上期我们讲了Linux部署Jenkins
Linux安装Jenkins(Java11最新版)
这期我们来讲的是使用Jenkins部署一个maven项目
文章目录
- 👮所需要的环境(必须要有,否则不能进行下一步)
- 🙋第一步,安装maven插件
- 👰第二步,配置Git
- 🙎查看git路径
- 🙍配置git
- 🙇第三步,配置jdk
- 💑第四步,配置maven
- 💆第五步,新建一个maven项目
- 💇 如果你没有执行第一步是没有这个选项的
- 💅第六步,配置源码仓库地址
- 👦第七步,立即构建
- 👧这里的目的是为了添加工作空间
- 👩 第七步,配置pom文件路径
- 👨这个pom文件是你工作空间里面的相对路径
- 👶第八步,执行构建
- 👵构建成功后你会发现maven项目已经被打成了一个jar包
- 👴第九步,使Jenkins自动运行jar包
- 👱添加构建后的动作
- 👲这个脚本的意思就是进入start.sh脚本`并且`不杀掉后面的job`并且`执行启动脚本
- 👳 第十步,构建
- 👷看到左下角绿色标签就说明构建成功了
👮所需要的环境(必须要有,否则不能进行下一步)
Jenkins:Linux安装Jenkins(Java11最新版)
Git:Linux安装Git(图文解说详细版)
Maven:Linux安装Maven(图文解说详细版)
JDK: Linux安装Java环境(OracleJDK)
默认的Jenkins是不能构建maven项目的
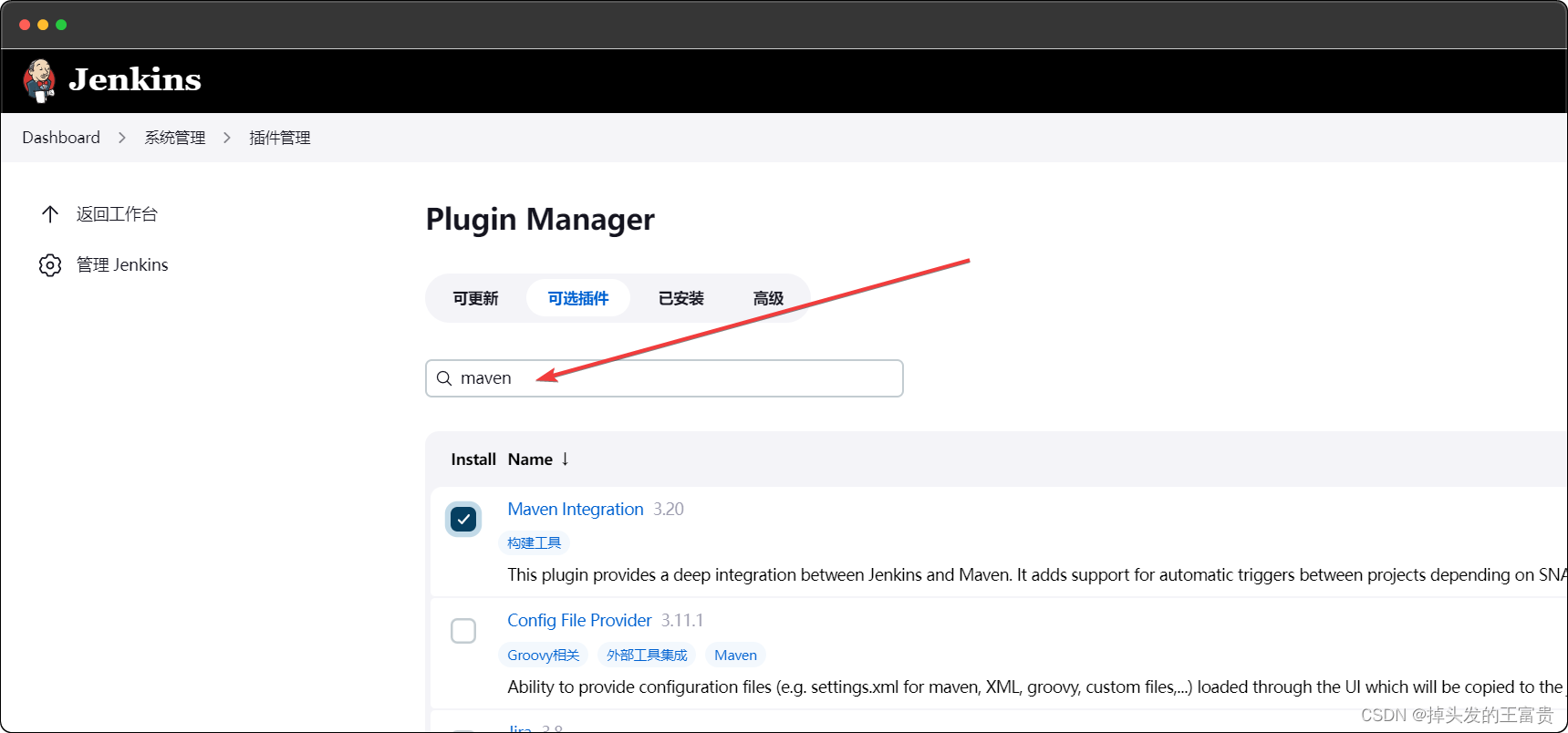
🙋第一步,安装maven插件

