JSP学生信息管理系统
(1)登录模块:本系统提供用户和管理员两种登陆方式,用户通过输入账号和密码,进行登录。
(2)注册模块:注册者输入账号和密码,并选择对应的权限级别,来完成一个账号的登录。
(3)学生模块:院系信息管理:查看所有院系信息;班级信息管理:查看所有班级信息;学生信息管理:查看所有学生;课程信息管理:查看所有课程,查询课程平均分,查询课程不及格率,查询课程排名情况;学生成绩管理:查看全部学生课程成绩。
(4)管理员模块:用户信息管理:查看所有用户,新增用户信息,删除指定用户,修改用户信息;院系信息管理:查看所有院系,新增院系信息,删除指定院系,修改院系信息;班级信息管理:查看所有班级,新增班级信息,删除指定班级,修改班级信息;学生信息管理系统:查看所有学生信息,新增学生信息,删除指定学生,修改学生信息;课程信息管理:查看所有课程,新增课程信息,删除指定课程,修改课程信息,查询课程平均分,查询课程不及格率,查询课程排名情况;学生成绩管理:查看全部学生成绩,新增学生成绩记录、删除指定学生成绩记录,修改学生成绩记录。
代码链接:https://pan.baidu.com/s/15EBudlmILzAwuDFuXT9KTQ
提取码:hd7b
系统截图
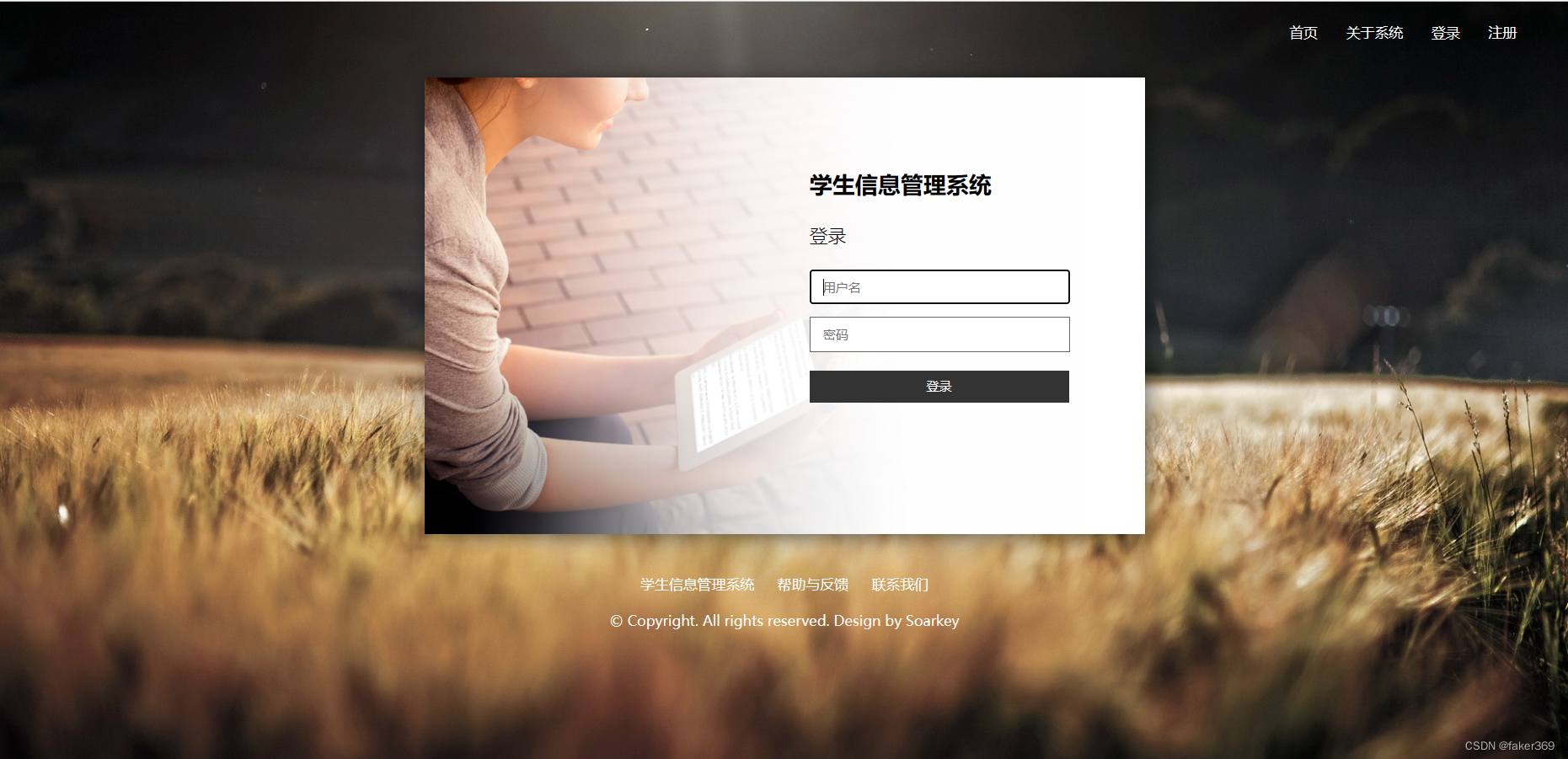
1、系统首页

