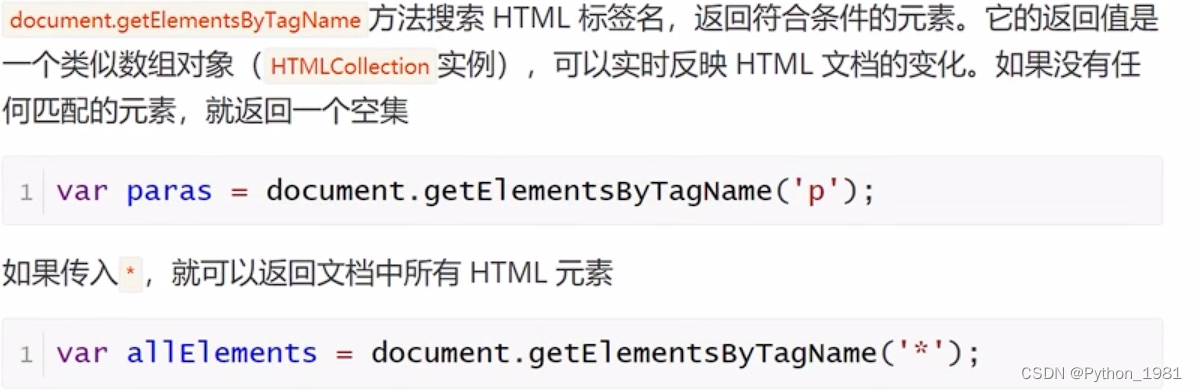
1、document.getElementsByTagName

2、 document.getElementsByClassName()
document.getElementsByClassName方法返回一个类似数组的对象(HTMLCollection实例),包括了所有class名字符合指定条件的元素,元素的变化实时反映在返回结果中
 由于class是保留字,所以JavaScript一律使用className表示CSS的class参数可以是多个class,它们之间使用空格分隔
由于class是保留字,所以JavaScript一律使用className表示CSS的class参数可以是多个class,它们之间使用空格分隔

3、document.getElementsByName()
document.getElementsByName方法用于选择拥有name属性的HTML元素(比如<form>、<radio>、<img>等),返回一个类似数组的的对象(NodeList实例),因为name属性相同的元素可能不止一个

4、document.getElementById

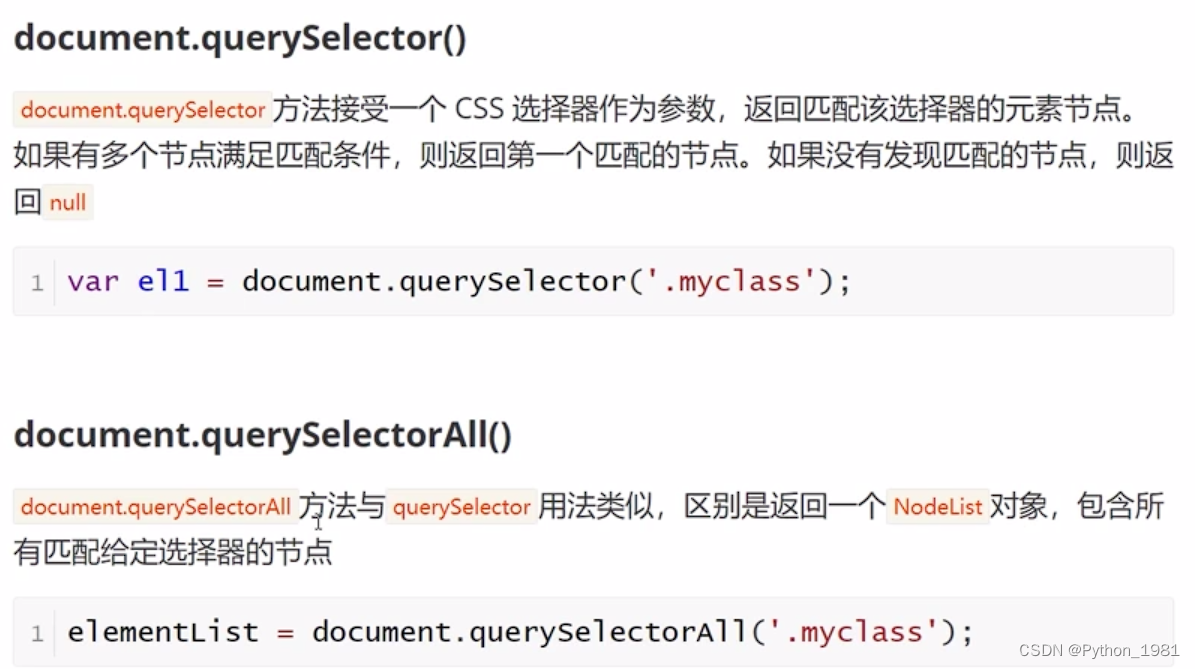
5、document.querySelector,document.querySelectorAll