👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:UI_Unity专栏

⭐习题总结专题篇⭐
文章目录
- ⭐习题总结专题篇⭐
- 🎶UML
- 🎶(==1.==)开始面板交互(提示面板)
- 🎶(==2.==)开始面板交互(开关)
- 🎶(==3.==)注册面板交互(相同账号)
- 🎶(==4.==)注册面板交互(成功注册)
- 🎶(==5.==)数据交互方式(Json)
- 🎶(==6.==)数据加密Md5
- 🎶(==7.==)登录面板交互(成功登录)
- 🎶(==8.==)登录面板交互(开关逻辑连带)
- ⭐相关文章⭐
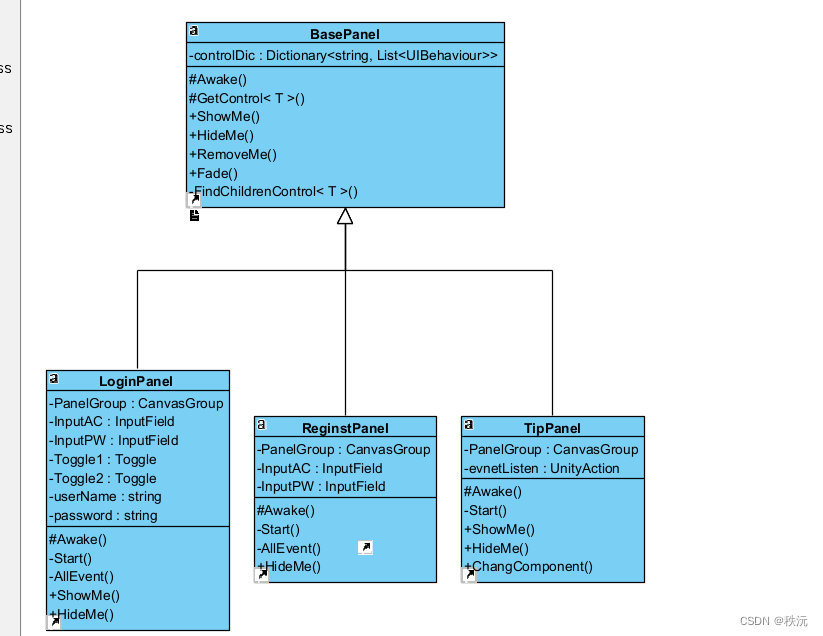
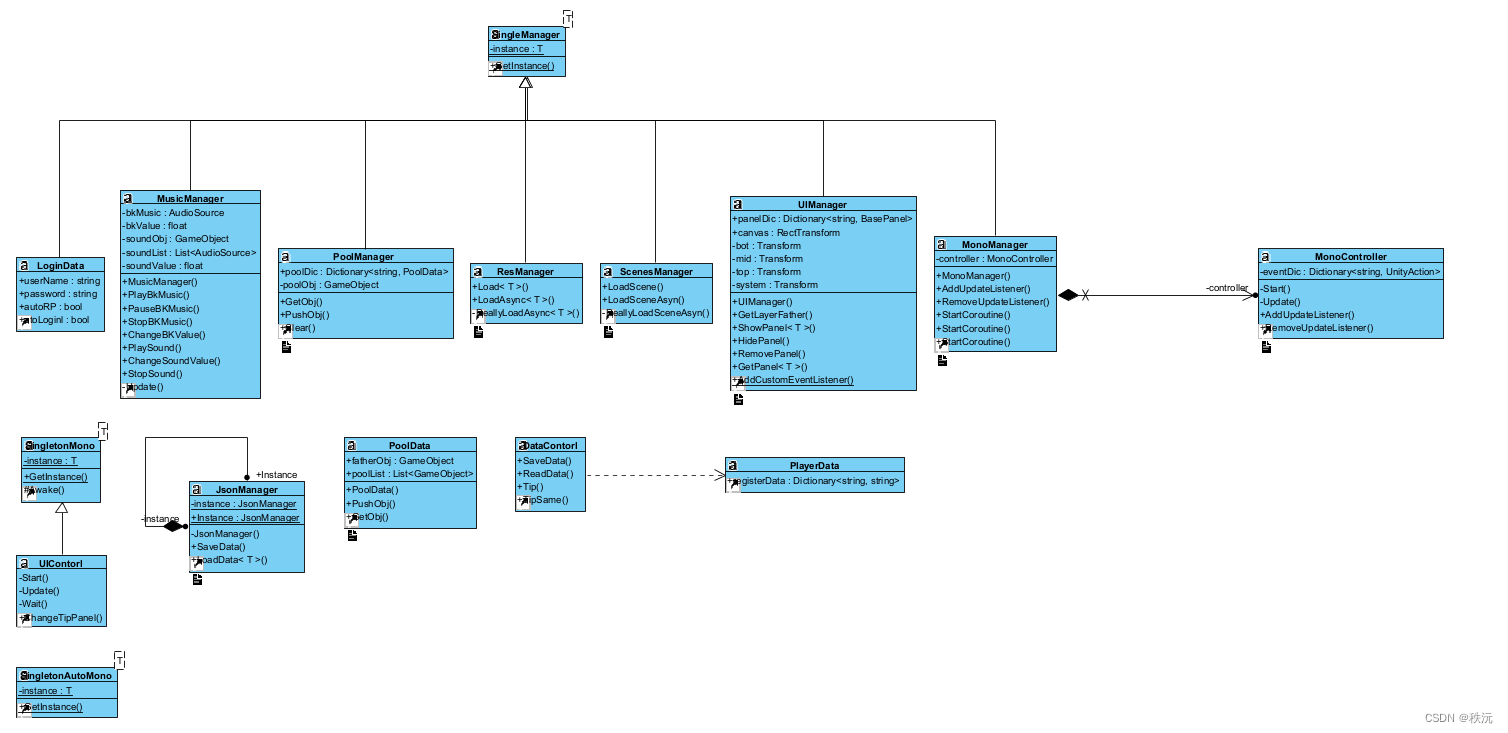
🎶UML


🅰️ ****
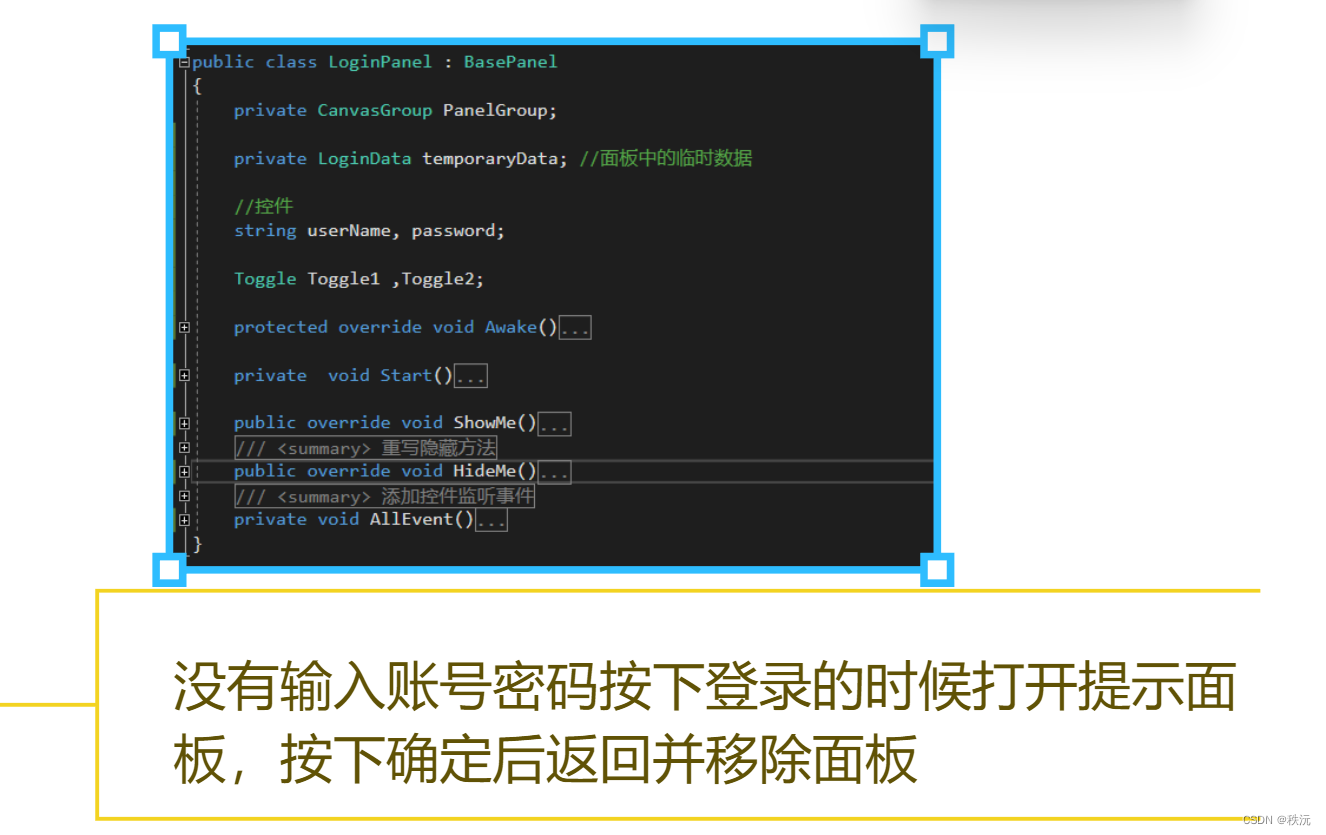
🎶(1.)开始面板交互(提示面板)

- 逻辑:没有输入账号密码按下登录的时候打开提示面板,按下确定后返回并移除面板(淡入淡出效果显示)
-

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Events;
using UnityEngine.UI;
//-------------------------------------
//—————————————————————————————————————
//___________项目: ______________
//___________功能: 开始面板
//___________创建者:秩沅_______________
//_____________________________________
//-------------------------------------
public class LoginPanel : BasePanel
{
private CanvasGroup PanelGroup;
//控件
InputField InputAC, InputPW;
Toggle Toggle1 ,Toggle2;
string userName, password;
protected override void Awake()
{
base.Awake();
PanelGroup = GetComponent<CanvasGroup>();
if (!PanelGroup)
{
PanelGroup = gameObject.AddComponent<CanvasGroup>();
}
InputAC = GetControl<InputField>("InputAC");
InputPW = GetControl<InputField>("InputPW");
Toggle1 = GetControl<Toggle>("Toggle1");
Toggle2 = GetControl<Toggle>("Toggle2");
userName = InputAC.text;
password = InputPW.text;
}
private void Start()
{
AllEvent();
}
public override void ShowMe()
{
Fade(true , PanelGroup);
base.ShowMe();
//面板数据初始化
InputAC.text = LoginData.GetInstance().userName;