2、注册界面

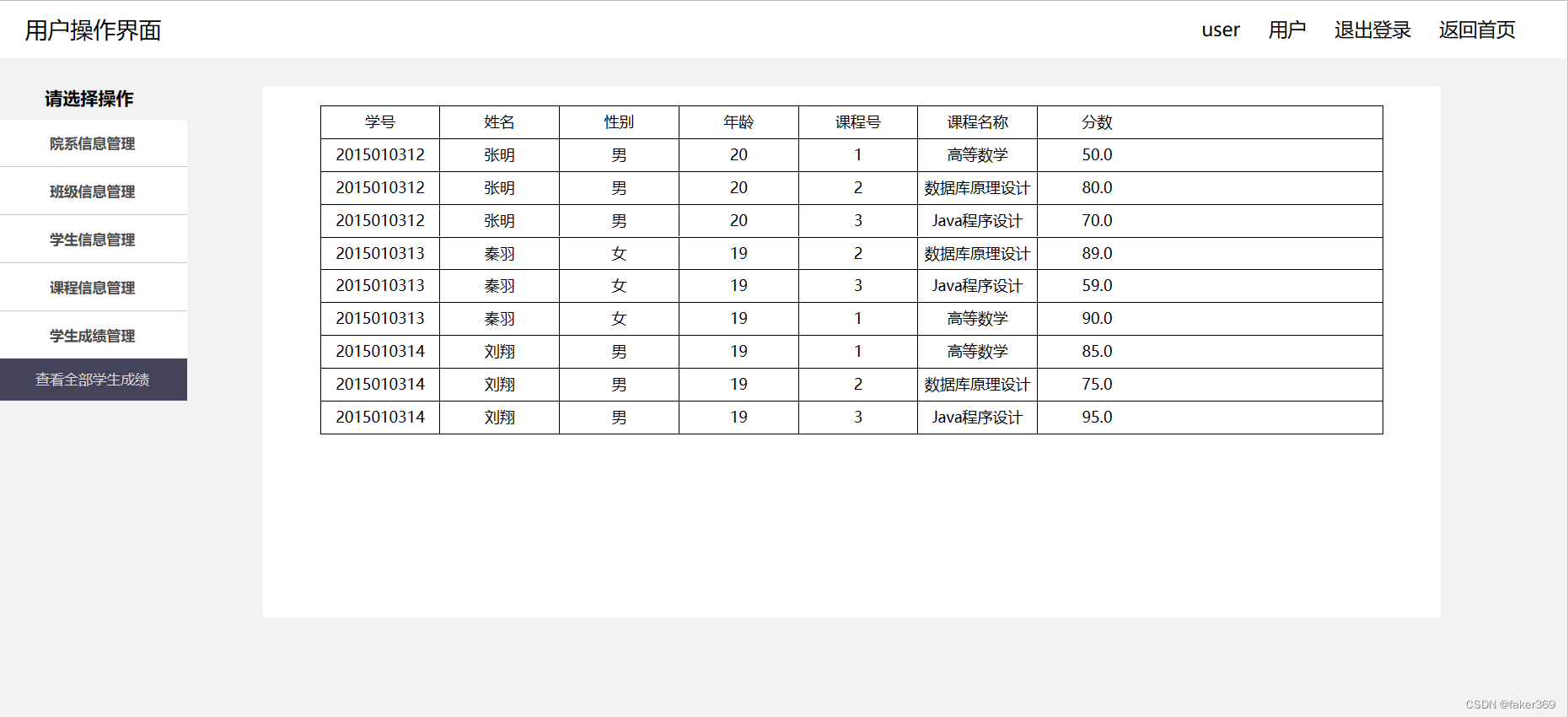
3、学生界面

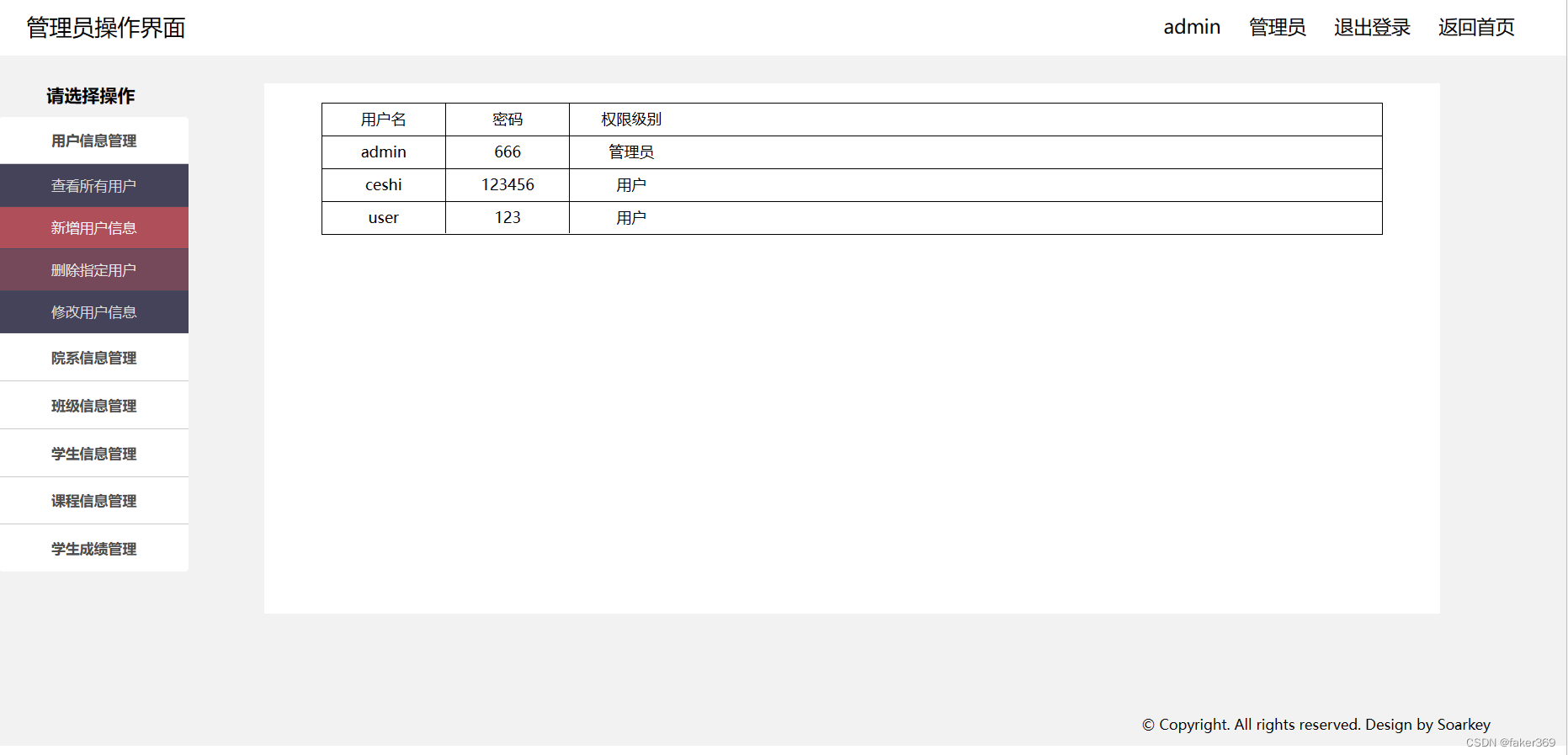
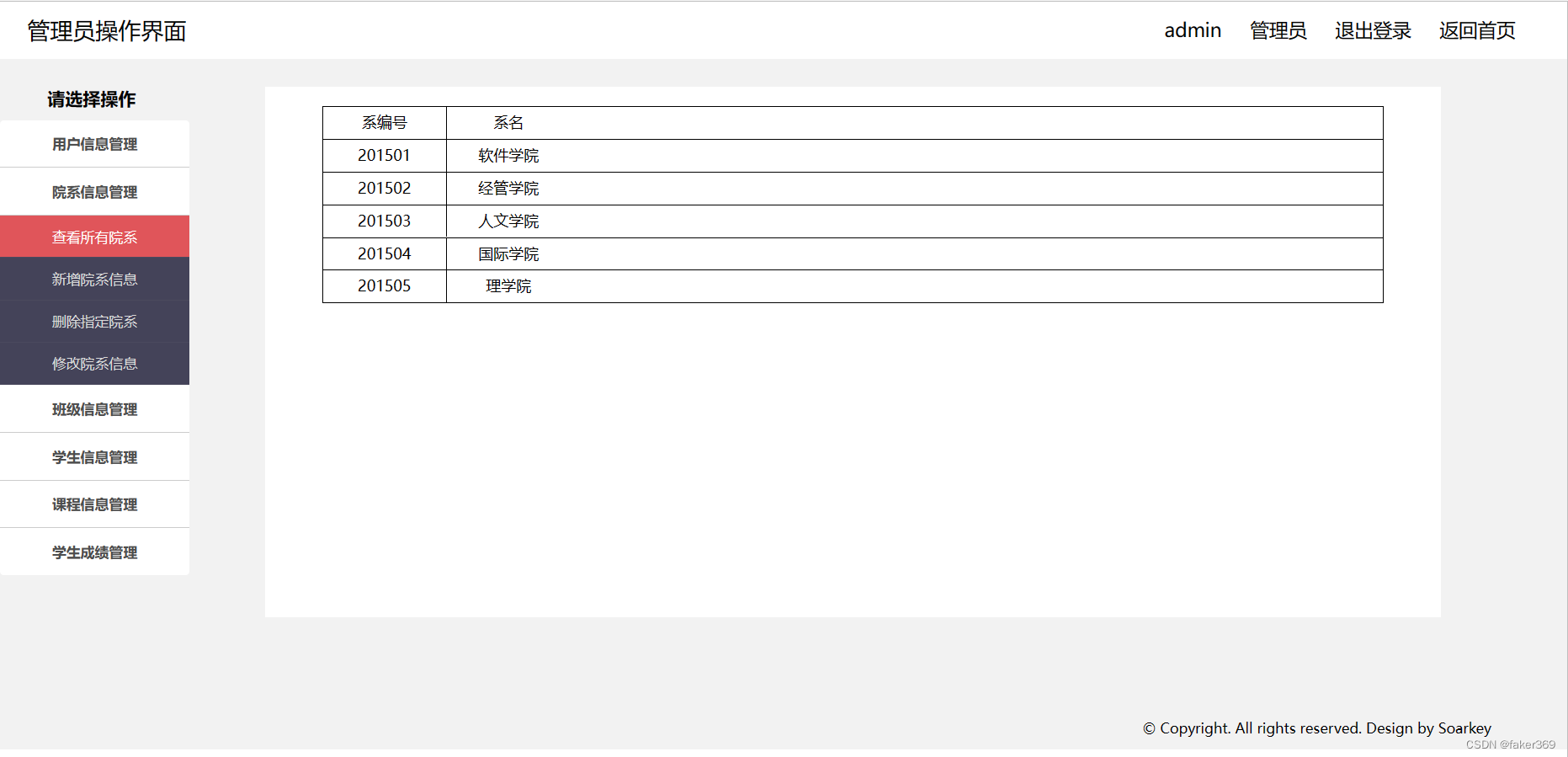
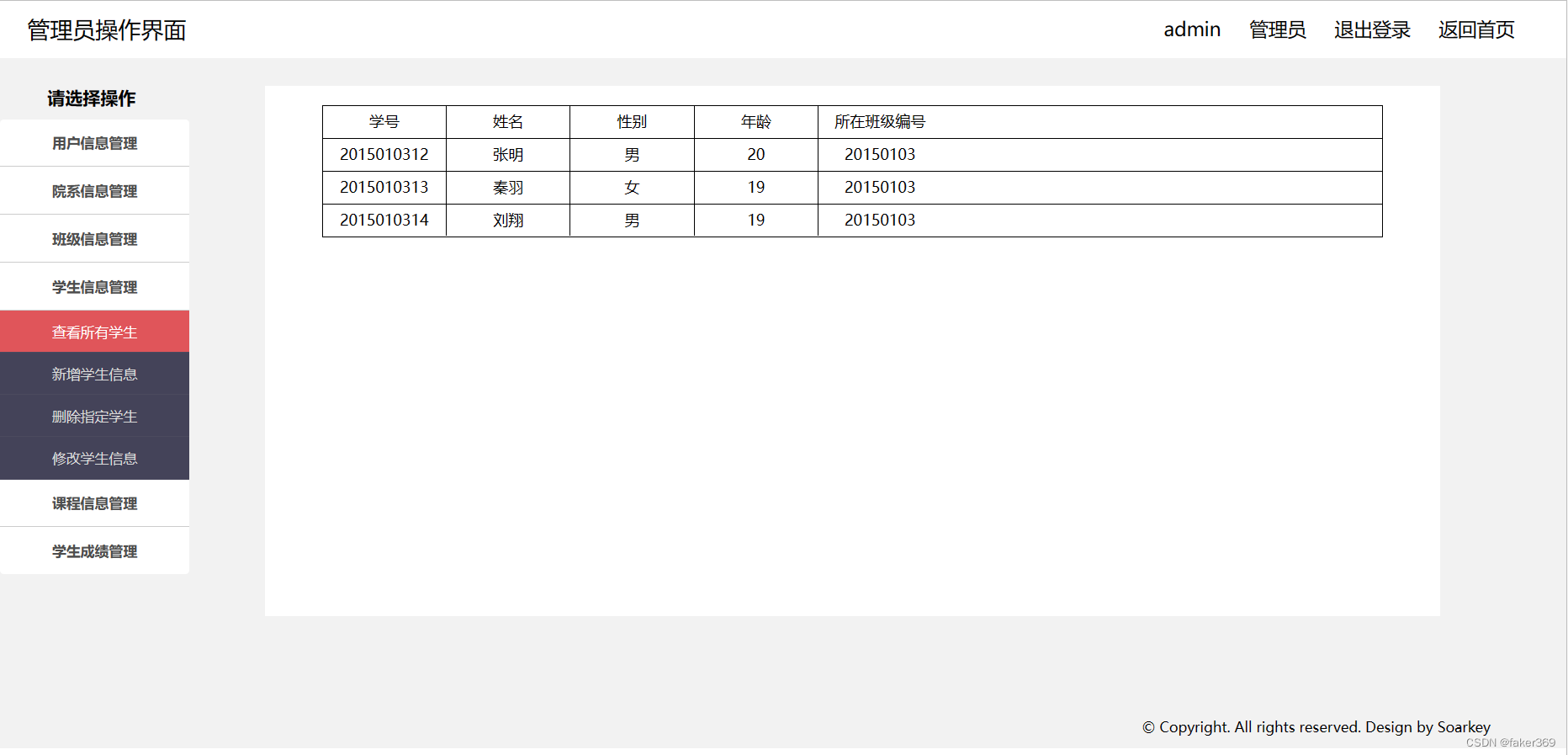
