目录
1.Array数组
(1)简介
(2)数组的基本操作
(3)数组的遍历
a. 普通数组的遍历
b.对象数组的遍历
(4)数组对象常用方法
2.基本/引用数据类型函数调用区别
1.Array数组
(1)简介
- 数组时存放一组数据,长度可变的有序集合
- 索引: 从0开始, 空数组索引无效
- 稀疏数组, 其中含有undefined的元素(无内容)
(2)数组的基本操作
- 定义数组(自变量方式): var 数组名 = [ ]
- 添加元素: 数组名[ 索引 ] = 值
- 获取元素: 数组名[ 索引 ]
- 修改元素: 数组名[ 索引 ] = 值
- 删除元素: delete 数组名[ 索引 ]
- 获取数组长度: 数组名.length
// 数组 存放一组数据的集合, 存放多个数据, 有序的数据集合, 长度可变的数组
// 索引: 从 0 开始, 数组索引最大为 数组名.length - 1 空数组索引无效
// 稀疏数组 定义数组时,其中有的元素没有内容 undefined
// 定义数组 (自变量的方式)
var arr1 = []
var arr2 = ['mm', 'tt', 'zz']
// 向数组中添加元素 通过索引
arr1[0] = 10
arr1[1] = 20
arr1[10] = 100
// 稀疏数组
console.log(arr1) // [10, 20, empty × 8, 100]
// 获取数组中指定位置的元素 通过索引
console.log(arr1[1]) //20
console.log(arr1[5]) //undefined
// 获取数组长度 数组名.length
console.log(arr2.length) //3
// 修改某元素 数组名[索引] = 值
arr1[0] = 1000
console.log(arr1[0]) // 1000
// 删除某元素 使用delete 删除的是内容, 位置没有删掉, 变为undefined
delete arr1[1]
console.log(arr1) //[1000, empty × 9, 100](3)数组的遍历
a. 普通数组的遍历
- for-in遍历, 将数组看作对象遍历
- for循环遍历每个元素
// 遍历数组
// 方式1: for-in 将数组看作对象,索引对应键key,元素为值 只会遍历打印有值的数据
for (var key in arr1) {
console.log(arr1[key])
}
// 方式2: for 遍历每个元素
for (var i = 0; i < arr1.length; i++) {
if (arr1[i] !== undefined) {
//排除稀疏数组的空元素
console.log(arr1[i])
}
}b.对象数组的遍历
// 对象数组
var objArr = [{ name: '中' }, { name: '美' }, { name: '英' }]
for (var i = 0; i < objArr.length; i++) {
console.log(objArr[i].name)
}
console.log('================================')
var objArr11 = [
{ fruits: ['apple', 'pear'] },
{ vegetable: ['tomato', 'potato'] },
]
for (var i = 0; i < objArr11.length; i++) {
// obj11 接收 objArr11数组中的对象
var obj11 = objArr11[i]
console.log('objArr11------', objArr11[i])
// 遍历对象
for (var key in obj11) {
// 接收对象中的值(数组)
var arr11 = obj11[key]
console.log('obj11---------', obj11[key])
// 遍历最里层的数组
for (var j = 0; j < arr11.length; i++) {
console.log('arr11------------', arr11[j])
break
}
}
}(4)数组对象常用方法
| Array | 对数组的内部支持 |
| Array.concat( ) | 连接数组 |
| Array.join( ) | 将数组元素连接起来以构建一个字符串 |
| Array.length | 数组的大小 |
| Array.pop( ) | 删除并返回数组的最后一个元素 |
| Array.push( ) | 给数组添加元素 |
| Array.reverse( ) | 颠倒数组中元素的顺序 |
| Array.shift( ) | 将元素移出数组 |
| Array.slice( ) | 返回数组的一部分 |
| Array.sort( ) | 对数组元素进行排序 |
| Array.splice( ) | 插入、删除或替换数组的元素 |
| Array.toLocaleString( ) | 把数组转换成局部字符串 |
| Array.toString( ) | 将数组转换成一个字符串 |
| Array.unshift( ) | 在数组头部插入一个元素 |
var array1 = [1,2,3]
var array2 = [4,5,6]
var array3 = [7,[8,'a']]
// length 属性 获取数组长度
console.log(array1.length) // 3
// 数组常用方法 ()方法/函数
// 1. concat() 拼接数组 或 向数组中添加元素,并返回新数组
var newArr1 = array1.concat('c','d')
var newArr2 = array1.concat(array2).concat(array3).concat(9, 10)
console.log(array1) // [1, 2, 3]