Toggle1.isOn = LoginData.GetInstance().autoRP;
//如果记住密码就显示密码否则未空格,trycatch是防止空报错
try { InputPW.text = Toggle1.isOn ? LoginData.GetInstance().password : ""; }
catch { }
Toggle2.isOn = LoginData.GetInstance().atoLoginl;
if (Toggle2.isOn)
{
Debug.Log("自动登录");
}
}
/// <summary>
/// 重写隐藏方法
/// </summary>
public override void HideMe()
{
Fade(false, PanelGroup);//进行淡出的效果
base.HideMe();
}
/// <summary>
/// 添加控件监听事件
/// </summary>
private void AllEvent()
{
try
{
//登录按钮的事件监听
GetControl<Button>("ButtonS").onClick.AddListener(() =>
{
userName = GetControl<InputField>("InputAC").text;
password = GetControl<InputField>("InputPW").text;
//当点击登陆时
//1.如果账号密码为空
if (userName == "" || password == "")
{
UIContorl.GetInstance().ChangeTipPanel("账号或密码不能为空! 请重新输入"); //显示提示面板
}
//2.不为空验证
else
{
PlayerData palyerData = DataContorl.GetInstance().ReadData(userName);
//验证成功
if (DataContorl.GetInstance().Tip(userName, password))
{
UIContorl.GetInstance().ChangeTipPanel("登录成功"); //显示提示面板
//记录临时数据
LoginData.GetInstance().userName = InputAC.text;
LoginData.GetInstance().password = InputPW.text;
}
else
{
UIContorl.GetInstance().ChangeTipPanel("账号或密码错误请重新输入");
}
//记录临时数据
LoginData.GetInstance().userName = userName;
LoginData.GetInstance().password = password;
}
});
//注册按钮的事件监听
GetControl<Button>("ButtonR").onClick.AddListener( ()=>
{
UIManager.GetInstance().ShowPanel<ReginstPanel>("ReginstPanel");//显示注册面板
UIManager.GetInstance().RemovePanel("LoginPanel");//隐藏登录面板
});
//记住密码监听
GetControl<Toggle>("Toggle1").onValueChanged.AddListener ((isOn)=> {
