1.index.wxml
<view class="box">
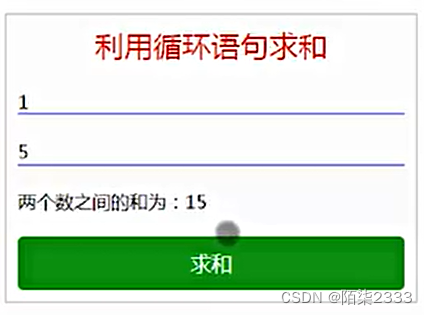
<view class="title">利用循环语句求和</view>
<view>
<input placeholder="请输入起点数值" type="number" bindblur="starNum"></input>
<!--一旦失去交点调用starNum-->
<input placeholder="请输入终点数值" type="number" bindblur="endNum"></input>
<!--一旦失去交点调用endNum-->
</view>
<view>两个数之间的和为:{{sum}}</view>
<button type="primary" bindtap="calc">求和</button>
</view>2.index.wxss
input {
margin: 20px 0;
border-bottom: 1px solid blue;
/*下边框粗细为1px、实心、蓝色*/
}
button{
margin-top: 20px;/*上边距为20px*/
}
3.index.js
var start,end,sum;//定义全局变量
Page({
startNum:function(e){
start=parseInt(e.datail.value);//将value值转为整数并赋值
},
endNum:function(e){
end=parseInt(e.datail.value);//将value值转为整数并赋值
},
calc:function(){
sum=0;
for(var i=start;i<=end;i++){//for循环求和
sum=sum+i;
}
this.setData({
sum:sum//将全局变量sum的值渲染到视图层
})
}
})
4.总结
1.JavaScript中的循环语句
如果希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。JavaScript 支持的循环类型包括:
(1)for:多次遍历代码块
for(语句 1; 语句 2 语 3){
要执行的代码块
}
语句 1 在循环(代码块)开始前执行
语句 2 定义运行循环 (代码块) 的条件
语句 3 在循环 (代码块) 已被执行之后执行
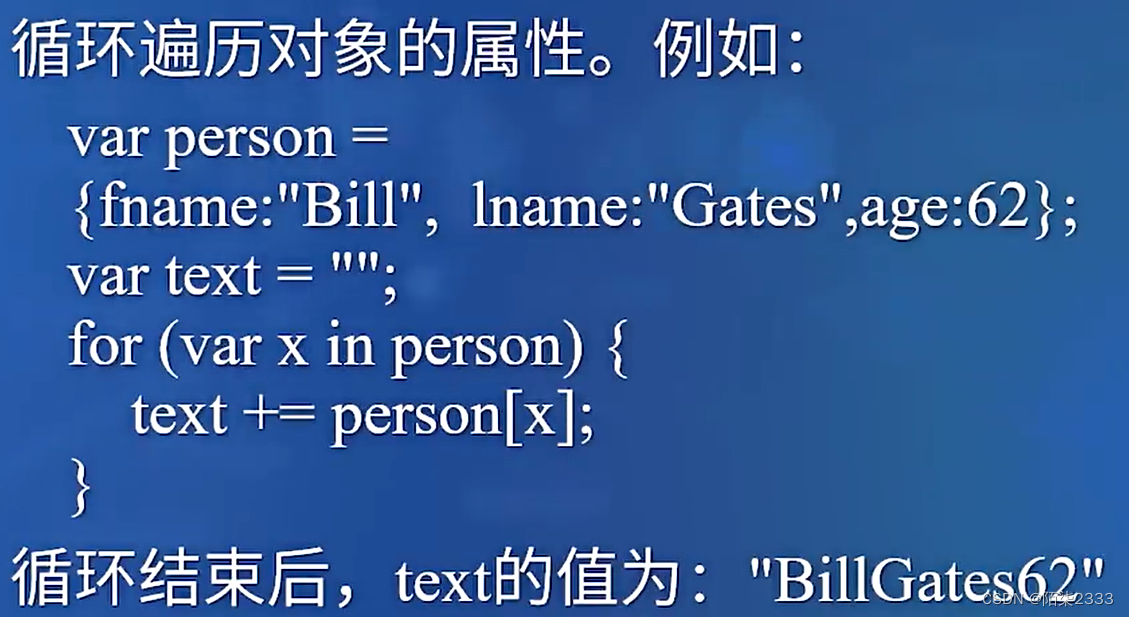
(2)for/in:遍历对象属性
样例:

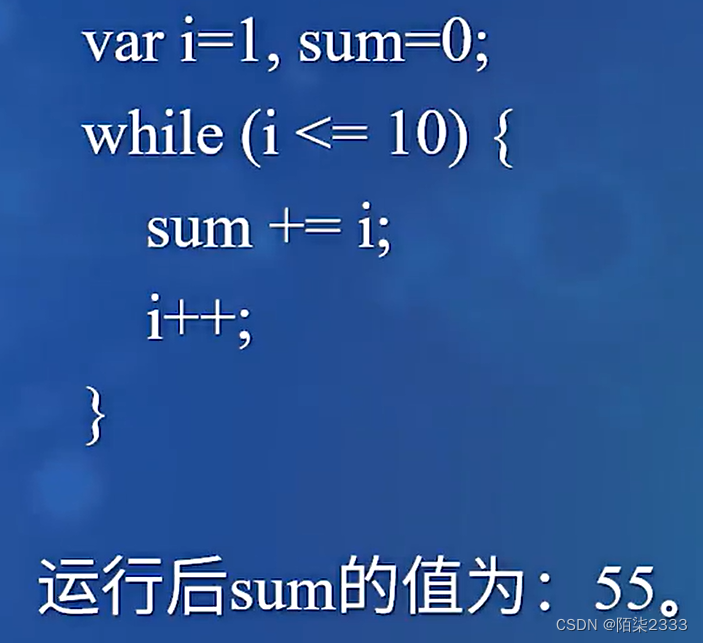
(3)while:当指定条件为 true 时循环一段代码块
while(条件){
要执行的代码块
}
样例:

(4)do/while:当指定条件为 true 时循环一段代码块
do{
要执行的代码块
}while(条件);
样例:

2.JavaScript的全局对象
| 属性和方法 | 描述 |
| Infinity | 表示正的无穷大的数值 |
| NaN | 指示某个值是不是数字值 |
| undefind | 指示未定义的值 |
| isFinite() | 检查某个值是否为有穷大的数 |
| isNaN() | 检查某个值是否是数字 |
| Number() | 把对象的值转化为数字 |
| parseFloat() | 解析一个字符串并返回一个浮点数 |
| parseInt() | 解析一个字符串并返回一个整数 |
| String() | 把对象的值转换为字符串 |