文章目录
- 组件介绍
- 如何在项目中搭建iconfont字体图标库
- 快速创建一套iconfont
- 修改 或 新增iconfont
- 组件安装与使用
- 组件代码
- 参数说明
- 关于dxui组件库
组件介绍
Icon(图标)组件是一种常见的用户界面元素,用于在网页、移动应用和桌面应用中显示图标。这些图标通常用来传达信息、进行导航、增强用户界面或提供视觉元素。
如何在项目中搭建iconfont字体图标库
很久以前介绍过一种阿里字体图标库的使用 https://blog.csdn.net/glorydx/article/details/108262413
今天介绍另外一个工具icomoon,来自由地创建字体图标库,你可以添加,删除,或者在现有的库里寻找你想要的字体图标。
快速创建一套iconfont
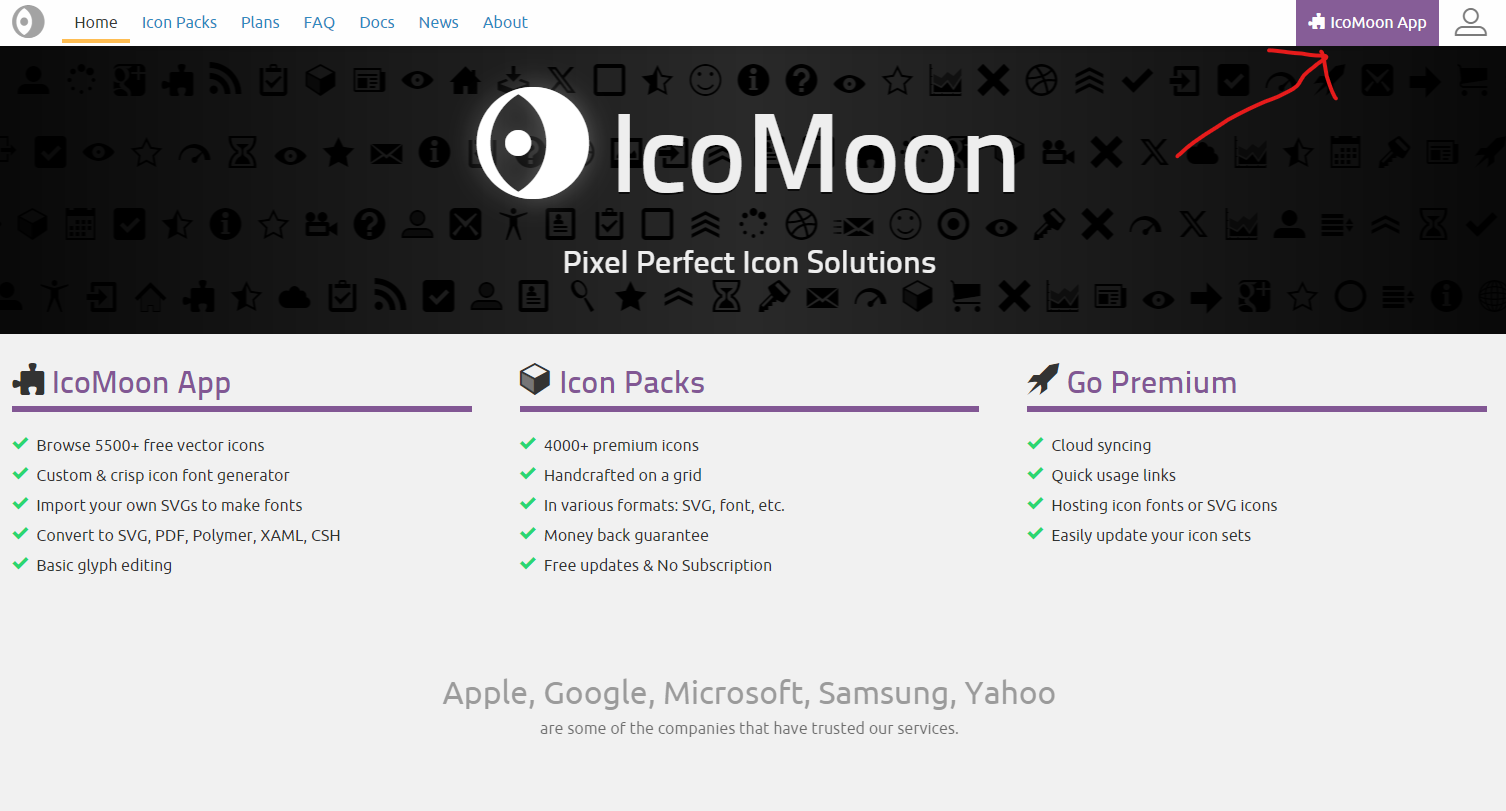
进入 icomoon(官网:https://icomoon.io/),在网页右上角找到 IcnMoon App 按钮,点击进入。

