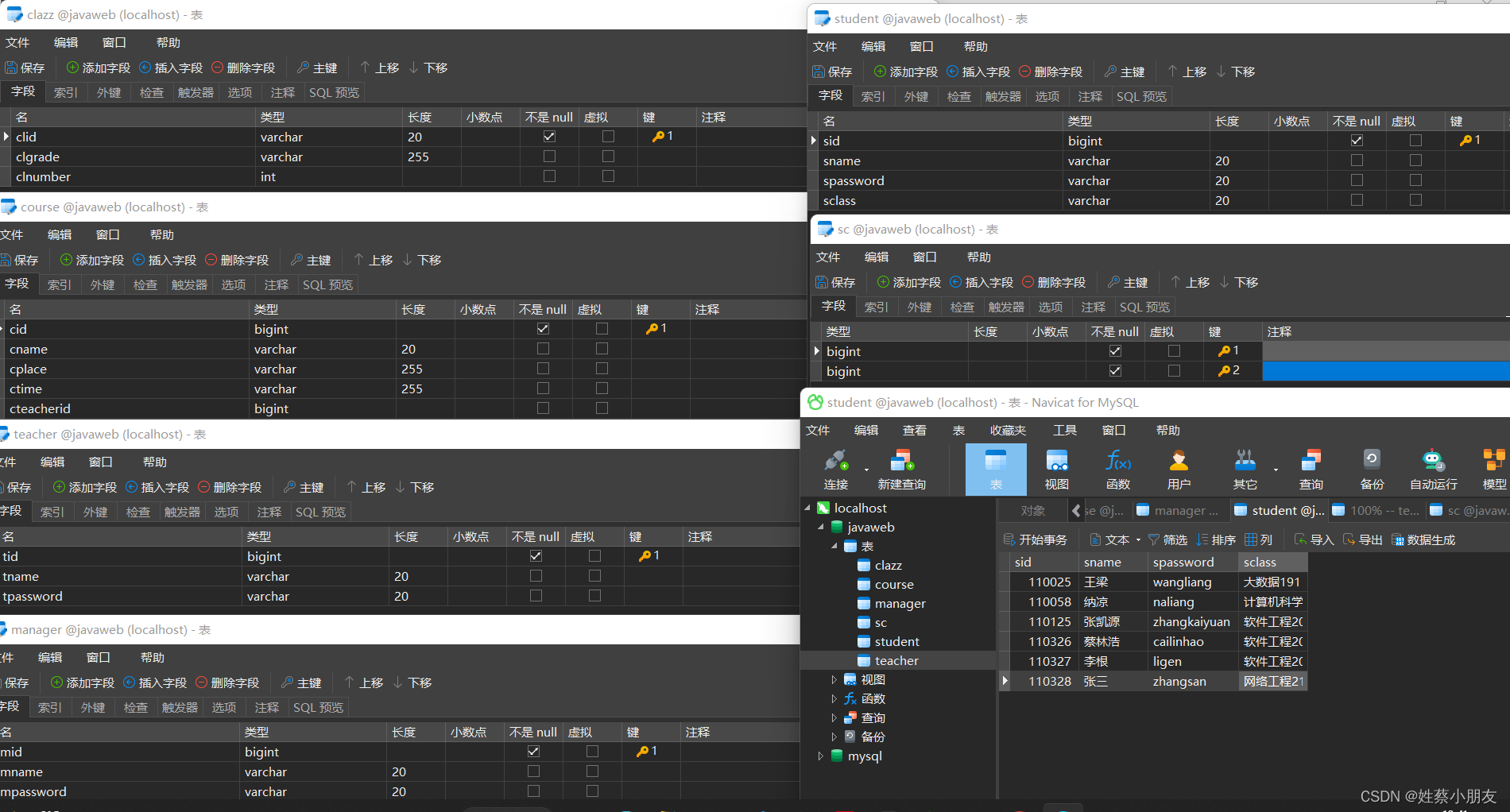
- 3.数据库表:
- 4.用到的jar文件:
- 四、代码:
- 1.后端:
- (1)Controller:
- (2)Service:
- (3)Dao:
- (4)filter:
- (5)model:
- (6)pojo:
- (7)persistence.xml:
- (8)springmvc.xml
- 2.前端:
- (1)index.jsp:
- (2)manager:
- (3)student:
- (4)teacher:
- (5)web.xml:
- 五、总结:
一、前言:
本系统作为JavaWeb课程的结课作品,是我从0开始独立完成的,历时三天时间,主要想总结一下JavaWeb课程所学知识点,因为时间原因和前端技术以及JPA知识的欠缺,系统的逻辑并不是太难,就是不断重复基本的CRUD功能。
一、用到的技术:
1.前端:HTML+Css+JavaScript+Ajax+JQuery+BootStrap
2.后端:Servlet+JSP+SpringMVC+JPA
二、系统实现的效果:
演示视频
项目文件:点击我的资源
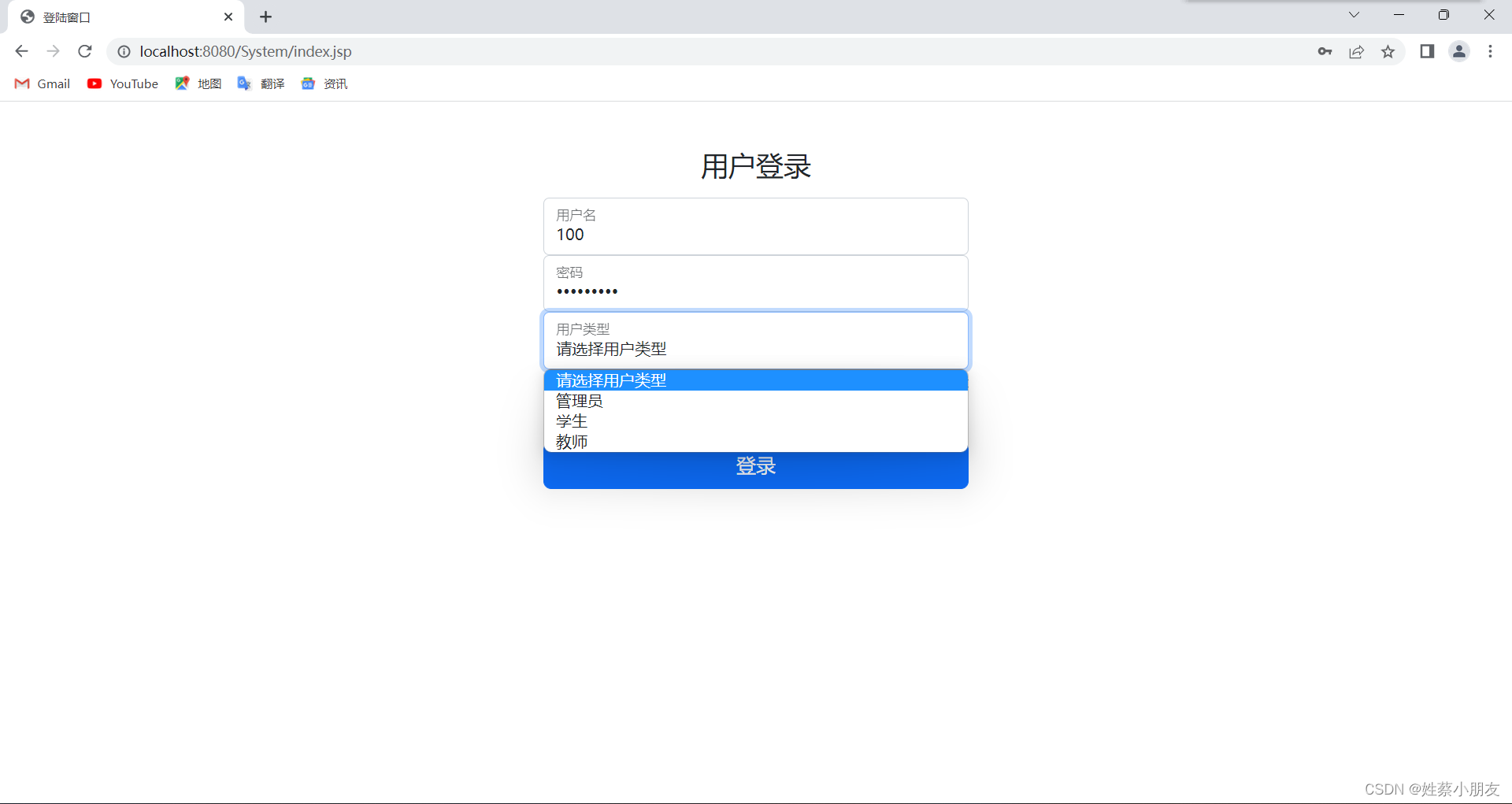
1.登录登出功能:
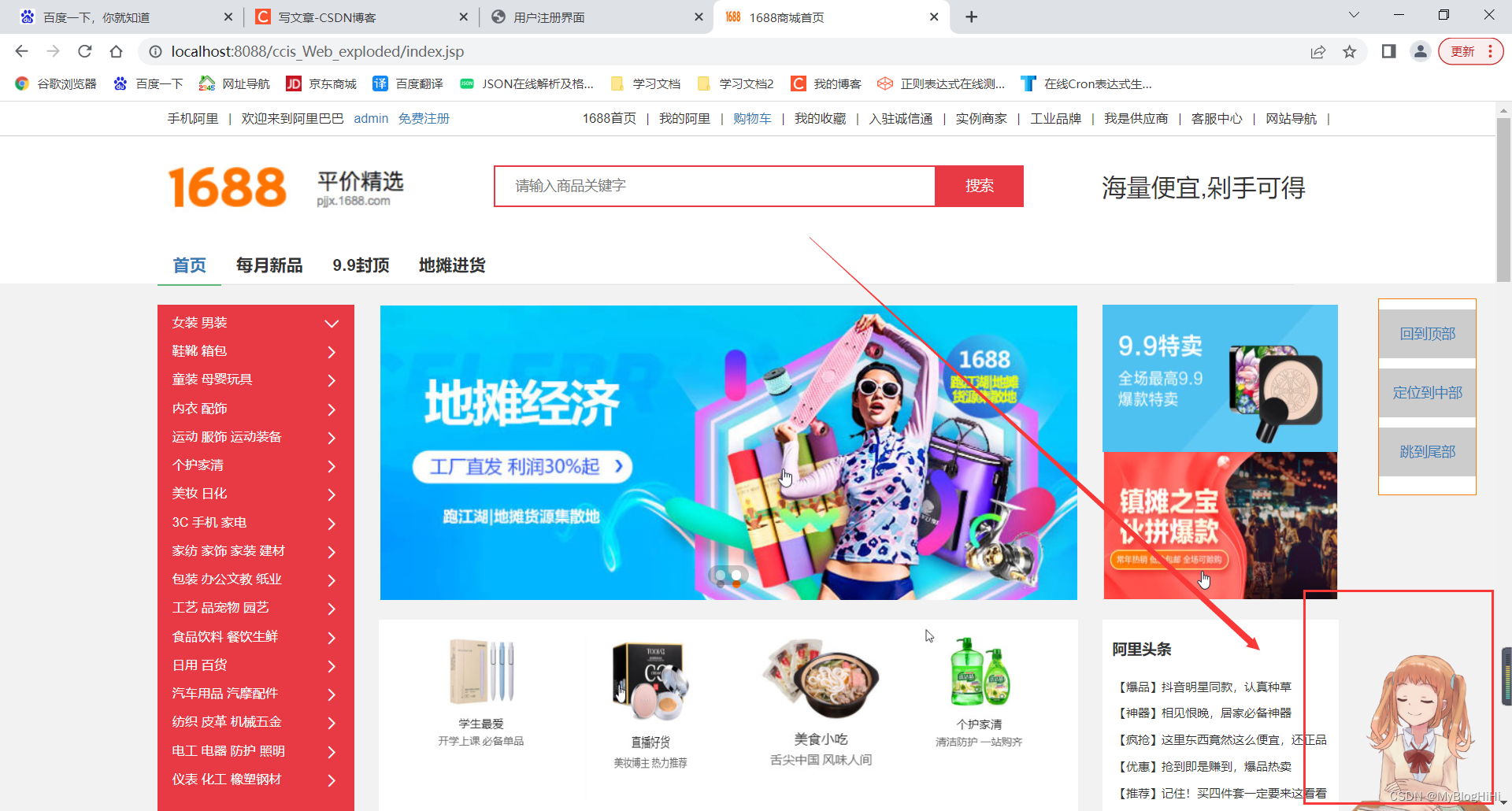
(1)不同用户可以跳转到不同的系统页面。

