在现代物流仓储行业中,仓库的管理和物料的寻找一直是一个难题。仓库内物料数量种类繁多,寻找物料耗时长、困难大,盘点更是耗费人力多、成本高、速度慢。此外,货物存储位置不清晰,经常性找不到物料。多发、少发、错料现象时有发生,系统数据与库存数据不相符,库存警报、消息提示也无法实时提醒。这些问题给仓库管理带来了巨大的困扰。

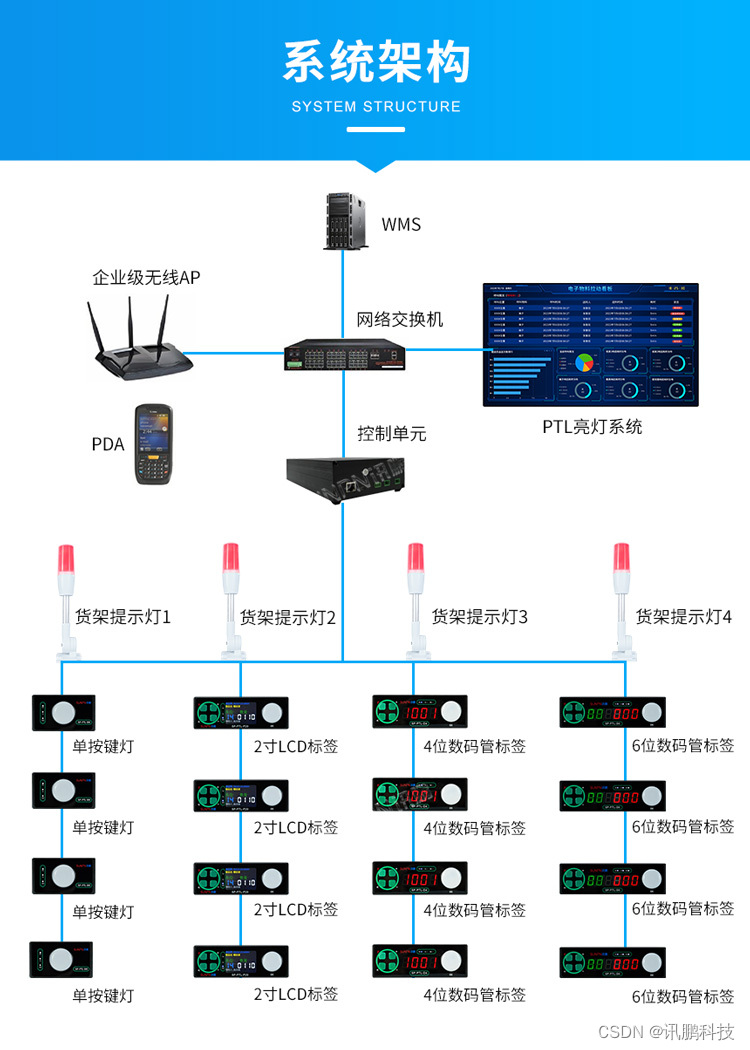
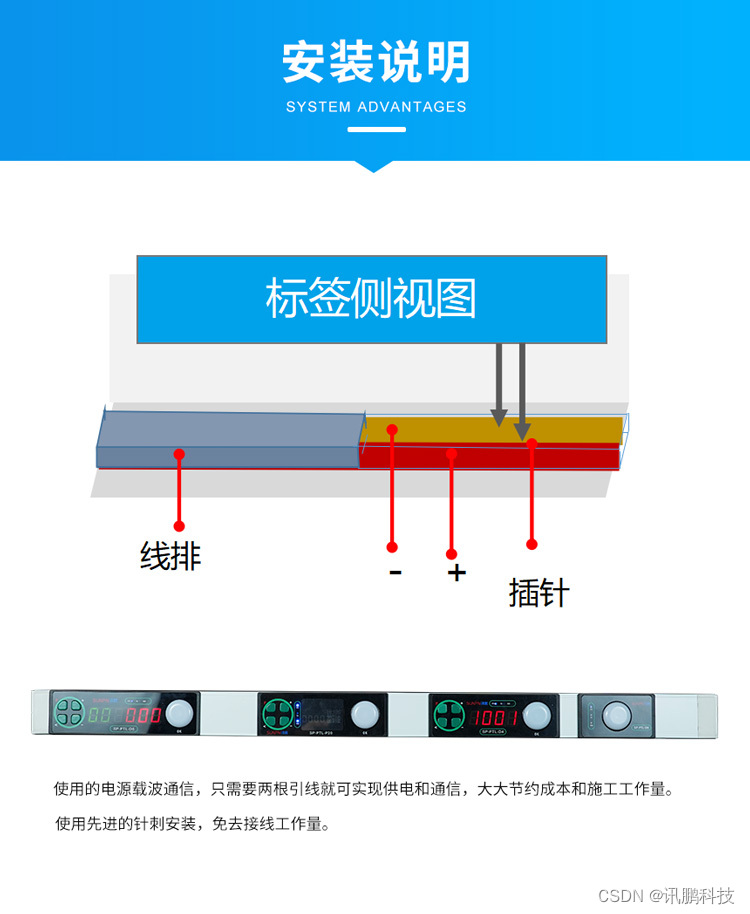
现在有一种创新的解决方案出现了——智能货架电子标签PTL仓储亮灯系统。这种系统采用了先进的技术,为仓库管理带来了革命性的改变。PTL仓储亮灯系统标签采用了2线载波通信技术,这意味着供电和通讯可以共用2根线,不仅方便施工,而且电源无极限。此外,系统还采用了防冲突指示器主动上传功能,保证数据上传的实时性。这样一来,仓库管理人员可以更加方便地掌握物料的信息,提高寻找物料的效率。