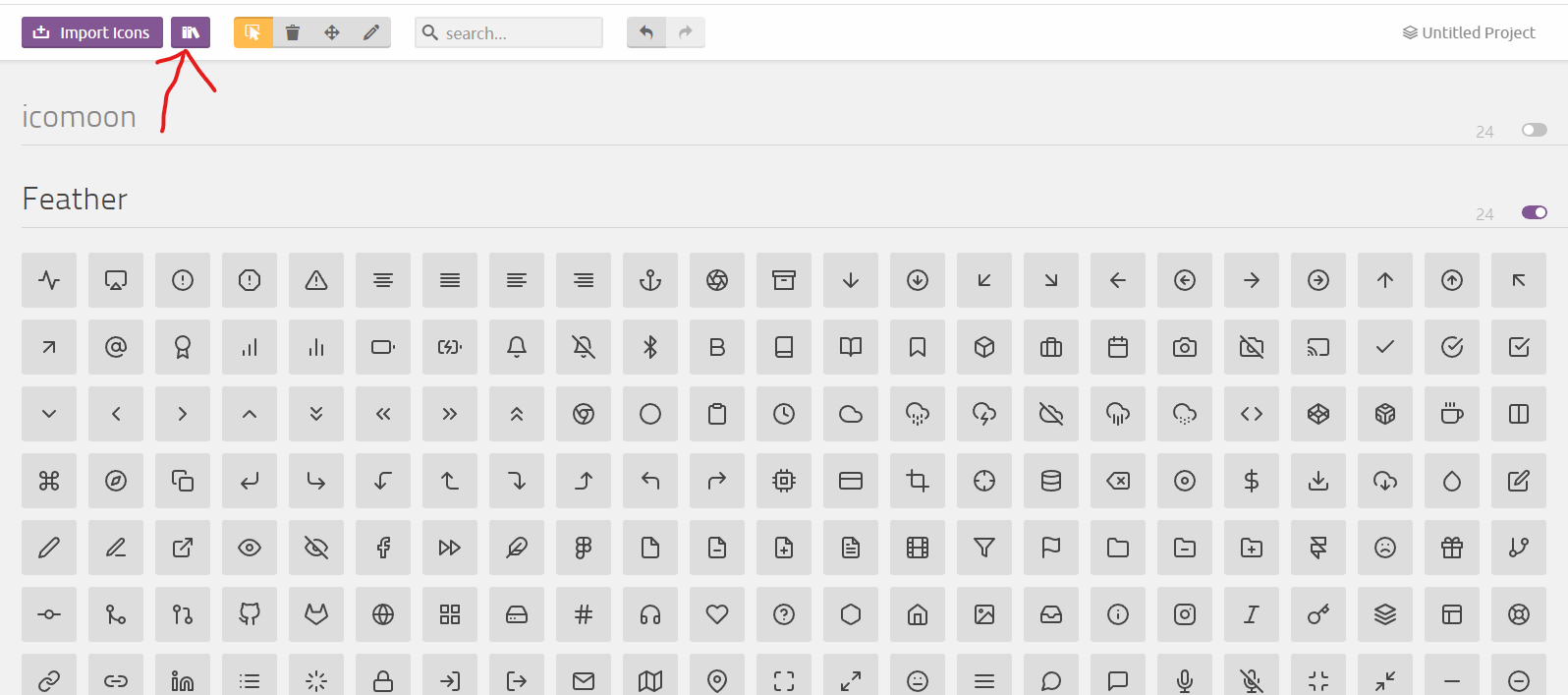
点击 icon libray,进入官网提供的一些现成的组件库,还是很齐全和多样的

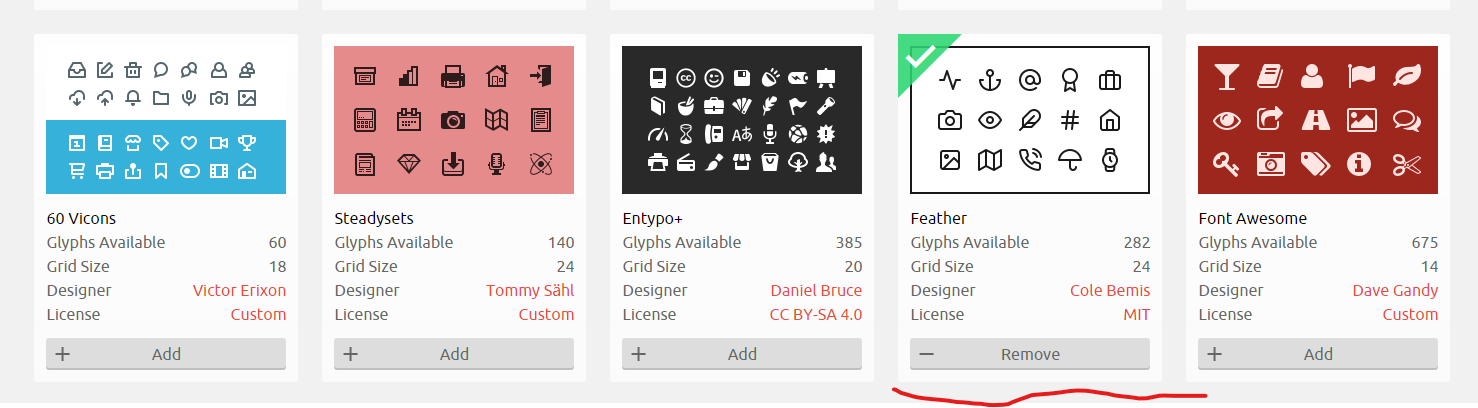
随便选一个点击Add,当然我已经选好了一个

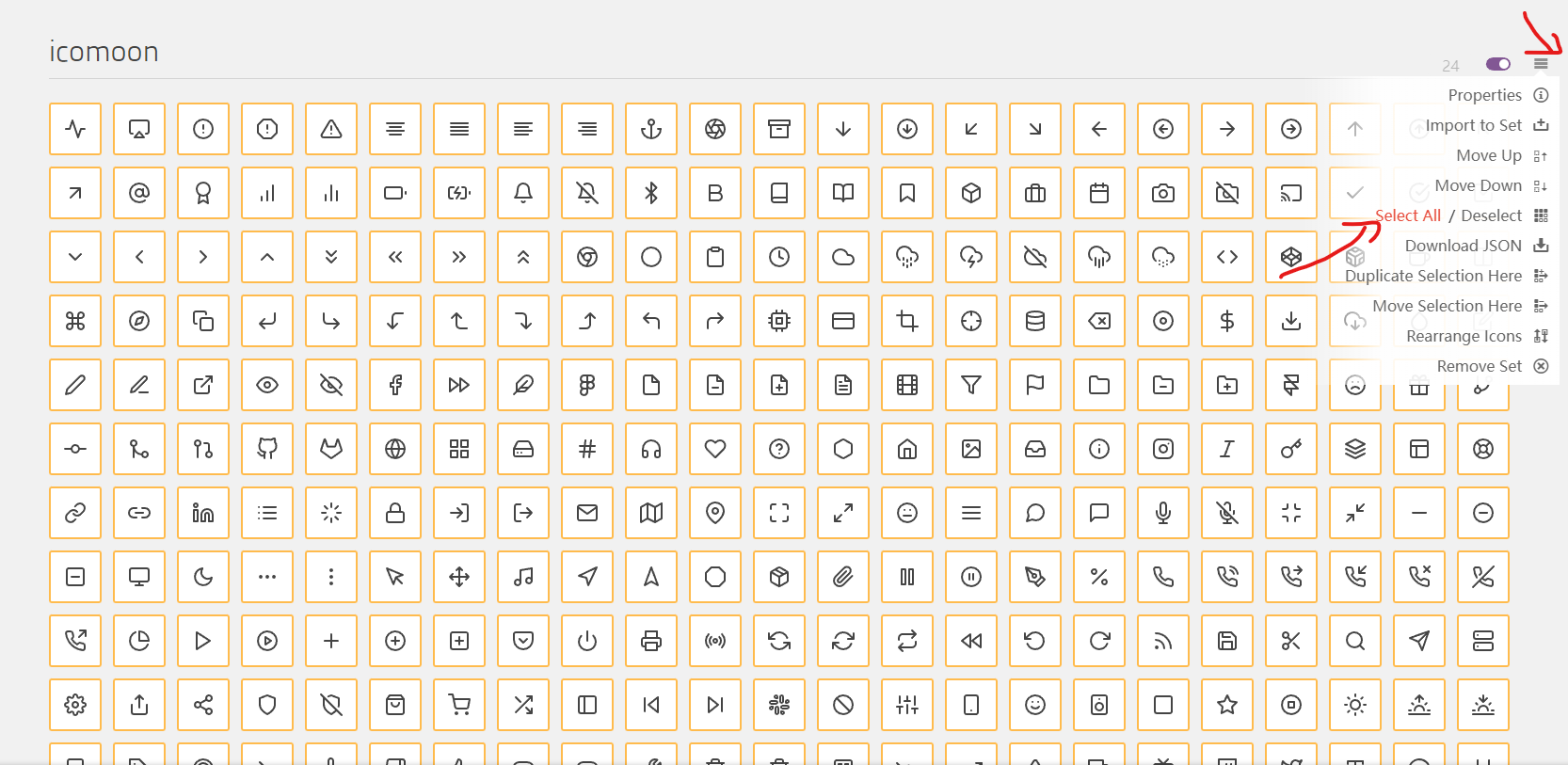
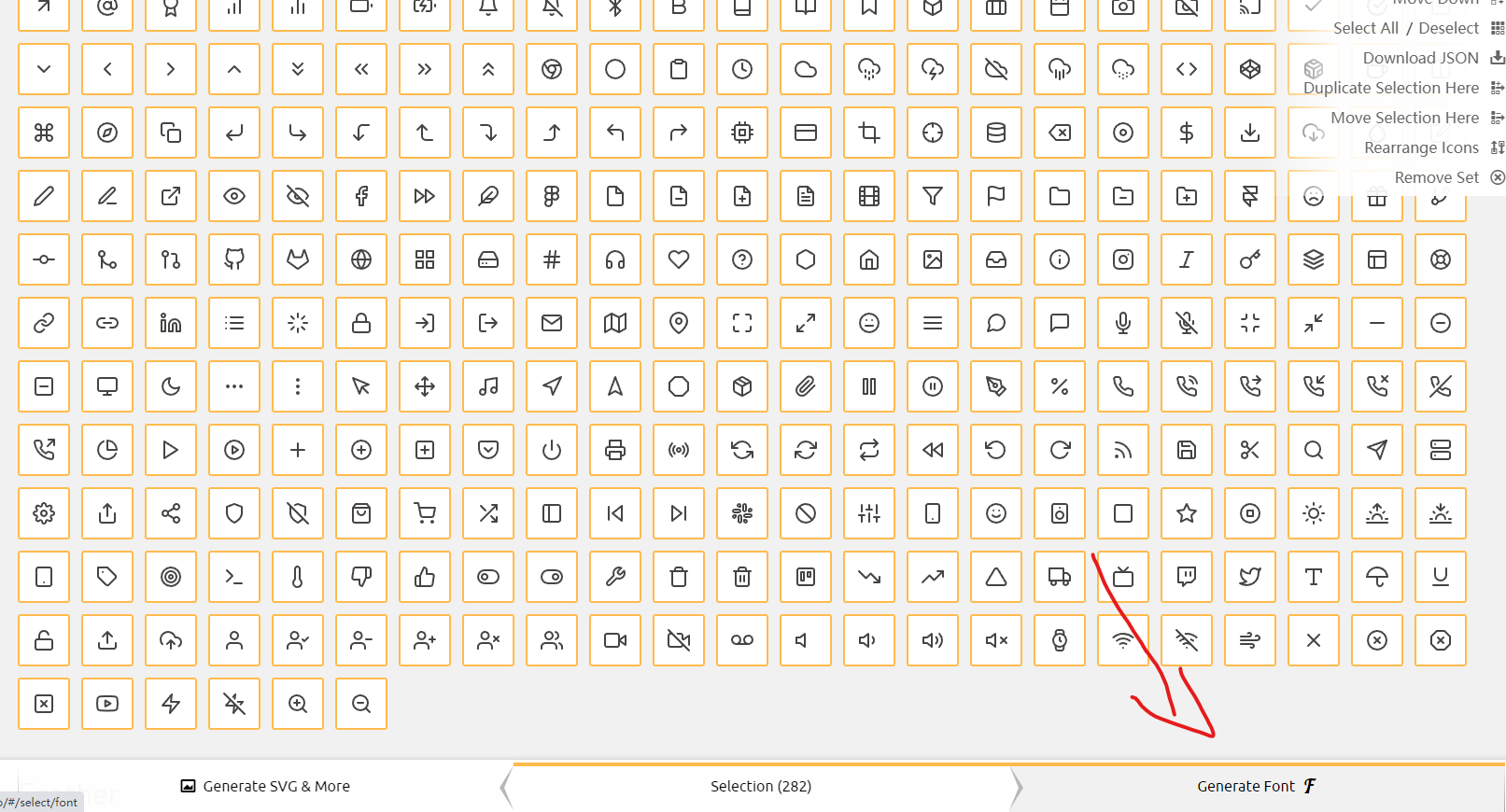
返回之前的页面,点击select all 全选

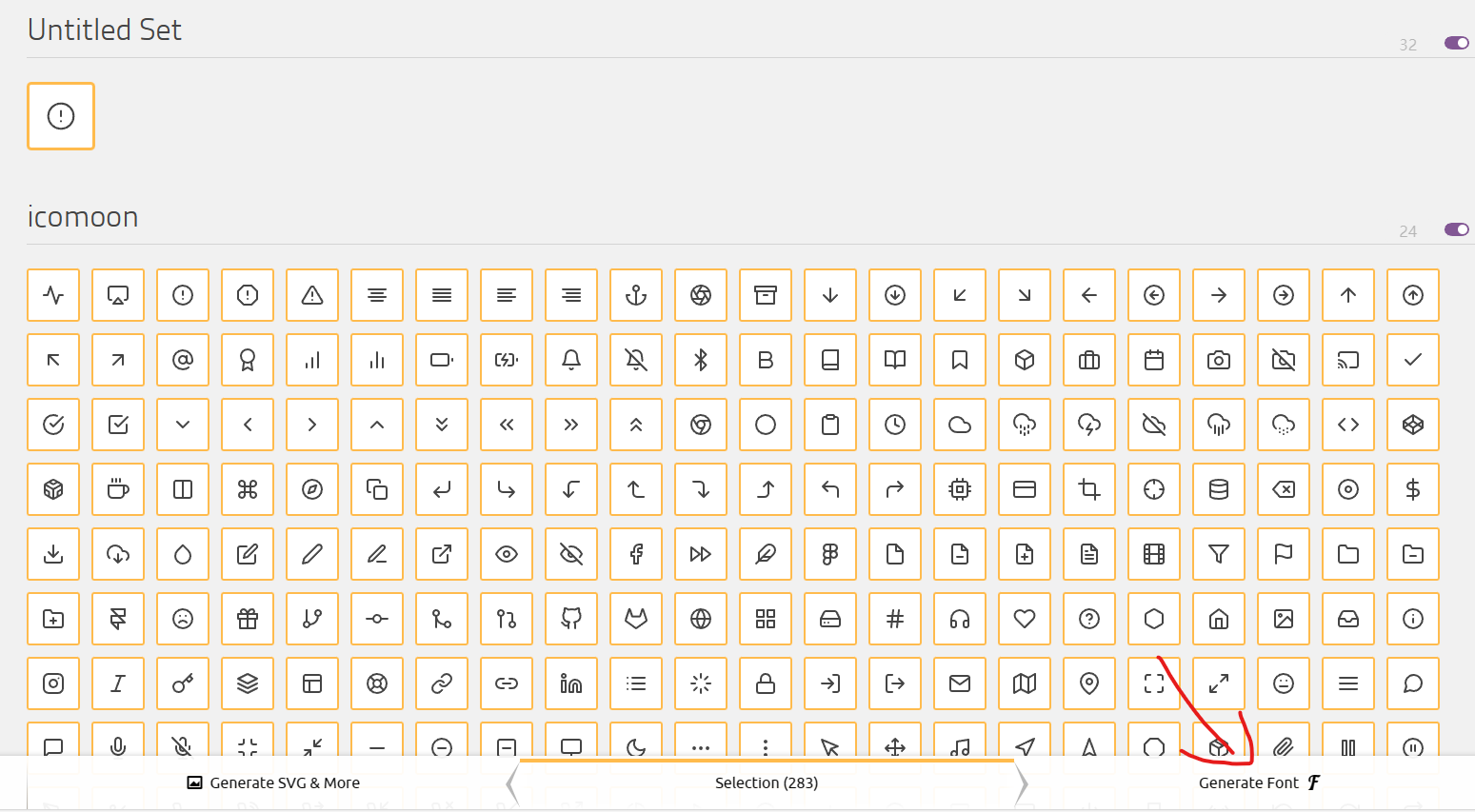
点击底部的generate font 生成iconfont的一些相关文件

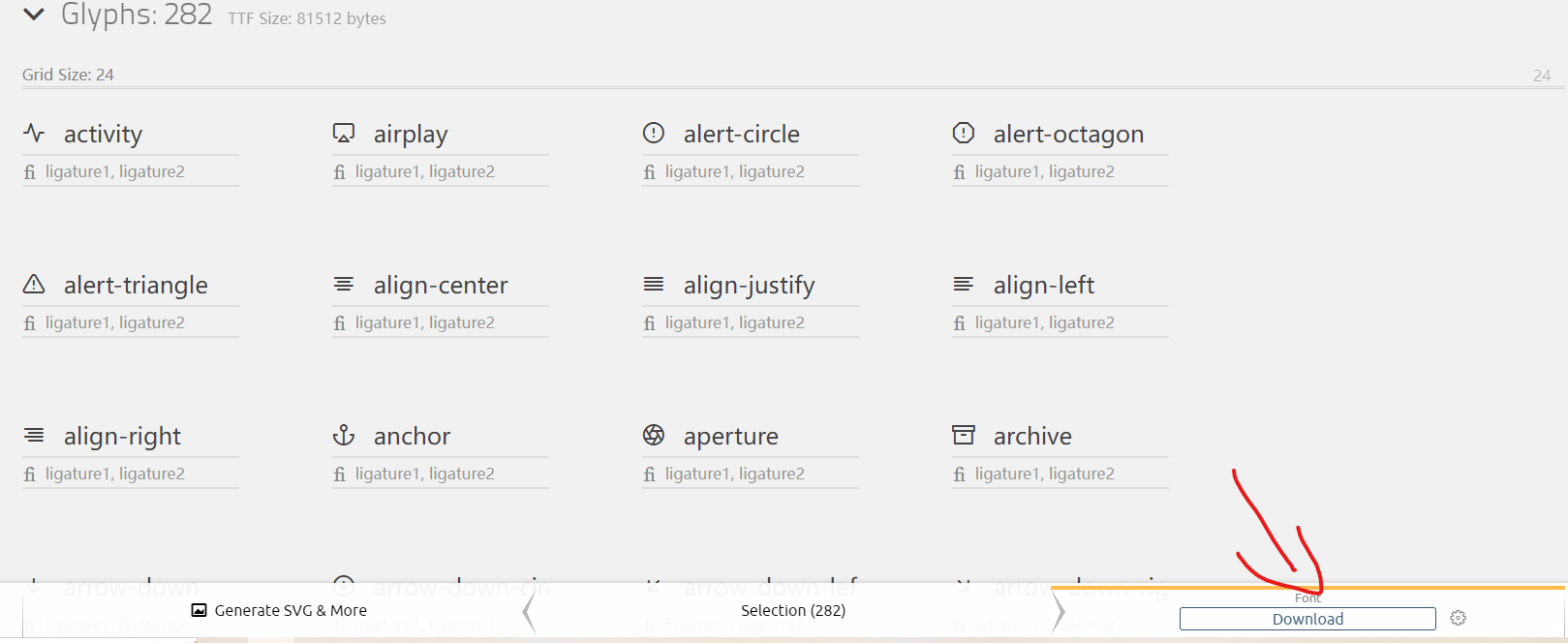
进入新页面后,点击download下载这些iconfont的文件压缩包