if (!isOn)
{
GetControl<Toggle>("Toggle2").isOn = false;
LoginData.GetInstance().atoLoginl = false;
}
//记录临时数据
LoginData.GetInstance().autoRP = isOn;
});
//自动登录监听
GetControl<Toggle>("Toggle2").onValueChanged.AddListener((isOn) => {
if (isOn)
{
GetControl<Toggle>("Toggle1").isOn = true;
LoginData.GetInstance().autoRP = true;
}
//记录临时数据
LoginData.GetInstance().atoLoginl = isOn;
});
}
catch
{
Debug.Log("没有获取到");
}
}
}
🎶(2.)开始面板交互(开关)

- 逻辑:自动登录和记住密码之间的逻辑,取消记住密码自动登录一并取消,点击自动登录,记住密码一并勾选
//记住密码监听
GetControl<Toggle>("Toggle1").onValueChanged.AddListener ((isOn)=> {
if (!isOn)
{
GetControl<Toggle>("Toggle2").isOn = false;
LoginData.GetInstance().atoLoginl = false;
}
//记录临时数据
LoginData.GetInstance().autoRP = isOn;
});
//自动登录监听
GetControl<Toggle>("Toggle2").onValueChanged.AddListener((isOn) => {
if (isOn)
{
GetControl<Toggle>("Toggle1").isOn = true;
LoginData.GetInstance().autoRP = true;
}
//记录临时数据
LoginData.GetInstance().atoLoginl = isOn;
});
🎶(3.)注册面板交互(相同账号)
- 逻辑:注册时,存在相同账号的提示

//确定按钮监听
GetControl<Button>("ButtonR").onClick.AddListener(() =>
{
string userName = InputAC.text;
string password = InputPW.text;
//如果存在相同账号名
if (DataContorl.GetInstance().TipSame (userName))
{
UIContorl.GetInstance().ChangeTipPanel("该账号已存在!请重新注册");
InputAC.text = "";
InputPW.text = "";
}
else
{
PlayerData playerData = new PlayerData();
playerData.registerData.Add(userName, password);
DataContorl.GetInstance().SaveData(userName, playerData);
UIManager.GetInstance().ShowPanel<LoginPanel>("LoginPanel");
UIContorl.GetInstance().ChangeTipPanel("注册成功请返回登录");