console.log(array2) // [4, 5, 6]
console.log(array3) // [7, Array(2)]
console.log(newArr1) // [1, 2, 3, 'c', 'd']
console.log(newArr2) // [1, 2, 3, 4, 5, 6, 7, Array(2), 9, 10]
// 2. join() 将数组拼接为字符串, 元素间默认以,分隔
console.log(array1.join()) // 1,2,3
console.log(array1.join("")) // 123
// 3. push() 向原数组尾部添加元素
array2.push('d','e','f')
console.log(array2) // [4, 5, 6, 'd', 'e', 'f']
// 4. pop() 删除原数组尾部的元素, 返回删除元素值
console.log(array2.pop()) // f
console.log(array2) // [4, 5, 6, 'd', 'e']
// 5. unshift() 原数组头部添加一个或多个元素(从右往左加,后加的在最前), 返回数组长度
console.log(array2.unshift('111','222')) // 7
console.log(array2) //['111', '222', 4, 5, 6, 'd', 'e']
// 6. shift() 移出数组头部元素, 返回移出的元素
console.log(array2.shift()) // 111
console.log(array2) //['222', 4, 5, 6, 'd', 'e']
// 7. reverse() 反转数组,返回新数组
console.log(array2.reverse()) // ['e', 'd', 6, 5, 4, '222']
console.log(array2) // ['e', 'd', 6, 5, 4, '222']
//8. sort() 排序, 默认按字母序排列
console.log(array2.sort()) // ['222', 4, 5, 6, 'd', 'e']
console.log(array2) // ['222', 4, 5, 6, 'd', 'e']
//9. slice(startIndex, endIndex) 分割范围数组,并返回, 不改变原数组 [startIndex, endIndex)
console.log(array2.slice(0,2)) //['222', 4]
console.log(array2.slice(1, -1)) // [4, 5, 6, 'd']
console.log(array2) // ['222', 4, 5, 6, 'd', 'e']
var array4 = ['piano','erHu','suona']
// 10. splice(start, delCount, value...) 插入,删除,替换数组元素 start开始位置, delCount删除几个, value值
// 索引为 0 的位置添加元素
console.log(array4.splice(0,0,'guitar','guzheng')) //没有返回值
console.log(array4) //['guitar', 'guzheng', 'piano', 'erHu', 'suona']
// 删除某索引位置的值(可删除多个值)
console.log(array4.splice(1,2)) //['guzheng', 'piano'] 返回删除的片段
console.log(array4) // ['guitar', 'erHu', 'suona']
// 替换某几个位置的几个元素
console.log(array4.splice(1,2,'333','444')) //['erHu', 'suona'] 从索引为1的位置开始,替换2个
console.log(array4) // ['guitar', '333', '444']
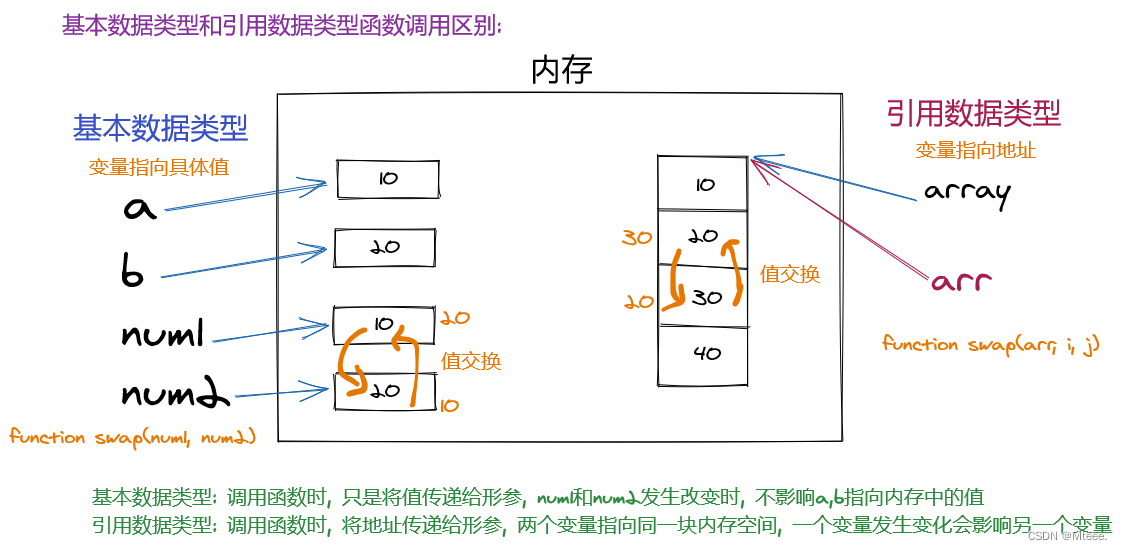
2.基本/引用数据类型函数调用区别
- 基本数据类型函数调用是传值调用
- 引用数据类型函数调用是传地址调用

// 传值调用
// 将交换步骤封装为一个方法
function swap1(num1, num2) {
console.log(num1, num2) // 10 20
var temp = num1
num1 = num2
num2 = temp
// 交换的是 num1 和 num2, 与a,b无关
console.log(num1, num2) //20 10
}
// 传值调用 基本数据类型数字交换
// 基本数据类型中,每一个变量名指向内存空间中的具体值,函数调用传递的仅仅是值, 形参的改变不影响实参 a,b,num1,num2互不相关, num1与num2值交换与a,b无关
var a = 10,
b = 20
swap1(a, b)
console.log(a, b) // 10 20
// 传地址调用
// arr数组 i,j要交换的索引
function swap(arr, i, j) {
console.log(arr[i], arr[j]) // 1,3
var temp = arr[i]
arr[i] = arr[j]
arr[j] = temp
console.log(arr[i], arr[j]) // 3,1
}
// 传地址调用 引用数据类型
// 引用数据类型中, 变量名指向内存中的地址, 函数调用是将地址传递,故不同的变量名指向同一个地址, 当其中一个变量指向的内容发生变化时, 另一个也会变 形参的改变影响实参
var arrs = [1, 2, 3]
swap(arrs, 0, 2)
console.log(arrs[0], arrs[2]) //3,1