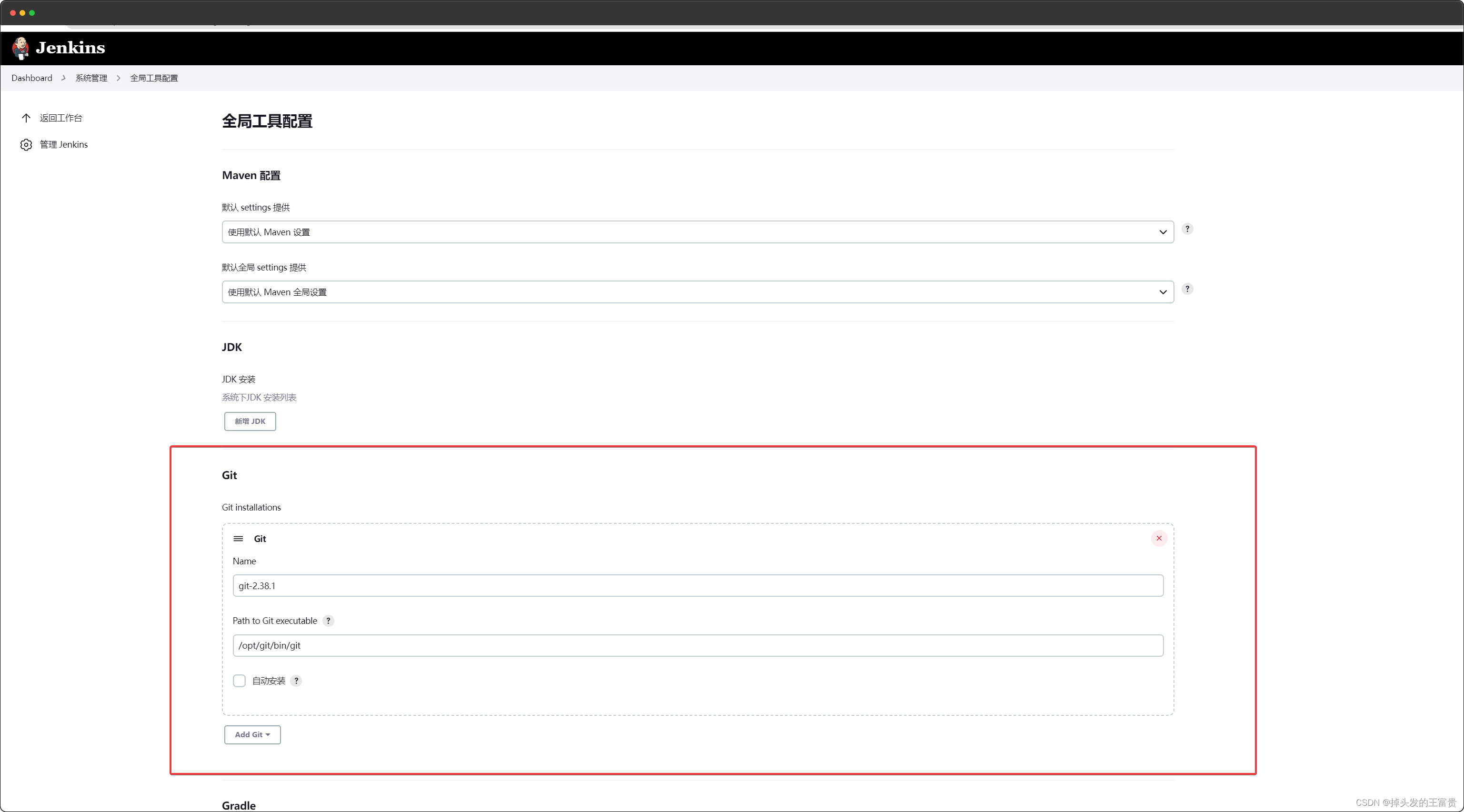
👰第二步,配置Git
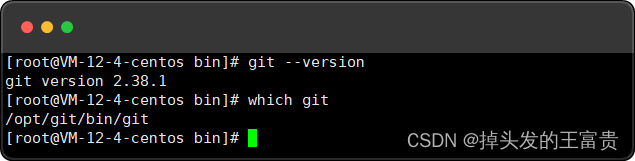
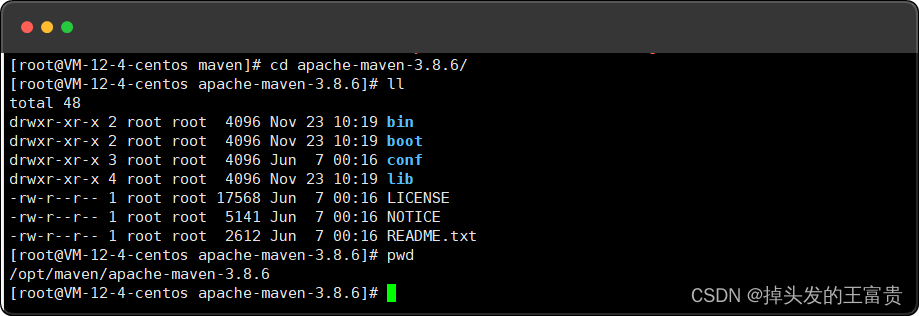
🙎查看git路径
which git