UIManager.GetInstance().RemovePanel("ReginstPanel");
}
Debug.Log(Application.persistentDataPath );
});
🎶(4.)注册面板交互(成功注册)
- 注册成功,提示窗口,并返回登录界面

🎶(5.)数据交互方式(Json)

- 数据管理器
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//-------------------------------------
//—————————————————————————————————————
//___________项目: ______________
//___________功能: 数据管理
//___________创建者:______秩沅______
//_____________________________________
//-------------------------------------
public class DataContorl : SingleManager<DataContorl>
{
/// <summary>
/// 用Json序列化存储数据
/// </summary>
/// <param name="name"></param>
public void SaveData(string name, PlayerData data)
{
JsonManager.Instance.SaveData(data, name);
}
public PlayerData ReadData(string name)
{
return JsonManager.Instance.LoadData<PlayerData>(name);
}
//供外部调用识别账号密码是否正确
public bool Tip(string userName, string password)
{
try
{
string pass = ReadData(userName).registerData[userName];
Debug.Log(pass);
if (userName != null && pass == password)
{
return true;
}
else return false;
}
catch
{ return false; }
}
//供外部调用识别注册时是否有相同的账号
public bool TipSame(string userName)
{
Debug.Log("该账号已注册");
return ReadData(userName).registerData.ContainsKey(userName);
}
}
- Json管理器
using LitJson;
using System.Collections;
using System.Collections.Generic;
using System.IO;
using UnityEngine;
public enum JsonType
{
JsonUtlity,
LitJson,
}
public class JsonManager
{
private static JsonManager instance = new JsonManager();
public static JsonManager Instance => instance;
private JsonManager() { }