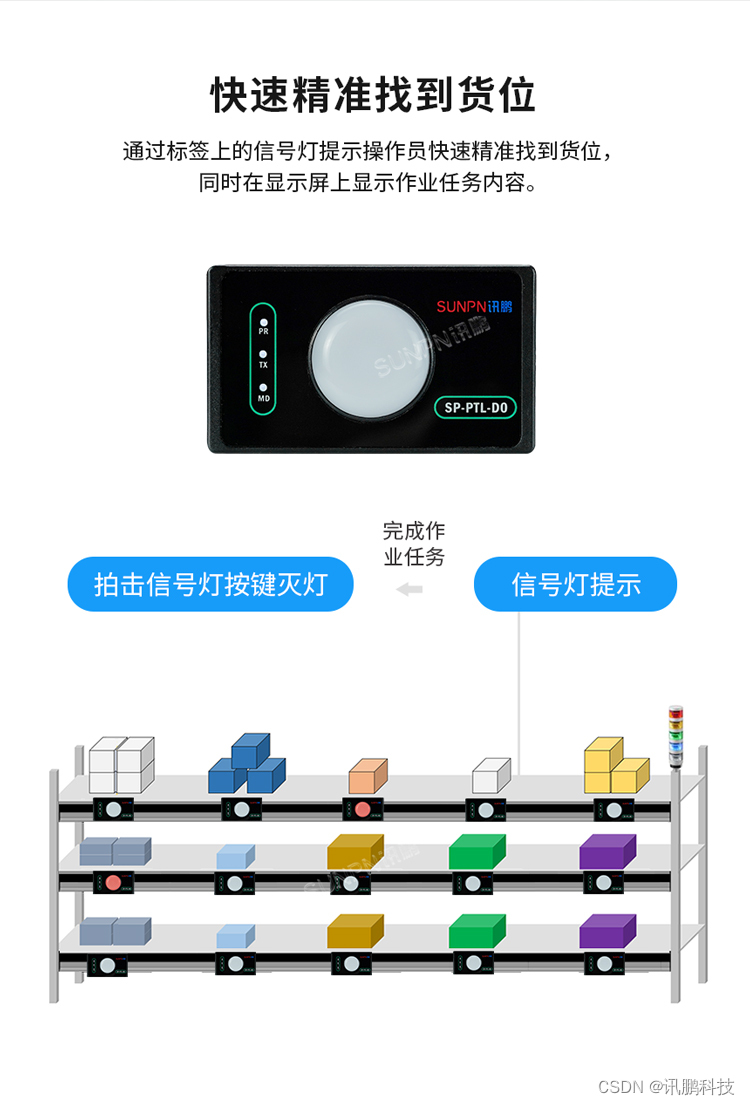
PTL仓储亮灯系统通过标签上的信号灯提示操作员快速精准找到货位,同时在显示屏上显示作业任务内容。这种方式不仅提高了作业效率,还提高了精准度。操作员可以根据标签上的信号灯指引,快速找到所需物料的存放位置,大大减少了寻找物料的时间和困难。

