最近在看一个Vue3 Typescript项目,里面有段BetterScroll代码。
if (scroll.value && scroll.value.maxScrollY >= -1) {
state.manualLoading = true
await searchMore()
state.manualLoading = false
}
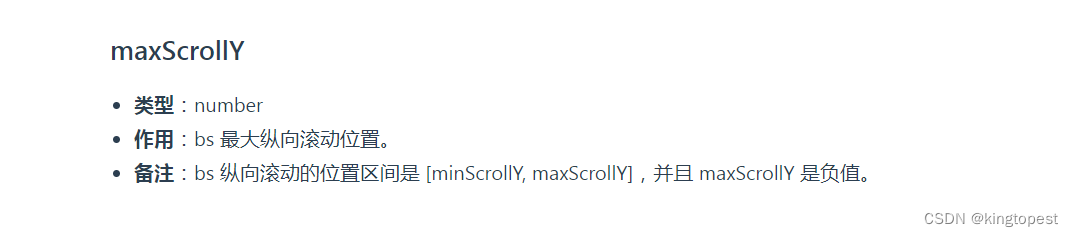
对这个maxScrollY的含义不太明白,官网的解释也说的不清楚,说的等于是废话,以下是官网解释。

看的出来根本没有说清楚。
所以干脆直接看源码:
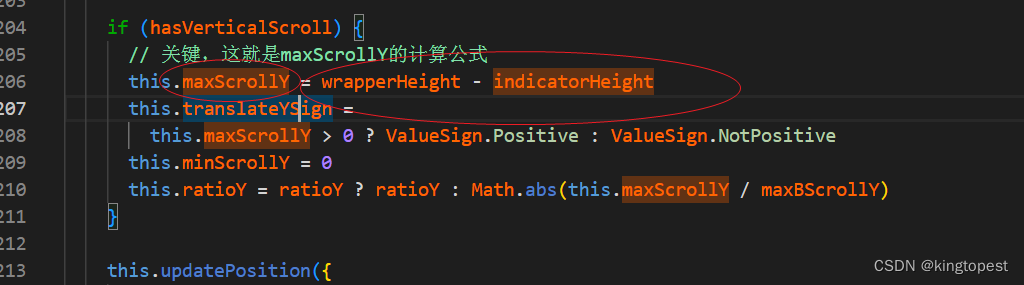
首先定位到下面这段:

看的出来,关键是wrapperHeight和indicatorHeight
wrapperHeight应该是父级容器高度,那么又是什么?
接着跟进indicatorHeight:

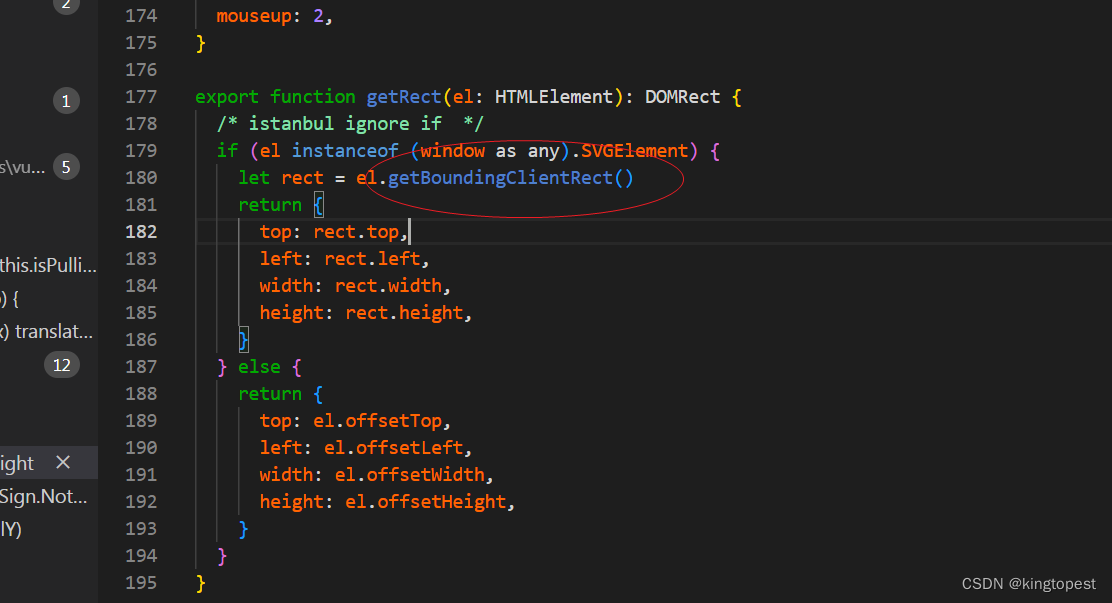
indicatorHeight从getRect函数解构出来。
所以继续跟进getRect函数:

对于这个getBoundingClientRect,其实不必大惊小怪,这个其实是相对于浏览器窗口的一个dom对象,这里关键看它的height属性。
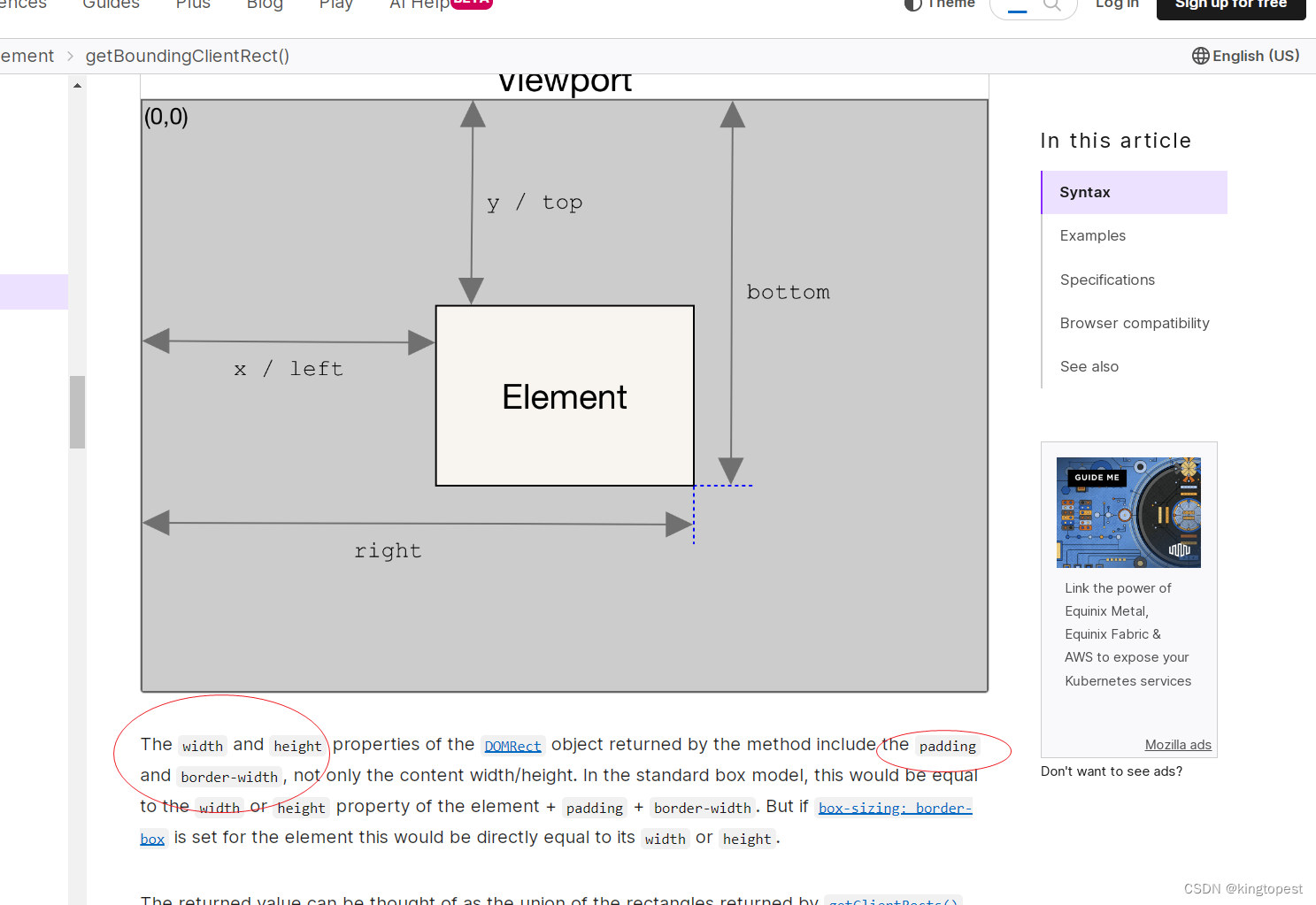
getBoundingClientRect的heigh属性是包含了原有dom元素的height + padding + borderwidth.
见官网图:

那么前面的 this.maxScrollY = wrapperHeight - indicatorHeight
就好理解了。 maxScrollY相当于:父容器高度 - 内容元素的高度
maxScrollY的意义就是父容器内部减去内容高度后的剩余空间
此剩余空间如果为整数或者接近于0,说明父容器能装的下内容高度,此时无法进行滚动。
如果此剩余空间始终为负数,说明内容高度大于父容器高度,此时可以进行滚动。
这就是maxScrollY的全部意义!