(2)设有十天内免密登录功能。

(3)用户不登陆无法查看其他网页。

(4)退出登录功能

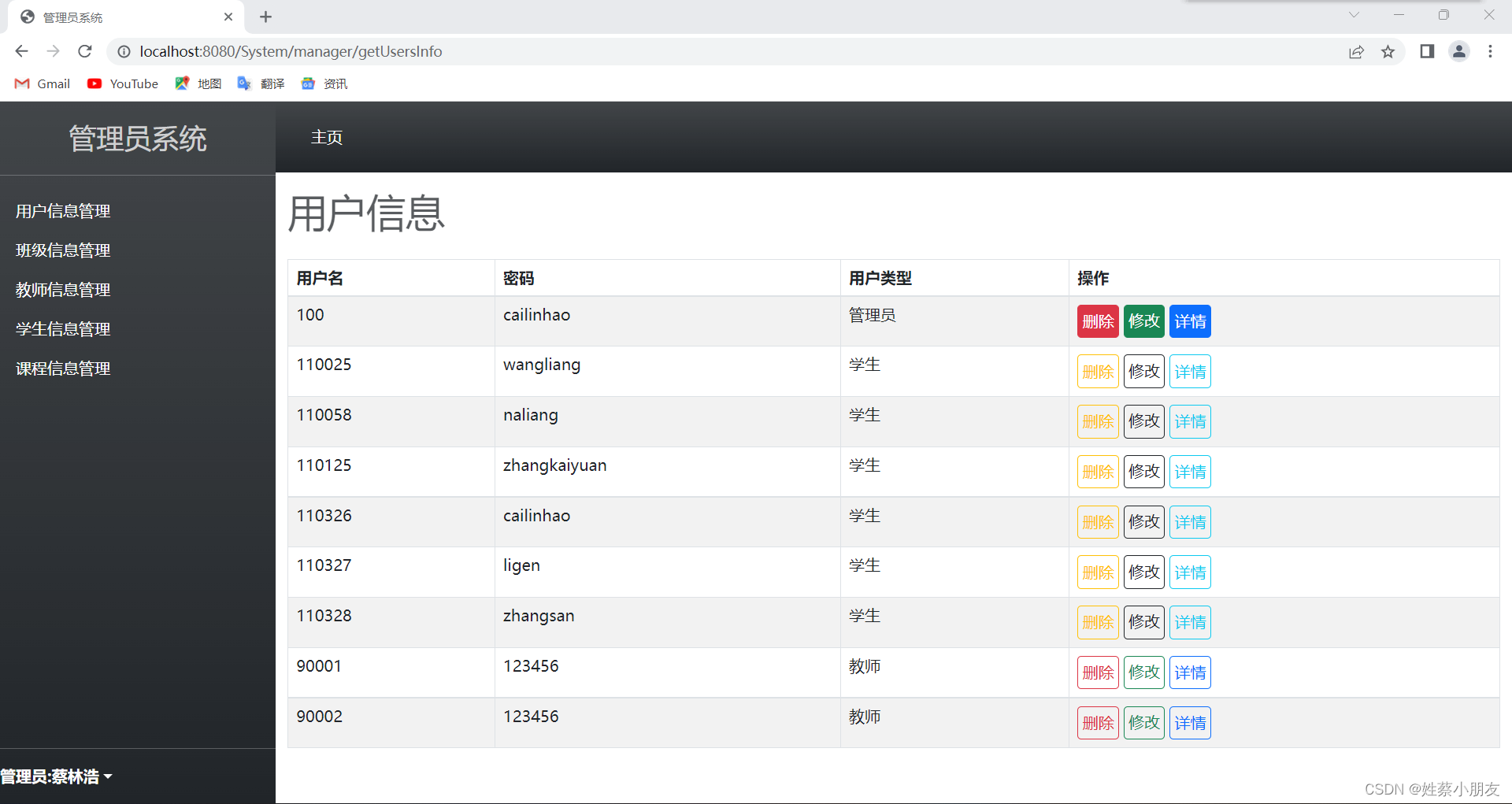
2.管理员系统功能:
(1)主页

(2)用户信息(学生、教师、管理员)管理

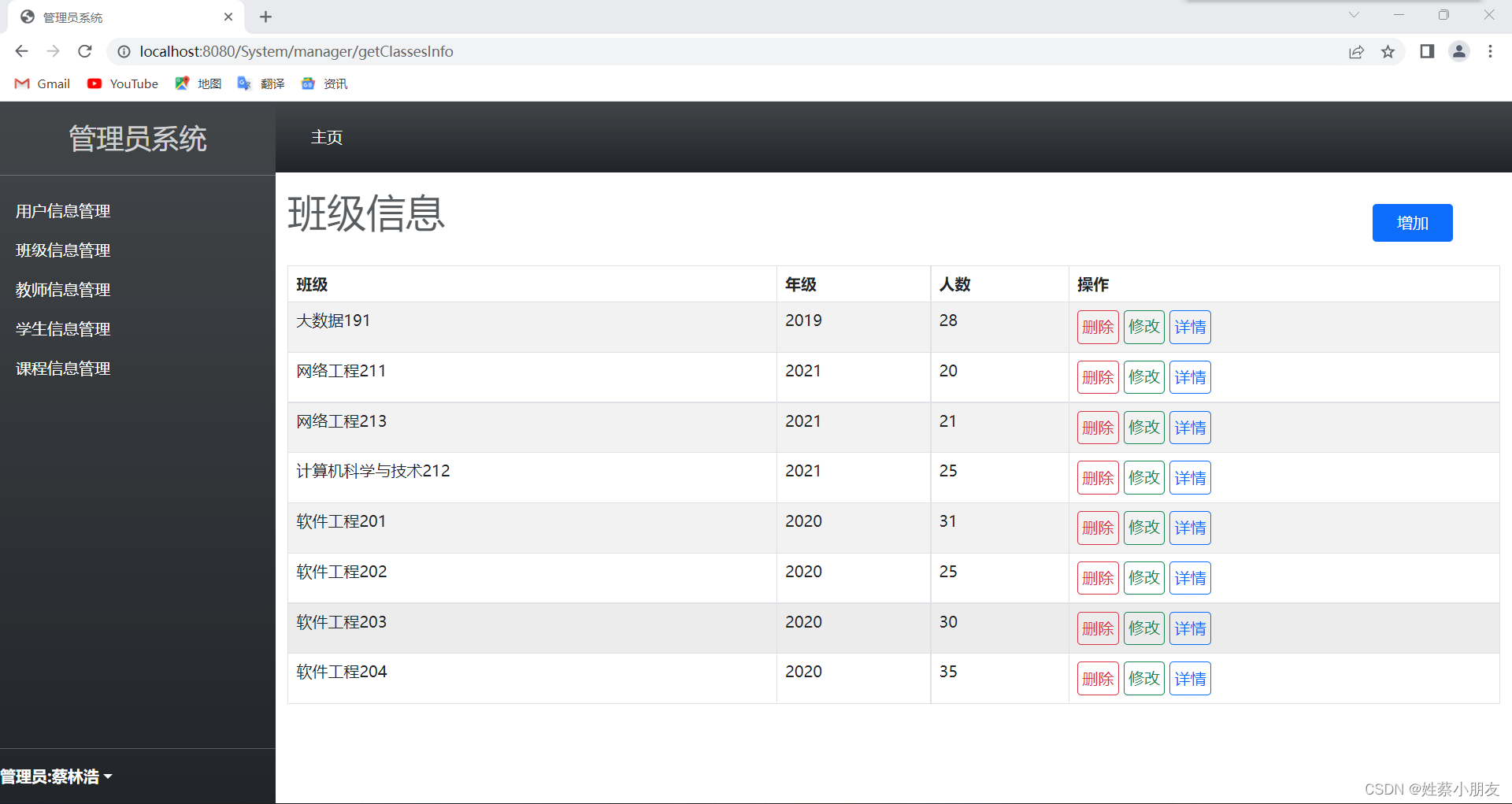
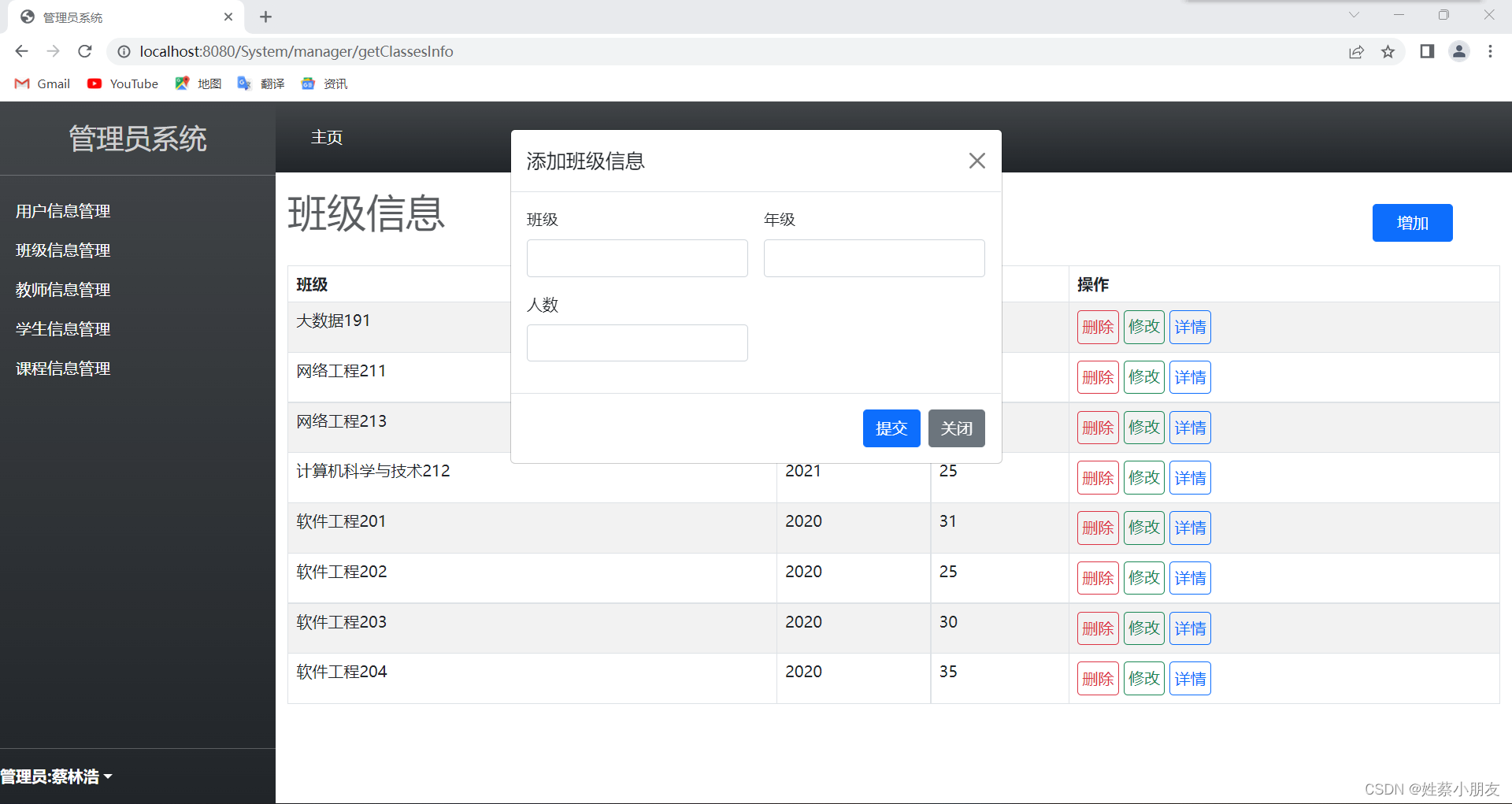
(3)班级信息管理