🙍配置git

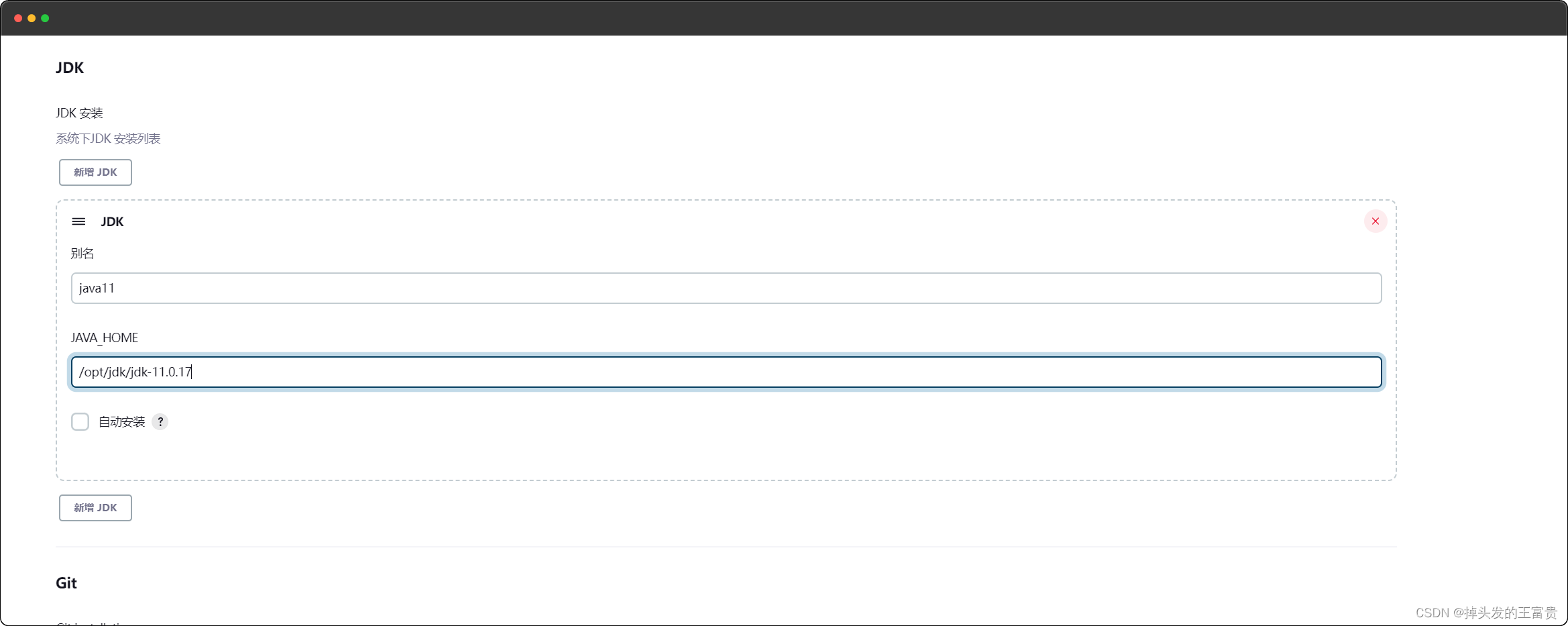
🙇第三步,配置jdk

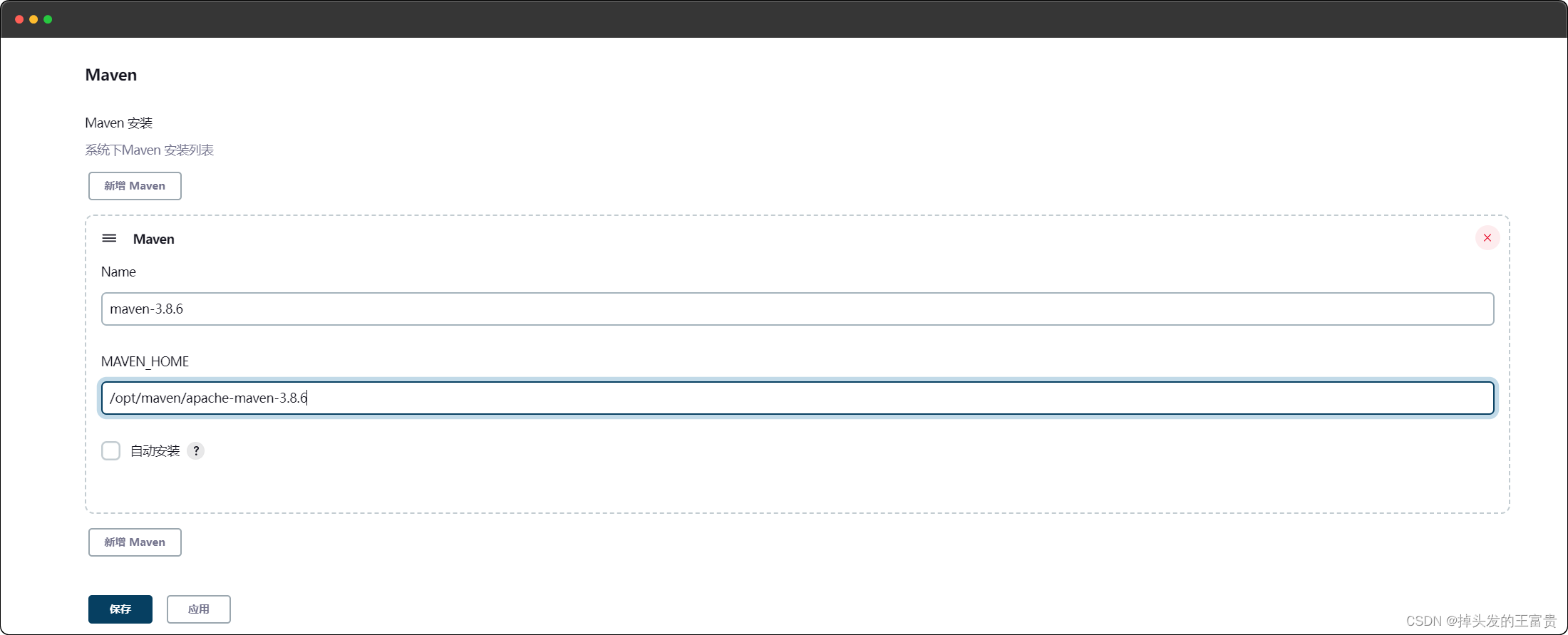
