antv/x6 使用Stencil实现拖拽生产节点
- 安装stencil插件
- 引用Stencil
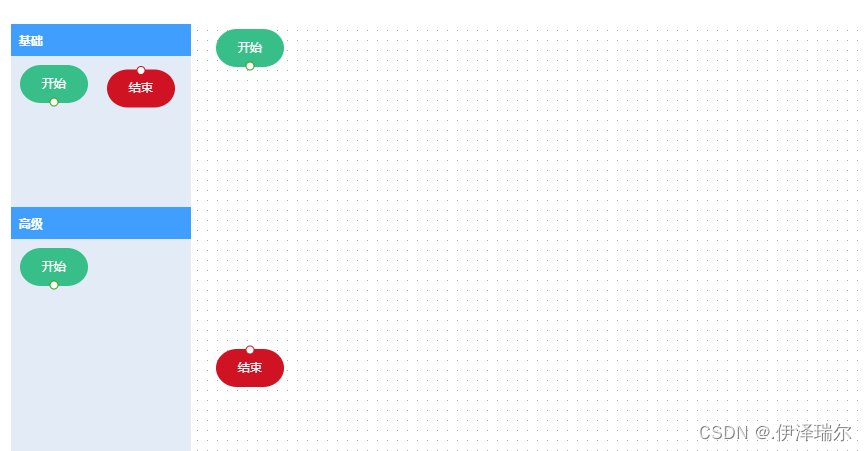
- 初始化拖拽生成节点

安装stencil插件
npm install @antv/x6-plugin-stencil@2.1.4 --save
引用Stencil
<div id="stencil"></div>
import { Stencil } from '@antv/x6-plugin-stencil'
// 初始化 stencil
const stencil = new Stencil({
title: '流程图',
target: this.graph,
stencilGraphWidth: 180,
stencilGraphHeight: 150,
// collapsable: false,
groups: [
{
title: '基础',
name: 'group1',
collapsable: false,
layoutOptions: {
columns: 2,
columnWidth: 80,
rowHeight: 45,
},
},
{
title: '高级',
name: 'group2',
collapsable: false,
layoutOptions: {
// resizeToFit: true,
columns: 1,
columnWidth: 180,
rowHeight: 70,
dx: 10,
dy: 10,
// marginY:10,
center: false
},
},
],
// layoutOptions: {
// columns: 2,
// columnWidth: 80,
// rowHeight: 55,
// },
})
document.getElementById('stencil').appendChild(stencil.container)
- title 标题。
- groups 分组信息。
- collapsable 是否显示全局折叠/展开按钮。
- stencilGraphWidth 模板画布宽度。
- stencilGraphHeight number 模板画布高度。设置为 0 时高度会自适应。
- stencilGraphPadding 模板画布边距。
- stencilGraphOptions Graph.Options 模板画布选项。
layoutOptions:
| 选项 | 说明 |
|---|---|
| columns | 网格布局的列数,默认为 2。行数根据节点数自动计算。 |
| columnWidth | number | ‘auto’ | ‘compact’ ‘auto’ 列宽。auto: 所有节点中最宽节点的宽度作为列宽,compact: 该列中最宽节点的宽度作为列宽。 |
| rowHeight | number| ‘auto’ | ‘compact’ ‘auto’ 行高。auto: 所有节点中最高节点的高度作为行高,compact: 该行中最高节点的高度作为行高。 |
| dx | 单元格在 X 轴的偏移量,默认为 10。 |
| dy | 单元格在 Y 轴的偏移量,默认为 10。 |
| marginX | 单元格在 X 轴的边距,默认为 0。 |
| marginY | 单元格在 Y 轴的边距,默认为 0。 |
| center | 节点是否与网格居中对齐,默认为 true。 |
| resizeToFit | 是否自动调整节点的大小来适应网格大小,默认为 false。 |
初始化拖拽生成节点
// 初始化图形ports
const ports = {
groups: {
top: {
position: 'top',
attrs: {
circle: {
r: 4,
magnet: true,
stroke: '#cf1322',
strokeWidth: 1,
fill: '#fff',
style: {
visibility: 'visible',
},
},
},
},
right: {
position: 'right',
attrs: {
circle: {
r: 4,
magnet: true,
stroke: '#389e0d',
strokeWidth: 1,
fill: '#fff',
style: {
visibility: 'visible',
},
},
},
},
bottom: {
position: 'bottom',
attrs: {
circle: {
r: 4,
magnet: true,
stroke: '#389e0d',
strokeWidth: 1,
fill: '#fff',
style: {
visibility: 'visible',
},
},
},
},
left: {
position: 'left',
attrs: {
circle: {
r: 4,
magnet: true,
stroke: '#cf1322',
strokeWidth: 1,
fill: '#fff',
style: {
visibility: 'visible',
},
},
},
},
},
items: [
{
group: 'top',
},
{
group: 'right',
},
{
group: 'bottom',
},
{
group: 'left',
},
],
}
// 注册节点
Graph.registerNode(
'start',
{
inherit: 'rect',
width: 66,
height: 36,
attrs: {
body: {
// strokeWidth: 1,
stroke: '#38BE89',
fill: '#38BE89',
},
text: {
fontSize: 12,
fill: 'white',
},
},
ports: {
...ports,
items: [
{
group: 'bottom'
}
]
},
},
true,
)
Graph.registerNode(
'end',
{
inherit: 'rect',
width: 66,
height: 36,
attrs: {
body: {
// strokeWidth: 1,
stroke: 'rgb(207, 19, 34)',
fill: 'rgb(207, 19, 34)',
},
text: {
fontSize: 12,
fill: 'white',
},
},
ports: {
...ports,
items: [
{
group: 'top'
}
]
},
},
true,
)
// 创建节点
const r1 = this.graph.createNode({
shape: 'start',
label: '开始',
attrs: {
body: {
rx: 20,
ry: 26,
},
},
})
const r7 = this.graph.createNode({
shape: 'end',
data: {
label: '结束'
},
label: '结束',
attrs: {
body: {
rx: 20,
ry: 26,
},
},
})
// 加载节点
stencil.load([r1, r7], 'group1')
stencil.load([r1], 'group2')