public void SaveData(object data, string fileName, JsonType type = JsonType.LitJson)
{
string path = Application.persistentDataPath + "/" + fileName + ".json";
string jsonStr = "";
switch (type)
{
case JsonType.JsonUtlity:
jsonStr = JsonUtility.ToJson(data);
break;
case JsonType.LitJson:
jsonStr = JsonMapper.ToJson(data);
break;
}
File.WriteAllText(path, jsonStr);
}
public T LoadData<T>(string fileName, JsonType type = JsonType.LitJson) where T : new()
{
//先判断 是否存在streamingAssets中
string path = Application.streamingAssetsPath + "/" + fileName + ".json";
//如果不存在默认文件 就从 persistentDataPath文件夹中去寻找
if (!File.Exists(path))
path = Application.persistentDataPath + "/" + fileName + ".json";
//如果读写文件夹中都还没有 那就返回一个默认对象
if (!File.Exists(path))
return new T();
//进行反序列化
string jsonStr = File.ReadAllText(path);
//数据对象
T data = default(T);
switch (type)
{
case JsonType.JsonUtlity:
data = JsonUtility.FromJson<T>(jsonStr);
break;
case JsonType.LitJson:
data = JsonMapper.ToObject<T>(jsonStr);
break;
}
//把对象返回出去
return data;
}
}
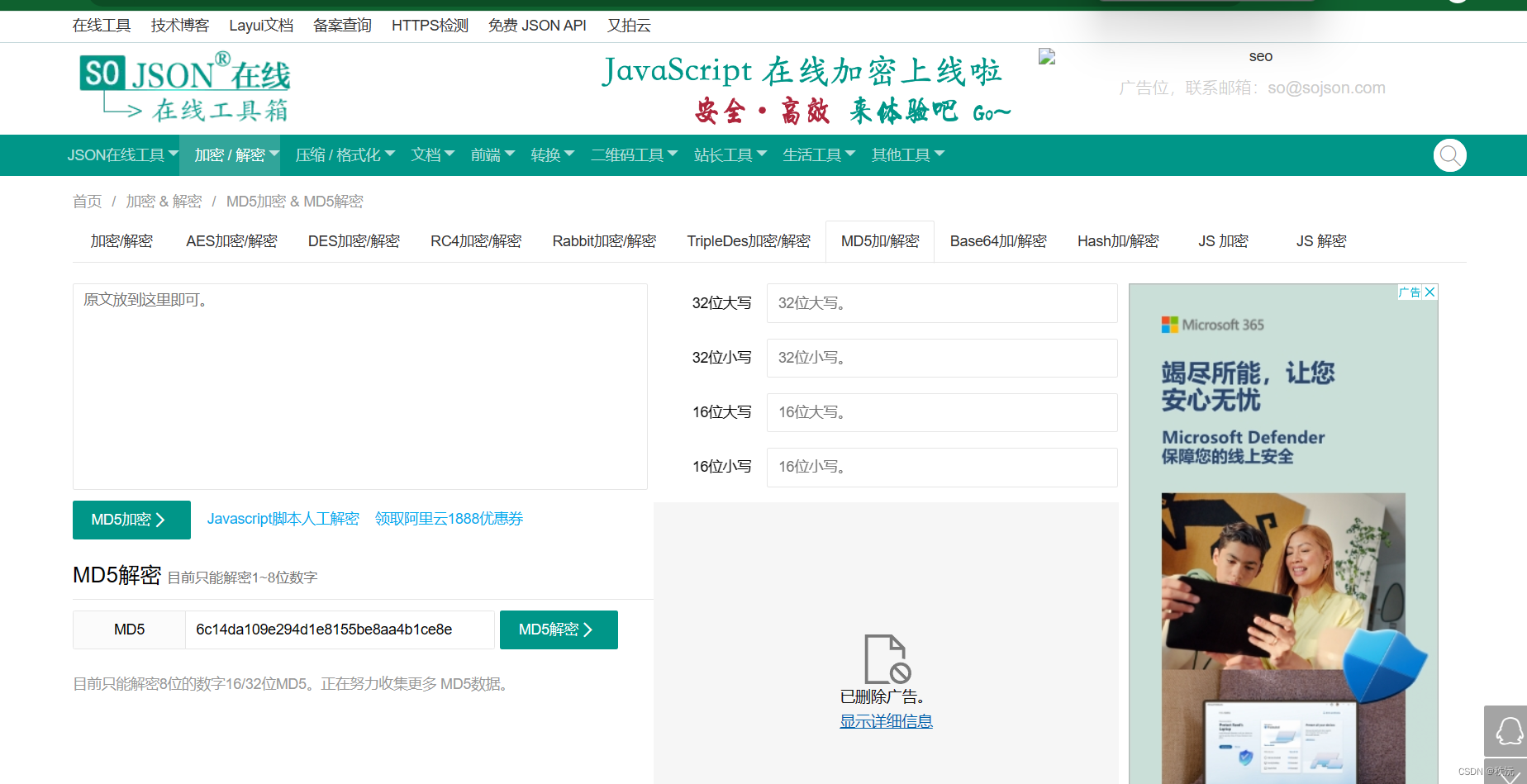
🎶(6.)数据加密Md5

- 进入
🎶(7.)登录面板交互(成功登录)

/// <summary>
/// 添加控件监听事件
/// </summary>
private void AllEvent()
{
try
{
//登录按钮的事件监听
GetControl<Button>("ButtonS").onClick.AddListener(() =>
{
userName = GetControl<InputField>("InputAC").text;
password = GetControl<InputField>("InputPW").text;
//当点击登陆时
//1.如果账号密码为空
if (userName == "" || password == "")
{
UIContorl.GetInstance().ChangeTipPanel("账号或密码不能为空! 请重新输入"); //显示提示面板
}
//2.不为空验证
else
{