💑第四步,配置maven


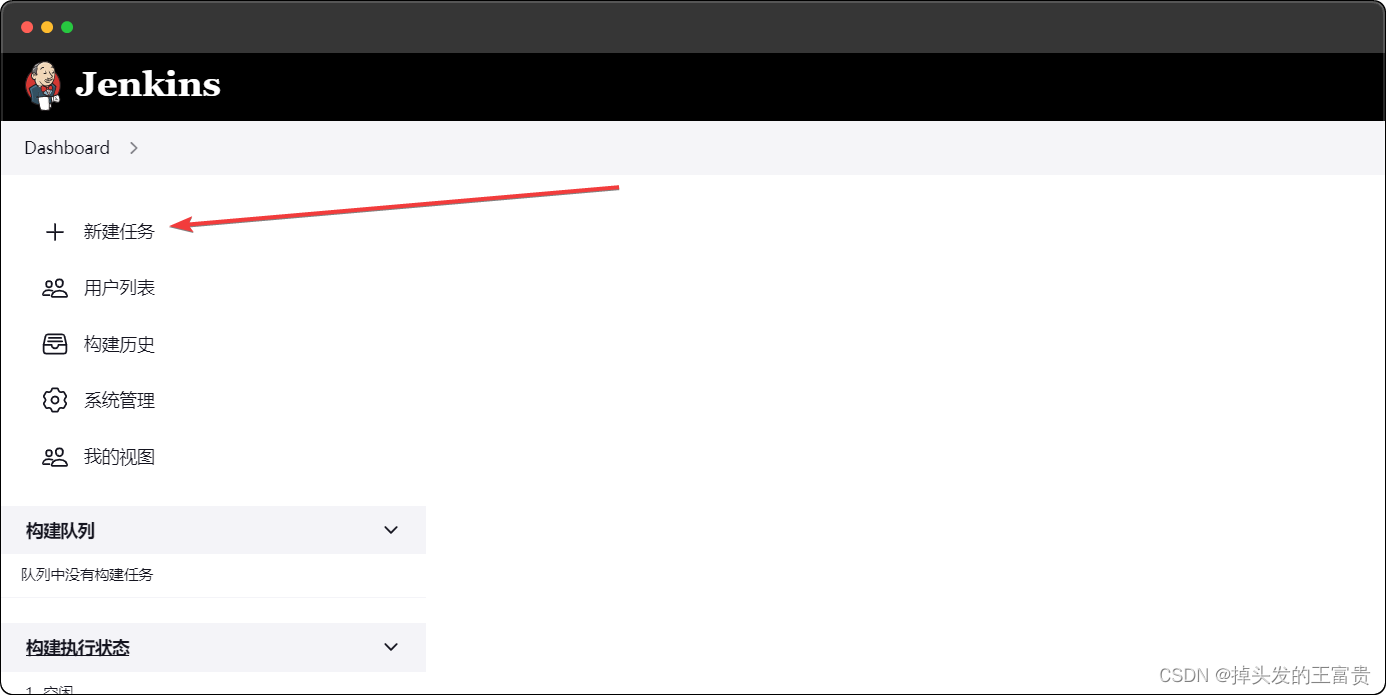
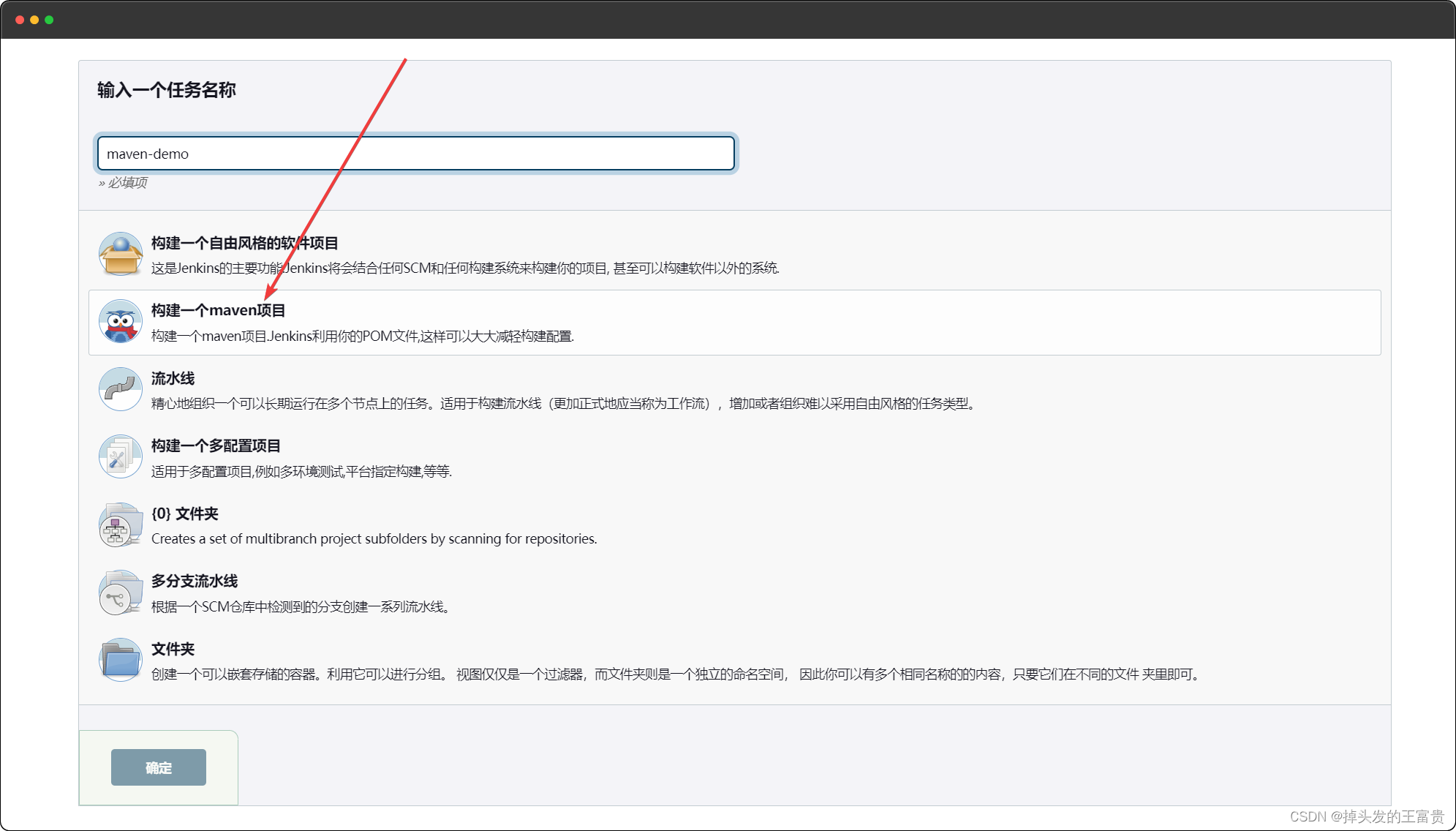
💆第五步,新建一个maven项目