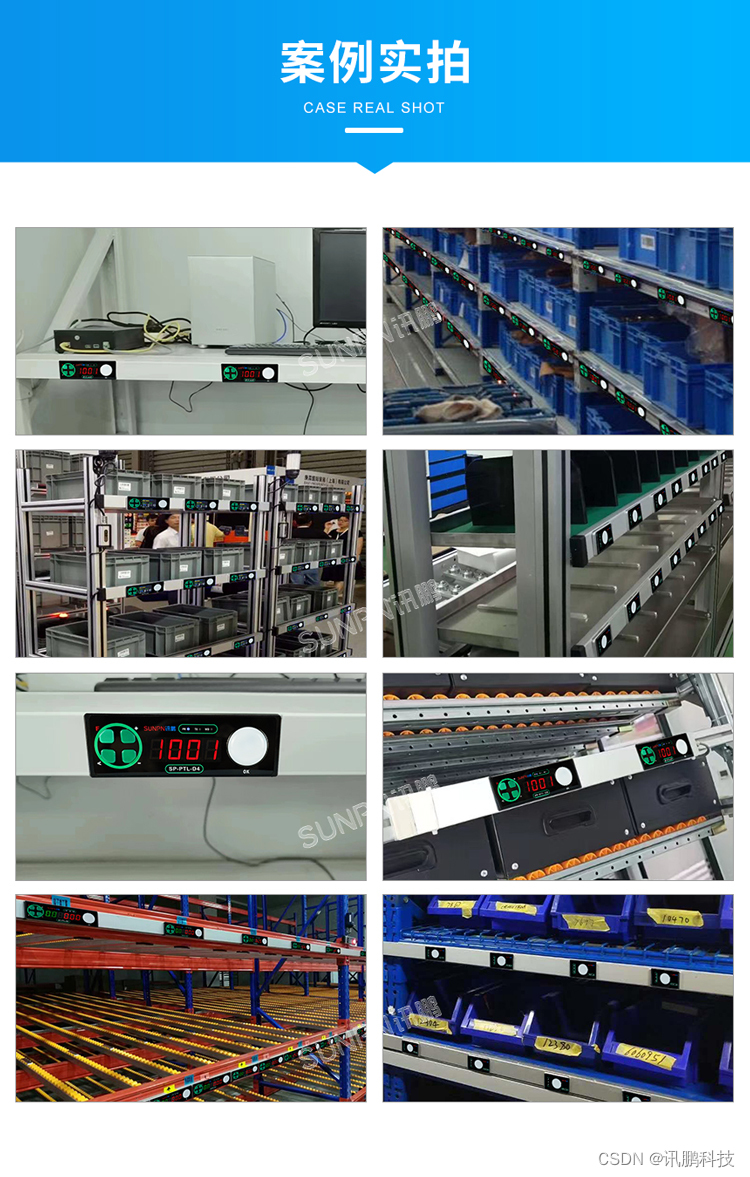
PTL仓储亮灯系统还可以根据不同流程,通过标签外设接口介入各类传感器,以提高作业效率、精准度和信息采集维度。这意味着系统可以根据不同的需求,灵活应用于仓储出库、入库、盘点、二次分拣等流程。同时,它还可以结合不同作业流程应用在线边仓、分拣机、AGV拣货、播种墙、拣货车等多种场所。


PTL仓储亮灯系统的通信距离更远,最高可达1公里,并且单网设备接入数量更多。同样,系统采用了防冲突指示器主动上传功能,保证数据上传的实时性。这意味着仓库管理人员可以更加及时地获取物料信息,以便及时做出相应的调整和决策。




智能货架电子标签PTL仓储亮灯系统的出现,为仓库管理带来了革命性的改变。它解决了传统仓库管理中的诸多难题,如物料寻找困难、盘点耗时耗力、库存数据不准确等。通过采用先进的技术,系统提高了作业效率和精准度,减少了人力和时间的浪费。同时,它还可以适用于多种场所,满足不同作业流程的需求。智能货架电子标签PTL仓储亮灯系统的革新,将为仓库管理带来更高效、更智能的未来。