transition vue过渡组件
标签自带类名
| 触发时机 | 默认类名 | 自定义类名 <transition name="xxx"> | 自定义行内式类名 方便结合第三方库 | transition 钩子 接收参数el enter 和leave 第二个参数 done 可以 决定 after-enter after-leave 的 周期内的执行时机 | |
| v-if | 进入 | 进入 | 进入 | 进入 | |
| v-show | v-enter-from v-enter-active v-enter-to | xxx-enter-from xxx-enter-active xxx-enter-to |
| @before-enter="beforeEnter" | |
| <component :is="xxx" > | 离开 | 离开 | 离开 | 离开 | |
| 标签元素 | v-leave-from v-leave-active v-leave-to | xxx-leave-from xxx-leave-active xxx-leave-to |
| @before-leave="beforeLeave" @leave="leave" @after-leave="afterLeave" @leave-cancelled="leaveCancelled" |
在 xxx-enter-active xxx-leave-active 时可以做 一些过度属性
.slide-leave-from {
width: 200px;
height: 200px;
}
.slide-leave-active {
transition: all 1s;
animation: bounce-in 0.5s reverse;
}
.slide-leave-to {
width: 0;
height: 0;
} 使用自定义类名后 enter-from-class="from" enter-to-class = "to"
.from {
width: 0;
height: 0;
}
.slide-enter-active {
transition: all 1s;
animation: bounce-in 0.5s;
}
.to {
width: 200px;
height: 200px;
}代码
<template>
<div>
<el-button @click="boo = !boo">toggle</el-button>
<Transition
v-for="(item,index) in data" :key="index"
:enter-active-class="item.Inclass"
:leave-active-class="item.Outclass">
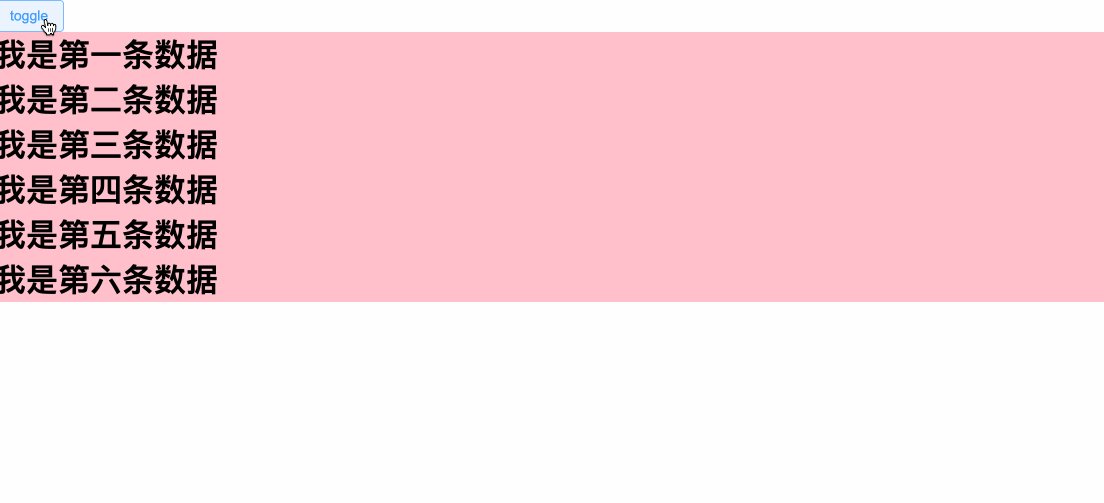
<h1 v-if="boo" >{{ item.des }}</h1>
</Transition>
</div>
</template>
<script lang="ts" setup>
import { ref,onMounted,reactive } from "vue";
import "animate.css";
type data = {
des:string,
Inclass:string,
Outclass:string
}
let data = reactive<data[]>([
{
des:'我是第一条数据',
Inclass:'animate__animated animate__fadeInLeftBig',
Outclass:'animate__animated animate__fadeOutLeftBig'
},
{
des:'我是第二条数据',
Inclass:'animate__animated animate__fadeInLeft',
Outclass:'animate__animated animate__fadeOutLeft'
},
{
des:'我是第三条数据',
