本文介绍前端开发工具vscode安装sonarlint插件,配置本地代码扫描步骤
点击VSCode左侧工具栏的“扩展”,搜索“SonarLint”并安装插件

插件安装完成后,点击VSCode顶部工具栏的“查看”→“打开视图…”,并点击弹窗中的“SonarLint”


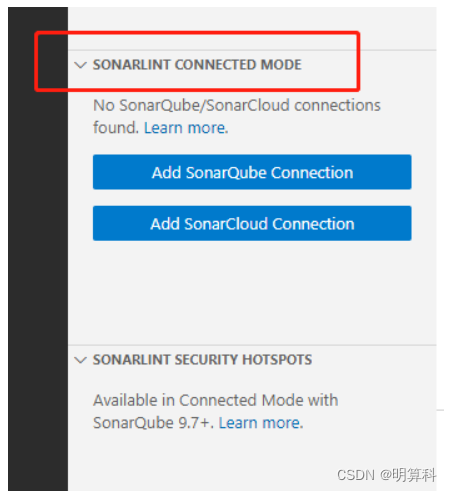
可以看到VSCode左下方出现了“SONARLINT CONNECTED MODE”面板:

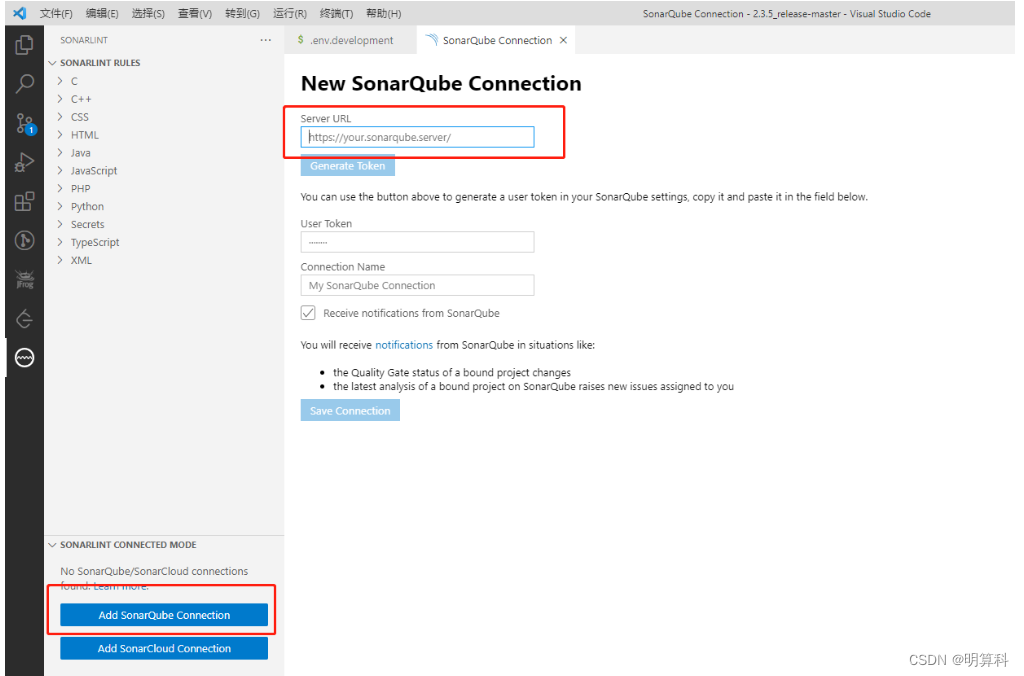
点击“Add SonarQube Connection”,并在出现的tab中输入SonarQube的Sever URL:“http://IP:9000/”