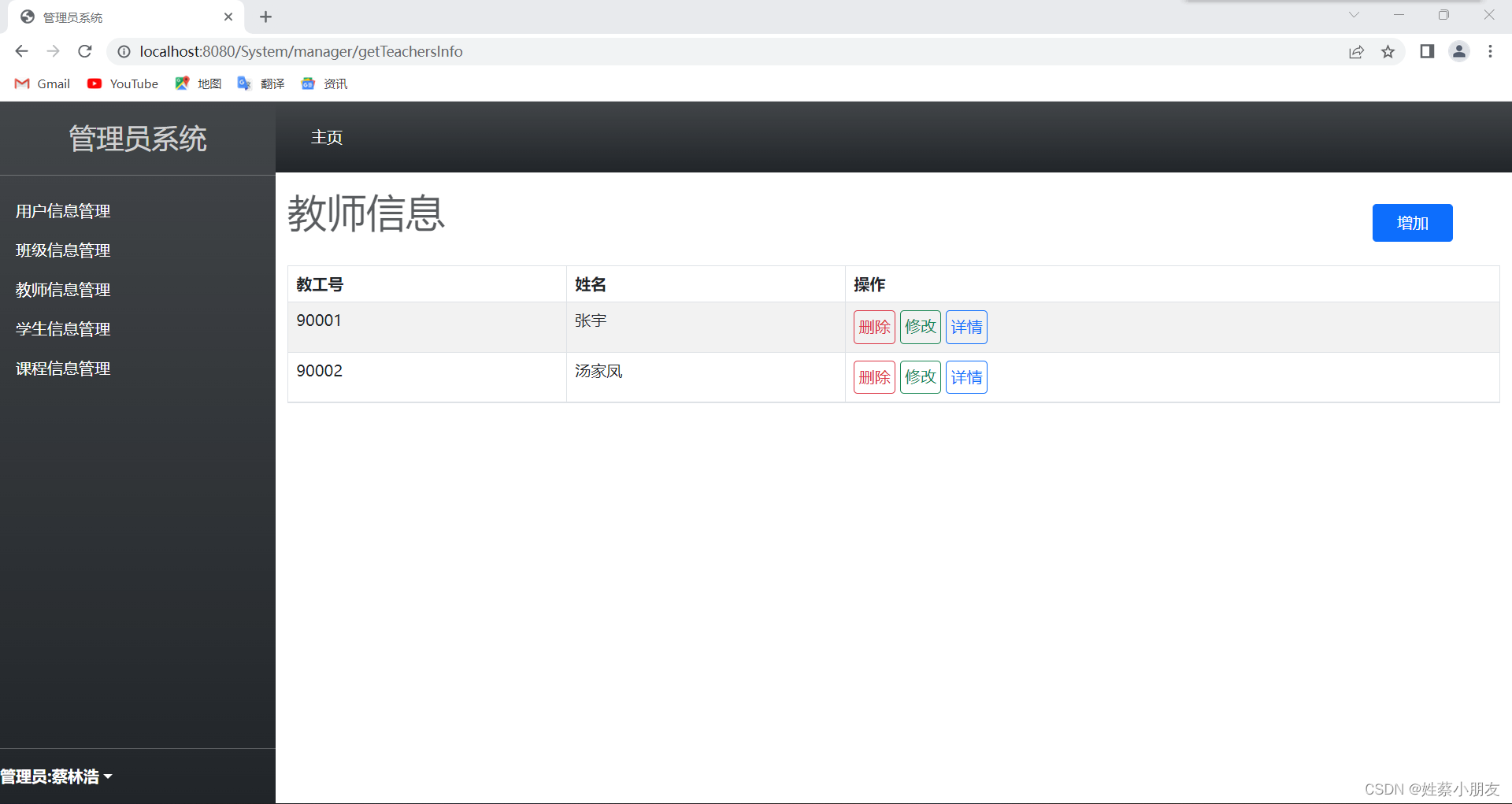
(4)教师信息管理

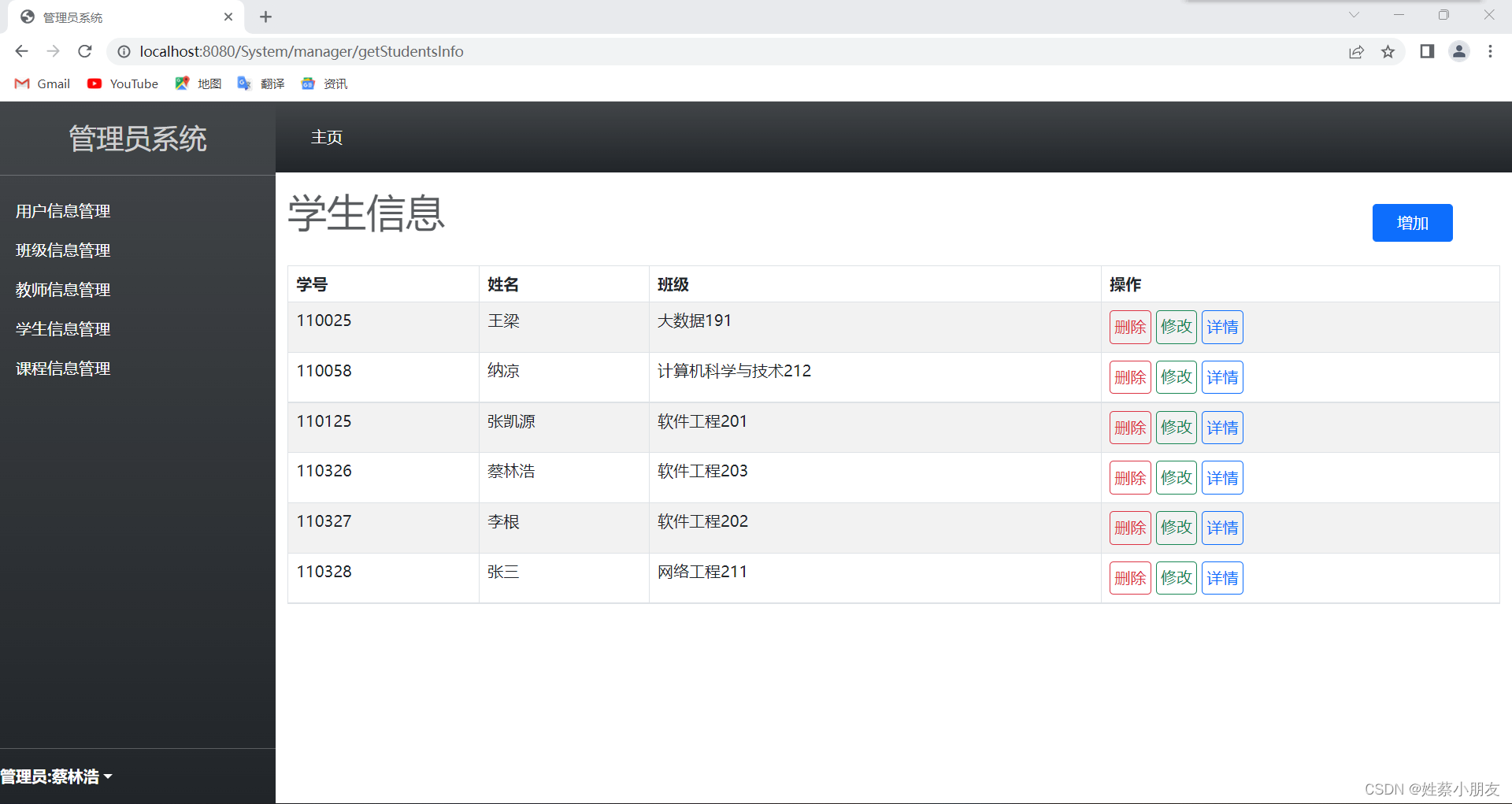
(5)学生信息管理

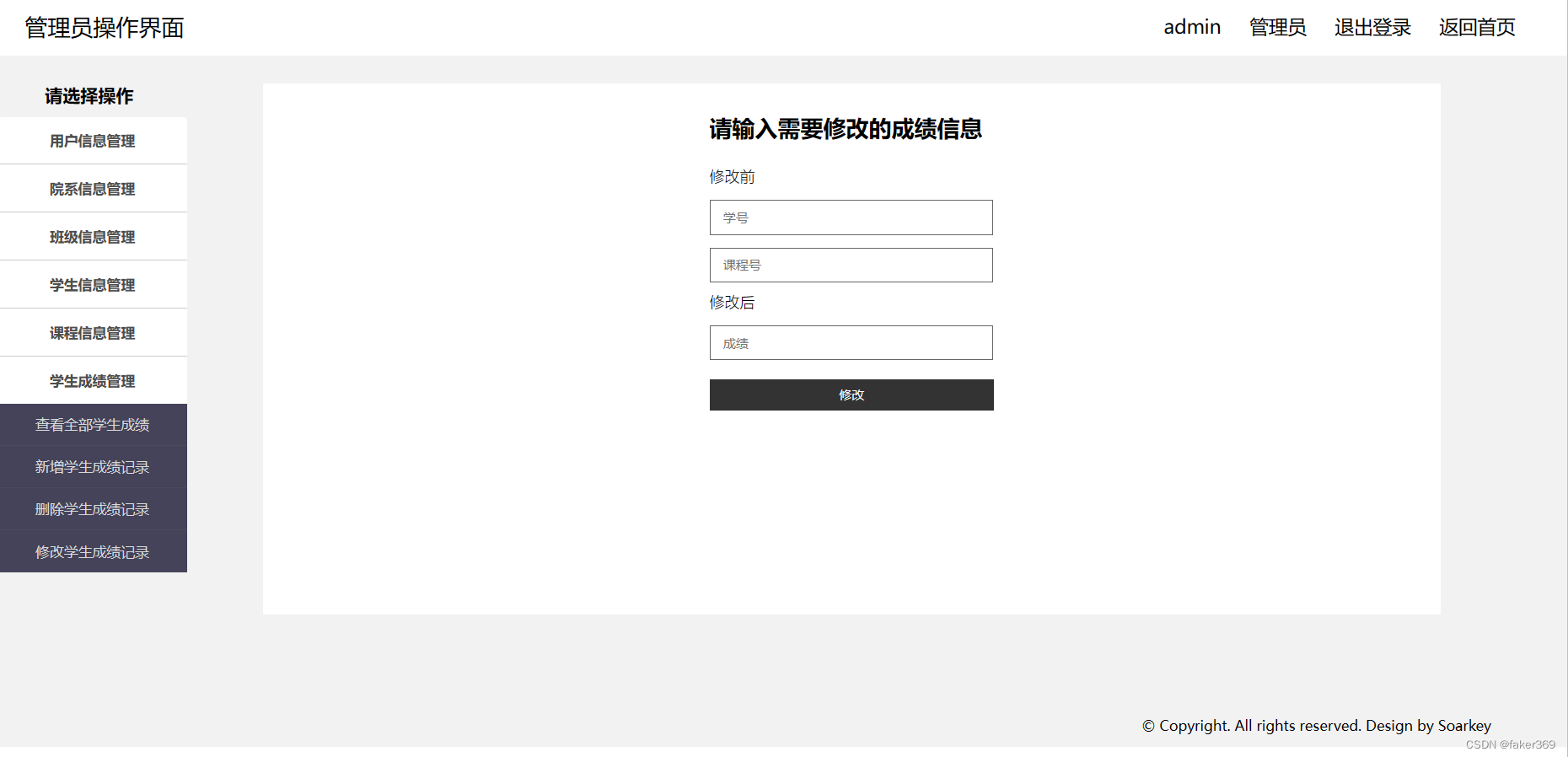
(6)课程信息管理

3.学生系统功能:
(1)主页

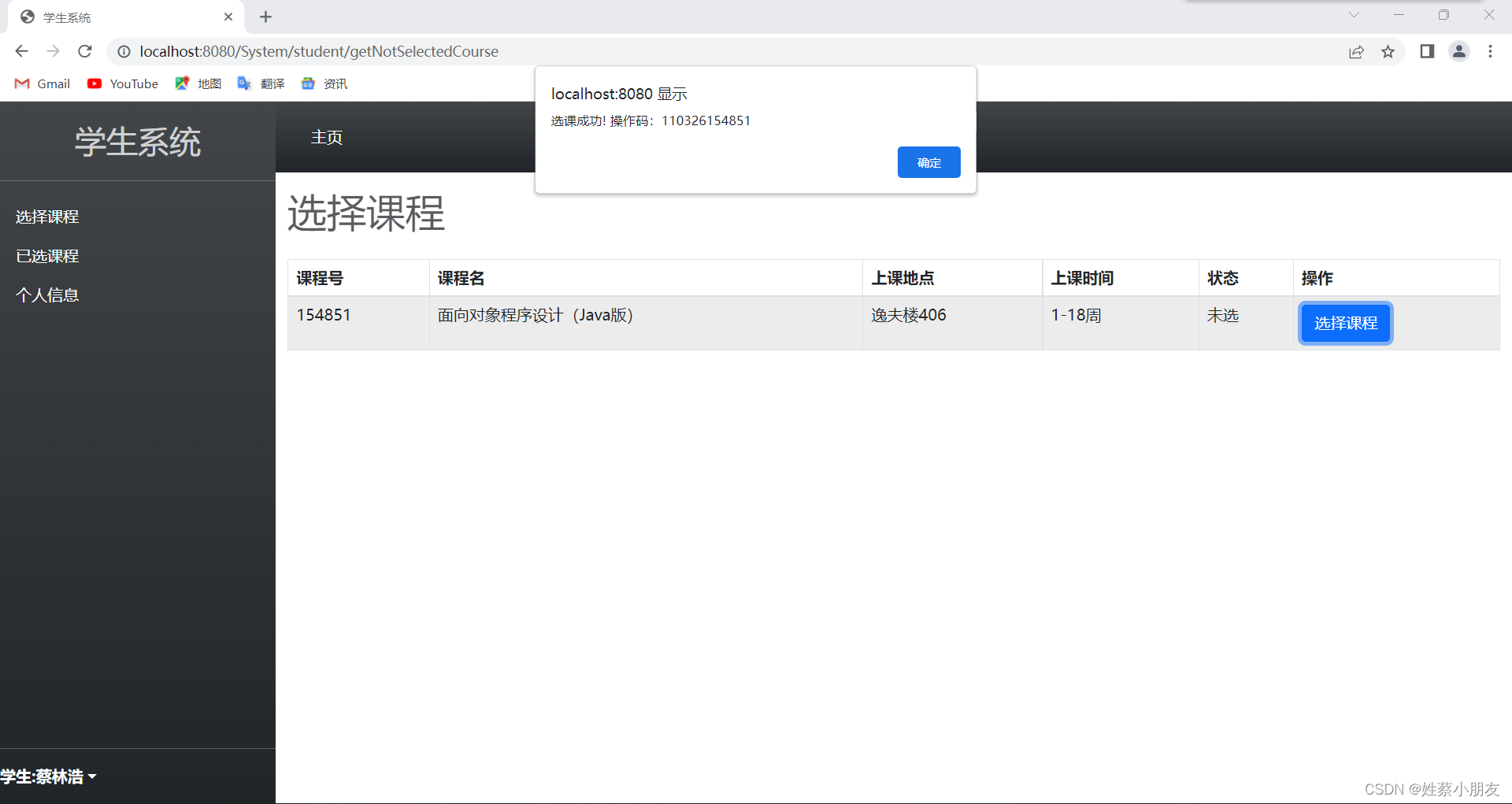
(2)选择课程

(3)退选课程

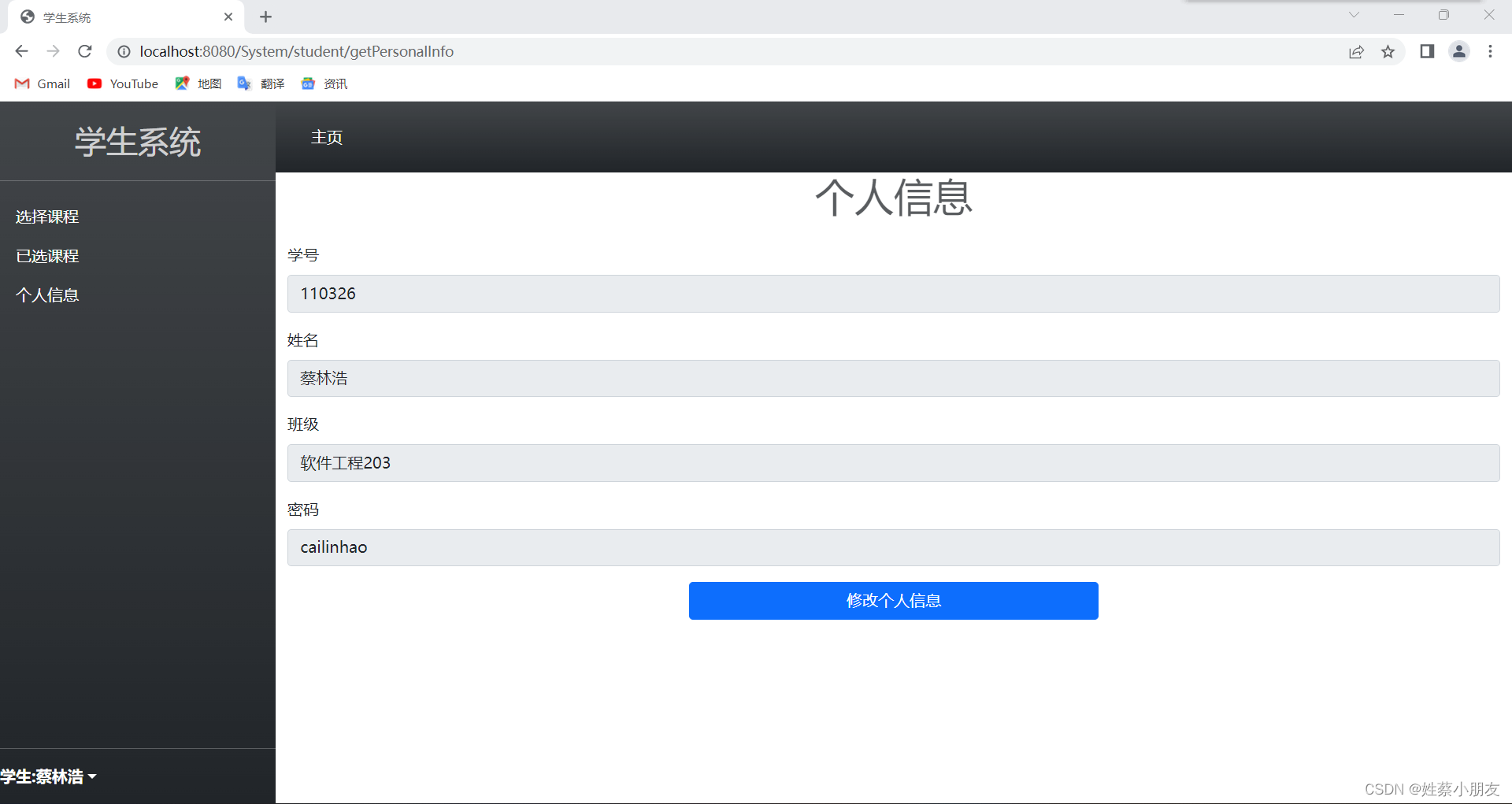
(4)查看或修改个人信息


4.教师系统功能:
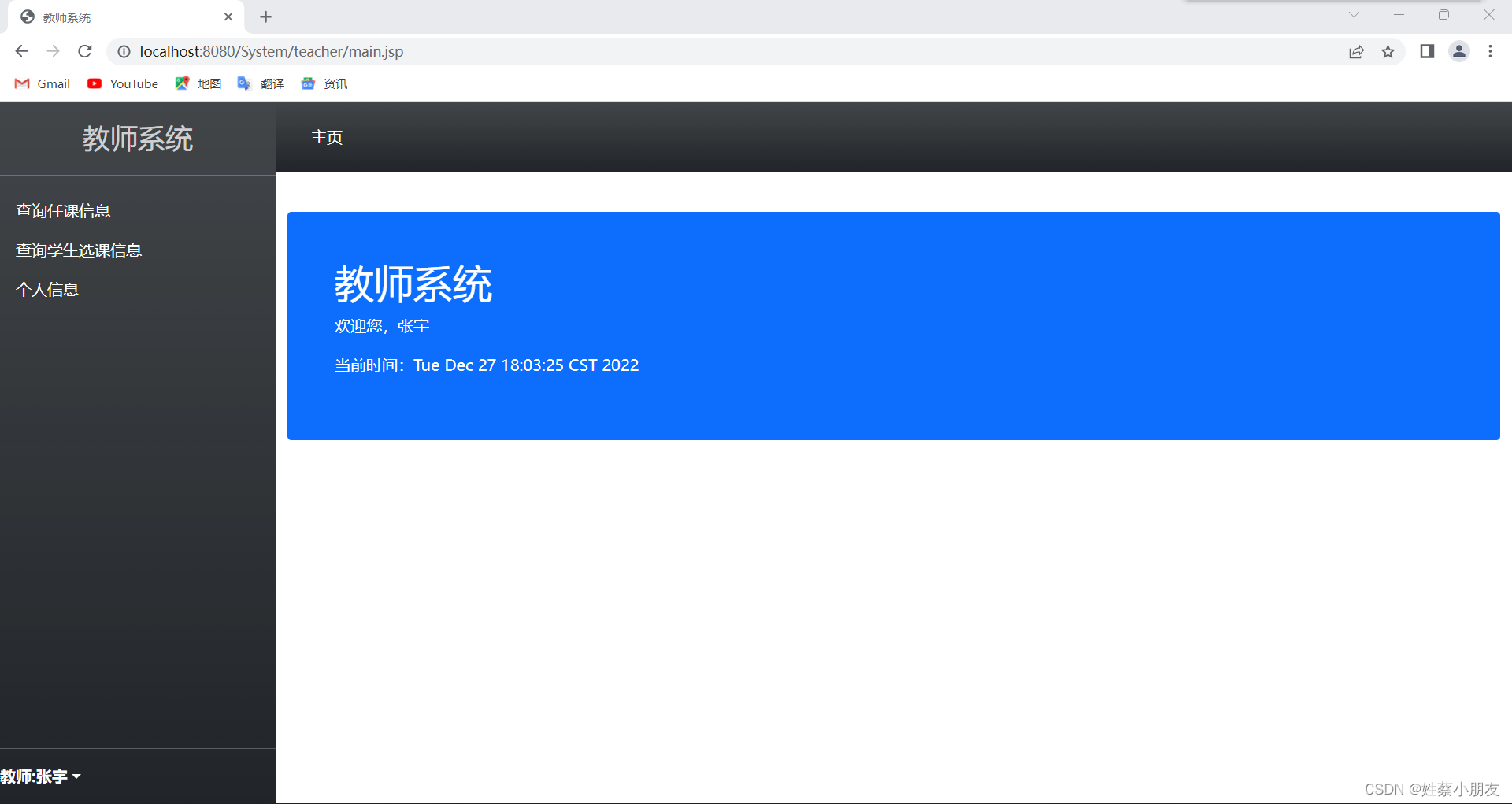
(1)主页

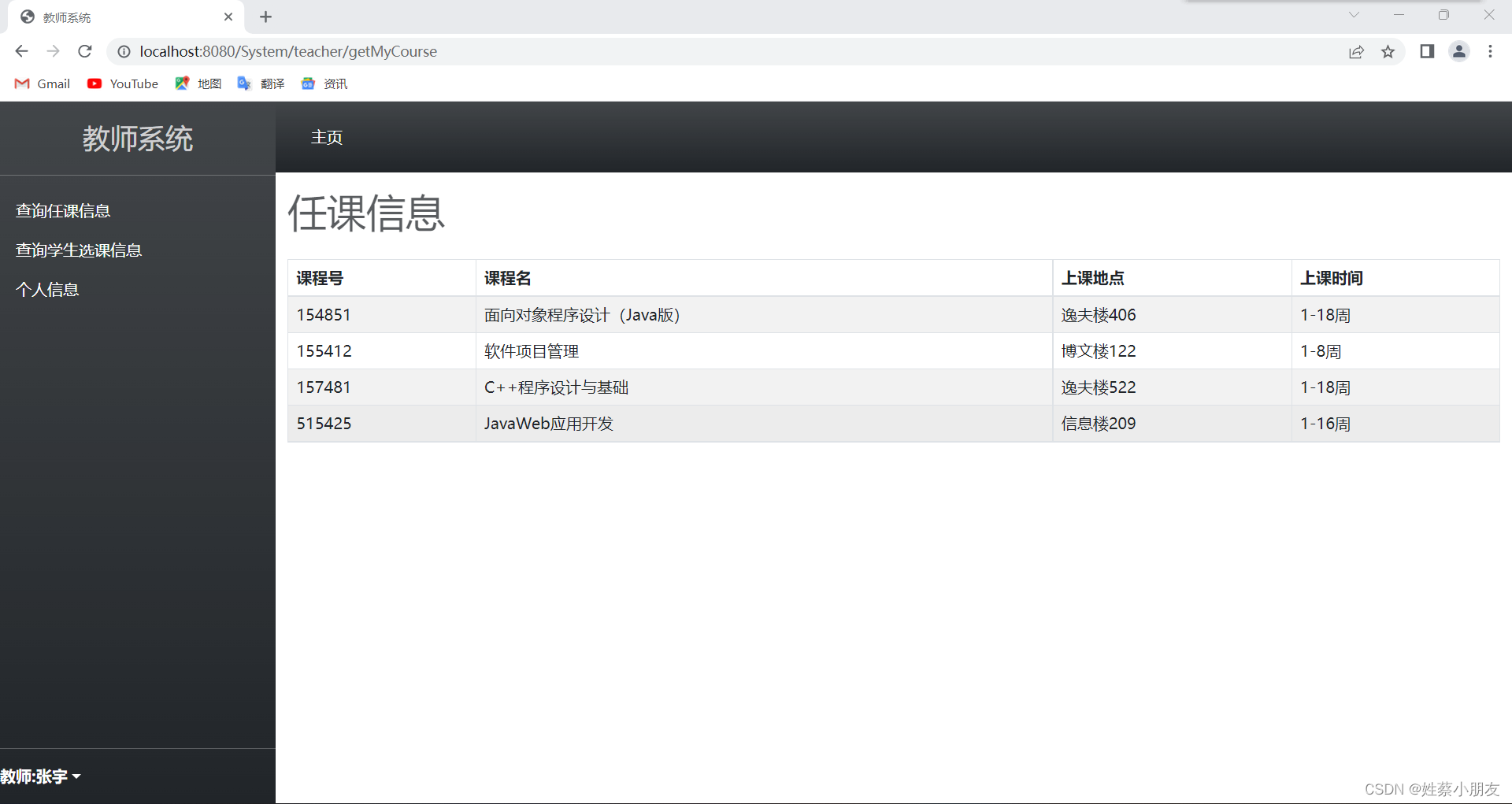
(2)查看任课信息

(3)查询学生选课信息

(4)查看或修改个人信息

三、项目结构:
1.后端:

2.前端:

3.数据库表:

4.用到的jar文件:
(有的其实没用,懒得找哪些没用到了)

