Antv/G2 提示 - Tooltip 教程
Tooltip 提示信息文档
chart
.line()
.position('label*value')
.color('type')
.tooltip('type*value', (type:string, value:number) => {
return {
name: type,
value: value+'%'
}
})
});
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>多折线图</title>
</head>
<body>
<div id="chartcontainer"></div>
<script>
/*Fixing iframe window.innerHeight 0 issue in Safari*/ document.body
.clientHeight
</script>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.g2-3.5.1/dist/g2.min.js"></script>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.data-set-0.10.1/dist/data-set.min.js"></script>
<script>
var data = [{date: '2023/8/1', type: 'london', value: 4623}, {date: '2023/8/1', type: 'tokyo', value: 2208}, {
date: '2023/8/1', type: 'paris', value: 182}, {date: '2023/8/2', type: 'london', value: 6145}, {date: '2023/8/2',
type: 'tokyo', value: 2016}, {date: '2023/8/2', type: 'paris', value: 257}, {date: '2023/8/3', type: 'london',
value: 508}, {date: '2023/8/3', type: 'tokyo', value: 2916}, {date: '2023/8/3', type: 'paris', value: 289}, {
date: '2023/8/4', type: 'london', value: 6268}, {date: '2023/8/4', type: 'tokyo', value: 4512}, {date: '2023/8/4',
type: 'paris', value: 428}, {date: '2023/8/5', type: 'london', value: 6411}, {date: '2023/8/5', type: 'tokyo',
value: 8281}, {date: '2023/8/5', type: 'paris', value: 619}, {date: '2023/8/6', type: 'london', value: 1890}, {
date: '2023/8/6', type: 'tokyo', value: 2008}, {date: '2023/8/6', type: 'paris', value: 87}, {date: '2023/8/7',
type: 'london', value: 4251}, {date: '2023/8/7', type: 'tokyo', value: 1963}, {date: '2023/8/7', type: 'paris',
value: 706}, {date: '2023/8/8', type: 'london', value: 2978}, {date: '2023/8/8', type: 'tokyo', value: 2367}, {
date: '2023/8/8', type: 'paris', value: 387}, {date: '2023/8/9', type: 'london', value: 3880}, {date: '2023/8/9',
type: 'tokyo', value: 2956}, {date: '2023/8/9', type: 'paris', value: 488}, {date: '2023/8/10', type: 'london',
value: 3606}, {date: '2023/8/10', type: 'tokyo', value: 678}, {date: '2023/8/10', type: 'paris', value: 507}, {
date: '2023/8/11', type: 'london', value: 4311}, {date: '2023/8/11', type: 'tokyo', value: 3188}, {date: '2023/8/11',
type: 'paris', value: 548}, {date: '2023/8/12', type: 'london', value: 4116}, {date: '2023/8/12', type: 'tokyo',
value: 3491}, {date: '2023/8/12', type: 'paris', value: 456}, {date: '2023/8/13', type: 'london', value: 6419}, {
date: '2023/8/13', type: 'tokyo', value: 2852}, {date: '2023/8/13', type: 'paris', value: 689}, {date: '2023/8/14',
type: 'london', value: 1643}, {date: '2023/8/14', type: 'tokyo', value: 4788}, {date: '2023/8/14', type: 'paris',
value: 280}, {date: '2023/8/15', type: 'london', value: 445}, {date: '2023/8/15', type: 'tokyo', value: 4319}, {
date: '2023/8/15', type: 'paris', value: 176}];
var chart = new G2.Chart({
container: 'chartcontainer',
forceFit: true,
height: 500,
padding: [100, 20, 30, 45] // 上右下左
});
chart.source(data);
chart.tooltip({// 提示信息
follow: true,
crosshairs: 'y',
showTitle: true,
showMarkers: false,
});
chart.source(data, {
'date': {// 显示的条数
tickCount: 15
}
});
chart.axis('date', {// 坐标轴
label: {
textStyle: {
fill: '#aaaaaa'
}
}
});
chart.axis('value', {
label: {
textStyle: {
fill: '#aaaaaa'
},
formatter: function formatter(text) {// 格式化参数值
return text.replace(/(\d)(?=(?:\d{3})+$)/g, '$1,');
}
}
});
// 自定义图例
chart.legend('type',{
clickable: true,
position: 'top', // 设置图例的显示位置
})
chart.line().position('date*value').color('type')
.tooltip('type*value', (type, value) => {
return {
name: '(城市)'+type,
value: value+' 万'
};
})
chart.render();
</script>
</body>
</html>
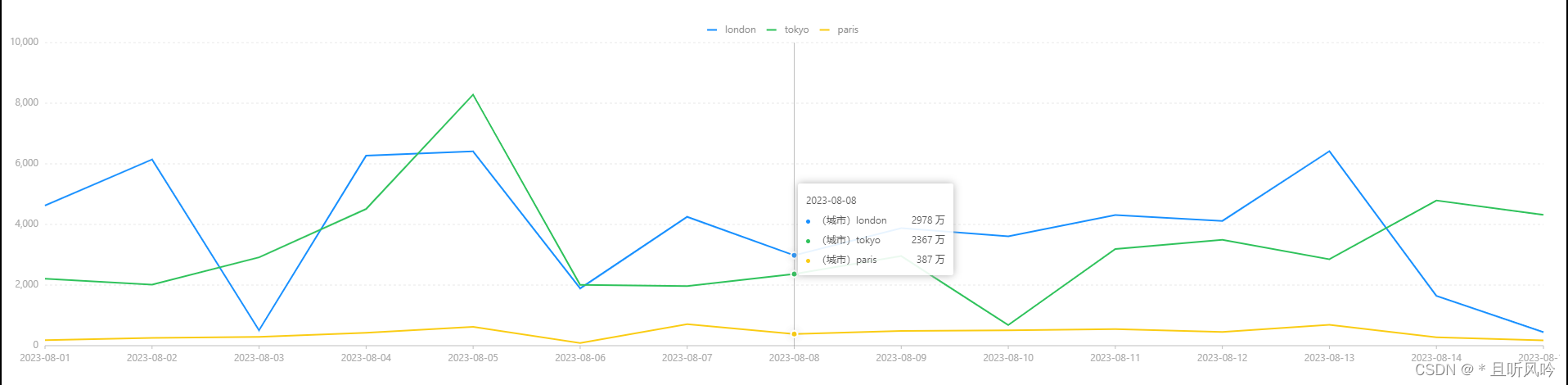
页面效果:


![[算法训练营] 回溯算法专题(三)](https://img-blog.csdnimg.cn/5d96adc1bde14b99ba03cbc8504f54ea.png)