文章目录
- 1.安装 Redux Toolkit 和 React Redux
- 2.创建 Redux Store
- 3.为 React 提供 Redux Store
- 4.创建 Redux State Slice
- 5.添加 Slice Reducers 到 Store
- 6.在 React 组件中使用 Redux State 和 Actions
- 7.总结
1.安装 Redux Toolkit 和 React Redux
npm install @reduxjs/toolkit react-redux
2.创建 Redux Store

创建一个命名为 src/app/store.js 的文件。从 Redux Toolkit 中导入 configureStore API。我们将开始创建一个空的 Redux store,并导出它
import { configureStore } from '@reduxjs/toolkit';
export default configureStore({
reducer: {},
});
这将创建一个 Redux store,并自动配置 Redux DevTools 扩展,以便你可以在开发时检查 store。
3.为 React 提供 Redux Store
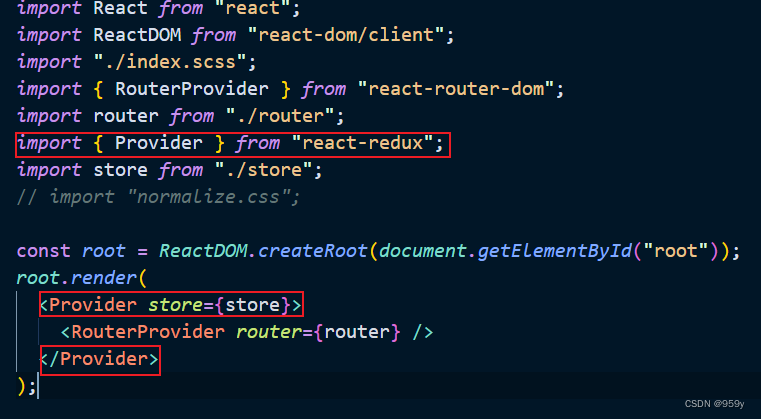
创建 store 后,我们可以通过在 src/index.js 中的应用程序外层放置一个 React Redux 来使其对我们的 React 组件可用。导入我们刚刚创建的 Redux store,在 的外层放置一个 ,并将 store 作为 prop 传递:


index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import store from './app/store';
import { Provider } from 'react-redux';
// 从 React 18 开始
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App />
</Provider>
);
4.创建 Redux State Slice
添加一个名为 src/store/module/counterSlice.js 的新文件。在该文件中,从 Redux Toolkit 导入 createSlice API。
创建 slice 需要一个字符串名称来标识 slice,一个初始 state 值,以及一个或多个 reducer 函数来定义如何更新 state。创建 slice 后,我们可以导出生成的 Redux action creators 和整个 slice reducer 函数。
import { createSlice } from '@reduxjs/toolkit';
export const counterSlice = createSlice({
name: 'counter',
initialState: {
value: 0,
},
reducers: {
increment: (state) => {
// Redux Toolkit 允许我们在 reducers 中编写 mutating 逻辑。
// 它实际上并没有 mutate state 因为它使用了 Immer 库,
// 它检测到草稿 state 的变化并产生一个全新的基于这些更改的不可变 state
state.value += 1;
},
decrement: (state) => {
state.value -= 1;
},
incrementByAmount: (state, action) => {
state.value += action.payload;
},
},
});
// 为每个 case reducer 函数生成 Action creators
export const { increment, decrement, incrementByAmount } = counterSlice.actions;
export default counterSlice.reducer;
5.添加 Slice Reducers 到 Store
需要从 counter slice 中导入 reducer 函数并将其添加到我们的 store 中。通过在 reducers 参数中定义一个字段,我们告诉 store 使用这个 slice reducer 函数来处理该 state 的所有更新。

import { configureStore } from "@reduxjs/toolkit";
import counterReducer from "src/store/module/counterSlice";
export default configureStore({
reducer: {
counter: counterReducer,
},
});
6.在 React 组件中使用 Redux State 和 Actions
使用 React Redux hooks 让 React 组件与 Redux store 交互。我们可以使用 useSelector 从 store 中读取数据,并使用 useDispatch dispatch actions。创建一个包含 组件的 src/pages/counter/index.js 文件,然后将该组件导入 App.js 并在 中渲染它。使用 React Redux hooks 让 React 组件与 Redux store 交互。我们可以使用 useSelector 从 store 中读取数据,并使用 useDispatch dispatch actions。创建一个包含 组件的 src/pages/counter/index.js 文件,然后将该组件导入 App.js 并在 中渲染它。
import React from 'react';
import { useSelector, useDispatch } from 'react-redux';
import { decrement, increment } from '@/store/modules/counterSlice';
function Counter() {
const count = useSelector((state) => state.counter.value);
const dispatch = useDispatch();
return (
<div>
<div>
<button
aria-label="Increment value"
onClick={() => dispatch(increment())}
>
Increment
</button>
<span>{count}</span>
<button
aria-label="Decrement value"
onClick={() => dispatch(decrement())}
>
Decrement
</button>
</div>
</div>
);
}
export default Counter;

7.总结
-
使用 configureStore 创建 Redux store

-
为 React 应用程序组件提供 Redux store

-
使用 createSlice 创建一个 Redux slice reducer

3.1 使用字符串名称,初始 state 和命名的 reducer 函数调用 createSlice
3.2 Reducer 函数可以使用 Immer 来 mutate state
3.3 导出生成的 slice reducer 和 action creators -
在 React 组件中使用 React Redux useSelector/useDispatch hooks