💇 如果你没有执行第一步是没有这个选项的

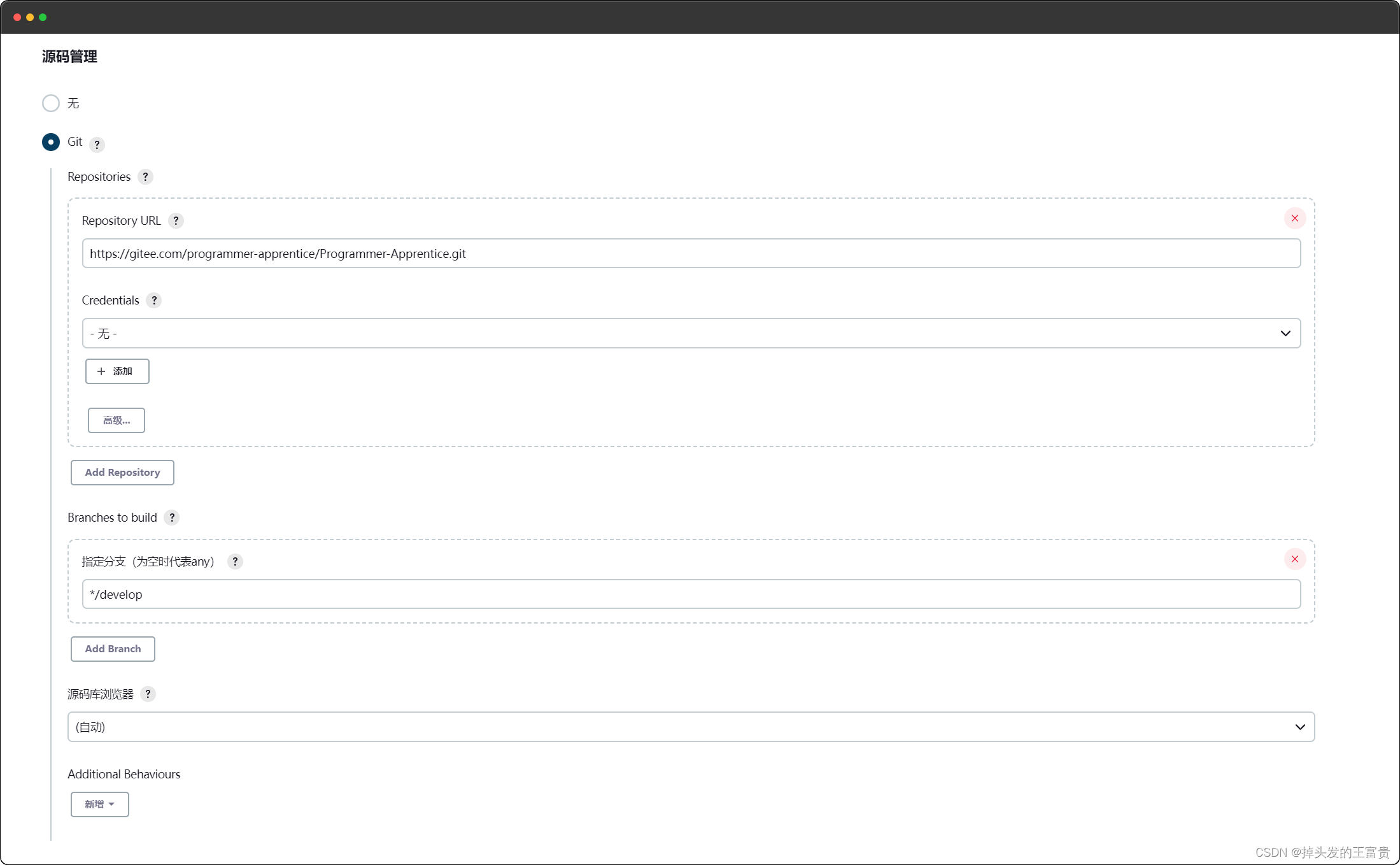
💅第六步,配置源码仓库地址

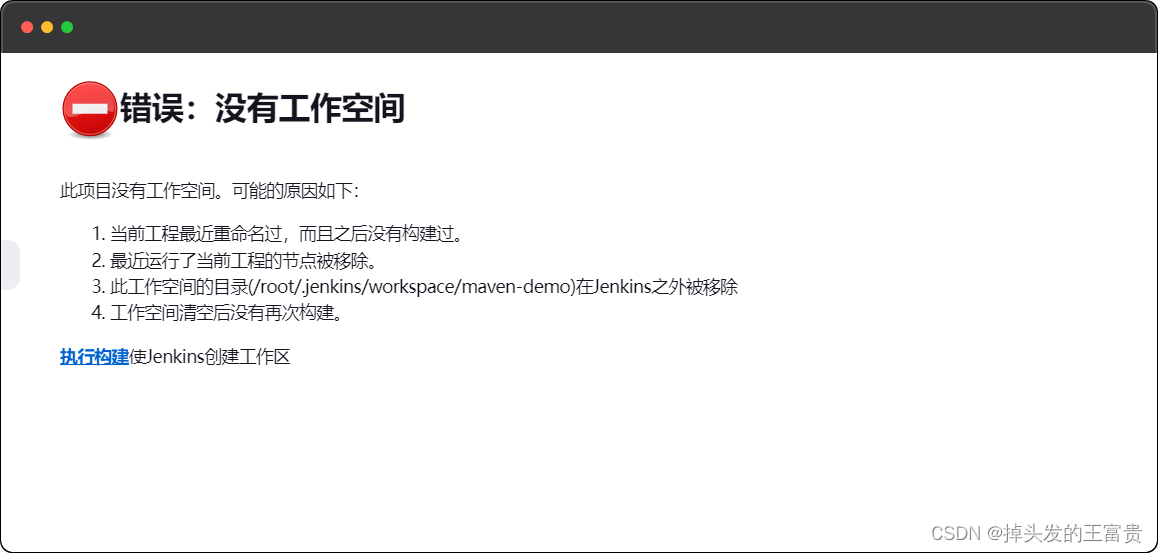
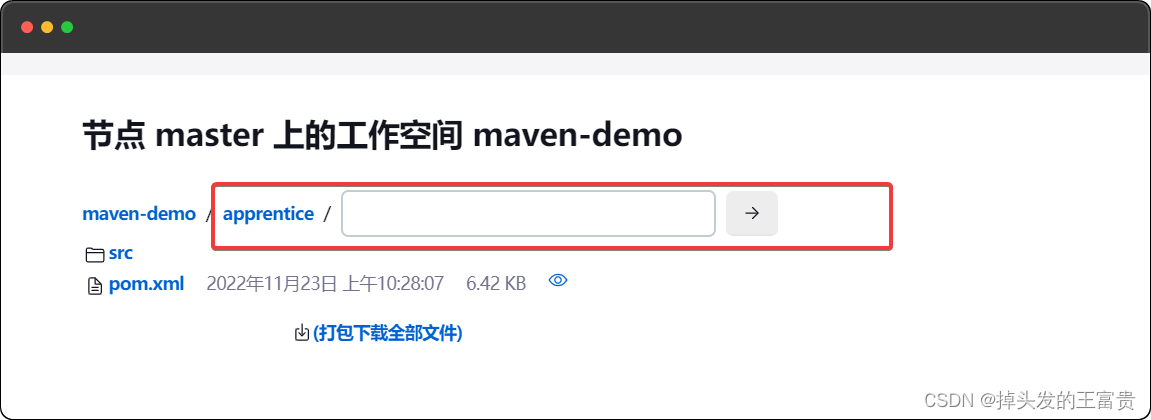
👦第七步,立即构建
👧这里的目的是为了添加工作空间