四、代码:
1.后端:
(1)Controller:
- LoginController.java
package com.clh.controller;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.clh.service.LoginService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class LoginController {
@Autowired
LoginService loginService;
/**
* 欢迎页面,用于判断免密登录
* @param request 请求域
* @param response 请求域
* @param session 会话域
* @return 重定向到不同页面
*/
@RequestMapping("/welcome")
public String welcomeServlet(HttpServletRequest request, HttpServletResponse response, HttpSession session){
//获取Cookies,Cookies中包括:用户名,密码,用户类型
Cookie cookies[] = request.getCookies();
//用来存储用户名密码和用户类型
long username = 0;
String password = null;
String userType = null;
//判断浏览器的请求行的cookie字段是否有信息
if (cookies != null) {
for (Cookie cookie : cookies) {
if ("username".equals(cookie.getName())){//获取cookie中的用户名
//四大域中的信息都是String类型的,需要做数据类型转换
username = Long.parseLong(cookie.getValue());
}
if("password".equals(cookie.getName())){//获取cookie中的密码
password = cookie.getValue();
}
if("userType".equals(cookie.getName())){//获取cookie中的用户类型
userType = cookie.getValue();
}
}
}
//判断用户名,密码,用户类型字段是否为空
if(username!=0 && password!=null && userType!=null) {
//运行到这里表示用户之前登陆成功且设置了免登录,浏览器保存了cookie
String name = loginService.checkUsernameAndPassword(username, password, userType);
if (name != null) {//cookie中的用户名和密码正确
//会话域保存用户姓名
session.setAttribute("name",name);
//根据不同的用户类型重定向到不同的主页面
switch (userType) {
case "manager": {
session.setAttribute("type","管理员");
//管理员界面
return "redirect:/manager/main.jsp";
}
case "student": {
session.setAttribute("type","学生");
//学生界面
return "redirect:/student/main.jsp";
}
case "teacher": {
session.setAttribute("type","教师");
//教师界面
return "redirect:/teacher/main.jsp";
}
}
}
}
//cookie中没有信息或用户名密码为空或cookie中的用户名密码错误,则重定向到登录界面
return "redirect:/index.jsp";
}
/**
* 用户登录
* @param request 请求域
* @param response 请求域
* @param session 会话域
* @return 重定向到不同的用户界面
*/
@RequestMapping(value="/loginValidServlet")
public String loginvalid(HttpServletRequest request, HttpServletResponse response, HttpSession session) {
//获取用户在登陆界面输入的信息
long username = Long.parseLong(request.getParameter("username"));
String password = request.getParameter("password");
String userType = request.getParameter("userType");
//调用业务逻辑层判断用户名密码是否正确
String name = loginService.checkUsernameAndPassword(username, password, userType);
//账号密码正确
if (name != null) {
//会话域保存用户姓名
session.setAttribute("name",name);
//创建cookie并传给浏览器
Cookie cookie1 = new Cookie("username",request.getParameter("username"));
Cookie cookie2 = new Cookie("password",request.getParameter("password"));
Cookie cookie3 = new Cookie("userType",request.getParameter("userType"));
//设置cookie失效时间10天
cookie1.setMaxAge(60*60*24*10);
cookie2.setMaxAge(60*60*24*10);
cookie3.setMaxAge(60*60*24*10);
//设置响应路径,很关键,应该设置为根路径才能在系统所有页面中生效,否则只会在特定页面生效
cookie1.setPath(request.getContextPath());
cookie2.setPath(request.getContextPath());
cookie3.setPath(request.getContextPath());
//cookie传给浏览器保存
response.addCookie(cookie1);
response.addCookie(cookie2);
response.addCookie(cookie3);
//根据不同的用户类型重定向到不同的主页面
switch (userType) {
case "manager": {
session.setAttribute("type","管理员");
//管理员界面
return "redirect:/manager/main.jsp";
}
case "student": {
session.setAttribute("type","学生");
//学生界面
return "redirect:/student/main.jsp";
}
case "teacher": {
session.setAttribute("type","教师");
//教师界面
return "redirect:/teacher/main.jsp";
}
}
}
return null;
}
/**
* 退出登录
* @param request 请求域
* @param response 请求域
* @return 重定向到登录界面
*/
@RequestMapping("/logoutServlet")
public String logout(HttpServletRequest request, HttpServletResponse response){
//获取Session,false不重建
HttpSession session = request.getSession(false);
if (session != null){
//销毁Session
session.invalidate();
//销毁Cooike
Cookie[] cookies = request.getCookies();
if (cookies != null){
for (Cookie cookie : cookies) {
cookie.setPath(request.getContextPath());//要删除根路径下的cookie,只删除子路径下的cookie没用
cookie.setMaxAge(0);
response.addCookie(cookie);
}
}
}
return "redirect:/index.jsp";
}
}
- ManagerController.java:
package com.clh.controller;
import com.clh.model.*;
import com.clh.service.ManagerService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
@Controller
@RequestMapping("/manager")
public class ManagerController {
@Autowired
private ManagerService managerService;
/**
* 获取全部学生信息
* @param req 请求域
* @return 转发到学生管理界面
*/
@RequestMapping(value = "/getStudentsInfo", method = RequestMethod.GET)
public String getStudentsInfo(HttpServletRequest req){
List<StudentEntity> studentInfo = managerService.getStudentsInfo();
req.setAttribute("studentInfo",studentInfo);
return "forward:/manager/studentManage.jsp";
}
/**
* 获取全部课程信息
* @param req 请求域
* @return 转发到课程管理界面
*/
@RequestMapping(value = "/getCoursesInfo", method = RequestMethod.GET)
public String getCourcesInfo(HttpServletRequest req){
List<CourseEntity> courseInfo = managerService.getCourcesInfo();
req.setAttribute("courseInfo",courseInfo);
return "forward:/manager/courseManage.jsp";
}
/**
* 获取全部教师信息
* @param req 请求域
* @return 转发到教师管理界面
*/
@RequestMapping(value = "/getTeachersInfo", method = RequestMethod.GET)
public String getTeachersInfo(HttpServletRequest req){
List<TeacherEntity> teacherInfo = managerService.getTeachersInfo();
req.setAttribute("teacherInfo",teacherInfo);
return "forward:/manager/teacherManage.jsp";
}
/**
* 获取全部班级信息
* @param req 请求域
* @return 转发到班级管理界面
*/
@RequestMapping(value = "/getClassesInfo", method = RequestMethod.GET)
public String getClassesInfo(HttpServletRequest req){
List<ClazzEntity> classInfo = managerService.getClassesInfo();
req.setAttribute("classInfo",classInfo);
return "forward:/manager/classManage.jsp";
}
/**
* 获取全部用户信息:管理员,教师,学生
* @param req 请求域
* @return 转发到用户管理界面
*/
@RequestMapping(value = "/getUsersInfo", method = RequestMethod.GET)
public String getUsersInfo(HttpServletRequest req){
List<StudentEntity> studentInfo = managerService.getStudentsInfo();
req.setAttribute("studentInfo",studentInfo);
List<TeacherEntity> teacherInfo = managerService.getTeachersInfo();
req.setAttribute("teacherInfo",teacherInfo);
List<ManagerEntity> managerInfo = managerService.getManagersInfo();
req.setAttribute("managerInfo",managerInfo);
return "forward:/manager/userManage.jsp";
}
/**
* 删除一门课程
* @return 是否删除成功 true,false(这里返回true确实有点简陋,应该返回很多数据,用一个特定对象包装)
*/
@ResponseBody
@RequestMapping(value = "/dropCourse")
public Object dropCourse(HttpServletRequest request){
String courseId = request.getParameter("courseId");
return managerService.dropCourse(courseId);
}
/**
* 更新一门课程信息
* @param request 请求域
* @return 是否更新成功 true,false
*/
@ResponseBody
@RequestMapping(value = "/updateCourse")
public Object updateCourse(HttpServletRequest request){
String cid = request.getParameter("cid");
String cname = request.getParameter("cname");
String cplace = request.getParameter("cplace");
String ctime = request.getParameter("ctime");
String cteachername = request.getParameter("cteachername");
return managerService.updateCourse(cid,cname,cplace,ctime,cteachername);
}
/**
* 删除学生信息
* @param request 请求域
* @return 是否删除成功 true,false
*/
@ResponseBody
@RequestMapping(value = "/dropStudent")
public Object dropStudent(HttpServletRequest request){
String studentId = request.getParameter("studentId");
return managerService.dropStudent(studentId);
}
/**
* 更新学生信息
* @param request 请求域
* @return 是否更新成功 true,false
*/
@ResponseBody
@RequestMapping(value = "/updateStudent")
public Object updateStudent(HttpServletRequest request){
String sid = request.getParameter("sid");
String sname = request.getParameter("sname");
String sclass = request.getParameter("sclass");
return managerService.updateStudent(sid,sname,sclass);
}
/**
* 删除教师信息
* @param request 请求域
* @return 是否删除成功 true,false
*/
@ResponseBody
@RequestMapping(value = "/dropTeacher")
public Object dropTeacher(HttpServletRequest request){
String teacherId = request.getParameter("teacherId");
return managerService.dropTeacher(teacherId);
}
/**
* 更新教师信息
* @param request 请求域
* @return 是否更新成功 true,false
*/
@ResponseBody
@RequestMapping(value = "/updateTeacher")
public Object updateTeacher(HttpServletRequest request){
String tid = request.getParameter("tid");
String tname = request.getParameter("tname");
return managerService.updateTeacher(tid,tname);
}
/**
* 删除班级信息
* @param request 请求域
* @return 是否删除成功 true,false
*/
@ResponseBody
@RequestMapping(value = "/dropClazz")
public Object dropClazz(HttpServletRequest request){
String clId = request.getParameter("clId");
return managerService.dropClazz(clId);
}
/**
* 更新班级信息
* @param request 请求域
* @return 是否更新成功 true,false
*/
@ResponseBody
@RequestMapping(value = "/updateClazz")
public Object updateClazz(HttpServletRequest request){
String clid = request.getParameter("clid");
String clgrade = request.getParameter("clgrade");
String clnumber = request.getParameter("clnumber");
return managerService.updateClazz(clid,clgrade,clnumber);
}
/**
* 添加课程信息
* @param request 请求域
* @return 是否添加成功 true,false
*/
@ResponseBody
@RequestMapping(value = "/addCourse")
public Object addCourse(HttpServletRequest request){
String cid = request.getParameter("cid");
String cname = request.getParameter("cname");
String cplace = request.getParameter("cplace");
String ctime = request.getParameter("ctime");
String cteachername = request.getParameter("cteachername");
return managerService.addCourse(cid,cname,cplace,ctime,cteachername);
}
/**
* 添加学生信息
* @param request 请求域
* @return 是否添加成功 true,false
*/
@ResponseBody
@RequestMapping(value = "/addStudent")
public Object addStudent(HttpServletRequest request){
String sid = request.getParameter("sid");
String sname = request.getParameter("sname");
String sclass = request.getParameter("sclass");
String spassword = request.getParameter("spassword");
return managerService.addStudent(sid,sname,sclass,spassword);
}
/**
* 添加教师信息
* @param request 请求域
* @return 是否添加成功 true,false
*/
@ResponseBody
@RequestMapping(value = "/addTeacher")
public Object addTeacher(HttpServletRequest request){
String tid = request.getParameter("tid");
String tname = request.getParameter("tname");
String tpassword = request.getParameter("tpassword");
return managerService.addTeacher(tid,tname,tpassword);
}
/**
* 添加班级信息
* @param request 请求域
* @return 是否添加成功 true,false
*/
@ResponseBody
@RequestMapping(value = "/addClass")
public Object addClass(HttpServletRequest request){
String clid = request.getParameter("clid");
String clgrade = request.getParameter("clgrade");
String clnumber = request.getParameter("clnumber");
return managerService.addClass(clid,clgrade,clnumber);
}
}
- StudentController.java:
package com.clh.controller;
import com.clh.model.CourseEntity;
import com.clh.model.StudentEntity;
import com.clh.service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.util.List;
@Controller
@RequestMapping("/student")
public class StudentController {
@Autowired
StudentService studentService;
/**
* 获取个人信息
* @param request 请求域
* @param session 会话域
* @return 转发到个人信息界面
*/
@RequestMapping("/getPersonalInfo")
public String getPersonalInfo(HttpServletRequest request, HttpSession session){
String name = (String) session.getAttribute("name");
StudentEntity personalInfo = studentService.getPersonalInfo(name);
request.setAttribute("personalInfo",personalInfo);
return "forward:/student/personalInfo.jsp";
}
/**
* 更新个人信息
* @param request 请求域
* @param session 会话域
* @param student 前端发来的数据,SpringMVC自动包装
* @return 返回更新后的学生信息
*/
@ResponseBody //ajax请请求需要使用该注解解析,前端发来的json数据自动注入到student对象中
@RequestMapping("/updatePersonalInfo")
public Object updatePersonalInfo(HttpServletRequest request, HttpSession session, StudentEntity student){
studentService.updatePersonalInfo(student);
request.setAttribute("personalInfo",student);
session.setAttribute("name",student.getSname());
return student;//springmvc使用jackson自动将数据转换为Json类型后发给前端
}
/**
* 获取已选课程
* @param request 请求域
* @param session 会话域
* @return 转发到已选课程界面
*/
@RequestMapping("/getSelectedCourse")
public String getSelectedCourse(HttpServletRequest request, HttpSession session){
//获取姓名
String name = (String) session.getAttribute("name");
List<CourseEntity> courses = studentService.getSelectedCourse(name);
request.setAttribute("courses",courses);
return "forward:/student/myCourse.jsp";
}
/**
* 获取未选课程
* @param request 请求域
* @param session 会话域
* @return 转发到未选课程界面
*/
@RequestMapping("/getNotSelectedCourse")
public String getNotSelectedCourse(HttpServletRequest request, HttpSession session){
//获取姓名
String name = (String) session.getAttribute("name");
List<CourseEntity> courses = studentService.getNotSelectedCourse(name);
request.setAttribute("courses",courses);
return "forward:/student/notSelectedCourse.jsp";
}
/**
* 选择一门课程
* @param request 请求域
* @param session 会话域
* @return 返回选课记录
*/
@ResponseBody //ajax请请求需要使用该注解解析
@RequestMapping("/pickCourse")
public Object pickCourse(HttpServletRequest request, HttpSession session){
String userName = (String) session.getAttribute("name");
String courseId = request.getParameter("courseId");
return studentService.pickCourse(userName,courseId);
}
/**
* 退选一门课程
* @param request 请求域
* @param session 会话域
* @return 返回推选记录
*/
@ResponseBody //ajax请请求需要使用该注解解析
@RequestMapping("/dropCourse")
public Object dropCourse(HttpServletRequest request, HttpSession session){
String userName = (String) session.getAttribute("name");
String courseId = request.getParameter("courseId");
return studentService.dropCourse(userName,courseId);
}
}
- TeacherController.java:
package com.clh.controller;
import com.clh.model.CourseEntity;
import com.clh.model.TeacherEntity;
import com.clh.service.TeacherService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.util.List;
@Controller
@RequestMapping("/teacher")
public class TeacherController {
@Autowired
TeacherService teacherService;
/**
* 获取个人信息
* @param request 请求域
* @param session 会话域
* @return 转发到个人信息界面
*/
@RequestMapping("/getPersonalInfo")
public String getPersonalInfo(HttpServletRequest request, HttpSession session){
String name = (String) session.getAttribute("name");
TeacherEntity personalInfo = teacherService.getPersonalInfo(name);
request.setAttribute("personalInfo",personalInfo);
return "forward:/teacher/personalInfo.jsp";
}
/**
* 修改个人信息
* @param request 请求域
* @param session 会话域
* @param teacher 前端传来的数据,SpringMVC可以自动封装
* @return 更新后的教师信息
*/
@ResponseBody //ajax请请求需要使用该注解解析,前端发来的json数据自动注入到teacher对象中
@RequestMapping("/updatePersonalInfo")
public Object updatePersonalInfo(HttpServletRequest request, HttpSession session, TeacherEntity teacher){
teacherService.updatePersonalInfo(teacher);
request.setAttribute("personalInfo",teacher);
session.setAttribute("name",teacher.getTname());
return teacher;//springmvc使用jackson自动将数据转换为Json类型后发给前端
}
/**
* 获取任课信息
* @param request 请求域
* @param session 会话域
* @return 转发到任课信息界面
*/
@RequestMapping("/getMyCourse")
public String getMyCourse(HttpServletRequest request, HttpSession session){
String name = (String) session.getAttribute("name");
List<CourseEntity> courses = teacherService.getMyCourse(name);
request.setAttribute("courses",courses);
return "forward:/teacher/myCourse.jsp";
}
/**
* 获取任课信息
* @param session 会话域
* @return 返回任课信息给前端
*/
@ResponseBody
@RequestMapping("/getStudentCourse")
public Object getStudentCourse(HttpSession session){
String name = (String) session.getAttribute("name");
List<CourseEntity> courses = teacherService.getMyCourse(name);
return courses;
}
/**
* 获取任课下的学生信息
* @param request 请求域
* @param session 会话域
* @return 获取学生信息集合
*/
@ResponseBody
@RequestMapping("/getStudentsByCourseName")
public Object getStudentsByCourseName(HttpServletRequest request,HttpSession session){
String name = (String) session.getAttribute("name");
String courseName = request.getParameter("courseName");
return teacherService.getStudentsByCourseName(name, courseName);
}
}
(2)Service:
- LoginService.java:
package com.clh.service;
import com.clh.dao.ManagerMapper;
import com.clh.dao.StudentMapper;
import com.clh.dao.TeacherMapper;
import com.clh.model.ManagerEntity;
import com.clh.model.StudentEntity;
import com.clh.model.TeacherEntity;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class LoginService {
@Autowired
ManagerMapper managerMapper;
@Autowired
StudentMapper studentMapper;
@Autowired
TeacherMapper teacherMapper;
/**
* 检查用户名密码和用户类型是否正确
* @param username
* @param password
* @param userType
* @return
*/
public String checkUsernameAndPassword(long username,String password,String userType){
switch (userType) {
case "manager": {
ManagerEntity manager = managerMapper.getManagerById(username);
if (manager != null){
if (manager.getMpassword().equals(password) == true){
return manager.getMname();
}
}
return null;
}
case "student": {
StudentEntity student = studentMapper.getStudentById(username);
if (student != null){
if (student.getSpassword().equals(password) == true){
return student.getSname();
}
}
return null;
}
case "teacher": {
TeacherEntity teacher = teacherMapper.getTeacherById(username);
if (teacher != null){
if (teacher.getTpassword().equals(password) == true){
return teacher.getTname();
}
}