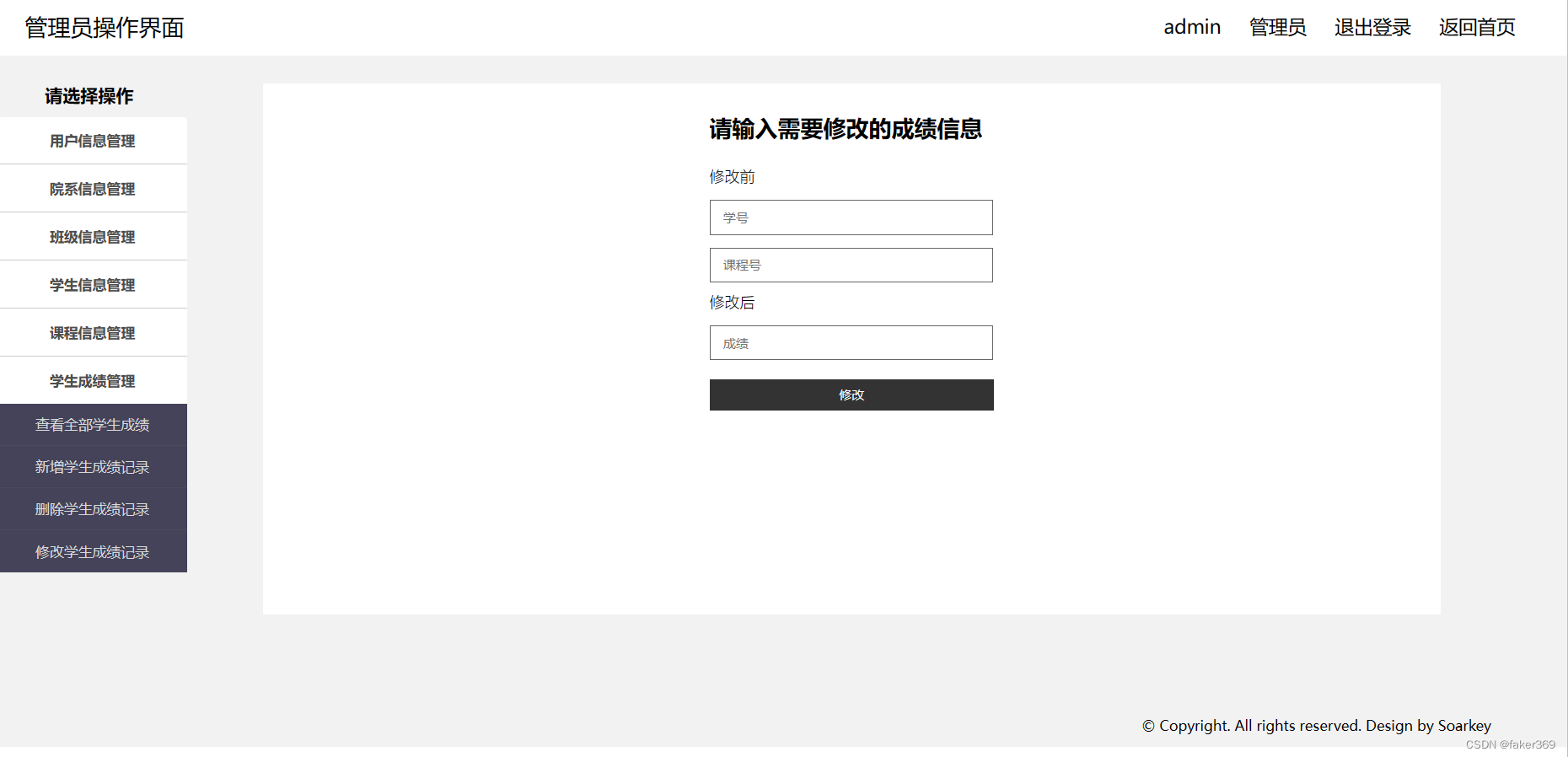
4、管理员界面




核心代码
1、数据库连接
package utils;
import java.sql.DriverManager;
import java.sql.SQLException;
import com.mysql.jdbc.Connection;
public class DBUtils {
/**
* 获取数据库连接
* @return Connection对象
*/
public static Connection getConnection(){
String dbUserName = "root";
String dbUserPasswd = "123456";
String dbURL = "jdbc:mysql://localhost:3306/studentinfomanagement?"