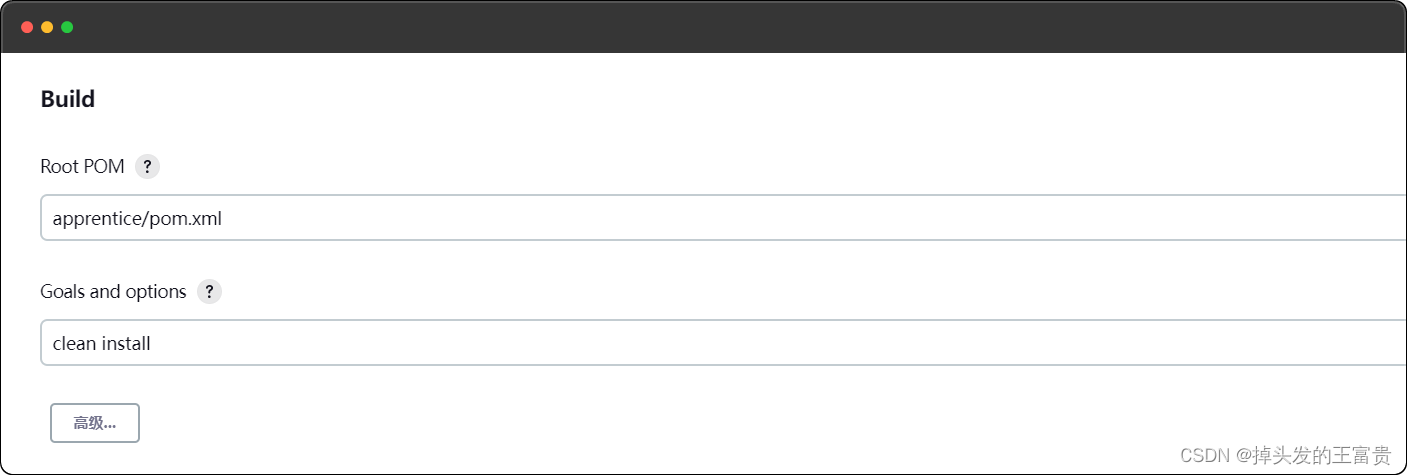
👩 第七步,配置pom文件路径

👨这个pom文件是你工作空间里面的相对路径

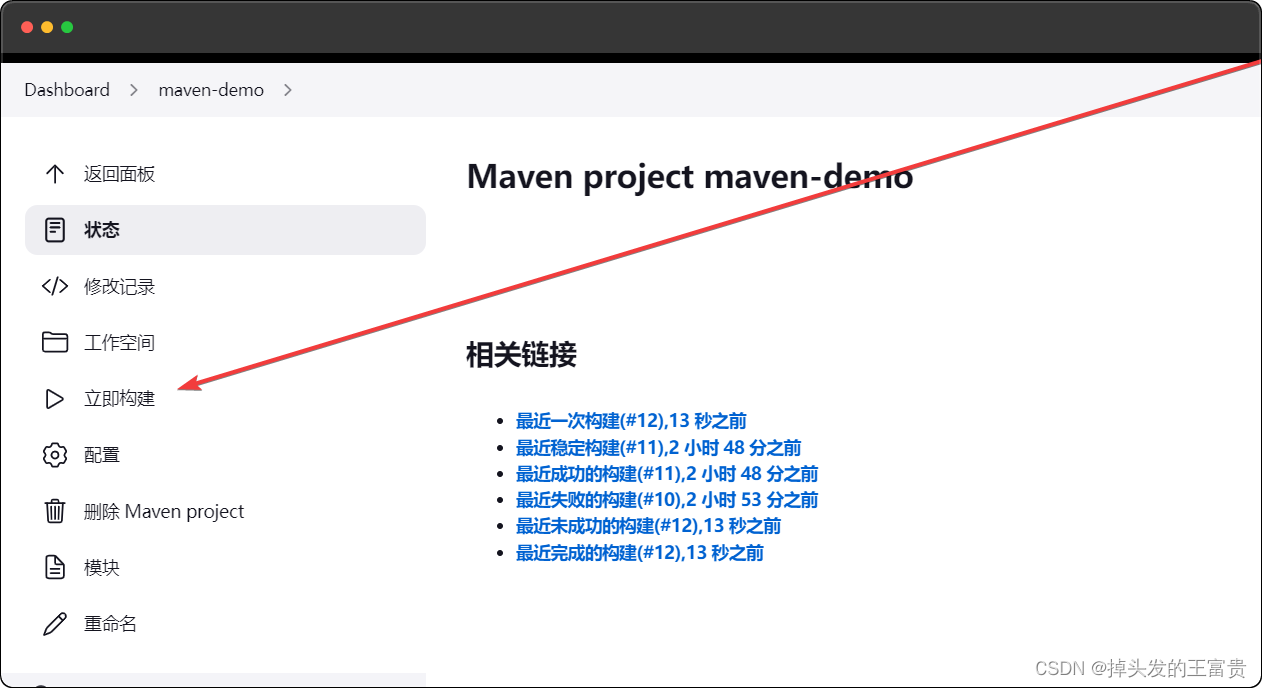
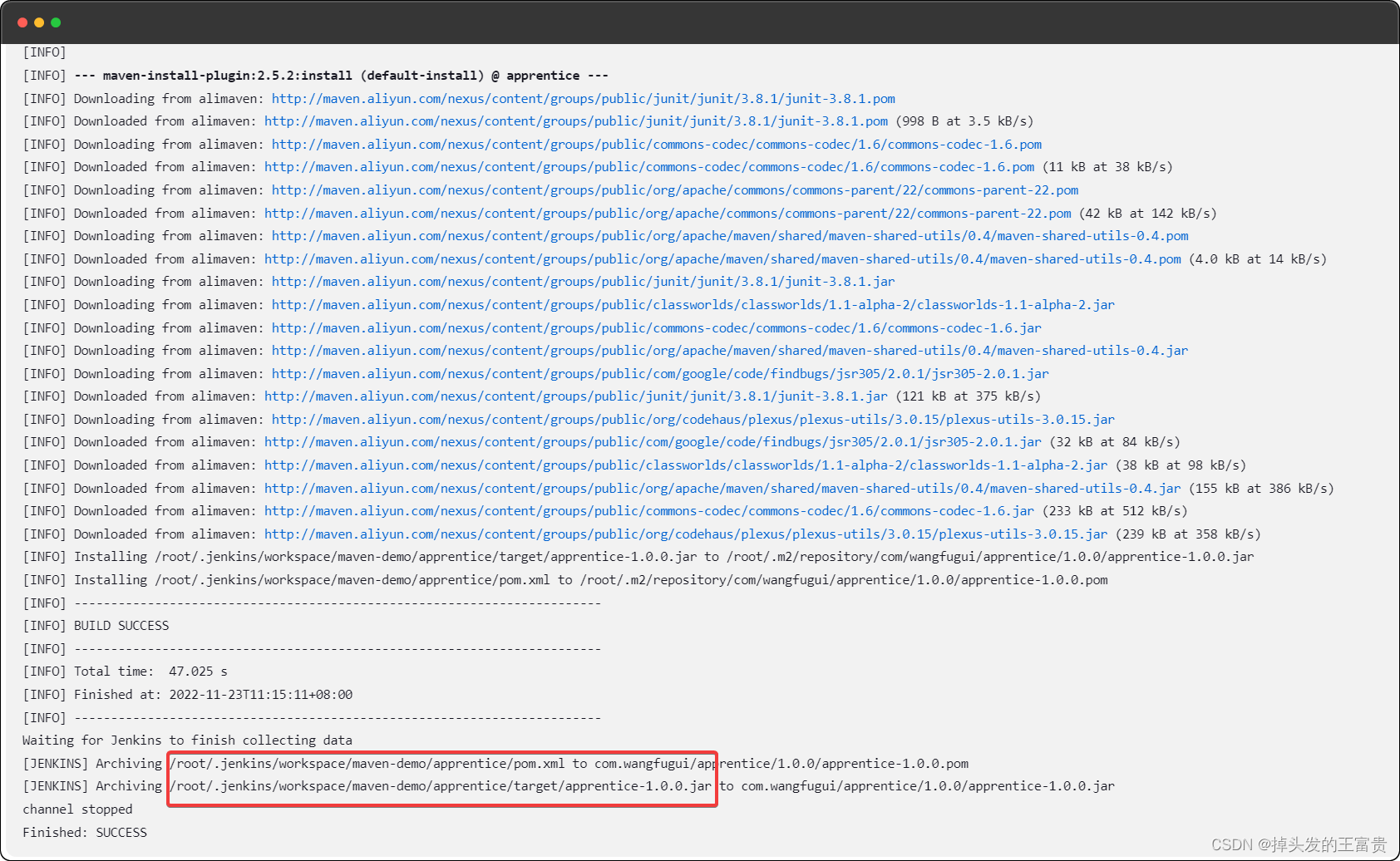
👶第八步,执行构建

