1. 按键精灵中UI界面常用的控件
1. 文字框
界面1:
{
标签页1:
{
文字框:
{
名称:"文字框1",
显示内容:"显示内容",
文字大小:0,
高度:0,
宽度:0,
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性"
},
},
}2. 输入框
界面1:
{
标签页1:
{
输入框:
{
名称:"输入框1",
提示内容:"提示用户应该输入什么内容",
初始文本:"用户首次输入之前,输入框中的文本",
仅输入数字:false,
密码:false,
文字大小:0,
最大输入长度:0,
高度:0,
宽度:0,
注释:"初始文本、文字大小、最大输入长度、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性"
},
},
}3. 按钮
界面1:
{
标签页1:
{
按钮:
{
名称:"按钮1",
显示内容:"显示内容",
点击响应:"函数名1",
文字大小:0,
高度:0,
宽度:0,
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性"
},
},
}4. 多选框
界面1:
{
标签页1:
{
多选框:
{
名称:"多选框1",
提示内容:"提示用户的文字内容",
点击响应:"函数名1",
选中:false,
文字大小:0,
高度:0,
宽度:0,
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性"
},
多选框:
{
名称:"多选框1",
提示内容:"提示用户的文字内容",
点击响应:"函数名1",
选中:false,
文字大小:0,
高度:0,
宽度:0,
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性"
}
},
}5. 下拉选项
界面1:
{
标签页1:
{
下拉框:
{
名称:"下拉框1",
选择响应:"函数名1",
选项:["选项1","选项2","选项3"],
初始选项:0,
注释:"初始选项是可选属性,默认值为0。模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。"
},
},
}6. 标签页
界面1:
{
标签页1:
{
},
标签页2:
{
}
}7. 水平布局
界面1:
{
标签页1:
{
水平布局:
{
注释:"用于将多个控件放在同一行",
},
},
}按键精灵的UI控件代码全是中文的,而且只能设置一些简单的样式,这一点比Auto.js差很多。
2. 如何获取控件中的值
Dim result = ReadUIConfig("控件名称")
TracePrint(result)3. 脚本界面示例
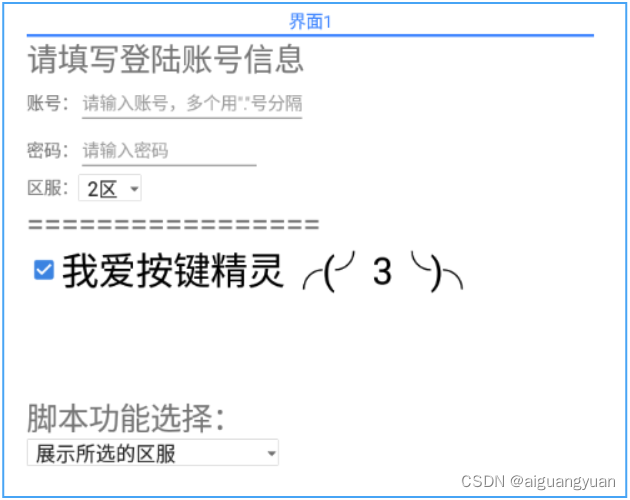
以下是官方UI界面示例:

UI界面的代码如下:
界面: {
界面1: {
文字框: {
注释: "文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称: "文字框1",
显示内容: "请填写登陆账号信息",
文字大小: 25,
高度: 0,
宽度: 0
},
水平布局: {
注释: "用于将多个控件放在同一行",
文字框: {
注释: "文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称: "zh",
显示内容: "账号:",
文字大小: 0,
高度: 0,
宽度: 0
},
输入框: {
注释: "文字大小、最大输入长度、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称: "账号",
提示内容: "请输入账号,多个用\".\"号分隔",
仅输入数字: false,
文字大小: 0,
最大输入长度: 0,
高度: 0,
宽度: 0
},
},
水平布局: {
注释: "用于将多个控件放在同一行",
文字框: {
注释: "文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称: "mm",
显示内容: "密码:",
文字大小: 0,
高度: 0,
宽度: 0
},
输入框: {
注释: "文字大小、最大输入长度、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称: "密码",
提示内容: "请输入密码",
仅输入数字: false,
文字大小: 0,
最大输入长度: 0,
高度: 0,
宽度: 200
},
},
水平布局: {
注释: "用于将多个控件放在同一行",
文字框: {
注释: "文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称: "qf",
显示内容: "区服:",
文字大小: 0,
高度: 0,
宽度: 0
},
下拉框: {
注释: "模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。",
名称: "区服",
选项: ["1区","2区","3区"]
},
},
文字框: {
注释: "文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称: "文字框2",
显示内容: "=================",
文字大小: 25,
高度: 0,
宽度: 0
},
多选框: {
注释: "文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称: "多选框1",
提示内容: "我爱按键精灵╭(╯3╰)╮",
选中: true,
文字大小: 30,
高度: 0,
宽度: 0
},
文字框: {
注释: "文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称: "文字框3",
显示内容: " ",
文字大小: 60,
高度: 0,
宽度: 0
},
文字框: {
注释: "文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称: "gn",
显示内容: "脚本功能选择:",
文字大小: 25,
高度: 0,
宽度: 0
},
下拉框: {
注释: "模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。",
名称: "功能",
选项: ["依次展示所填账号","展示所选的区服","看看你爱不爱按键精灵?"]
},
}
}以下是主功能代码:
// PC端运行脚本前必须先点击【界面设计】上方的【预览】按钮,在手机屏幕显示的界面中修改控件值并保存,再点运行按钮即可读取界面控件值
Delay 3000
Dim 账号输入框,账号数组,账号数量
TracePrint ReadUIConfig("功能")
If ReadUIConfig("功能")=0 then
Call 文本框读取()
ElseIf ReadUIConfig("功能")=1 then
Call 下拉框读取()
ElseIf ReadUIConfig("功能")=2 then
Call 多选框读取()
End if
Delay 2000
Sub 文本框读取()
// 获取账号输入框内容,如果为空则默认为text1.text2.text3
账号输入框 = ReadUIConfig("账号","text1.text2.text3")
账号数组 = Split(账号输入框,".")
账号数量=0
For Each 每个账号 in 账号数组
账号数量=账号数量+1
ShowMessage "第"&账号数量&"个账号是:"&每个账号
Delay 2000
next
ShowMessage "一共填了"&账号数量&"个账号,展示完毕"
End sub
Sub 下拉框读取()
If ReadUIConfig("区服")=0 then
ShowMessage "当前选的区服是1区"
ElseIf ReadUIConfig("区服")=1 then
ShowMessage "当前选的区服是2区"
ElseIf ReadUIConfig("区服")=2 then
ShowMessage "当前选的区服是3区"
End if
End sub
Sub 多选框读取()
If ReadUIConfig("多选框1")=true then
ShowMessage "么么哒~~~"
Else
ShowMessage "还能愉快的做朋友吗?"
End if
End sub