第一种下载多种格式文档参数为拼接id get方法
import Cookies from 'js-cookie';
// 下载
const fullNewName = ref()
const fileType = ref()
const onUpload = async (row: any) => {
fullNewName.value = row.name
fileType.value = row.fileSuffix
let xhr = new XMLHttpRequest();
xhr.open('get', `${baseUrl}api/v1/admin/file/download?id=${row.id}`, true);
xhr.setRequestHeader('Content-Type', 'application/json;charset=utf-8');
xhr.setRequestHeader('Authorization', `Bearer ${JSON.parse(Cookies.get('tm_token'))}`);
xhr.responseType = "blob"; // 返回类型blob
xhr.send(); // 发送ajax请求
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
//创建blob对象
const blob = new Blob([xhr.response]);
const fileName = fullNewName.value;
//创建下载元素
const downloadElement = document.createElement('a');
// 创建下载的链接
const href = window.URL.createObjectURL(blob);
downloadElement.href = href;
downloadElement.download = fileName; // 下载后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); // 点击下载
document.body.removeChild(downloadElement); // 下载完成移除元素
window.URL.revokeObjectURL(href); // 释放掉blob对象
}
}
}第二种下载word 文档,无参数 get
const exportDocument = async () => {
await ElMessageBox.confirm(`是否全部导出`, '提示', {
confirmButtonText: '确认',
cancelButtonText: '取消',
type: 'warning',
})
let xhr = new XMLHttpRequest();
xhr.open('get', `${baseUrl}api/v1/admin/common/SwaggrGenerateWordDoc`, true);
xhr.setRequestHeader('Content-Type', 'application/mxword');
xhr.setRequestHeader('Authorization', `Bearer ${JSON.parse(Cookies.get('tm_token'))}`);
xhr.responseType = "blob"; // 返回类型blob
xhr.send(); // 发送ajax请求
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
//创建blob对象
const blob = new Blob([xhr.response], { type: 'application/mxword' });
const fileName = '';
//创建下载元素
const downloadElement = document.createElement('a');
// 创建下载的链接
const href = window.URL.createObjectURL(blob);
downloadElement.href = href;
downloadElement.download = 'Swagger接口文档.docx'; // 下载后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); // 点击下载
document.body.removeChild(downloadElement); // 下载完成移除元素
window.URL.revokeObjectURL(href); // 释放掉blob对象
}
}
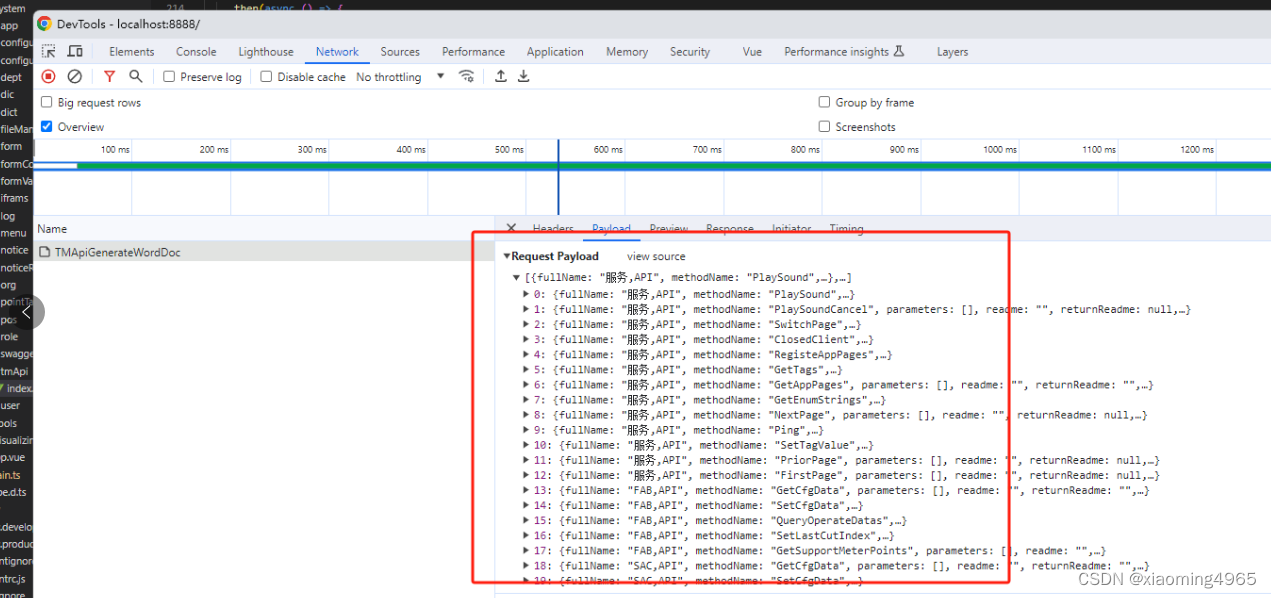
}第三种下载word 文档,参数为数组,放入请求体中 post方法
const exportDocument = async () => {
await ElMessageBox.confirm(`是否全部导出`, '提示', {
confirmButtonText: '确认',
cancelButtonText: '取消',
type: 'warning',
})
let xhr = new XMLHttpRequest();
xhr.open('post', `${baseUrl}api/v1/admin/common/TMApiGenerateWordDoc`, true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.setRequestHeader('Authorization', `Bearer ${JSON.parse(Cookies.get('tm_token'))}`);
xhr.responseType = "blob"; // 返回类型blob
xhr.send(JSON.stringify(tableAllData)); // 发送ajax请求
// xhr.send(JSON.stringify(tableListData.value)); // 发送ajax请求
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
//创建blob对象
const blob = new Blob([xhr.response], { type: 'application/json' });
//创建下载元素
const downloadElement = document.createElement('a');
// 创建下载的链接
const href = window.URL.createObjectURL(blob);
downloadElement.href = href;
downloadElement.download = 'TMApi接口文档.docx'; // 下载后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); // 点击下载
document.body.removeChild(downloadElement); // 下载完成移除元素
window.URL.revokeObjectURL(href); // 释放掉blob对象
}
}
}






![[移动通讯]【Carrier Aggregation-12】【LTE Carrier Aggregation basics 】](https://img-blog.csdnimg.cn/ac5ba0f652c646578170fac4d6f8d88d.png)