return null;
}
}
return null;
}
}
- ManagerService.java:
package com.clh.service;
import com.clh.dao.ManagerMapper;
import com.clh.model.*;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class ManagerService {
@Autowired
private ManagerMapper managerMapper;
/**
* 获取全部课程信息
* @return
*/
public List<CourseEntity> getCourcesInfo(){
return managerMapper.getAllCourses();
}
/**
* 获取全部学生信息
* @return
*/
public List<StudentEntity> getStudentsInfo() {
return managerMapper.getAllStudents();
}
/**
* 获取全部教师信息
* @return
*/
public List<TeacherEntity> getTeachersInfo() {
return managerMapper.getAllTeachers();
}
/**
* 获取全部班级信息
* @return
*/
public List<ClazzEntity> getClassesInfo() {
return managerMapper.getAllClasses();
}
/**
* 获取全部管理员信息
* @return
*/
public List<ManagerEntity> getManagersInfo() {
return managerMapper.getAllManagers();
}
/**
* 删除一门课程
* @param courseId
* @return
*/
public boolean dropCourse(String courseId) {
return managerMapper.dropCourse(Long.parseLong(courseId));
}
/**
* 更新一门课程信息
* @param cid
* @param cname
* @param cplace
* @param ctime
* @param cteachername
* @return
*/
public boolean updateCourse(String cid, String cname, String cplace, String ctime, String cteachername) {
return managerMapper.updateCourse(Long.parseLong(cid), cname, cplace, ctime, cteachername);
}
/**
* 删除学生信息
* @param studentId
* @return
*/
public boolean dropStudent(String studentId) {
return managerMapper.dropStudent(Long.parseLong(studentId));
}
/**
* 更新学生信息
* @param sid
* @param sname
* @param sclass
* @return
*/
public boolean updateStudent(String sid, String sname, String sclass) {
return managerMapper.updateStudent(Long.parseLong(sid), sname, sclass);
}
/**
* 删除教师信息
* @param teacherId
* @return
*/
public boolean dropTeacher(String teacherId) {
return managerMapper.dropTeacher(Long.parseLong(teacherId));
}
/**
* 更新教师信息
* @param tid
* @param tname
* @return
*/
public boolean updateTeacher(String tid, String tname) {
return managerMapper.updateTeacher(Long.parseLong(tid), tname);
}
/**
* 删除班级信息
* @param clId
* @return
*/
public boolean dropClazz(String clId) {
return managerMapper.dropClazz(clId);
}
/**
* 更新班级信息
* @param clid
* @param clgrade
* @param clnumber
* @return
*/
public boolean updateClazz(String clid, String clgrade, String clnumber) {
return managerMapper.updateClazz(clid, clgrade, Integer.parseInt(clnumber));
}
/**
* 添加课程信息
* @param cid
* @param cname
* @param cplace
* @param ctime
* @param cteachername
* @return
*/
public boolean addCourse(String cid, String cname, String cplace, String ctime, String cteachername) {
return managerMapper.addCourse(Long.parseLong(cid),cname,cplace,ctime, cteachername);
}
/**
* 添加学生信息
* @param sid
* @param sname
* @param sclass
* @param spassword
* @return
*/
public boolean addStudent(String sid, String sname, String sclass, String spassword) {
return managerMapper.addStudent(Long.parseLong(sid),sname,sclass,spassword);
}
/**
* 添加教师信息
* @param tid
* @param tname
* @param tpassword
* @return
*/
public boolean addTeacher(String tid, String tname, String tpassword) {
return managerMapper.addTeacher(Long.parseLong(tid),tname,tpassword);
}
/**
* 添加班级信息
* @param clid
* @param clgrade
* @param clnumber
* @return
*/
public boolean addClass(String clid, String clgrade, String clnumber) {
return managerMapper.addClass(clid,clgrade,Integer.parseInt(clnumber));
}
}
- StudentService.java:
package com.clh.service;
import com.clh.dao.StudentMapper;
import com.clh.model.CourseEntity;
import com.clh.model.ScEntity;
import com.clh.model.StudentEntity;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class StudentService {
@Autowired
StudentMapper studentMapper;
/**
* 获取个人信息
* @param name
* @return
*/
public StudentEntity getPersonalInfo(String name){
return studentMapper.getStudentByName(name);
}
/**
* 更新个人信息
* @param student
*/
public void updatePersonalInfo(StudentEntity student) {
studentMapper.updatePersonalInfo(student);
}
/**
* 获取已选选课信息
* @param name
* @return
*/
public List<CourseEntity> getSelectedCourse(String name) {
return studentMapper.getSelectedCourseByName(name);
}
/**
* 获取未选课程信息
* @param name
* @return
*/
public List<CourseEntity> getNotSelectedCourse(String name) {
return studentMapper.getNotSelectedCourseByName(name);
}
/**
* 选择一门课程
* @param userName
* @param courseId
* @return
*/
public ScEntity pickCourse(String userName, String courseId) {
StudentEntity student = studentMapper.getStudentByName(userName);
long sid = student.getSid();
long cid = Long.parseLong(courseId);
return studentMapper.insertIntoSc(sid, cid);
}
/**
* 退选一门课程
* @param userName
* @param courseId
* @return
*/
public ScEntity dropCourse(String userName, String courseId) {
StudentEntity student = studentMapper.getStudentByName(userName);
long sid = student.getSid();
long cid = Long.parseLong(courseId);
return studentMapper.deleteFromSc(sid, cid);
}
}
- TeacherService.java:
package com.clh.service;
import com.clh.dao.StudentMapper;
import com.clh.dao.TeacherMapper;
import com.clh.model.CourseEntity;
import com.clh.model.StudentEntity;
import com.clh.model.TeacherEntity;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class TeacherService {
@Autowired
TeacherMapper teacherMapper;
/**
* 获取个人信息
* @param name
* @return
*/
public TeacherEntity getPersonalInfo(String name){
return teacherMapper.getTeacherByName(name);
}
/**
* 更行个人信息
* @param teacher
*/
public void updatePersonalInfo(TeacherEntity teacher) {
teacherMapper.updatePersonalInfo(teacher);
}
/**
* 获取任课信息
* @param name
* @return
*/
public List<CourseEntity> getMyCourse(String name) {
return teacherMapper.getCoursesByTeahcerName(name);
}
/**
* 获取任课下的学生信息
* @param name
* @param courseName
* @return
*/
public List<StudentEntity> getStudentsByCourseName(String name, String courseName) {
List<CourseEntity> courses = getMyCourse(name);
for (CourseEntity course:courses) {
if (course.getCname().equals(courseName) == true){
return course.getStudents();
}
}
return null;
}
}
(3)Dao:
- ManagerMapper.java:
package com.clh.dao;
import com.clh.model.*;
import com.clh.util.EntityManagerUtil;
import org.springframework.stereotype.Repository;
import javax.persistence.EntityManager;
import javax.persistence.Query;
import java.util.List;
@Repository
public class ManagerMapper {
/**
* 根据ID获取管理员信息
* @param id 管理员ID主键
* @return 管理员信息
*/
public ManagerEntity getManagerById(long id){
EntityManager entityManager = EntityManagerUtil.getEntityManager();
ManagerEntity manager = entityManager.find(ManagerEntity.class, id);
entityManager.close();
return manager;
}
/**
* 获取所有课程信息
* @return 所有课程信息
*/
public List<CourseEntity> getAllCourses(){
EntityManager entityManager = EntityManagerUtil.getEntityManager();
Query query = entityManager.createQuery("select c from CourseEntity c");
List<CourseEntity> courses = query.getResultList();
entityManager.close();
return courses;
}
/**
* 获取所有学生信息
* @return 所有学生信息
*/
public List<StudentEntity> getAllStudents() {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
Query query = entityManager.createQuery("select s from StudentEntity s");
List<StudentEntity> students = query.getResultList();
entityManager.close();
return students;
}
/**
* 获取所有教师信息
* @return 所有教师信息
*/
public List<TeacherEntity> getAllTeachers() {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
Query query = entityManager.createQuery("select t from TeacherEntity t");
List<TeacherEntity> teachers = query.getResultList();
entityManager.close();
return teachers;
}
/**
* 获取所有班级信息
* @return 所有课程信息
*/
public List<ClazzEntity> getAllClasses() {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
Query query = entityManager.createQuery("select cl from ClazzEntity cl");
List<ClazzEntity> classes = query.getResultList();
entityManager.close();
return classes;
}
/**
* 获取所有管理员信息
* @return 所有管理员信息
*/
public List<ManagerEntity> getAllManagers() {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
Query query = entityManager.createQuery("select m from ManagerEntity m");
List<ManagerEntity> managers = query.getResultList();
entityManager.close();
return managers;
}
/**
* 根据ID删除课程信息
* @param courseId 课程ID主键
* @return 是否删除成功
*/
public boolean dropCourse(long courseId) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
CourseEntity course = entityManager.find(CourseEntity.class, courseId);
entityManager.getTransaction().begin();
entityManager.remove(course);
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
/**
* 根据ID更新课程信息
* @param cid 课程ID主键
* @param cname 课程名
* @param cplace 上课地点
* @param ctime 上课时间
* @param cteachername 任课老师姓名
* @return
*/
public boolean updateCourse(long cid, String cname, String cplace, String ctime, String cteachername) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
entityManager.getTransaction().begin();
//踩坑:这里不能用merge,会导致关联栈溢出
Query query = entityManager.createQuery(" UPDATE CourseEntity c SET c.cname = :cname,c.cplace = :cplace,c.ctime = :ctime WHERE c.cid = :cid");
query.setParameter("cname",cname);
query.setParameter("cplace",cplace);
query.setParameter("ctime",ctime);
query.setParameter("cid",cid);
query.executeUpdate();
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
/**
* 根据ID删除学生信息
* @param studentId 学生ID主键
* @return 是否删除成功
*/
public boolean dropStudent(long studentId) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
StudentEntity student = entityManager.find(StudentEntity.class, studentId);
entityManager.getTransaction().begin();
entityManager.remove(student);
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
/**
* 根据ID更新学生信息
* @param sid 学生ID主键
* @param sname 学生姓名
* @param sclass 所在班级
* @return 是否更新成功
*/
public boolean updateStudent(long sid, String sname, String sclass) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
entityManager.getTransaction().begin();
//踩坑:这里不能用merge,会导致关联栈溢出
Query query = entityManager.createQuery(" UPDATE StudentEntity s SET s.sname = :sname,s.sclass = :sclass WHERE s.sid = :sid");
query.setParameter("sname",sname);
query.setParameter("sclass",sclass);
query.setParameter("sid",sid);
query.executeUpdate();
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
/**
* 根据ID删除教师信息
* @param teacherId 教师ID主键
* @return 是否删除成功
*/
public boolean dropTeacher(long teacherId) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
TeacherEntity teacher = entityManager.find(TeacherEntity.class, teacherId);
entityManager.getTransaction().begin();
entityManager.remove(teacher);
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
/**
* 根据ID更新教师信息
* @param tid 教师ID主键
* @param tname 教师姓名
* @return 是否更新成功
*/
public boolean updateTeacher(long tid, String tname) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
entityManager.getTransaction().begin();
//踩坑:这里不能用merge,会导致关联栈溢出
Query query = entityManager.createQuery(" UPDATE TeacherEntity t SET t.tname = :tname WHERE t.tid = :tid");
query.setParameter("tname",tname);
query.setParameter("tid",tid);
query.executeUpdate();
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
/**
* 根据ID删除班级信息
* @param clId 课程ID主键
* @return 是否删除成功
*/
public boolean dropClazz(String clId) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
ClazzEntity clazz = entityManager.find(ClazzEntity.class, clId);
entityManager.getTransaction().begin();
entityManager.remove(clazz);
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
/**
* 根据ID更新班级信息
* @param clid 班级ID主键
* @param clgrade 年级字段
* @param clnumber 班级人数
* @return 是否更新成功
*/
public boolean updateClazz(String clid, String clgrade, int clnumber) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
entityManager.getTransaction().begin();
//踩坑:这里不能用merge,会导致关联栈溢出
Query query = entityManager.createQuery(" UPDATE ClazzEntity cl SET cl.clgrade = :clgrade, cl.clnumber = :clnumber WHERE cl.clid = :clid");
query.setParameter("clgrade",clgrade);
query.setParameter("clnumber",clnumber);
query.setParameter("clid",clid);
query.executeUpdate();
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
/**
* 添加课程信息
* @param cid 课程ID主键
* @param cname 课程名
* @param cplace 上课地点
* @param ctime 上课时间
* @param cteachername 任课老师姓名
* @return 是否添加成功
*/
public boolean addCourse(long cid, String cname, String cplace, String ctime, String cteachername) {
CourseEntity course = new CourseEntity();
course.setCid(cid);
course.setCname(cname);
course.setCplace(cplace);
course.setCtime(ctime);
for(TeacherEntity t:getAllTeachers()){
if (cteachername.equals(t.getTname())){
course.setTeacher(t);
}
}
EntityManager entityManager = EntityManagerUtil.getEntityManager();
entityManager.getTransaction().begin();
entityManager.persist(course);
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
/**
* 添加学生信息
* @param sid 学生ID主键
* @param sname 学生姓名
* @param sclass 班级
* @param spassword 密码
* @return 是否添加成功
*/
public boolean addStudent(long sid, String sname, String sclass, String spassword) {
StudentEntity student = new StudentEntity();
student.setSid(sid);
student.setSname(sname);
student.setSclass(sclass);
student.setSpassword(spassword);
EntityManager entityManager = EntityManagerUtil.getEntityManager();
entityManager.getTransaction().begin();
entityManager.persist(student);
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
/**
* 添加教师信息
* @param tid 教师ID主键
* @param tname 教师姓名
* @param tpassword 密码
* @return 是否添加成功
*/
public boolean addTeacher(long tid, String tname, String tpassword) {
TeacherEntity teacher = new TeacherEntity();
teacher.setTid(tid);
teacher.setTname(tname);
teacher.setTpassword(tpassword);
EntityManager entityManager = EntityManagerUtil.getEntityManager();
entityManager.getTransaction().begin();
entityManager.persist(teacher);
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
/**
* 添加班级信息
* @param clid 班级ID主键
* @param clgrade 年级字段
* @param clnumber 班级人数
* @return 是否添加成功
*/
public boolean addClass(String clid, String clgrade, int clnumber) {
ClazzEntity clazz = new ClazzEntity();
clazz.setClid(clid);
clazz.setClgrade(clgrade);
clazz.setClnumber(clnumber);
EntityManager entityManager = EntityManagerUtil.getEntityManager();
entityManager.getTransaction().begin();
entityManager.persist(clazz);
entityManager.getTransaction().commit();
entityManager.close();
return true;
}
}
- StudentMapper.java:
package com.clh.dao;
import com.clh.model.CourseEntity;
import com.clh.model.ScEntity;
import com.clh.model.StudentEntity;
import com.clh.util.EntityManagerUtil;
import org.springframework.stereotype.Repository;
import javax.persistence.EntityManager;
import javax.persistence.Query;
import java.util.List;
@Repository
public class StudentMapper {
/**
* 根据ID获取学生信息
* @param id 学生ID主键
* @return 学生信息
*/
public StudentEntity getStudentById(long id){
EntityManager entityManager = EntityManagerUtil.getEntityManager();
StudentEntity student = entityManager.find(StudentEntity.class, id);
entityManager.close();
return student;
}
/**
* 根据姓名获取学生信息
* @param name 学生姓名
* @return 学生信息
*/
public StudentEntity getStudentByName(String name){
EntityManager entityManager = EntityManagerUtil.getEntityManager();
Query query = entityManager.createQuery("select s from StudentEntity s where s.sname = :name ");
StudentEntity student = (StudentEntity) query.setParameter("name", name).getSingleResult();
entityManager.close();
return student;
}
/**
* 更新个人信息
* @param student 学生信息
*/
public void updatePersonalInfo(StudentEntity student) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
entityManager.getTransaction().begin();
//踩坑:这里不能用merge,会导致关联栈溢出
Query query = entityManager.createQuery(" UPDATE StudentEntity s SET s.sname = :sname,s.sclass = :sclass,s.spassword = :spassword WHERE s.sid = :sid");
query.setParameter("sname",student.getSname());
query.setParameter("sclass",student.getSclass());
query.setParameter("spassword",student.getSpassword());
query.setParameter("sid",student.getSid());
query.executeUpdate();
entityManager.getTransaction().commit();
entityManager.close();
}
/**
* 根据学生姓名获取选择的课程
* @param name 学生姓名
* @return 学生已选课程
*/
public List<CourseEntity> getSelectedCourseByName(String name) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
//先获取用户id
long sid = getStudentByName(name).getSid();
//根据用户id查中间表,查出已选的课程id根据id集合级联查询已选的课程信息
Query query = entityManager.createQuery("select c from CourseEntity c where c.cid in(select sc.cid from ScEntity sc where sc.sid = :sid)");
List<CourseEntity> courses = query.setParameter("sid", sid).getResultList();
entityManager.close();
return courses;
/*不知道这么写为什么不对,做个记号(排除懒加载原因)
StudentEntity student = getStudentByName(name);
return student.getCourses();
*/
}
/**
* 根据学生姓名获取未选的课程
* @param name 学生姓名
* @return 学生未选课程
*/
public List<CourseEntity> getNotSelectedCourseByName(String name) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
//先获取用户id
long sid = getStudentByName(name).getSid();
//根据用户id查中间表,查出已选的课程id根据id集合级联查询未选的课程信息
Query query = entityManager.createQuery("select c from CourseEntity c where c.cid not in(select sc.cid from ScEntity sc where sc.sid = :sid)");
List<CourseEntity> courses = query.setParameter("sid", sid).getResultList();
entityManager.close();
return courses;
}
/**
* 插入选课记录
