antv/x6 自定义html节点
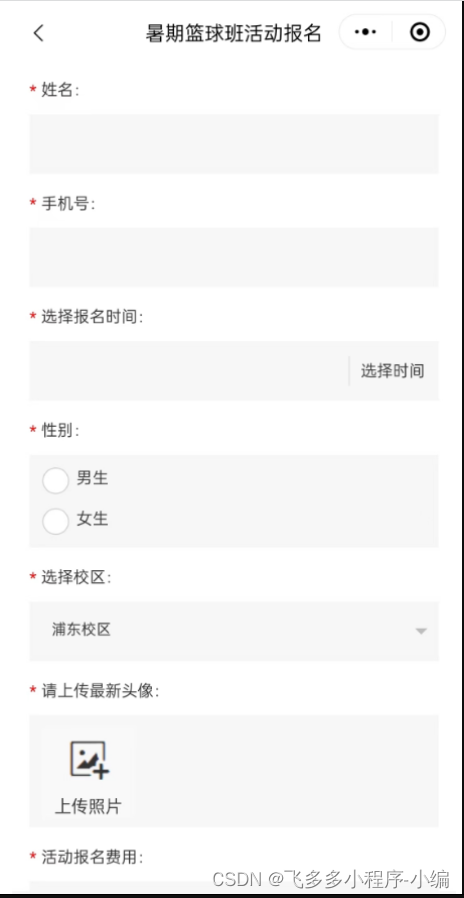
效果图 定义一个连接桩公共方法 注册图形节点 创建html节点 动态更新节点内容
const ports = {
groups : {
top : {
position : 'top' ,
attrs : {
circle : {
r : 4 ,
magnet : true ,
stroke : '#cf1322' ,
strokeWidth : 1 ,
fill : '#fff' ,
style : {
visibility : 'visible' ,
} ,
} ,
} ,
} ,
right : {
position : 'right' ,
attrs : {
circle : {
r : 4 ,
magnet : true ,
stroke : '#389e0d' ,
strokeWidth : 1 ,
fill : '#fff' ,
style : {
visibility : 'visible' ,
} ,
} ,
} ,
} ,
bottom : {
position : 'bottom' ,
attrs : {
circle : {
r : 4 ,
magnet : true ,
stroke : '#389e0d' ,
strokeWidth : 1 ,
fill : '#fff' ,
style : {
visibility : 'visible' ,
} ,
} ,
} ,
} ,
left : {
position : 'left' ,
attrs : {
circle : {
r : 4 ,
magnet : true ,
stroke : '#cf1322' ,
strokeWidth : 1 ,
fill : '#fff' ,
style : {
visibility : 'visible' ,
} ,
} ,
} ,
} ,
} ,
items : [
{
group : 'top' ,
} ,
{
group : 'right' ,
} ,
{
group : 'bottom' ,
} ,
{
group : 'left' ,
} ,
] ,
}
Shape. HTML . register ( {
shape : 'html' ,
width : 70 ,
height : 36 ,
effect : [ 'data' ] ,
html ( cell ) {
const { label, props } = cell. getData ( )
const div = document. createElement ( 'div' )
div. style. width = 70
const titleDiv = document. createElement ( 'div' )
titleDiv. style. width = '70px'
titleDiv. style. height = '36px'
titleDiv. style. background = '#eb2f96'
titleDiv. style. color = 'white'
titleDiv. style. fontSize = '14px'
titleDiv. style. textAlign = 'center'
titleDiv. style. lineHeight = '36px'
titleDiv. style. boxSizing = 'border-box'
titleDiv. style. fontSize = '12px'
titleDiv. style. borderRadius = '6px'
titleDiv. style. whiteSpace = 'nowrap'
titleDiv. style. overflow = 'hidden'
titleDiv. style. textOverflow = 'ellipsis'
titleDiv. setAttribute ( 'title' , label)
titleDiv. textContent = label
div. append ( titleDiv)
return div
} ,
ports : {
... ports,
items : [
{
group : 'left'
} ,
{
group : 'right'
}
]
} ,
} )
effect 是当前节点的 prop 数组,当 effect 包含的 prop 有变动时,会重新执行 html 方法,返回新的 dom,更新节点内容; ports 是此节点的连接桩;此节点只用到了左右两个连接桩; const r2 = this . graph. createNode ( {
shape : 'html' ,
data : {
props : {
desc : ''
} ,
label : '自定义html' ,
} ,
} )
shape 要和注册节点里的名称一致; let cell = this . graph. getCellById ( id)
cell. prop ( 'data/label' , '文字' )
cell. prop ( 'data/props/voice' , 'desc' )


















![Verilog刷题[hdlbits] :Alwaysblock2](https://img-blog.csdnimg.cn/dc32259c5c084b08b2aacc90f9f5da49.png)