Element对象对应网页的HTML元素。每一个HTML元素,在DOM树上都会转化成一个Element节点对象(以下简称元素节点)
1、Element.id
Element.id属性返回指定元素的id属性,该属性可读写

2、Element.className
className属性用来读写当前元素节点的class属性。它的值是一个字符串,每个class之间用空格分割

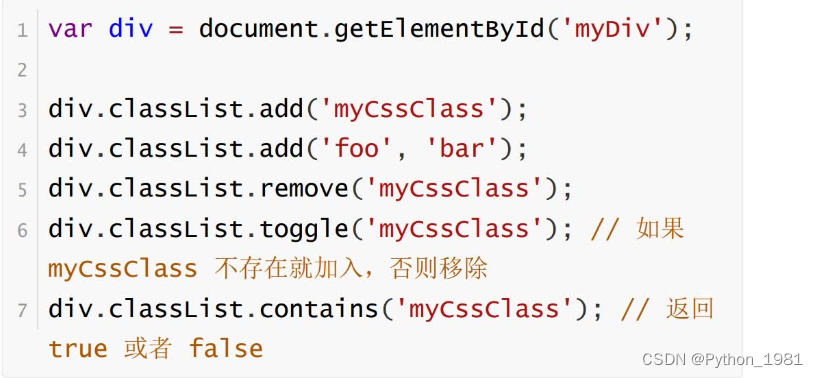
3、Element.classList
classList对象有下列方法
add():增加一个class。
remove():移除一个class。
contains():检查当前元素是否包含某个class。
toggle():将某个class移入或移出当前元素。

4、Element.innerHTML
Element.innerHTML属性返回一个字符串,等同于该元素包含的所有HTML代码。该属性可读写,常用来设置某个节点的内容。它能改写所有元素节点的内容,包括<HTML>和<body>元素

5、Element.innerText
innerText和innerHTML类似,不同的是innerText无法识别元素,会直接渲染成字符串