PlayerData palyerData = DataContorl.GetInstance().ReadData(userName);
//验证成功
if (DataContorl.GetInstance().Tip(userName, password))
{
UIContorl.GetInstance().ChangeTipPanel("登录成功"); //显示提示面板
//记录临时数据
LoginData.GetInstance().userName = InputAC.text;
LoginData.GetInstance().password = InputPW.text;
}
else
{
UIContorl.GetInstance().ChangeTipPanel("账号或密码错误请重新输入");
}
//记录临时数据
LoginData.GetInstance().userName = userName;
LoginData.GetInstance().password = password;
}
});
🎶(8.)登录面板交互(开关逻辑连带)
-
逻辑:当点击记住密码时,下一次登录会自动显示账号和密码,当不显示时只会显示账号,当然每次的面板的临时数据都由一个单例对象LoginData进行临时保存
-

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//-------------------------------------
//—————————————————————————————————————
//___________项目: ______________
//___________功能: 临时记住登录面板数据
//___________创建者: ________秩沅_______
//_____________________________________
//-------------------------------------
public class LoginData :SingleManager<LoginData>
{
//登录数据
//1.用户名和密码
public string userName;
public string password;
//2.记住密码和自动登录
public bool autoRP;
public bool atoLoginl;
}
public override void ShowMe()
{
Fade(true , PanelGroup);
base.ShowMe();
//面板数据初始化
InputAC.text = LoginData.GetInstance().userName;
Toggle1.isOn = LoginData.GetInstance().autoRP;
//如果记住密码就显示密码否则未空格,trycatch是防止空报错
try { InputPW.text = Toggle1.isOn ? LoginData.GetInstance().password : ""; }
catch { }
Toggle2.isOn = LoginData.GetInstance().atoLoginl;
if (Toggle2.isOn)
{
Debug.Log("自动登录");
}
}
/// <summary>
/// 添加控件监听事件
/// </summary>
private void AllEvent()
{
try
{
//登录按钮的事件监听
GetControl<Button>("ButtonS").onClick.AddListener(() =>