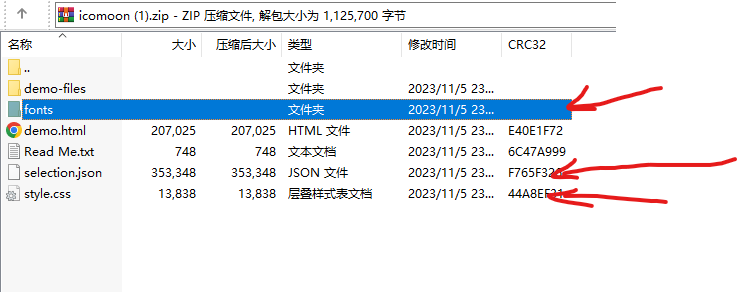
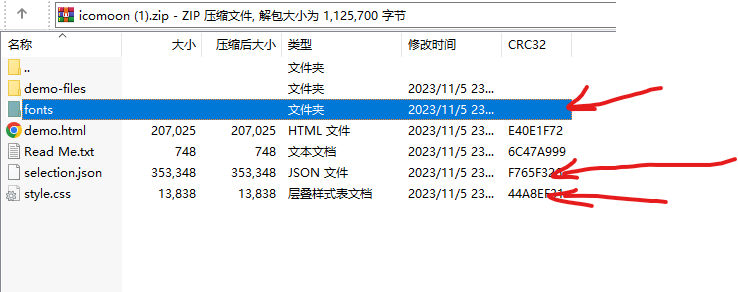
解压后,将里面有用的文件提出来

可以将fonts文件夹和style.css直接放入项目的跟目录中,这样再引入style.css,项目就可以直接使用这些iconfont了。
如果想要使用scss文件,需要将style.css适当改造,以下代码,只展示两个文件改造的部分,其实就是改了一下引入的方式。
style.css
@font-face {
font-family: 'icomoon';
src: url('icomoon.eot?yt36bb');
src: url('icomoon.eot?yt36bb#iefix') format('embedded-opentype'),
url('icomoon.ttf?yt36bb') format('truetype'),
url('icomoon.woff?yt36bb') format('woff'),