* @param sid 学生ID主键
* @param cid 课程ID主键
* @return sc表中添加的一条记录
*/
public ScEntity insertIntoSc(long sid, long cid) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
ScEntity sc = new ScEntity();
sc.setCid(cid);
sc.setSid(sid);
//插入操作必须开始事务
entityManager.getTransaction().begin();
entityManager.persist(sc);
entityManager.getTransaction().commit();
entityManager.close();
return sc;
}
/**
* 删除选课记录
* @param sid 学生ID主键
* @param cid 课程ID主键
* @return sc表中删除的一条字段
*/
public ScEntity deleteFromSc(long sid, long cid) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
Query query = entityManager.createQuery("select sc from ScEntity sc where sc.cid = :cid and sc.sid = :sid");
ScEntity sc = (ScEntity) query.setParameter("sid", sid).setParameter("cid", cid).getSingleResult();
//删除操作必须开始事务
entityManager.getTransaction().begin();
System.out.println(sc.getCid());
entityManager.remove(sc);
entityManager.getTransaction().commit();
entityManager.close();
return sc;
}
}
- TeacherMapper.java:
package com.clh.dao;
import com.clh.model.CourseEntity;
import com.clh.model.TeacherEntity;
import com.clh.util.EntityManagerUtil;
import org.springframework.stereotype.Repository;
import javax.persistence.EntityManager;
import javax.persistence.Query;
import java.util.List;
@Repository
public class TeacherMapper {
/**
* 根据ID获取教师信息
* @param id 教师ID主键
* @return 教师信息
*/
public TeacherEntity getTeacherById(long id){
EntityManager entityManager = EntityManagerUtil.getEntityManager();
TeacherEntity teacher = entityManager.find(TeacherEntity.class, id);
entityManager.close();
return teacher;
}
/**
* 根据姓名获取教师信息
* @param name 教师姓名
* @return 教师信息
*/
public TeacherEntity getTeacherByName(String name){
EntityManager entityManager = EntityManagerUtil.getEntityManager();
Query query = entityManager.createQuery("select t from TeacherEntity t where t.tname = :name ");
TeacherEntity teacher = (TeacherEntity) query.setParameter("name", name).getSingleResult();
entityManager.close();
return teacher;
}
/**
* 更新个人信息
* @param teacher 教师信息
*/
public void updatePersonalInfo(TeacherEntity teacher) {
EntityManager entityManager = EntityManagerUtil.getEntityManager();
entityManager.getTransaction().begin();
//踩坑:这里不能用merge,会导致关联栈溢出
Query query = entityManager.createQuery(" UPDATE TeacherEntity t SET t.tname = :tname,t.tpassword = :tpassword WHERE t.tid = :tid");
query.setParameter("tname",teacher.getTname());
query.setParameter("tpassword",teacher.getTpassword());
query.setParameter("tid",teacher.getTid());
query.executeUpdate();
entityManager.getTransaction().commit();
entityManager.close();
}
/**
* 根据教师姓名获取教师任课信息
* @param name 教师姓名
* @return 教师任课信息
*/
public List<CourseEntity> getCoursesByTeahcerName(String name) {
TeacherEntity teacher = getTeacherByName(name);
List<CourseEntity> courses = teacher.getCourses();
return courses;
}
}
(4)filter:
- CheckFilter.java:
package com.clh.filter;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
/**
* 过滤器:检查是否已登录,防止有些用户不登录而是直接输入URL就能跳转到相关网页的情况发生
*/
public class CheckFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
HttpSession session = request.getSession(false);//获取session,没有不会新建
String servletPath = request.getServletPath();//获取用户的请求路径
/*放行允许系统进入的情况:
1.会话域中的name字段不为空(每次登录成功我的代码都会向Session域添加name字段)
2.用户访问/welcome欢迎页
3.用户访问/index.jsp登录页
4.前端访问后端的/loginValidServlet判断用户名密码是否正确Servlet
*/
if((session != null && session.getAttribute("name") != null)||"/welcome".equals(servletPath)||
"/error.jsp".equals(servletPath)||"/index.jsp".equals(servletPath)||"/loginValidServlet".equals(servletPath)){//放行条件
chain.doFilter(request,response);
}else{
//作用:为了防止有些用户不登录而是直接输入URL就能跳转到相关网页的情况发生
//强制用户必须先登录或之前设置了十天免密登录,且登陆成功,否则无法访问该webapp下的其他网页
response.sendRedirect(request.getContextPath()+"/welcome");//注意执行该语句代表不放行,但是执行该语句跳转到/welcome时也会执行该过滤器
}
}
@Override
public void destroy() {
}
}
(5)model:
- ClazzEntity.java:
package com.clh.model;
import javax.persistence.*;
import java.io.Serializable;
import java.util.Objects;
@Entity
@Table(name = "clazz")
public class ClazzEntity{
@Id
@Column(name = "clid")
private String clid;
@Basic
@Column(name = "clgrade")
private String clgrade;
@Basic
@Column(name = "clnumber")
private Integer clnumber;
public String getClid() {
return clid;
}
public void setClid(String clid) {
this.clid = clid;
}
public Integer getClnumber() {
return clnumber;
}
public void setClnumber(Integer clnumber) {
this.clnumber = clnumber;
}
public String getClgrade() {
return clgrade;
}
public void setClgrade(String clgrade) {
this.clgrade = clgrade;
}
}
- CourseEntity.java:
package com.clh.model;
import com.fasterxml.jackson.annotation.JsonIgnore;
import javax.persistence.*;
import java.io.Serializable;
import java.util.List;
@Entity
@Table(name = "course")
public class CourseEntity{
@Id
@Column(name = "cid")
private long cid;
@Basic
@Column(name = "cname")
private String cname;
@Basic
@Column(name = "cplace")
private String cplace;
@Basic
@Column(name = "ctime")
private String ctime;
//课程和老师是多对一关系
@JsonIgnore
@ManyToOne
@JoinColumn(name = "cteacherid")
private TeacherEntity teacher;
//课程和学生是多对多关系
@JsonIgnore
@ManyToMany(mappedBy="courses",fetch = FetchType.EAGER)
private List<StudentEntity> students;
public long getCid() {
return cid;
}
public void setCid(long cid) {
this.cid = cid;
}
public String getCname() {
return cname;
}
public void setCname(String cname) {
this.cname = cname;
}
public TeacherEntity getTeacher() {
return teacher;
}
public void setTeacher(TeacherEntity teacher) {
this.teacher = teacher;
}
public List<StudentEntity> getStudents() {
return students;
}
public void setStudents(List<StudentEntity> students) {
this.students = students;
}
public String getCplace() {
return cplace;
}
public void setCplace(String cplace) {
this.cplace = cplace;
}
public String getCtime() {
return ctime;
}
public void setCtime(String ctime) {
this.ctime = ctime;
}
}
- ManagerEntity.java:
package com.clh.model;
import javax.persistence.*;
import java.io.Serializable;
import java.util.Objects;
@Entity
@Table(name = "manager")
public class ManagerEntity{
@Id
@Column(name = "mid")
private long mid;
@Basic
@Column(name = "mname")
private String mname;
@Basic
@Column(name = "mpassword")
private String mpassword;
public long getMid() {
return mid;
}
public void setMid(long mid) {
this.mid = mid;
}
public String getMname() {
return mname;
}
public void setMname(String mname) {
this.mname = mname;
}
public String getMpassword() {
return mpassword;
}
public void setMpassword(String mpassword) {
this.mpassword = mpassword;
}
}
- ScEntity.java:
package com.clh.model;
import javax.persistence.*;
import java.io.Serializable;
@Entity
@Table(name = "sc")
public class ScEntity{
@Id
@Column(name = "sid")
private Long sid;
@Id
@Column(name = "cid")
private Long cid;
public Long getSid() {
return sid;
}
public void setSid(Long sid) {
this.sid = sid;
}
public Long getCid() {
return cid;
}
public void setCid(Long cid) {
this.cid = cid;
}
}
- StudentEntity.java:
package com.clh.model;
import javax.persistence.*;
import java.io.Serializable;
import java.util.List;
@Entity
@Table(name = "student")
public class StudentEntity{
@Id
@Column(name = "sid")
private long sid;
@Basic
@Column(name = "sname")
private String sname;
@Basic
@Column(name = "spassword")
private String spassword;
@Basic
@Column(name = "sclass")
private String sclass;
//课程和学生是多对多关系
@ManyToMany
@JoinTable(name="sc", joinColumns={@JoinColumn(name="sid")}, inverseJoinColumns={@JoinColumn(name="cid")})
private List<CourseEntity> courses;
public String getSclass() {
return sclass;
}
public void setSclass(String sclass) {
this.sclass = sclass;
}
public long getSid() {
return sid;
}
public void setSid(long sid) {
this.sid = sid;
}
public String getSname() {
return sname;
}
public void setSname(String sname) {
this.sname = sname;
}
public String getSpassword() {
return spassword;
}
public void setSpassword(String spassword) {
this.spassword = spassword;
}
public List<CourseEntity> getCourses() {
return courses;
}
public void setCourses(List<CourseEntity> courses) {
this.courses = courses;
}
}
- TeacherEntity.java:
package com.clh.model;
import javax.persistence.*;
import java.io.Serializable;
import java.util.List;
@Entity
@Table(name = "teacher")
public class TeacherEntity{
@Id
@Column(name = "tid")
private long tid;
@Basic
@Column(name = "tname")
private String tname;
@Basic
@Column(name = "tpassword")
private String tpassword;
//老师和课程是一对多关系
@OneToMany(mappedBy = "teacher")
List<CourseEntity> courses;
public List<CourseEntity> getCourses() {
return courses;
}
public void setCourses(List<CourseEntity> courses) {
this.courses = courses;
}
public long getTid() {
return tid;
}
public void setTid(long tid) {
this.tid = tid;
}
public String getTname() {
return tname;
}
public void setTname(String tname) {
this.tname = tname;
}
public String getTpassword() {
return tpassword;
}
public void setTpassword(String tpassword) {
this.tpassword = tpassword;
}
}
(6)pojo:
- Message.java:
package com.clh.pojo;
/**
* 返回给前端数据的规范,包括返回编码,分页数等信息。。。。。。时间原因不想写了
*/
public class Message {
private String status;
}
(7)persistence.xml:
<?xml version="1.0" encoding="UTF-8"?>
<persistence version="2.1" xmlns="http://xmlns.jcp.org/xml/ns/persistence" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/persistence http://xmlns.jcp.org/xml/ns/persistence/persistence_2_1.xsd">
<persistence-unit name="myjpa">
<class>com.clh.model.CourseEntity</class>
<class>com.clh.model.ManagerEntity</class>
<class>com.clh.model.ScEntity</class>
<class>com.clh.model.StudentEntity</class>
<class>com.clh.model.TeacherEntity</class>
<class>com.clh.model.ClazzEntity</class>
<properties>
<property name="eclipselink.jdbc.url" value="jdbc:mysql://localhost:3306/javaweb?characterEncoding=utf8&useSSL=false&serverTimezone=UTC&rewriteBatchedStatements=true"/>
<property name="eclipselink.jdbc.driver" value="com.mysql.cj.jdbc.Driver"/>
<property name="eclipselink.jdbc.user" value="root"/>
<property name="eclipselink.jdbc.password" value="root"/>
</properties>
</persistence-unit>
</persistence>
(8)springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--允许使用ResponseBody等注解-->
<mvc:annotation-driven/>
<!--添加包扫描,通过扫描包内的注解使用IOC创建对象-->
<context:component-scan base-package="com.clh.controller"></context:component-scan>
<context:component-scan base-package="com.clh.service"></context:component-scan>
<context:component-scan base-package="com.clh.model"></context:component-scan>
<context:component-scan base-package="com.clh.dao"></context:component-scan>
<!--添加视图解析器
视图解析器作用:
比如我们要访问/admin/main.jsp时,传统页面跳转需要输入完整URI访问路径,
而使用了视图解析器后,会自动在访问路径前后添加配置前缀和配置后缀,
比如配置了如下前缀和后缀后,我们要访问/admin/main.jsp,访问路径只需要写main就可以了
注意:使用return redirect:/或forward作为返回值字段时视图解析器不生效
-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!--配置前缀-->
<property name="prefix" value="/"></property>
<!--配置后缀-->
<property name="suffix" value=".jsp"></property>
</bean>
</beans>
2.前端:
(1)index.jsp:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<html>
<head>
<title>登陆窗口</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body class="container">
<div class="col-4 pt-5 ms-auto me-auto">
<form action="${pageContext.request.contextPath}/loginValidServlet" method="post" class="form">
<h1 class="h3 mb-3 fw-normal text-center">用户登录</h1>
<div class="form-floating">
<input type="text" class="form-control" name='username' placeholder="请输入用户名">
<label>用户名</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" name='password' placeholder="请输入密码">
<label>密码</label>
</div>
<div class="form-floating">
<select name="userType" class="form-control">
<option selected>请选择用户类型</option>
<option value="manager">管理员</option>
<option value="student">学生</option>
<option value="teacher">教师</option>
</select>
<label>用户类型</label>
</div>
<div class="form-check" style="float: right;">
<input type="radio" class="form-check-input" id="radio1" name="remember" value="true">
<label class="form-check-label" for="radio1">十天内免密登录</label>
</div>
<button class="w-100 mt-5 btn btn-lg btn-primary" type="submit">登录</button>
</form>
</div>
</body>
</html>
(2)manager:
- classManage.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>管理员系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<h1 class="float-start pb-3 text-dark text-opacity-75">班级信息</h1>
<div class="float-end me-5 mb-4">
<button type="button" class="mt-3 ps-4 pe-4 btn btn-primary" id="addClass">增加</button>
</div>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>班级</th>
<th>年级</th>
<th>人数</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${requestScope.classInfo}" var="clazz" varStatus="i">
<tr>
<td>${clazz.clid}</td>
<td>${clazz.clgrade}</td>
<td>${clazz.clnumber}</td>
<td>
<button class="p-1 btn btn-outline-danger" type="button" id="dropClazz${i.index}" value="${clazz.clid}">删除</button>
<button class="p-1 btn btn-outline-success" type="button" id="updateClazz${i.index}" value="${clazz.clid}">修改</button>
<button class="p-1 btn btn-outline-primary" type="button" id="detailClazz${i.index}" value="${clazz.clid}">详情</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
<%--模态框1:用于修改数据--%>
<div class="modal" tabindex="-1" id="clModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">修改班级信息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">班级</label>
<input id="clid" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">年级</label>
<input id="clgrade" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">人数</label>
<input id="clnumber" type="text" class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="clSubmit">提交</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="clClose">关闭</button>
</div>
</div>
</div>
</div>
<%--模态框2:用于展示详情--%>
<div class="modal" tabindex="-1" id="clModal1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">班级信息详情</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">班级</label>
<input id="clid1" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">年级</label>
<input id="clgrade1" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">人数</label>
<input id="clnumber1" type="text" disabled class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="clClose1">关闭</button>
</div>
</div>
</div>
</div>
<%--模态框3:用于添加数据--%>
<div class="modal" tabindex="-1" id="clModal2">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">添加班级信息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">班级</label>
<input id="clid2" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">年级</label>
<input id="clgrade2" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">人数</label>
<input id="clnumber2" type="text" class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="clSubmit2">提交</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="clClose2">关闭</button>
</div>
</div>
</div>
</div>
</body>
<script>
$(function () {
//修改班级信息模态框
var clModal = $("#clModal");
//班级信息详情模态框
var clModal1 = $("#clModal1");
//添加班级信息模态框
var clModal2 = $("#clModal2");
for (let i = 0; i < ${requestScope.classInfo.size()}; i++) {
//显示修改班级信息模态框,获取数据写入弹窗
$("#updateClazz"+i).click(function () {
$("#clid").val($("#updateClazz"+i).parent().parent().children().eq(0).text());
$("#clgrade").val($("#updateClazz"+i).parent().parent().children().eq(1).text());
$("#clnumber").val($("#updateClazz"+i).parent().parent().children().eq(2).text());
clModal.css("display","block");
})
//关闭修改班级信息模态框
$("#clClose").click(function () {
clModal.css("display","none");
})
//删除班级信息ajax请求
$("#dropClazz"+i).click(function (){
let clJson = {
"clId":$("#dropClazz"+i).val()
};
$.post({
url:"${pageContext.request.contextPath}/manager/dropClazz",
dataType:"json",
data:clJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
});
//修改班级信息ajax请求
$("#clSubmit").click(function (){
var clJson = {
"clid":$("#clid").val(),
"clgrade":$("#clgrade").val(),
"clnumber":$("#clnumber").val()
};
$.post({
url:"${pageContext.request.contextPath}/manager/updateClazz",
dataType:"json",
data:clJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
})
//显示班级信息详情模态框,获取数据写入弹窗
$("#detailClazz"+i).click(function () {
$("#clid1").val($("#detailClazz"+i).parent().parent().children().eq(0).text());
$("#clgrade1").val($("#detailClazz"+i).parent().parent().children().eq(1).text());
$("#clnumber1").val($("#detailClazz"+i).parent().parent().children().eq(2).text());
clModal1.css("display","block");
})
//关闭班级信息详情模态框
$("#clClose1").click(function () {
clModal1.css("display","none");
})
}
//显示添加学生信息模态框
$("#addStudent").click(function () {
sModal2.css("display","block");
})
//关闭添加学生信息模态框
$("#sClose2").click(function () {
sModal2.css("display","none");
})
//提交添加课程信息的ajax请求
$("#sSubmit2").click(function (){
let sJson = {
"sid":$("#sid2").val(),
"sname":$("#sname2").val(),
"spassword":$("#spassword2").val(),
"sclass":$("#sclass2").val(),
};
//提交增加
$.post({
url:"${pageContext.request.contextPath}/manager/addStudent",
dataType:"json",
data:sJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
})
//显示添加班级信息模态框
$("#addClass").click(function () {
clModal2.css("display","block");
})
//关闭添加班级信息模态框