+ "user="+dbUserName+"&password="+dbUserPasswd+"&useUnicode=true&characterEncoding=UTF8";
Connection conn = null;
try {
Class.forName("com.mysql.jdbc.Driver");
conn = (Connection) DriverManager.getConnection(dbURL,dbUserName,dbUserPasswd);
} catch (ClassNotFoundException | SQLException e) {
e.printStackTrace();
}
return conn;
}
/**
* 关闭数据库连接
* @param conn Connection对象
*/
public static void closeConnection(Connection conn) {
//判断conn是否为空
if(conn != null){
try {
conn.close();//关闭数据库连接
} catch (SQLException e) {
// TODO: handle exception
e.printStackTrace();
}
}
}
}
2、登录界
<!DOCTYPE HTML>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>学生信息管理系统</title>
<link rel="stylesheet" type="text/css" href="css/login®ister.css">
<link rel="icon" type="image/x-ico" href="images/stu.ico">
</head>
<body>
<!--Header-->
<header>
<nav>
<ul>
<a href="#"><li>首页</li></a>
<a href="#"><li>关于系统</li></a>
<a href="login.html"><li>登录</li></a>
<a href="register.html"><li>注册</li></a>
</ul>
</nav>
</header>
<!--Main-->
<main>
<div class="container">
<img class="login_bg" src="images/login.png">
<form class="form" action="LoginServlet" method="post">
<h3>学生信息管理系统</h3>
<p>登录</p>
<input type="text" autofocus="autofocus" name="username" value placeholder="用户名" required="required">
<input type="password" name="password" value placeholder="密码" required="required">
<input id="submit" type="submit" name="submit" value="登录">
</form>
</div>
</main>
<!--Footer-->
<footer>
<div class="info">
<ul>
<a href="#"><li>学生信息管理系统</li></a>
<a href="#"><li>帮助与反馈</li></a>
<a href="#"><li>联系我们</li></a>
</ul>
</div>
<div class="copyright">
© Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a>
</div>
</footer>
</body>
</html>
3、用户界面
<%@page import="model.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>用户操作界面</title>
<link rel="stylesheet" type="text/css" href="css/user&admin.css">
<link rel="icon" type="image/x-ico" href="images/stu.ico">
</head>
<body>
<%
//获取登录成功的用户信息
User user = (User) session.getAttribute("user");
//判断用户是否登录
if(user != null){
%>
<header>
<div class="title">
<span>用户操作界面</span>
</div>
<nav>
<div class="userinfo">
<ul>
<li><%=user.getUsername() %></li>
<li><%=user.getLevel() %></li>
<li><a href="UserExitServlet">退出登录</a></li>
<li><a href="login.html">返回首页</a></li>
</ul>
</div>
</nav>
</header>
<main>
<%
}else{
response.sendRedirect("login.html");
}
%>
<div class="container">
<div class="select">
<h3>请选择操作</h3>
<ul id="accordion" class="accordion">
<li>
<div class="link"></i>院系信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('department')">查看所有院系</a></li>
</ul>
</li>
<li>
<div class="link">班级信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('class')">查看所有班级</a></li>
</ul>
</li>
<li>
<div class="link">学生信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('student')">查看所有学生</a></li>
</ul>
</li>
<li>
<div class="link">课程信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('course')">查看所有课程</a></li>
<li><a onclick="course_avg()">查询课程平均分</a></li>
<li><a onclick="fail_rate()">查询课程不及格率</a></li>
<li><a onclick="show_course_ranking()">查询课程排名情况</a></li>
</ul>
</li>
<li>
<div class="link">学生成绩管理</div>
<ul class="submenu">
<li><a onclick="query_all('sc')">查看全部学生成绩</a></li>
</ul>
</li>
</ul>
</div>
<div id="result" class="result">
<p class="welcome">欢迎使用学生信息管理系统!</p>
</div>
</div>
</div>
</main>
<footer>
<div class="copyright">
© Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a>
</div>
</footer>
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/user.js"></script>
</body>
</html>