Inclass:'animate__animated animate__fadeInUpBig',
Outclass:'animate__animated animate__fadeOutUpBig'
},
{
des:'我是第四条数据',
Inclass:'animate__animated animate__flipInX',
Outclass:'animate__animated animate__flipOutX'
},
{
des:'我是第五条数据',
Inclass:'animate__animated animate__zoomInDown',
Outclass:'animate__animated animate__zoomOutDown'
},
{
des:'我是第六条数据',
Inclass:'animate__animated animate__backInLeft',
Outclass:'animate__animated animate__backOutLeft'
},
])
let boo = ref<boolean>(false);
</script>
<style scoped lang="scss">
.box {
width: 200px;
height: 200px;
background-color: #ccc;
}
.from {
width: 0;
height: 0;
}
.slide-enter-active {
transition: all 1s;
animation: bounce-in 0.5s;
}
.to {
width: 200px;
height: 200px;
}
/**
离开
*/
.slide-leave-from {
width: 200px;
height: 200px;
}
.slide-leave-active {
transition: all 1s;
animation: bounce-in 0.5s reverse;
}
.slide-leave-to {
width: 0;
height: 0;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
.font{
margin: auto;
width: 300px;
}
</style>
使用动画库 animate.css
animate.css 官网
npm install animate.css --save
import "animate.css"; //组件中引入使用时 加固定前缀 animate__animated 后面的类名按官网需求添加
<h1 class="animate__animated animate__bounce">An animated element</h1>效果

学习 gsap 动画库 ☆ ☆ ☆ ☆ ☆ 有助于学习 three.js
greensock 绿袜官网

结合 transition 生命周期 和 gsap
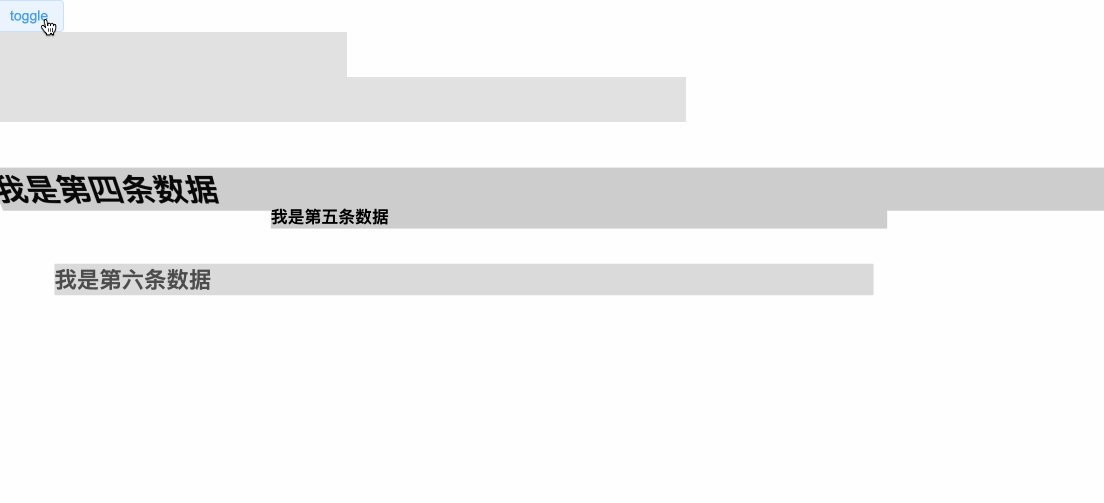
let beforeEnter = (el) => {
gsap.set(el,{
background:'#ccc'
})
};
let enter = (el,done) => {
gsap.set(el,{
backgroundColor:'pink'
})
};
let afterEnter = () => {
console.log(555);
};
let leave = (el,done)=>{
gsap.set(el,{
backgroundColor:'#ccc'
})
}
<Transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-for="(item, index) in data"
:key="index"
:enter-active-class="item.Inclass"
:leave-active-class="item.Outclass"
@leave="leave"
>