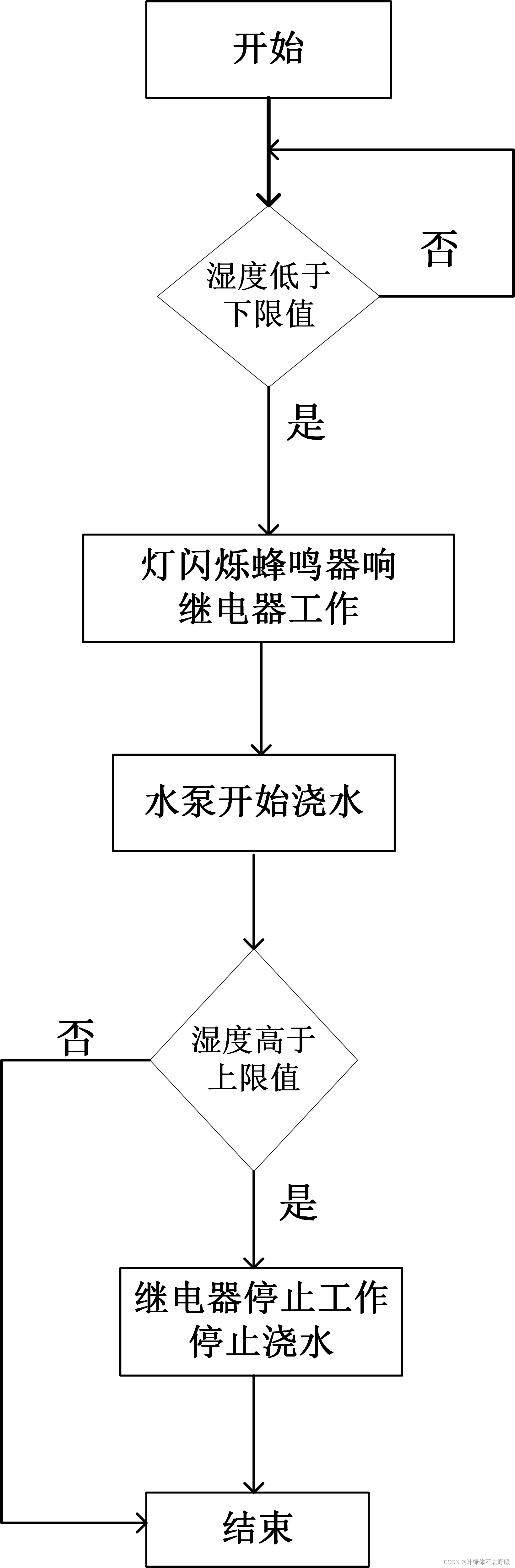
适用场景:一个完整的流程,中间分成多个环节,各个环节之间存在一定的顺序关系,同时中间的环节的个数不一定,可能添加环节,也可能减少环节,只要保证顺序关系就可以。
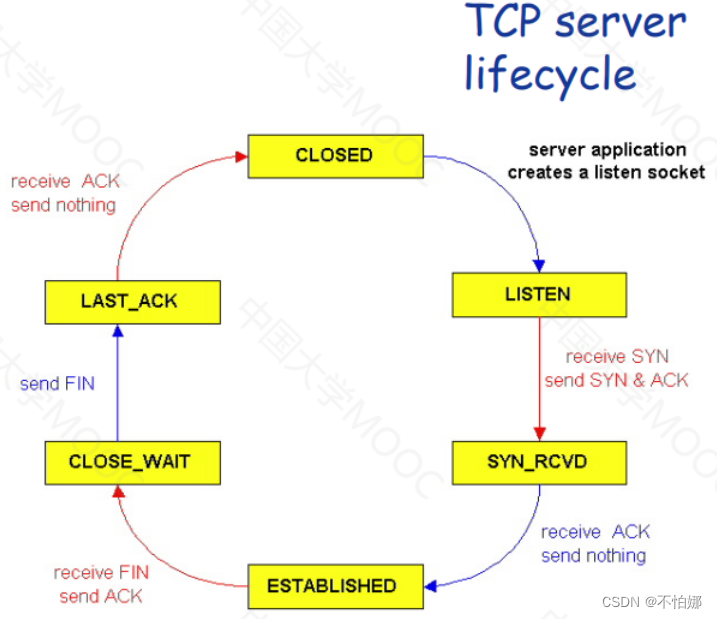
如下图:

- ES5写法
const Chain = function (fn) {
this.fn = fn
this.nextChain = null
this.setNext = function (nextChain) {
this.nextChain = nextChain
return this.nextChain
}
this.run = function () {
this.fn()
this.nextChain && this.nextChain.run()
}
}
//申请设备
const applyDevice = function () {
console.log(111)
}
const chainApplyDevice = new Chain(applyDevice);
//选择收货地址
const selectAddress = function () {
console.log(222)
}
const chainSelectAddress = new Chain(selectAddress);
//选择审核人
const selectChecker = function () {
console.log(333)
}
const chainSelectChecker = new Chain(selectChecker);
chainApplyDevice.setNext(chainSelectAddress).setNext(chainSelectChecker);
chainApplyDevice.run(); //最后执行结果为111-222-333
- ES6写法
class Chain {
constructor(fn) {
this.fn = fn
this.nextChain = null
}
setNext (nextChain) {
this.nextChain = nextChain
return this.nextChain
}
run() {
this.fn()
this.nextChain && this.nextChain.run()
}
}
//申请设备
const applyDevice = function () {
console.log(111)
}
const chainApplyDevice = new Chain(applyDevice);
//选择收货地址
const selectAddress = function () {
console.log(222)
}
const chainSelectAddress = new Chain(selectAddress);
//选择审核人
const selectChecker = function () {
console.log(333)
}
const chainSelectChecker = new Chain(selectChecker);
chainApplyDevice.setNext(chainSelectAddress).setNext(chainSelectChecker);
chainApplyDevice.run(); //最后执行结果为111-222-333