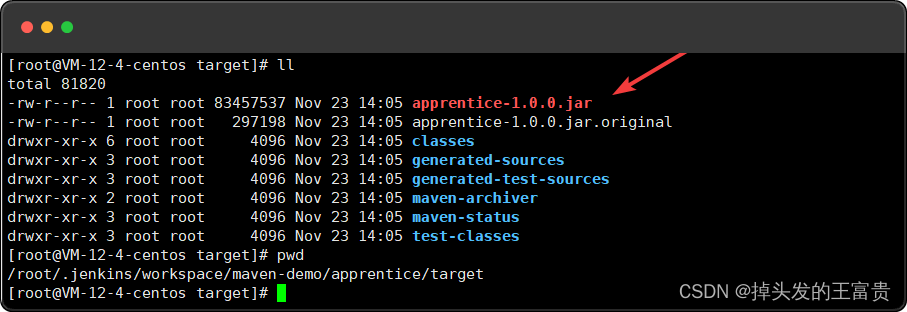
👵构建成功后你会发现maven项目已经被打成了一个jar包


👴第九步,使Jenkins自动运行jar包
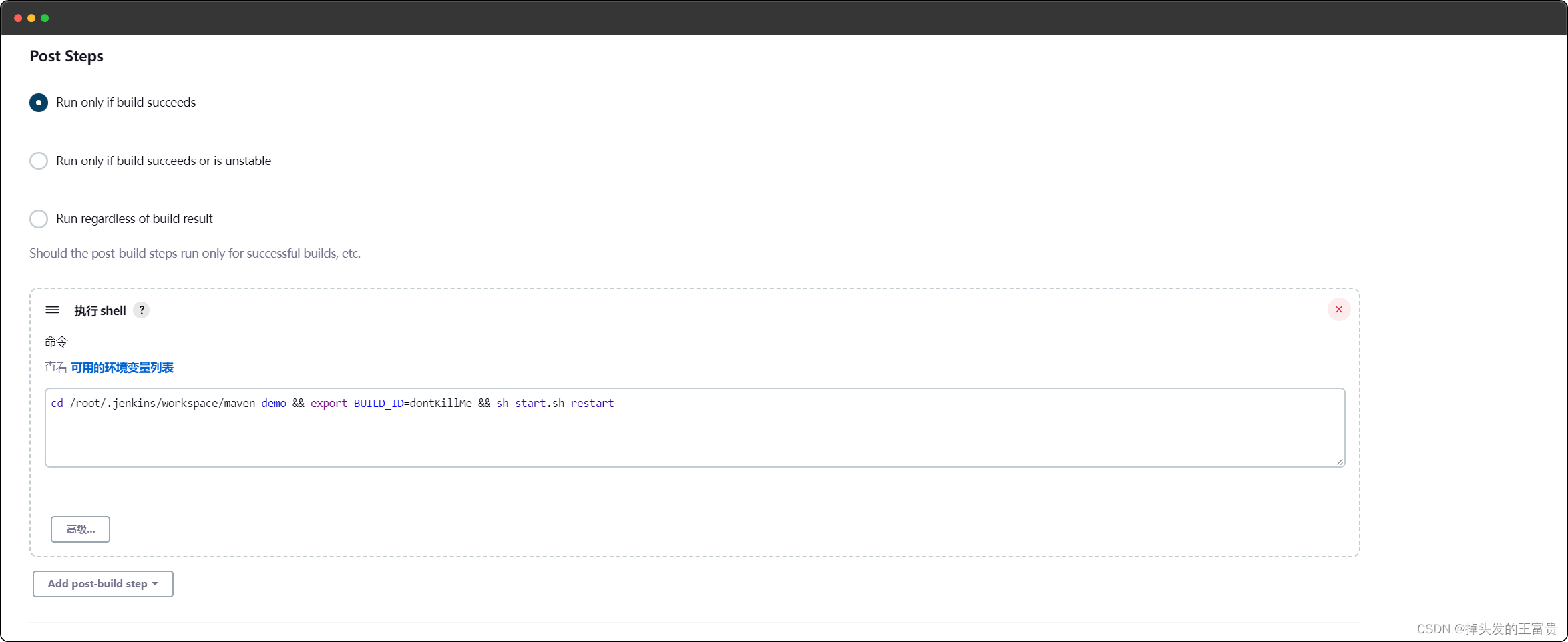
👱添加构建后的动作

cd /root/.jenkins/workspace/maven-demo && export BUILD_ID=dontKillMe && sh start.sh restart
👲这个脚本的意思就是进入start.sh脚本并且不杀掉后面的job并且执行启动脚本
start.sh 脚本内容如下,按自己的需求修改
#!/bin/sh
start(){
echo 'Start the program '
echo '-------Starting-------'
nohup java -jar /root/.jenkins/workspace/maven-demo/apprentice/target/apprentice-1.0.0.jar > /root/.jenkins/workspace/maven-demo/apprentice/target/log.txt &
