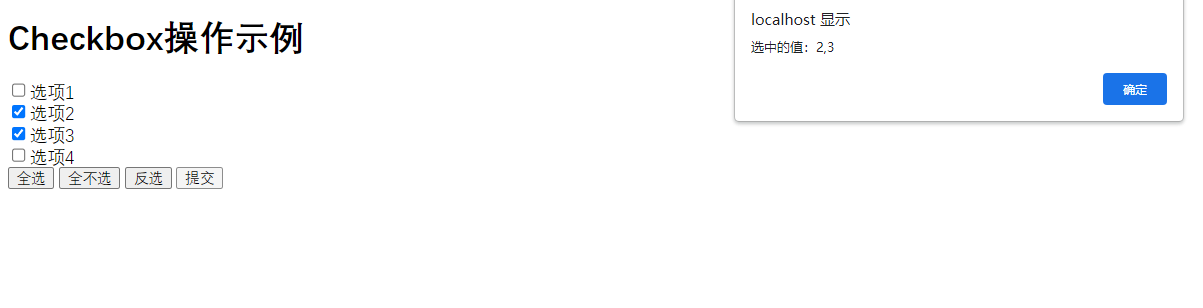
实现效果

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Checkbox操作示例</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
// 全选
$("#selectAll").on("click", function(){
$("input[type='checkbox']").prop("checked", true);
});
// 全不选
$("#unselectAll").on("click", function(){
$("input[type='checkbox']").prop("checked", false);
});
// 反选
$("#invertSelect").on("click", function(){
$("input[type='checkbox']").each(function(){
$(this).prop("checked", !$(this).prop("checked"));
});
});
// 提交
$("#submit").on("click", function(){
var selectedValues = [];
$("input[type='checkbox']:checked").each(function(){
selectedValues.push($(this).val());
});
// 在这里可以将选中的值进行处理或发送到服务器
alert("选中的值:" + selectedValues);
});
});
</script>
</head>
<body>
<h1>Checkbox操作示例</h1>
<label><input type="checkbox" name="option" value="1">选项1</label><br>
<label><input type="checkbox" name="option" value="2">选项2</label><br>
<label><input type="checkbox" name="option" value="3">选项3</label><br>
<label><input type="checkbox" name="option" value="4">选项4</label><br>
<button id="selectAll">全选</button>
<button id="unselectAll">全不选</button>
<button id="invertSelect">反选</button>
<button id="submit">提交</button>
</body>
</html>在上述示例中,我们在<head>标签中引入了jQuery库,并在<script>标签中编写了全选、全不选、反选和提交的操作方法。在<body>标签中,我们创建了一些checkbox选项,并使用<button>标签来触发相应的操作方法。当点击不同的按钮时,相应的JavaScript代码会执行,实现了checkbox的全选、全不选、反选和提交功能。
在提交按钮的点击事件中,我们通过$("input[type='checkbox']:checked")选择所有被选中的checkbox,并将其值存入selectedValues数组中。你可以根据自己的需求来处理选中的值,例如将其发送给服务器或进行其他操作。