url('icomoon.svg?yt36bb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
style.scss
@font-face {
font-family: 'icomoon';
src: url('~@/fonts/icomoon.eot?yt36bb');
src: url('~@/fonts/icomoon.eot?yt36bb#iefix') format('embedded-opentype'),
url('~@/fonts/icomoon.ttf?yt36bb') format('truetype'),
url('~@/fonts/icomoon.woff?yt36bb') format('woff'),
url('~@/fonts/icomoon.svg?yt36bb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
这样在项目中引入style.scss也能正常使用iconfont了(前提是项目依赖支持使用scss)
修改 或 新增iconfont
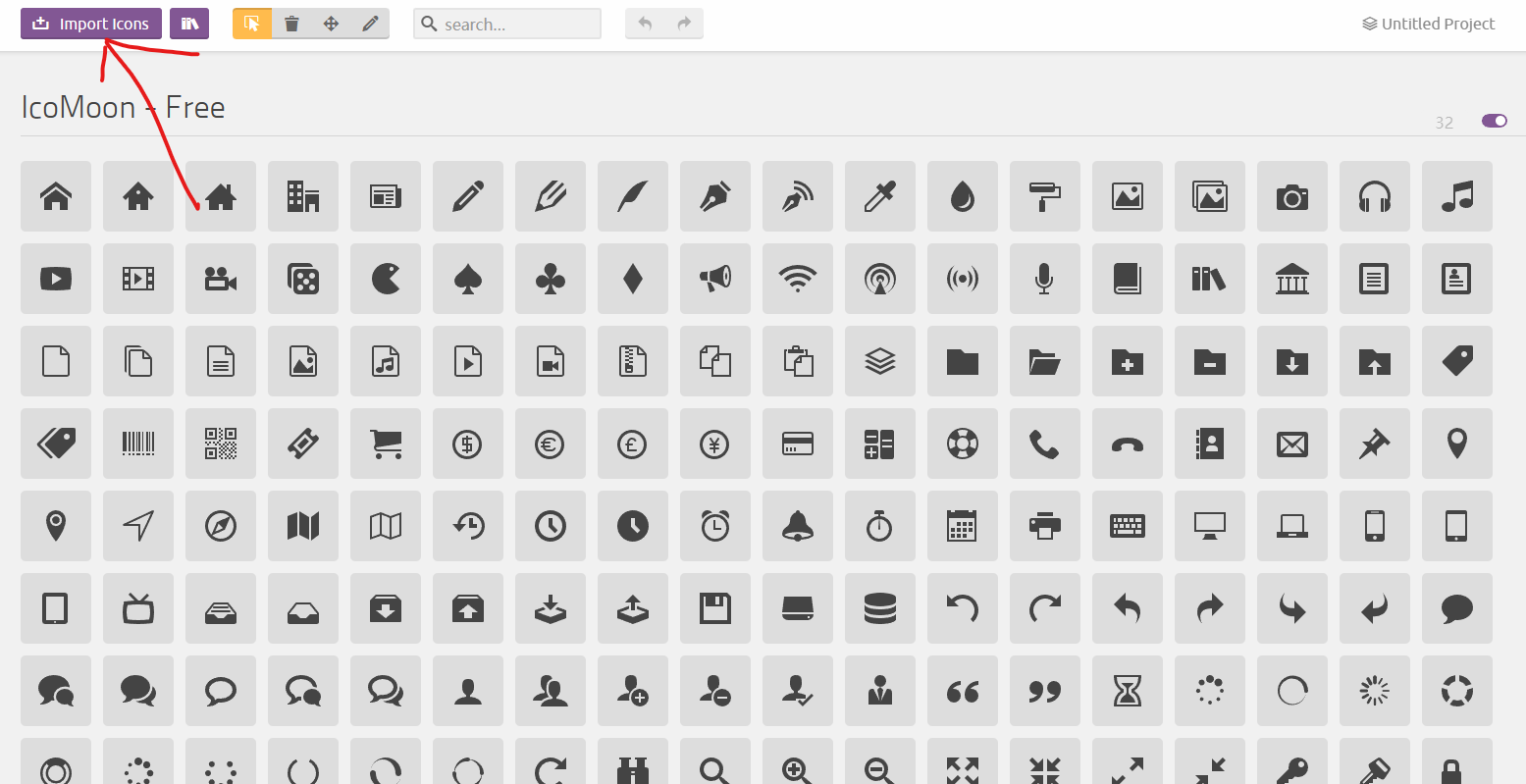
进入icomoon的网站 https://icomoon.io/app/#/select,点击import icons

将之前保存下来的selection.json文件导入其中,这样就得到了目前项目中已经有的iconfont

再点击import icons,导入新icon的svg文件,然后选中它

剩下的就是重复之前的一些步骤 generate font,然后download,将需要的文件保存下来,替换掉原来的文件即可。
组件安装与使用
需要先安装vue3-dxui
yarn add vue3-dxui
或者
npm install vue3-dxui
全局main.ts中引入css
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import 'vue3-dxui/dxui/dxui.css'
createApp(App).use(store).use(router).mount('#app')
按需引入
<script>
import { Icon } from 'vue3-dxui'
export default {
components: {
Icon
}
}
</script>
组件代码
<template>
<span class="dx-icon icomoon" :class="className" :style="style"></span>
</template>
<script lang="ts">
import { ref, SetupContext, PropType, CSSProperties } from 'vue'
import { Data } from './types/index'
export default {
name: 'Icon',
props: {
// 通过传递类名,来自定义样式
iconName: {
require: false,
default: 'anquan',
type: String
},
// 自定义样式
style: Object as PropType<CSSProperties>
},
setup(props: Data, context: SetupContext) {
// const currentInstance: ComponentInternalInstance | null = getCurrentInstance()
const className = ref(`icon-${props.iconName}`)
return {
className
}
}
}
</script>
<style lang="scss">
@import '@/scss/layout.scss';
@import '@/fonts/icomoon.scss';
</style>
参数说明
| 名称 | 说明 |
|---|---|
| iconName | 预备了一些icon,可以通过传入字符串进行自由选择 |
| style | 自定义一些样式,一般是控制icon的大小和颜色 |
关于dxui组件库
dxui组件库是我个人搭建的vue3 前端交互组件库,倾向于pc网站的交互模式。
- 如果你有任何问题,请在博客下方评论留言,我尽可能24小时内回复。
- dxui新上线的官网域名变更 http://dxui.cn
- npm 官方链接 https://www.npmjs.com/package/vue3-dxui
- 如果你想看完整源码 https://github.com/757363985/dxui









![[云原生案例2.1 ] Kubernetes的部署安装 【单master集群架构 ---- (二进制安装部署)】节点部分](https://img-blog.csdnimg.cn/043e8e22185749df8d6ae3386453e179.png)