{
userName = GetControl<InputField>("InputAC").text;
password = GetControl<InputField>("InputPW").text;
//当点击登陆时
//1.如果账号密码为空
if (userName == "" || password == "")
{
UIContorl.GetInstance().ChangeTipPanel("账号或密码不能为空! 请重新输入"); //显示提示面板
}
//2.不为空验证
else
{
PlayerData palyerData = DataContorl.GetInstance().ReadData(userName);
//验证成功
if (DataContorl.GetInstance().Tip(userName, password))
{
UIContorl.GetInstance().ChangeTipPanel("登录成功"); //显示提示面板
//记录临时数据
LoginData.GetInstance().userName = InputAC.text;
LoginData.GetInstance().password = InputPW.text;
}
else
{
UIContorl.GetInstance().ChangeTipPanel("账号或密码错误请重新输入");
}
//记录临时数据
LoginData.GetInstance().userName = userName;
LoginData.GetInstance().password = password;
}
});
//注册按钮的事件监听
GetControl<Button>("ButtonR").onClick.AddListener( ()=>
{
UIManager.GetInstance().ShowPanel<ReginstPanel>("ReginstPanel");//显示注册面板
UIManager.GetInstance().RemovePanel("LoginPanel");//隐藏登录面板
});
//记住密码监听
GetControl<Toggle>("Toggle1").onValueChanged.AddListener ((isOn)=> {
if (!isOn)
{
GetControl<Toggle>("Toggle2").isOn = false;
LoginData.GetInstance().atoLoginl = false;
}
//记录临时数据
LoginData.GetInstance().autoRP = isOn;
});
//自动登录监听
GetControl<Toggle>("Toggle2").onValueChanged.AddListener((isOn) => {
if (isOn)
{
GetControl<Toggle>("Toggle1").isOn = true;
LoginData.GetInstance().autoRP = true;
}
//记录临时数据
LoginData.GetInstance().atoLoginl = isOn;
});
}
catch
{
Debug.Log("没有获取到");
}
}
⭐相关文章⭐
⭐ 软件设计师高频考点大全⭐
⭐ unity之c#专题篇—系统强基⭐
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!