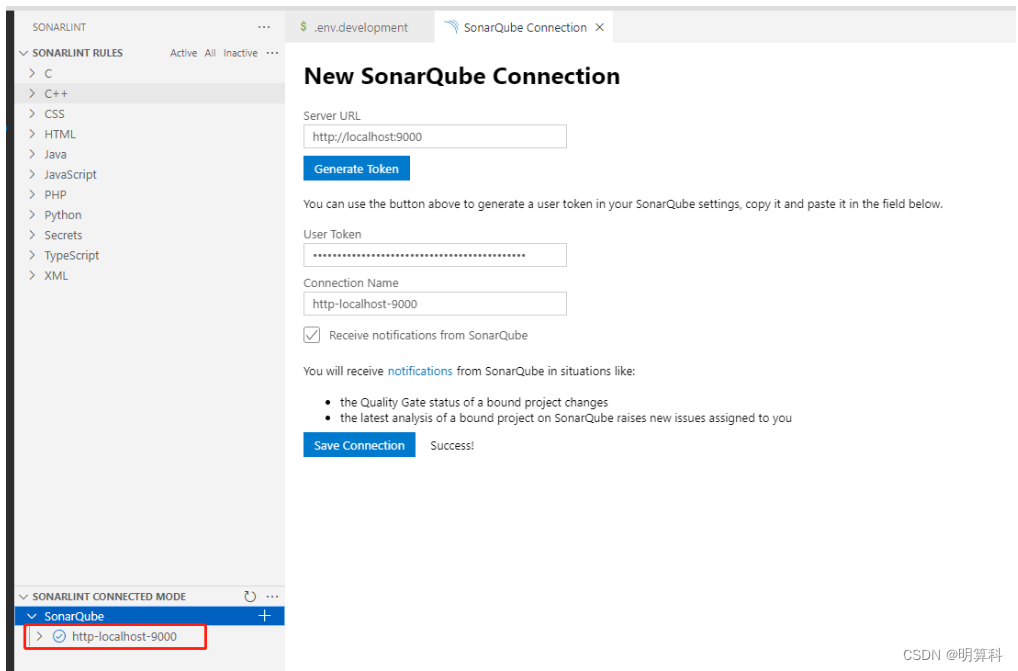
如果SonarQube后台已经创建过给VSCode使用的Token,直接填写在User Token栏即可,否则点击“Generate Token”:

这一步Generate Token时,连接本地Server跳转的SonarQube页面只需要点击“允许连接”,生成的token自动发送给了VSCode并填入了User Token栏;连接公司Server跳转的SonarQube页面则是手动创建token,并将生成的token手动拷贝粘贴到User Token栏。
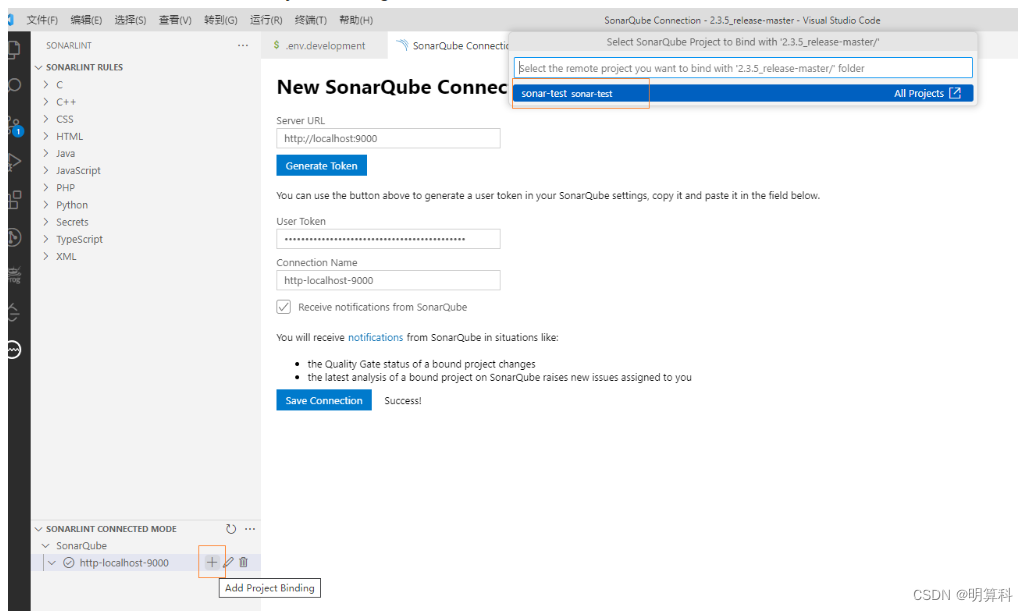
点击“Save Connection”保存连接(如果SonarQube服务版本低于7.9会报错且无法连接),“SONARLINT CONNECTED MODE”面板下会出现建立的连接:

点击远程连接右侧的“Add Project Binding”,选择对应的远程项目即可: