vue-cli区分办法
vue配置生产环境.env.production、测试环境.env.development
vue配置webpack生产环境、测试环境
在使用webpack创建完vue2项目的时候,为了解决生产打包、测试打包对应的全局变量不一致的问题。
首先看一下package.json的改动:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"build:dev": "cross-env ENV_NUM=0 node build/build.js",
"build:pro": "cross-env ENV_NUM=1 node build/build.js"
},
针对我这里,我增加了两个打包变量
build:dev对应的是测试版本的打包
build:pro对应的是生产版本的打包
运行的命令分别是
npm run build:dev
npm run build:pro
cross-env是什么?
运行 npm run build:dev就会将ENV-NUM的值传给process.env,在项目中就可以通过process.env.ENV_NUM 拿到值,为 ’0‘;
但是webpack 的NPM.script 传参写法在不同系统上兼容不一样,有可能会导致系统卡死。(我是用mac的,我的同事全是用windows,说不定给甲方的代码也会有用lunix的大神,当然如果是用服务器打包,那是lunix多)
用cross-env插件来处理这个问题:
安装 npm i cross-env --save
npm i cross-env --save
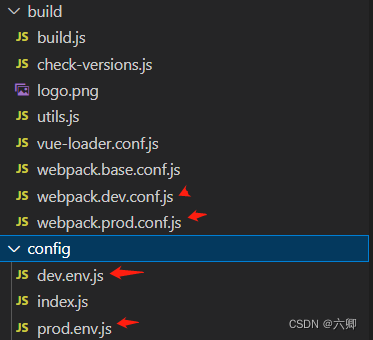
看下目录结构:

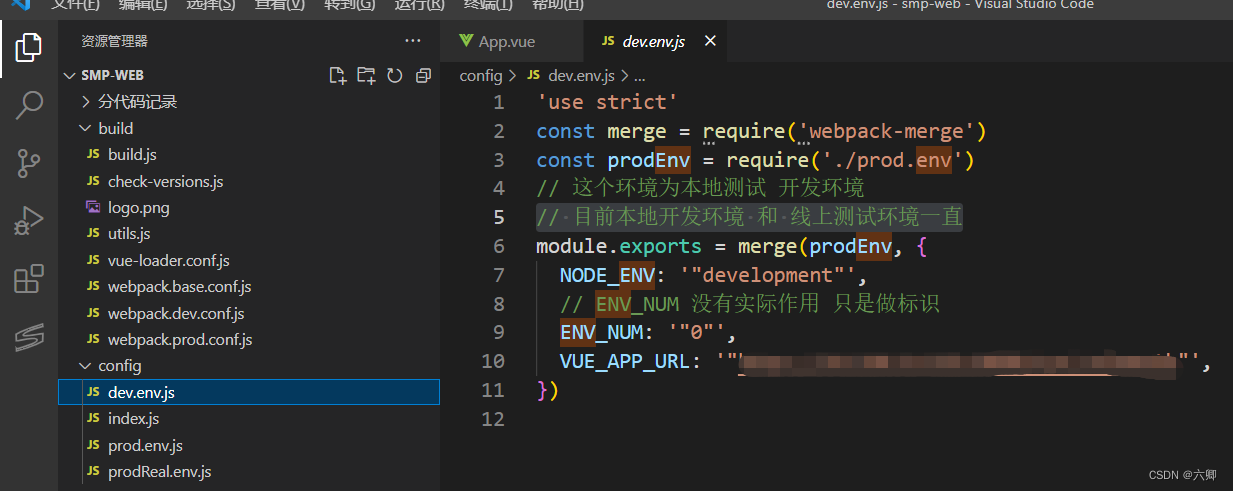
dev.env.js只有在本地开发的时候会用到,用在webpack.dev.conf.js;
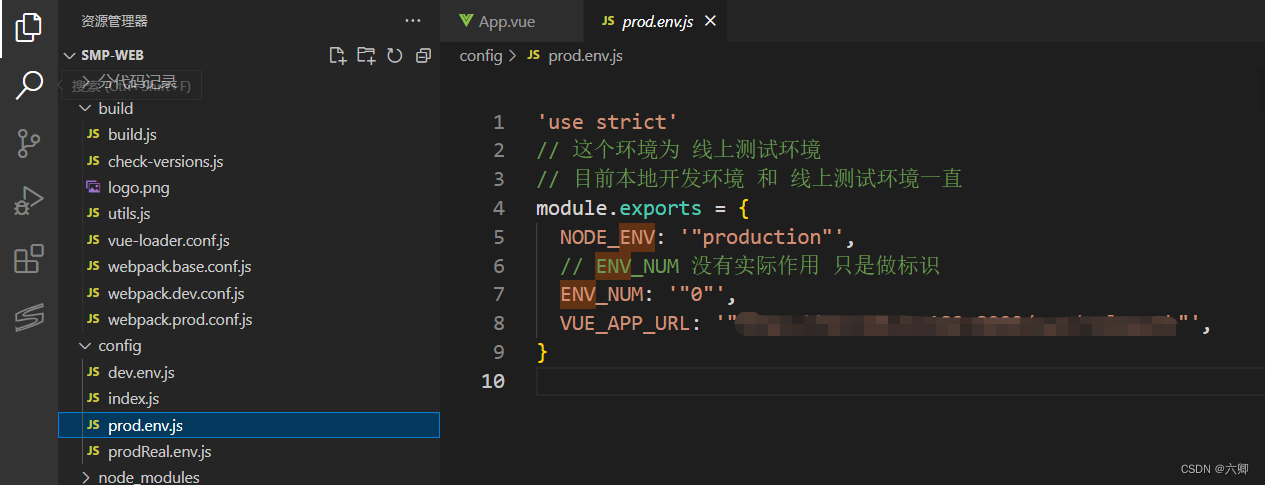
prod.env.js会在打包之后用到,无论是测试环境还是生产环境,用在webpack.prod.conf.js中。
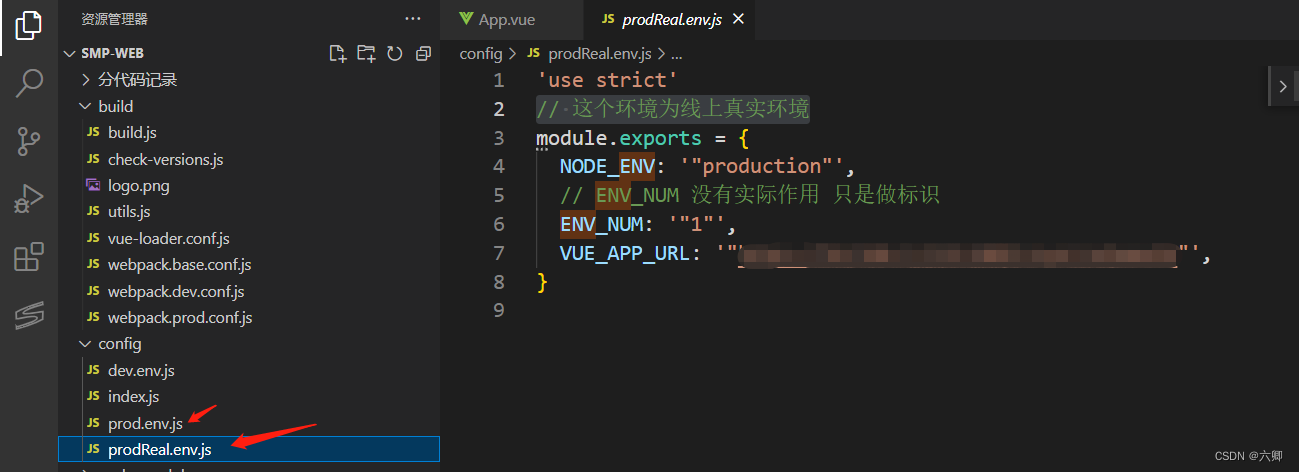
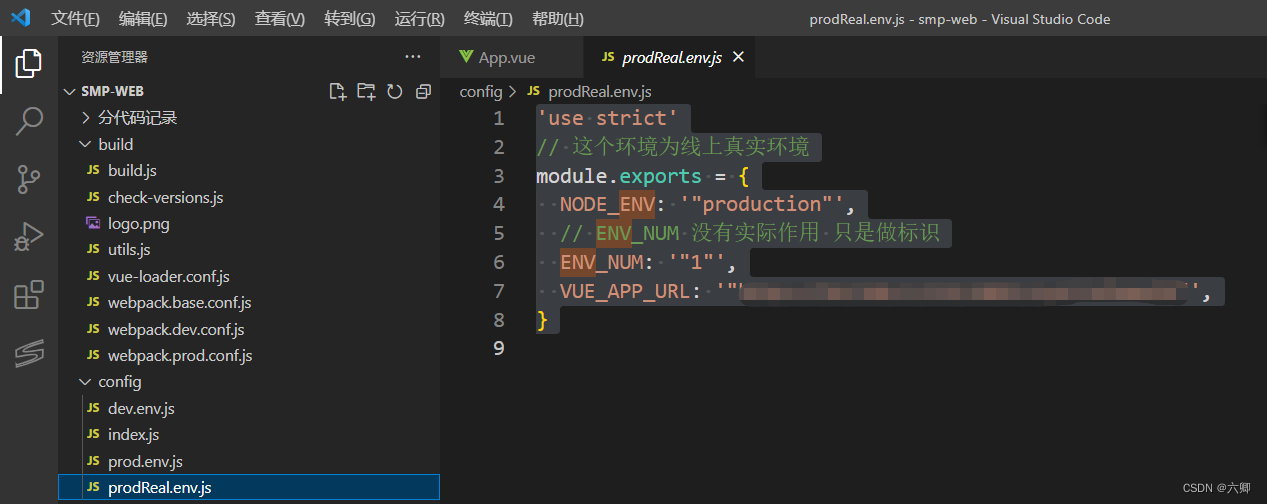
新建prodReal.env.js文件,和prod.env.js同级:

'use strict'
// 这个环境为线上真实环境
module.exports = {
NODE_ENV: '"production"',
// ENV_NUM 没有实际作用 只是做标识
ENV_NUM: '"1"',
VUE_APP_URL: '"http://xxxxxxxxx"',
}
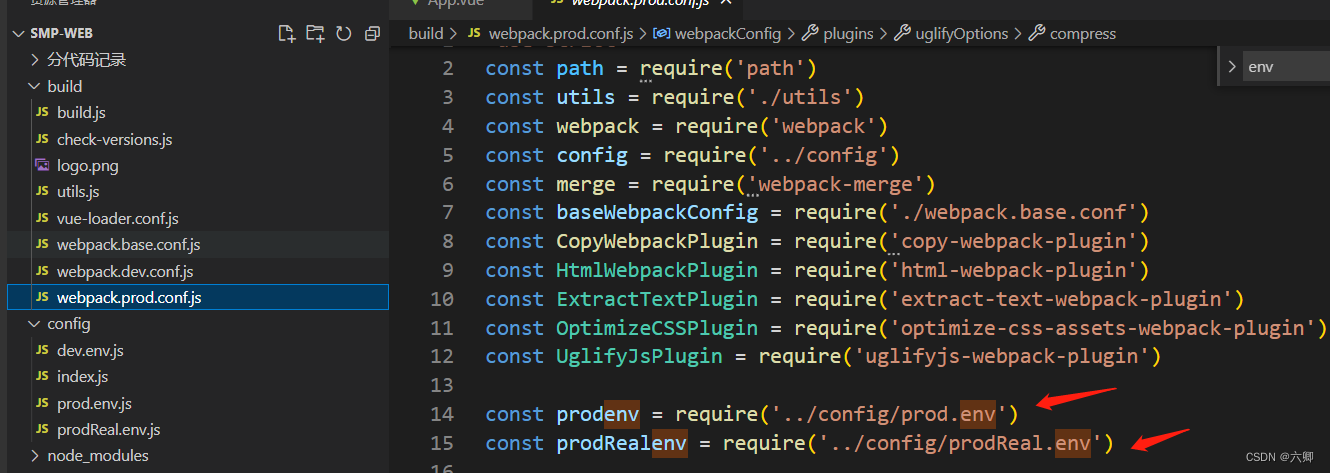
这个时候我们去webpack.prod.conf.js文件中:

const prodenv = require('../config/prod.env')
const prodRealenv = require('../config/prodReal.env')
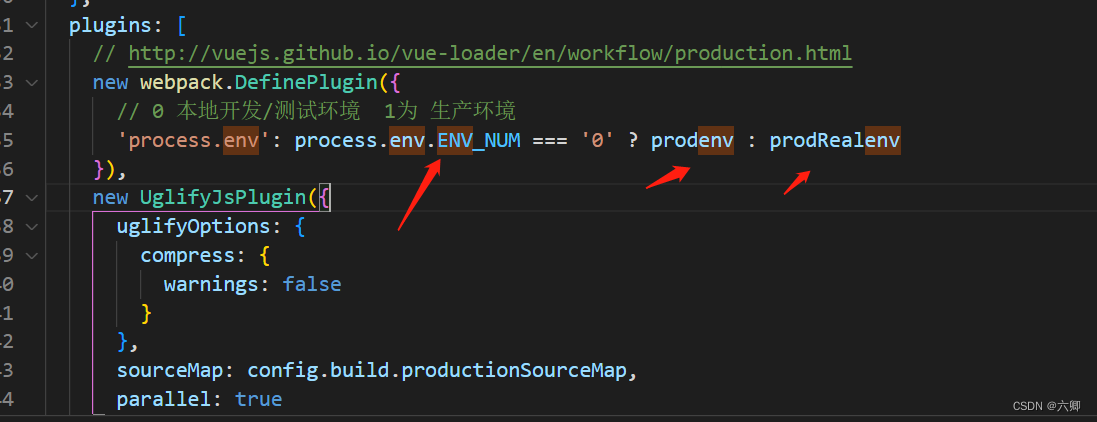
在下面plugins做更改:

判断在package.json传入的变量,也就能知道他执行的是build:dev还是build:pro了,然后使用响应的配置。
new webpack.DefinePlugin({
// 0 本地开发/测试环境 1为 生产环境
'process.env': process.env.ENV_NUM === '0' ? prodenv : prodRealenv
}),
到这个时候就已经完活了。
看一下本地开发环境的配置:

线上测试环境的配置:

线上生产环境的配置:

验证
到目前为止就完全完活了,下面测试下
将dev.env.js的url换成:我是本地环境
将prod.env.js的url换成:我是线上测试环境
将prodReal.env.js的url换成:我是线上生产环境
在根组件里面增加一行打印:
mounted() {
// 备用打印
console.log("===================", 'process.env.VUE_APP_URL')
console.log(process.env, 'process.env.VUE_APP_URL')
},
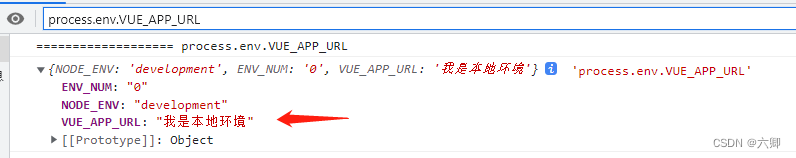
1.本地运行打印:
npm run dev

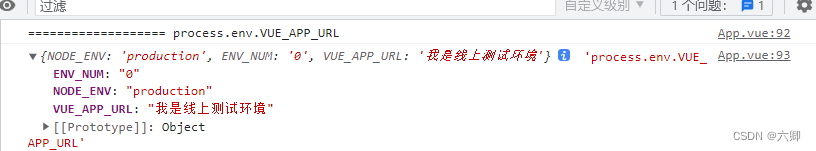
2.线上测试环境运行,首先打包:
npm run build:dev
打包后cmd进入dist文件夹中,执行http-server命令,启动一下项目:
http-server命令报错的话:
npm i -g http-server

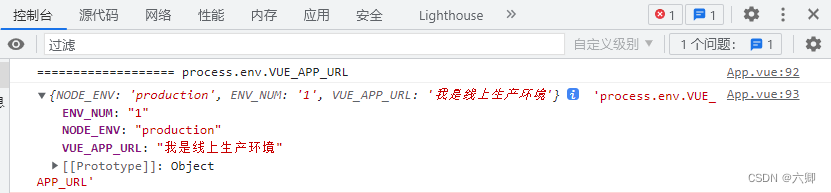
3.线上生产环境运行,首先打包:
npm run build:pro
打包后cmd进入dist文件夹中,执行http-server命令,启动一下项目:
http-server命令报错的话:
npm i -g http-server

测试成功!
学习参考:修改vue-cli2的webpack环境,增加一个数据模拟dev及多个不同的build地址