$("#clClose2").click(function () {
clModal2.css("display","none");
})
//提交添加班级信息的ajax请求
$("#clSubmit2").click(function (){
let clJson = {
"clid":$("#clid2").val(),
"clgrade":$("#clgrade2").val(),
"clnumber":$("#clnumber2").val()
};
//提交增加
$.post({
url:"${pageContext.request.contextPath}/manager/addClass",
dataType:"json",
data:clJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
})
})
</script>
</html>
- courseManage.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>管理员系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<h1 class="float-start pb-3 text-dark text-opacity-75">课程信息</h1>
<div class="float-end me-5 mb-4">
<button type="button" class="mt-3 ps-4 pe-4 btn btn-primary" id="addCourse">增加</button>
</div>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>课程号</th>
<th>课程名</th>
<th>上课地点</th>
<th>上课时间</th>
<th>任课教师</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${requestScope.courseInfo}" var="course" varStatus="i">
<tr>
<td>${course.cid}</td>
<td>${course.cname}</td>
<td>${course.cplace}</td>
<td>${course.ctime}</td>
<td>${course.teacher.tname}</td>
<td>
<button class="p-1 btn btn-outline-danger" type="button" id="dropCourse${i.index}" value="${course.cid}">删除</button>
<button class="p-1 btn btn-outline-success" type="button" id="updateCourse${i.index}" value="${course.cid}">修改</button>
<button class="p-1 btn btn-outline-primary" type="button" id="detailCourse${i.index}" value="${course.cid}">详情</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
<%--模态框1:用于修改数据--%>
<div class="modal" tabindex="-1" id="cModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">修改课程信息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">课程号</label>
<input id="cid" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">课程名</label>
<input id="cname" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">上课地点</label>
<input id="cplace" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">上课时间</label>
<input id="ctime" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">任课教师</label>
<input id="cteachername" type="text" disabled class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="cSubmit">提交</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="cClose">关闭</button>
</div>
</div>
</div>
</div>
<%--模态框2:用于展示详情--%>
<div class="modal" tabindex="-1" id="cModal1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">修改课程信息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">课程号</label>
<input id="cid1" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">课程名</label>
<input id="cname1" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">上课地点</label>
<input id="cplace1" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">上课时间</label>
<input id="ctime1" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">任课教师</label>
<input id="cteachername1" type="text" disabled class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="cClose1">关闭</button>
</div>
</div>
</div>
</div>
<%--模态框3:用于添加数据--%>
<div class="modal" tabindex="-1" id="cModal2">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">添加课程信息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">课程号</label>
<input id="cid2" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">课程名</label>
<input id="cname2" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">上课地点</label>
<input id="cplace2" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">上课时间</label>
<input id="ctime2" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">任课教师</label>
<input id="cteachername2" type="text" class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="cSubmit2">提交</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="cClose2">关闭</button>
</div>
</div>
</div>
</div>
</body>
<script>
$(function () {
//修改课程信息模态框
var cModal = $("#cModal");
//课程信息详情模态框
var cModal1 = $("#cModal1");
//添加课程信息模态框
var cModal2 = $("#cModal2");
for (let i = 0; i < ${requestScope.courseInfo.size()}; i++) {
//显示修改课程信息模态框,获取数据写入弹窗
$("#updateCourse"+i).click(function () {
$("#cid").val($("#updateCourse"+i).parent().parent().children().eq(0).text());
$("#cname").val($("#updateCourse"+i).parent().parent().children().eq(1).text());
$("#cplace").val($("#updateCourse"+i).parent().parent().children().eq(2).text());
$("#ctime").val($("#updateCourse"+i).parent().parent().children().eq(3).text());
$("#cteachername").val($("#updateCourse"+i).parent().parent().children().eq(4).text());
cModal.css("display","block");
})
//关闭修改课程信息模态框
$("#cClose").click(function () {
cModal.css("display","none");
})
//删除课程信息ajax请求
$("#dropCourse"+i).click(function (){
let cJson = {
"courseId":$("#dropCourse"+i).val()
};
$.post({
url:"${pageContext.request.contextPath}/manager/dropCourse",
dataType:"json",
data:cJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
});
//修改课程信息ajax请求
$("#cSubmit").click(function (){
let cJson = {
"cid":$("#cid").val(),
"cname":$("#cname").val(),
"cplace":$("#cplace").val(),
"ctime":$("#ctime").val(),
"cteachername":$("#cteachername").val()
};
$.post({
url:"${pageContext.request.contextPath}/manager/updateCourse",
dataType:"json",
data:cJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
})
//显示课程信息详情模态框,获取数据写入弹窗
$("#detailCourse"+i).click(function () {
$("#cid1").val($("#detailCourse"+i).parent().parent().children().eq(0).text());
$("#cname1").val($("#detailCourse"+i).parent().parent().children().eq(1).text());
$("#cplace1").val($("#detailCourse"+i).parent().parent().children().eq(2).text());
$("#ctime1").val($("#detailCourse"+i).parent().parent().children().eq(3).text());
$("#cteachername1").val($("#detailCourse"+i).parent().parent().children().eq(4).text());
cModal1.css("display","block");
})
//关闭课程信息详情模态框
$("#cClose1").click(function () {
cModal1.css("display","none");
})
}
//显示添加课程信息模态框
$("#addCourse").click(function () {
cModal2.css("display","block");
})
//关闭添加课程信息模态框
$("#cClose2").click(function () {
cModal2.css("display","none");
})
//提交添加课程信息的ajax请求
$("#cSubmit2").click(function (){
let cJson = {
"cid":$("#cid2").val(),
"cname":$("#cname2").val(),
"cplace":$("#cplace2").val(),
"ctime":$("#ctime2").val(),
"cteachername":$("#cteachername2").val()
};
//提交增加
$.post({
url:"${pageContext.request.contextPath}/manager/addCourse",
dataType:"json",
data:cJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
})
})
</script>
</html>
- header.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<div class="p-3 bg-dark bg-gradient text-white" >
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="${pageContext.request.contextPath}/manager/main.jsp" class="nav-link px-2 text-white">主页</a></li>
</ul>
</div>
</div>
</div>
- main.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>管理员系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<div class="mt-4 p-5 bg-primary text-white rounded">
<h1>${sessionScope.type}系统</h1>
<p>欢迎您,${sessionScope.name}</p>
<p>当前时间:<%=(new java.util.Date()).toString() %></p>
</div>
</div>
</div>
</div>
</body>
</html>
- menu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div class=" d-flex flex-column flex-shrink-0 text-white bg-dark bg-gradient" style="width: 280px; height: 100%;">
<span class="pt-3 fs-3 text-center text-white text-opacity-75">${sessionScope.type}系统</span>
<hr>
<ul class="nav nav-pills flex-column mb-auto">
<li>
<a href="${pageContext.request.contextPath}/manager/getUsersInfo" class="nav-link text-white">用户信息管理</a>
</li>
<li>
<a href="${pageContext.request.contextPath}/manager/getClassesInfo" class="nav-link text-white">班级信息管理</a>
</li>
<li>
<a href="${pageContext.request.contextPath}/manager/getTeachersInfo" class="nav-link text-white">教师信息管理</a>
</li>
<li>
<a href="${pageContext.request.contextPath}/manager/getStudentsInfo" class="nav-link text-white">学生信息管理</a>
</li>
<li>
<a href="${pageContext.request.contextPath}/manager/getCoursesInfo" class="nav-link text-white">课程信息管理</a>
</li>
</ul>
<hr>
<div class="dropdown pb-3">
<a href="#" class="d-flex align-items-center text-white text-decoration-none dropdown-toggle" id="dropdownUser" data-bs-toggle="dropdown" aria-expanded="false">
<strong>${sessionScope.type}:${sessionScope.name}</strong>
</a>
<ul class="dropdown-menu dropdown-menu-dark text-small shadow" aria-labelledby="dropdownUser">
<li><a class="dropdown-item" href="${pageContext.request.contextPath}/logoutServlet">退出登录</a></li>
</ul>
</div>
</div>
- studentManage.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>管理员系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<h1 class="float-start pb-3 text-dark text-opacity-75">学生信息</h1>
<div class="float-end me-5 mb-4">
<button type="button" class="mt-3 ps-4 pe-4 btn btn-primary" id="addStudent">增加</button>
</div>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>班级</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${requestScope.studentInfo}" var="student" varStatus="i">
<tr>
<td>${student.sid}</td>
<td>${student.sname}</td>
<td>${student.sclass}</td>
<td>
<button class="p-1 btn btn-outline-danger" type="button" id="dropStudent${i.index}" value="${student.sid}">删除</button>
<button class="p-1 btn btn-outline-success" type="button" id="updateStudent${i.index}" value="${student.sid}">修改</button>
<button class="p-1 btn btn-outline-primary" type="button" id="detailStudent${i.index}" value="${student.sid}">详情</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
<%--模态框1:用于修改数据--%>
<div class="modal" tabindex="-1" id="sModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">修改学生信息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">学号</label>
<input id="sid" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">姓名</label>
<input id="sname" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">班级</label>
<input id="sclass" type="text" class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="sSubmit">提交</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="sClose">关闭</button>
</div>
</div>
</div>
</div>
<%--模态框2:用于展示详情--%>
<div class="modal" tabindex="-1" id="sModal1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">学生信息详情</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">学号</label>
<input id="sid1" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">姓名</label>
<input id="sname1" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">班级</label>
<input id="sclass1" type="text" disabled class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="sClose1">关闭</button>
</div>
</div>
</div>
</div>
<%--模态框3:用于添加数据--%>
<div class="modal" tabindex="-1" id="sModal2">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">添加学生信息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">学号</label>
<input id="sid2" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">密码</label>
<input id="spassword2" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">姓名</label>
<input id="sname2" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">班级</label>
<input id="sclass2" type="text" class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="sSubmit2">提交</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="sClose2">关闭</button>
</div>
</div>
</div>
</div>
</body>
<script>
$(function () {
//修改学生信息模态框
var sModal = $("#sModal");
//学生信息详情模态框
var sModal1 = $("#sModal1");
//添加学生信息模态框
var sModal2 = $("#sModal2");
for (let i = 0; i < ${requestScope.studentInfo.size()}; i++) {
//显示修改学生信息模态框,获取数据写入弹窗
$("#updateStudent"+i).click(function () {
$("#sid").val($("#updateStudent"+i).parent().parent().children().eq(0).text());
$("#sname").val($("#updateStudent"+i).parent().parent().children().eq(1).text());
$("#sclass").val($("#updateStudent"+i).parent().parent().children().eq(2).text());
sModal.css("display","block");
})
//关闭修改学生信息模态框
$("#sClose").click(function () {
sModal.css("display","none");
})
//删除学生信息ajax请求
$("#dropStudent"+i).click(function (){
let sJson = {
"studentId":$("#dropStudent"+i).val()
};
$.post({
url:"${pageContext.request.contextPath}/manager/dropStudent",
dataType:"json",
data:sJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
});
//修改学生信息ajax请求
$("#sSubmit").click(function (){
let sJson = {
"sid":$("#sid").val(),
"sname":$("#sname").val(),
"sclass":$("#sclass").val()
};
$.post({
url:"${pageContext.request.contextPath}/manager/updateStudent",
dataType:"json",
data:sJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
})
//显示学生信息详情模态框,获取数据写入弹窗
$("#detailStudent"+i).click(function () {
$("#sid1").val($("#detailStudent"+i).parent().parent().children().eq(0).text());
$("#sname1").val($("#detailStudent"+i).parent().parent().children().eq(1).text());
$("#sclass1").val($("#detailStudent"+i).parent().parent().children().eq(2).text());
sModal1.css("display","block");
})
//关闭课程信息详情模态框
$("#sClose1").click(function () {
sModal1.css("display","none");
})
}
//显示添加学生信息模态框
$("#addStudent").click(function () {
sModal2.css("display","block");
})
//关闭添加学生信息模态框
$("#sClose2").click(function () {
sModal2.css("display","none");
})
//提交添加学生信息的ajax请求
$("#sSubmit2").click(function (){
let sJson = {
"sid":$("#sid2").val(),
"sname":$("#sname2").val(),
"spassword":$("#spassword2").val(),
"sclass":$("#sclass2").val(),
};
//提交增加
$.post({
url:"${pageContext.request.contextPath}/manager/addStudent",
dataType:"json",
data:sJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
})
})
</script>
</html>
- teacherManage.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>管理员系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<h1 class="float-start pb-3 text-dark text-opacity-75">教师信息</h1>
<div class="float-end me-5 mb-4">
<button type="button" class="mt-3 ps-4 pe-4 btn btn-primary" id="addTeacher">增加</button>
</div>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>教工号</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${requestScope.teacherInfo}" var="teacher" varStatus="i">
<tr>
<td>${teacher.tid}</td>
<td>${teacher.tname}</td>
<td>
<button class="p-1 btn btn-outline-danger" type="button" id="dropTeacher${i.index}" value="${teacher.tid}">删除</button>
<button class="p-1 btn btn-outline-success" type="button" id="updateTeacher${i.index}" value="${teacher.tid}">修改</button>
<button class="p-1 btn btn-outline-primary" type="button" id="detailTeacher${i.index}" value="${teacher.tid}">详情</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
<%--模态框1:用于修改数据--%>
<div class="modal" tabindex="-1" id="tModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">修改教师信息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">教工号</label>
<input id="tid" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">姓名</label>
<input id="tname" type="text" class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="tSubmit">提交</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="tClose">关闭</button>
</div>
</div>
</div>
</div>
<%--模态框2:用于展示详情--%>
<div class="modal" tabindex="-1" id="tModal1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">教师信息详情</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">教工号</label>
<input id="tid1" type="text" disabled class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">姓名</label>
<input id="tname1" type="text" disabled class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="tClose1">关闭</button>
</div>
</div>
</div>
</div>
<%--模态框3:用于添加信息--%>
<div class="modal" tabindex="-1" id="tModal2">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">添加教师信息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">教工号</label>
<input id="tid2" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">姓名</label>
<input id="tname2" type="text" class="form-control" value="">
</div>
<div class="col-6">
<label class="form-label">密码</label>
<input id="tpassword2" type="text" class="form-control" value="">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="tSubmit2">提交</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="tClose2">关闭</button>
</div>
</div>
</div>
</div>
</body>
<script>
$(function () {
//修改教师信息模态框
var tModal = $("#tModal");
//学生信息详情模态框
var tModal1 = $("#tModal1");
//添加学生信息模态框
var tModal2 = $("#tModal2");
for (let i = 0; i < ${requestScope.teacherInfo.size()}; i++) {
//显示修改教师信息模态框,获取数据写入弹窗
$("#updateTeacher"+i).click(function () {
$("#tid").val($("#updateTeacher"+i).parent().parent().children().eq(0).text());
$("#tname").val($("#updateTeacher"+i).parent().parent().children().eq(1).text());
tModal.css("display","block");
})
//关闭修改学生信息模态框
$("#tClose").click(function () {
tModal.css("display","none");
})
//删除教师信息ajax请求
$("#dropTeacher"+i).click(function (){
let tJson = {
"teacherId":$("#dropTeacher"+i).val()
};
$.post({
url:"${pageContext.request.contextPath}/manager/dropTeacher",
dataType:"json",
data:tJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
});
//修改教师信息ajax请求
$("#tSubmit").click(function (){
var tJson = {
"tid":$("#tid").val(),
"tname":$("#tname").val()
};
$.post({
url:"${pageContext.request.contextPath}/manager/updateTeacher",
dataType:"json",
data:tJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
})
//显示教师信息详情模态框,获取数据写入弹窗
$("#detailTeacher"+i).click(function () {
$("#tid1").val($("#detailTeacher"+i).parent().parent().children().eq(0).text());
