参考来源:Vue mock.js模拟数据实现首页导航与左侧菜单功能_vue.js_AB教程网
记录步骤:在参考资料来源添加axios步骤
1、安装mock依赖
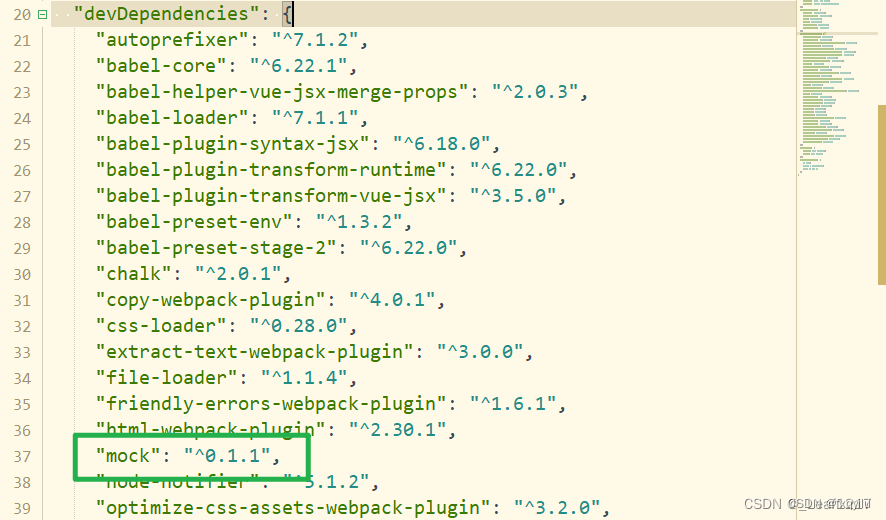
npm install mock -D //只在开发环境使用下载完成后,项目文件package.json中的devDependencies就会加上一个mock依赖;

2、添加开发环境及生产环境的配置
我们在config文件夹下的dev.env.js、prod.env.js两个文件里添加配置;
dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})prod.env.js
'use strict'
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}3、引入到main.js(这里引用是本地的地址)

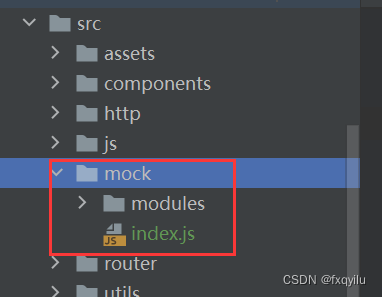
import Mock from "./mock/index";mock/index.js (两种写法都可以,选择一种)
//index.js
// 引入: mockjs 模块;
import Mock from 'mockjs'
// 设置拦截Ajax请求的响应时间,模拟网络延迟
Mock.setup({
timeout: '200-600'
})
// 写法一
// Mock.mock('/parameter/query', '', (opts) => {
// debugger
// opts['data'] = opts.body ? JSON.parse(opts.body) : null
// delete opts.body
// return opts
// })
// 写法二
// Mock.mock('/parameter/query', {
// name: "@name()",
// city: "@city()"
// })
// 数据必须输出
export default Mock
4、开始使用 axios

配置 request.js ,在每个接口文件前引用这个文件
/**** request.js ****/
import axios from 'axios'
//1. 创建新的axios实例
const request = axios.create({
// baseURL: '/api', // 公共接口-本地 所有接口地址前面加api
timeout: 30 * 1000, // 超时时间单位是ms
headers: {
"Content-Type": "application/json",
},
})
// 2.请求拦截器
request.interceptors.request.use(config => {
// config.headers.Authorization = ''; //如果要求携带在请求头中
return config;
}, error => {
console.log(error)
return Promise.reject(error);
})
// 3.响应拦截器
request.interceptors.response.use(response => {
return response;
}, error => {
// console.log(error)
return Promise.reject(error);
}
)
//4.导出文件
export default request
import request from '@/http/request'//第一步文件的地址
//自己写的mock地址,后文顺带记录一下mock使用方法
export function mocktest(params) {
return request({
type: "get",
url: '/parameter/query',
data: params
});
}
到这里就可以在页面直接使用了,想要进一步完善,或者全局引用接口,可以自己封装
<template>
<el-container>
<el-header>
<HeaderBar></HeaderBar>
</el-header>
<el-main>
<MainBar></MainBar>
</el-main>
</el-container>
</template>
<script>
import HeaderBar from "./Header.vue"
import MainBar from "./Main.vue"
//引用一下api文件中写好的方法,要用哪个就写哪个
import { mocktest } from "@/http/api";
// 可以按需引入,可以全局引用
// import api from '@/http'
export default {
name: "index",
components:{
MainBar,
HeaderBar
},
data(){
return{
}
},
methods:{
},
mounted() {
//调用封装好的接口
mocktest().then(res=>{
console.log('res',res)
})
this.ce()
},
}
</script>
<style scoped>
</style>



![[开源]免费开源MES系统/可视化数字大屏/自动排班系统](https://img-blog.csdnimg.cn/9155d891309444dda015d4fffe6e0a0c.png)