前文: 都知道vue是双向绑定的mvvm框架,也一直再用,那么他到底是如何实现的呢?vue3又针对这点做了哪些升级呢? 这段时间也正好有空,下面我们来一起看看吧
一 、vue的双向绑定原理
那么什么是双向绑定呢 ?
一般我们所指的双向绑定都是指的数据,即当数据发生变化的时候,视图也发生变化;当视图发生变化时,数据也同步跟着变化,这就是vue的精髓之一.
为什么要实现双向绑定呢 ?
在vue中,如果使用vuex,实际上数据就还是单项流通的,具体可查看vuex的使用,之所以说数据是相互绑定的,这是用的UI控件来说,对于我么处理一些数据之类的dom,如表单这些,双向绑定就相当舒服了
原理
- vue中的v-model就是双向绑定的代表,它采用的数据劫持 结合 发布者-订阅者模式的方式,通过object.defineProperty() 来劫持各个属性的setter,getter,在数据变动时发布消息得订阅者,然后触发相对的监听回调来渲染到视图
- 具体步骤:
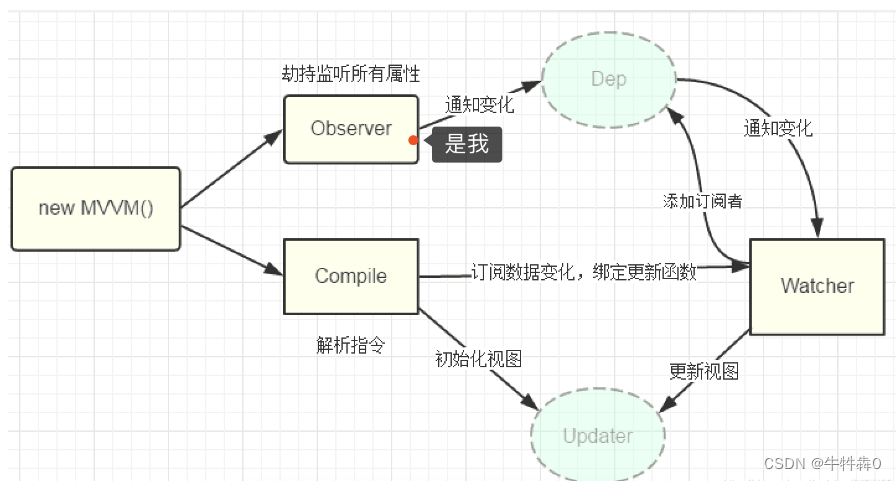
- 需要observer的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter和getter 这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
-compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令 对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
- Watcher订阅者是Observer和Compile之间通信的桥梁,主要做的事情是: 1、在自身实例化时往属性订阅器(dep)里面添加自己 2、自身必须有一个update()方法
3、待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。
- MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化
-> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
名词解释:
什么是setter、getter?
对象有两种属性: 1 . 数据属性:就是我们经常使用的属性 2 . 访问器属性:也称存取属性(存取器属性就是一组获取和设置值的函数)

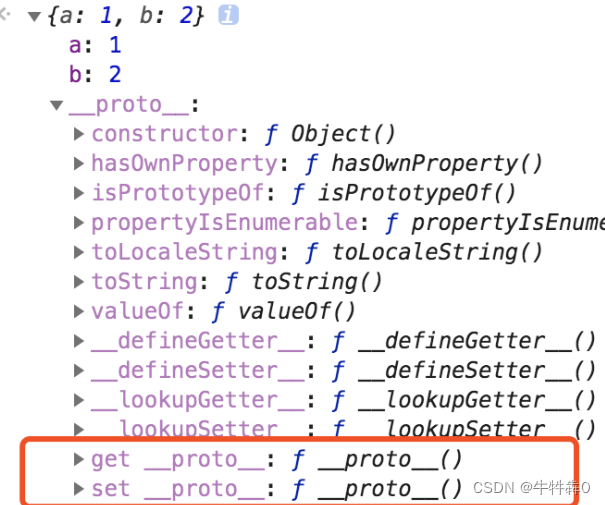
控制台打印:

数据属性就是a和b;
get和set就是关键字,他们后面各自对应一个函数,这个函数就是上面红字部分所讲的,存储器属性。
get对应的方法称为getter,负责获取值,它不带任何参数。set对应的方法 是setter,负责设置值,在它的函数体中,一切的return都是无效的。
什么是Object.defineProperty()?
对象是由多个名/值对组成的无序的集合。对象中每个属性对应任意类型的值。
定义对象可以使用构造函数或字面量的形式:

除了以上添加属性的方式,当然还可以使用Object.defineProperty定义新属性或修改原有的属性;
语法:Object.defineProperty(obj, prop, descriptor)
参数 :
obj :必需,目标对象;
prop :必需,需定义或修改的属性的名字;
descriptor:必需,目标属性所拥有的特性;
返回值:
传入函数的对象,即第一个参数obj;
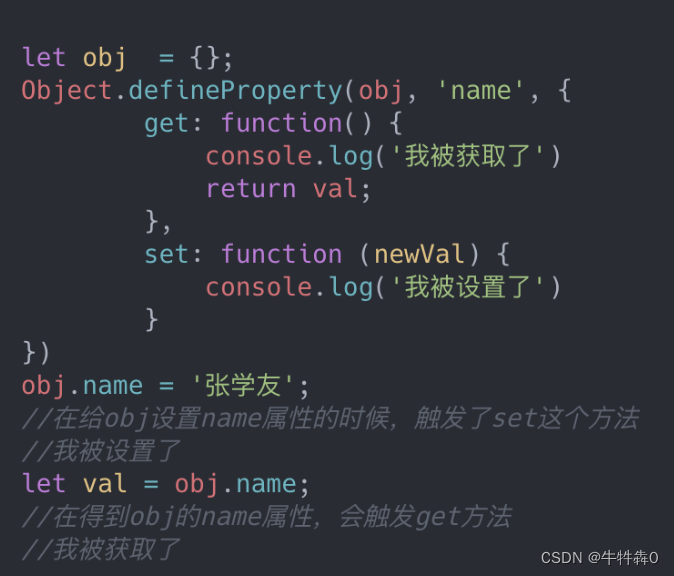
使用:


二、vue3中更新了啥呢?
vue3中最主要的改变就是将object.defineproperty() 替换为Proxy对象,可以原生支持到数组的响应式(defineproperty通常用于定义对象的属性特性);
为什么Vue2不能响应数组变化?
在Javascript中,所有的数组操作都是基于一个原始的Array.prototype对象的方法。这些方法包括push()、pop()、shift()、unshift()、splice()等,这些方法都是原始的数组方法,它们能够改变数组的内容,但是却不能改变数组的引用。这意味着,当我们使用这些方法来改变数组时,数组的引用并没有改变。而Vue.js是依靠观察者模式来实现数据的响应式,当数组的引用没有改变时,Vue.js就无法检测到数组的变化。
那么什么是Proxy?
通过查阅MDN我们知道Proxy 对象用于定义基本操作的自定义行为(如属性查找、赋值、枚举、函数调用等)。什么意思呢?Proxy 就像一个拦截器一样,它可以在读取对象的属性,修改对象的属性,获取对象属性列表,通过for in循环等等操作的时候,去拦截对象上面的默认行为,然后自己自定义这些行为。以下为Proxy的语法格式:
let proxy = new Proxy(target, handler)
/**
-
target: 要兼容的对象,可以是一个对象,数组,函数等等
-
handler: 是一个对象,里面包含了可以监听这个对象的行为函数,
-
同时会返回一个新的对象proxy, 为了能够触发handler里面的函数,必须要使用返回值去进行其他操作,比如修改值
*/

![[移动通讯]【Carrier Aggregation-12】【LTE Carrier Aggregation basics 】](https://img-blog.csdnimg.cn/ac5ba0f652c646578170fac4d6f8d88d.png)