$("#tname1").val($("#detailTeacher"+i).parent().parent().children().eq(1).text());
tModal1.css("display","block");
})
//关闭教师信息详情模态框
$("#tClose1").click(function () {
tModal1.css("display","none");
})
}
//显示添加教师信息模态框
$("#addTeacher").click(function () {
tModal2.css("display","block");
})
//关闭添加教师信息模态框
$("#tClose2").click(function () {
tModal2.css("display","none");
})
//提交添加教师信息的ajax请求
$("#tSubmit2").click(function (){
let tJson = {
"tid":$("#tid2").val(),
"tname":$("#tname2").val(),
"tpassword":$("#tpassword2").val(),
};
//提交增加
$.post({
url:"${pageContext.request.contextPath}/manager/addTeacher",
dataType:"json",
data:tJson,
success(res){
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
})
})
</script>
</html>
- userManage.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>管理员系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<h1 class=" pb-3 text-dark text-opacity-75">用户信息</h1>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>用户名</th>
<th>密码</th>
<th>用户类型</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${requestScope.managerInfo}" var="manager">
<tr>
<td>${manager.mid}</td>
<td>${manager.mpassword}</td>
<td>管理员</td>
<td>
<button class="p-1 btn btn-danger" type="button" id="dropManagerKey${i.index}" value="${manager.mid}">删除</button>
<button class="p-1 btn btn-success" type="button" id="updateManagerKey${i.index}" value="${manager.mid}">修改</button>
<button class="p-1 btn btn-primary" type="button" id="detailManagerKey${i.index}" value="${manager.mid}">详情</button>
</td>
</tr>
</c:forEach>
<c:forEach items="${requestScope.studentInfo}" var="student">
<tr>
<td>${student.sid}</td>
<td>${student.spassword}</td>
<td>学生</td>
<td>
<button class="p-1 btn btn-outline-warning" type="button" id="dropStudentKey${i.index}" value="${student.sid}">删除</button>
<button class="p-1 btn btn-outline-dark" type="button" id="updateStudentKey${i.index}" value="${student.sid}">修改</button>
<button class="p-1 btn btn-outline-info" type="button" id="detailStudentKey${i.index}" value="${student.sid}">详情</button>
</td>
</tr>
</c:forEach>
<c:forEach items="${requestScope.teacherInfo}" var="teacher">
<tr>
<td>${teacher.tid}</td>
<td>${teacher.tpassword}</td>
<td>教师</td>
<td>
<button class="p-1 btn btn-outline-danger" type="button" id="dropTeacherKey${i.index}" value="${teacher.tid}">删除</button>
<button class="p-1 btn btn-outline-success" type="button" id="updateTeacherKey${i.index}" value="${teacher.tid}">修改</button>
<button class="p-1 btn btn-outline-primary" type="button" id="detailTeacherKey${i.index}" value="${teacher.tid}">详情</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
(3)student:
- header.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<div class="p-3 bg-dark bg-gradient text-white" >
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="${pageContext.request.contextPath}/student/main.jsp" class="nav-link px-2 text-white">主页</a></li>
</ul>
</div>
</div>
</div>
- main.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>学生系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<div class="mt-4 p-5 bg-primary text-white rounded">
<h1>${sessionScope.type}系统</h1>
<p>欢迎您,${sessionScope.name}</p>
<p>当前时间:<%=(new java.util.Date()).toString() %></p>
</div>
</div>
</div>
</div>
</body>
</html>
- menu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div class="d-flex flex-column flex-shrink-0 text-white bg-dark bg-gradient" style="width: 280px; height: 100%;">
<span class="pt-3 fs-2 text-center text-white text-opacity-75">${sessionScope.type}系统</span>
<hr>
<ul class="nav nav-pills flex-column mb-auto">
<li>
<a href="${pageContext.request.contextPath}/student/getNotSelectedCourse" class="nav-link text-white">选择课程</a>
</li>
<li>
<a href="${pageContext.request.contextPath}/student/getSelectedCourse" class="nav-link text-white">已选课程</a>
</li>
<li>
<a href="${pageContext.request.contextPath}/student/getPersonalInfo" class="nav-link text-white">个人信息</a>
</li>
</ul>
<hr>
<div class="dropdown pb-3">
<a href="#" class="d-flex align-items-center text-white text-decoration-none dropdown-toggle" id="dropdownUser" data-bs-toggle="dropdown" aria-expanded="false">
<strong>${sessionScope.type}:${sessionScope.name}</strong>
</a>
<ul class="dropdown-menu dropdown-menu-dark text-small shadow" aria-labelledby="dropdownUser">
<li><a class="dropdown-item" href="${pageContext.request.contextPath}/logoutServlet">退出登录</a></li>
</ul>
</div>
</div>
- myCourse.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>学生系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<h1 class="pb-3 text-dark text-opacity-75">已选课程</h1>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>课程号</th>
<th>课程名</th>
<th>上课地点</th>
<th>上课时间</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${requestScope.courses}" var="course" varStatus="i">
<tr>
<td>${course.cid}</td>
<td>${course.cname}</td>
<td>${course.cplace}</td>
<td>${course.ctime}周</td>
<td>已选</td>
<td>
<button class="btn btn-outline-primary" type="button" id="dropCourse${i.index}" value="${course.cid}">退选课程</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
<script>
$(function () {
for (let i = 0; i < ${requestScope.courses.size()}; i++) {
$("#dropCourse"+i).click(function () {
var cJson = {
"courseId":$("#dropCourse"+i).val()
};
$.post({
url:"${pageContext.request.contextPath}/student/dropCourse",
dataType:"json",
data:cJson,
success(res){
alert("退选成功! 操作码:"+res.sid+res.cid);
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
})
}
})
</script>
</html>
- notSelectedCourse.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>学生系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<h1 class="pb-3 text-dark text-opacity-75">选择课程</h1>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>课程号</th>
<th>课程名</th>
<th>上课地点</th>
<th>上课时间</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${requestScope.courses}" var="course" varStatus="i">
<tr>
<td>${course.cid}</td>
<td>${course.cname}</td>
<td>${course.cplace}</td>
<td>${course.ctime}周</td>
<td>未选</td>
<td>
<button class="btn btn-outline-primary" type="button" id="pickCourse${i.index}" value="${course.cid}">选择课程</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
<script>
$(function () {
for (let i = 0; i < ${requestScope.courses.size()}; i++) {
$("#pickCourse"+i).click(function () {
var cJson = {
"courseId":$("#pickCourse"+i).val()
};
$.post({
url:"${pageContext.request.contextPath}/student/pickCourse",
dataType:"json",
data:cJson,
success(res){
alert("选课成功! 操作码:"+res.sid+res.cid);
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
})
})
}
})
</script>
</html>
- personalInfo.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>学生系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container">
<h1 class=" pb-3 text-dark text-opacity-75" align="center">个人信息</h1>
<div class="mt-2 ms-auto me-auto">
<div class="row g-3">
<div class="col-12">
<label class="form-label">学号</label>
<input type="text" class="form-control" disabled name="sid" value="${personalInfo.sid}">
</div>
<div class="col-12">
<label class="form-label">姓名</label>
<input type="text" class="form-control" disabled name="sid" value="${personalInfo.sname}">
</div>
<div class="col-12">
<label class="form-label">班级</label>
<input type="text" class="form-control" disabled name="sid" value="${personalInfo.sclass}">
</div>
<div class="col-12">
<label class="form-label">密码</label>
<input type="text" class="form-control" disabled name="sid" value="${personalInfo.spassword}">
</div>
<button class="col-4 btn btn-primary ms-auto me-auto" type="button" id="sUpdate">修改个人信息</button>
</div>
</div>
<div class="modal" tabindex="-1" id="sModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">修改个人信息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">学号</label>
<input id="sid" type="text" disabled class="form-control" name="sid" value="${personalInfo.sid}">
</div>
<div class="col-6">
<label class="form-label">姓名</label>
<input id="sname" type="text" class="form-control" name="sid" value="${personalInfo.sname}">
</div>
<div class="col-6">
<label class="form-label">班级</label>
<input id="sclass" type="text" class="form-control" name="sid" value="${personalInfo.sclass}">
</div>
<div class="col-6">
<label class="form-label">密码</label>
<input id="spassword" type="text" class="form-control" name="sid" value="${personalInfo.spassword}">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="sSubmit">提交</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="sClose">关闭</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(function(){
var sModal = $("#sModal");
//显示模态框
$("#sUpdate").click(function () {
sModal.css("display","block");
})
//关闭模态框
$("#sClose").click(function () {
sModal.css("display","none");
})
//提交修改发送ajax请求
$("#sSubmit").click(function () {
var sJson = {
"sid":$("#sid").val(),
"sname":$("#sname").val(),
"sclass":$("#sclass").val(),
"spassword":$("#spassword").val()
};
$.post({
url:"${pageContext.request.contextPath}/student/updatePersonalInfo",
dataType:"json",
data:sJson,
success(res){
sModal.css("display","none");
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
});
})
})
</script>
</body>
</html>
(4)teacher:
- header.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<div class="p-3 bg-dark bg-gradient text-white" >
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="${pageContext.request.contextPath}/teacher/main.jsp" class="nav-link px-2 text-white">主页</a></li>
</ul>
</div>
</div>
</div>
- main.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>教师系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<div class="mt-4 p-5 bg-primary text-white rounded">
<h1>${sessionScope.type}系统</h1>
<p>欢迎您,${sessionScope.name}</p>
<p>当前时间:<%=(new java.util.Date()).toString() %></p>
</div>
</div>
</div>
</div>
</body>
</html>
- menu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div class="d-flex flex-column flex-shrink-0 text-white bg-dark bg-gradient" style="width: 280px; height: 100%;">
<span class="pt-3 fs-3 text-center text-white text-opacity-75">${sessionScope.type}系统</span>
<hr>
<ul class="nav nav-pills flex-column mb-auto" id="mul">
<li>
<a href="${pageContext.request.contextPath}/teacher/getMyCourse" class="nav-link text-white">查询任课信息</a>
</li>
<li>
<a href="${pageContext.request.contextPath}/teacher/studentCourse.jsp" class="nav-link text-white">查询学生选课信息</a>
</li>
<li>
<a href="${pageContext.request.contextPath}/teacher/getPersonalInfo" class="nav-link text-white">个人信息</a>
</li>
</ul>
<hr>
<div class="dropdown pb-3">
<a href="#" class="d-flex align-items-center text-white text-decoration-none dropdown-toggle" id="dropdownUser" data-bs-toggle="dropdown" aria-expanded="false">
<strong>${sessionScope.type}:${sessionScope.name}</strong>
</a>
<ul class="dropdown-menu dropdown-menu-dark text-small shadow" aria-labelledby="dropdownUser">
<li><a class="dropdown-item" href="${pageContext.request.contextPath}/logoutServlet">退出登录</a></li>
</ul>
</div>
</div>
- myCourse.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>教师系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<h1 class=" pb-3 text-dark text-opacity-75">任课信息</h1>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>课程号</th>
<th>课程名</th>
<th>上课地点</th>
<th>上课时间</th>
</tr>
</thead>
<tbody>
<c:forEach items="${requestScope.courses}" var="course">
<tr>
<td>${course.cid}</td>
<td>${course.cname}</td>
<td>${course.cplace}</td>
<td>${course.ctime}周</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
- personalInfo.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>教师系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container">
<h1 class=" pb-3 text-dark text-opacity-75" align="center">个人信息</h1>
<div class="mt-2 ms-auto me-auto">
<div class="row g-3">
<div class="col-12">
<label class="form-label">教工号</label>
<input type="text" class="form-control" disabled name="sid" value="${personalInfo.tid}">
</div>
<div class="col-12">
<label class="form-label">姓名</label>
<input type="text" class="form-control" disabled name="sid" value="${personalInfo.tname}">
</div>
<div class="col-12">
<label class="form-label">密码</label>
<input type="text" class="form-control" disabled name="sid" value="${personalInfo.tpassword}">
</div>
<button class="col-4 btn btn-primary ms-auto me-auto" type="button" id="sUpdate">修改个人信息</button>
</div>
</div>
<div class="modal" tabindex="-1" id="sModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">修改个人信息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="needs-validation ms-auto me-auto">
<div class="row g-3">
<div class="col-6">
<label class="form-label">教工号</label>
<input id="tid" type="text" disabled class="form-control" name="sid" value="${personalInfo.tid}">
</div>
<div class="col-6">
<label class="form-label">姓名</label>
<input id="tname" type="text" class="form-control" name="sid" value="${personalInfo.tname}">
</div>
<div class="col-6">
<label class="form-label">密码</label>
<input id="tpassword" type="text" class="form-control" name="sid" value="${personalInfo.tpassword}">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="sSubmit">提交</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" id="sClose">关闭</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(function(){
var sModal = $("#sModal");
//显示模态框
$("#sUpdate").click(function () {
sModal.css("display","block");
})
//关闭模态框
$("#sClose").click(function () {
sModal.css("display","none");
})
//提交修改发送ajax请求
$("#sSubmit").click(function () {
var tJson = {
"tid":$("#tid").val(),
"tname":$("#tname").val(),
"tclass":$("#tclass").val(),
"tpassword":$("#tpassword").val()
};
$.post({
url:"${pageContext.request.contextPath}/teacher/updatePersonalInfo",
dataType:"json",
data:tJson,
success(res){
sModal.css("display","none");
//一定要刷新页面,不然ajax异步机制不会修改整个页面的信息
location.reload();
}
});
})
})
</script>
</body>
</html>
- studentCourse.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>教师系统</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<div class="d-flex flex-row" style="width: 100%;height: 100%;">
<!-- menu -->
<jsp:include page="menu.jsp" flush="true"/>
<div class="d-flex flex-column" style="width: 100%; height: 100%;">
<!-- header -->
<jsp:include page="header.jsp" flush="true"/>
<!-- content -->
<div class="container mt-3">
<h1 class="float-start pb-3 text-dark text-opacity-75">学生选课信息</h1>
<div class="float-end me-5 mb-4">
<select class="form-select" id="courses">
</select>
</div>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>班级</th>
</tr>
</thead>
<tbody id="students">
</tbody>
</table>
</div>
</div>
</div>
</body>
<script>
$(function(){
var courses = $("#courses");
var students = $("#students");
//打开页面时就发送ajax请求获取课程信息到下拉列表框
$.get({
url:"${pageContext.request.contextPath}/teacher/getStudentCourse",
dataType:"json",
success(res){
var chtml = "";
for (let i = 0; i < res.length; i++) {
chtml += "<option value='"+res[i].cname+"'>"+res[i].cname+"</option>";
}
courses.html(chtml);
getStudent(courses.val());
}
})
courses.change(function (){
console.log(courses.val())
getStudent(courses.val());
})
//获取该课程下选课的学生信息
function getStudent(couseName){
$.get({
url:"${pageContext.request.contextPath}/teacher/getStudentsByCourseName?courseName="+couseName,
dataType:"json",
success(res){
var shtml = "";
for (let i = 0; i < res.length; i++) {
shtml += "<tr><td>"+res[i].sid+"</td><td>"+res[i].sname+"</td><td>"+res[i].sclass+"</td></tr>"
}
students.html(shtml);
}
})
}
})
</script>
</html>
(5)web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>System</display-name>
<!--设置欢迎页主页-->
<welcome-file-list>
<welcome-file>welcome</welcome-file>
</welcome-file-list>
<!--过滤器,用来过滤用户是否登录-->
<filter>
<filter-name>logfilter</filter-name>
<filter-class>com.clh.filter.CheckFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>logfilter</filter-name>
<!--所有请求都经过过滤器-->
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--SpringMVC控制器,规定什么类型的请求会被SpringMVC捕获并处理-->
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<!--捕获全部类型的请求-->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
五、总结:
由控制台编程阶段转变成了C/S前后端交互阶段,我的编程之路又走过了一个关键点,我觉得应该好好的做一下总结:
从之前纯粹的Servlet+JSP+JDBC完成JavaWeb项目到现在使用JPA代替JDBC,使用SpringMVC优化Servlet,三层架构优化代码逻辑。未来还有Spring优化业务逻辑和管理项目,SpringBoot优化项目配置,还有Vue、ElementUI优化前端,还有一些我没学到的SpringCloud,Docker等。我觉得这些技术都会大大方便我们的编程。
之前我也写过Spring+SpringMVC+Mybatis的项目,现在回头用更原生更底层的方式来写项目,在这个阶段中我发现不管是原生Servlet还是原生JSP都会造成很多不必要的冗余,这些冗余没有技术含量,反而需要我们花费很多时间来CV,现在想想使用框架真的很方便,我终于理解了老杜说过的一句话:不学习底层逻辑你永远不会理解框架的遍历。我认为这是难得的经历。
在这个学期的学习中,不管是JavaWeb、Vue还是SSM框架,我都在不断地完善自己的知识体系,不仅仅是知识本身,在学习每个知识的时候,我都有一种对项目的整体搭建越来越透彻的感觉。就像是学习Serlvet的时候我明白了前后端各自的作用,学习Vue的时候我理解了如何将一个个独立的HTML界面联系起来构建一个完整的项目体,学习Ajax的时候我理解了前端纯HTML界面如何如后端进行交互,还有最后做SSM项目的时候老师给出的前后端接口说明文档,真的震撼到我了,原来前后端分离是通过接口文档来统一请求和响应的。
这个学期结束后,我感觉我对未来的共工作内容不迷茫了,从需求分析,编写接口文档,前后端程序员根据文档进行编程,我发现这其中也包含了软件项目管理,软件工程的内容,所以说我觉得我形成了一个比较完善的知识体系,不过仅凭现在的知识还远远不够,我身边也有很多厉害的大佬,像我写的这个小系统他们看都不看一眼,因为确实很简单很基础,他们经常聊很多高深的知识,我都还没学过,他们接的很多单子也是我现在还远远不能胜任的,他们的简历也没有Servlet,没有JSP,没有SSM,反而是满满一页的其他技术,我一个都没学过,有时候压力还是蛮大的,因为他们简历上少说30多个技术,我一个学过,所以说我还是需要不断的虚心学习,努力跟上他们的脚步,做一个不甘只写单表CRUD的人。
如果你停下脚步选择考研,我支持你,我相信你会做出最有利的选择。