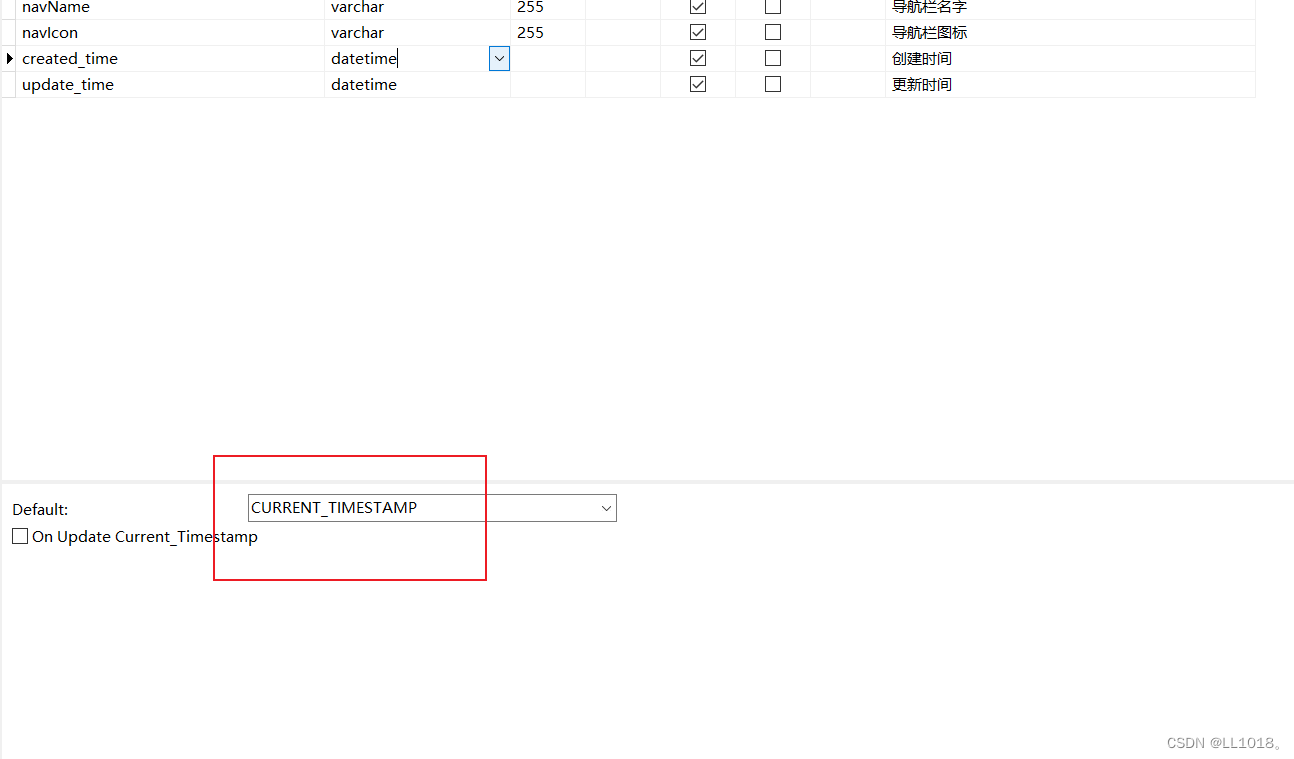
一般每条数据都会有创建时间或者更新时间
由于我们在数据库设置时间类型为datatime

如何把element plus 表格中的创建时间格式进行格式化?
如:2023-11-03T13:59:05.000Z修改为2023-11-03 21:59
修改为 YYYY-MM-DD HH:mm格式
export const formatDate = (dateTimeString: any) => {
const date = new Date(dateTimeString)
const year = date.getFullYear()
const month = String(date.getMonth() + 1).padStart(2, '0')
const day = String(date.getDate()).padStart(2, '0')
const hours = String(date.getHours()).padStart(2, '0')
const minutes = String(date.getMinutes()).padStart(2, '0')
return `${year}-${month}-${day} ${hours}:${minutes}`
} 年月日这种形式formatDate 方法来将日期时间字符串转换为 YYYY-MM-DD 的格式
formatDate(dateTimeString) {
const date = new Date(dateTimeString);
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
return `${year}-${month}-${day}`;
}<el-table-column prop="created_time" label="创建时间" width="180">
<template #default="scope">
{{ formatDate(scope.row.created_time) }}
</template>
</el-table-column>
<el-table-column prop="update_time" label="更新时间" width="180">
<template #default="scope">
{{ formatDate(scope.row.update_time) }}
</template>
</el-table-column>






![[PHP]魔众文档管理系统 v4.3.0](https://img-blog.csdnimg.cn/a8c8163bc8d9497685a0538d8a418b26.png)