echo '启动成功'
}
stop(){
echo "关闭程序:"
pid=`ps -ef |grep apprentice-1.0.0.jar|awk '{print $2}'`
echo '旧程序PID:'$pid
if [ -n "$pid" ]
then
kill -9 $pid
echo "关闭成功"
fi
}
#根据输入参数,选择执行对应方法,不输入则执行使用说明
case "$1" in
"start")
start
;;
"stop")
stop
;;
"restart")
stop
start
;;
esac
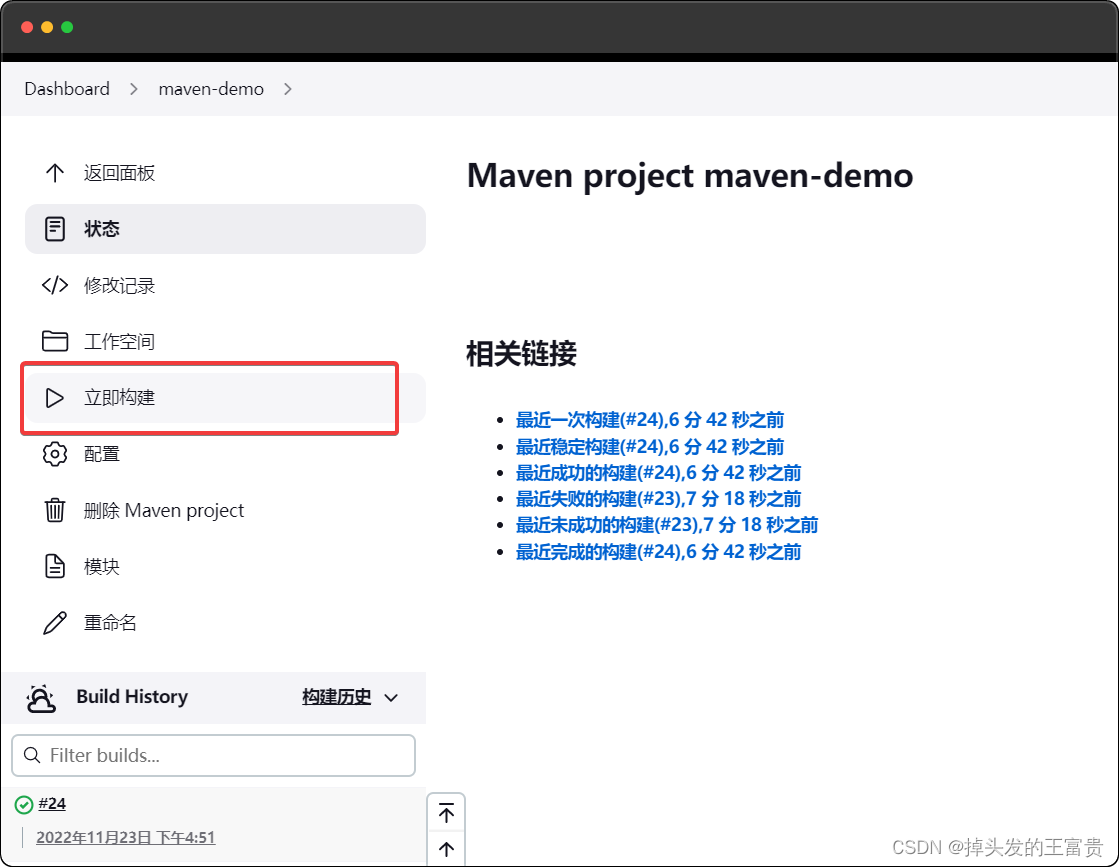
👳 第十步,构建

👷看到左下角绿色标签就说明构建成功了
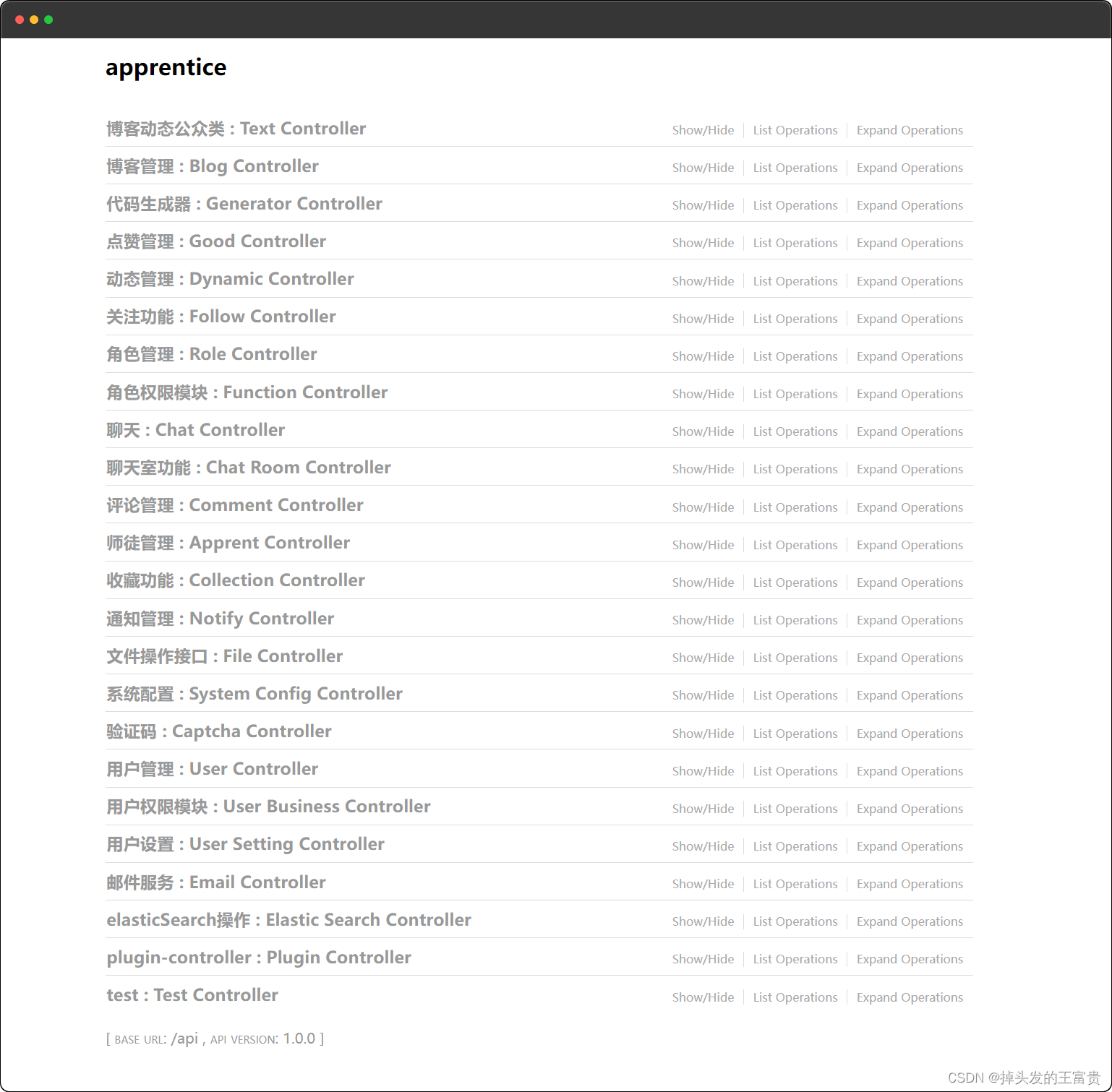
并且成功访问到了我们项目的swagger

至此,Jenkins构建一个maven项目就到此结束了,博主创作不易,三连大大支持!