1、在index.html添加点击事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style/index.css"> <script src="script/axios.min.js"></script> <script src="script/index.js"></script> <script src="script/common.js"></script> </head> <body> <div id="div0"> <div id="div_title"> <p>欢迎使用水果库存系统</p> <div style="float: right;border: 0px solid red;margin-right:8%;margin-bottom: 4px"> <a href="add.html" style="text-decoration: none">添加新库存</a> </div> </div> <div id="div_fruit_table"> <table id="fruit_tbl"> <tr> <th class="w25">名称</th> <th class="w25">单价</th> <th class="w25">库存</th> <th>操作</th> </tr> <!-- <tr> <td><a href='edit.html?fid=1'>苹果</a></td> <td>5</td> <td>100</td> <td><img class="delImg" src="imgs/del.png" onclick='delFruit(1)'/></td> </tr> --> </table> </div> <div id="div_pagination"> <input type="button" class="btn" onclick="page('first')" value="首页"/> <input type="button" class="btn" onclick="page('pre')" value="上一页"/> <input type="button" class="btn" onclick="page('next')" value="下一页"/> <input type="button" class="btn" onclick="page('last')" value="尾页"/> </div> </div> </body> </html>2、编写html.js
2.2、common.js
function $(key){ if(key){ if(key.startsWith("#")){ key = key.substring(1) return document.getElementById(key) }else{ let nodeList = document.getElementsByName(key) return Array.from(nodeList) } } }window.onload=function(){ loadData(); } let pageNo = 1; let pageCount = 0; function page(str) { if (str) { if (str == "first") { pageNo = 1; }else if (str == "pre") { pageNo = pageNo - 1; }else if (str == "next") { pageNo = pageNo + 1; }else if (str == "last") { pageNo = pageCount; } if (pageNo > pageCount) { pageNo=pageCount } if (pageNo <= 0) { pageNo=1 } } loadData(pageNo) } loadData=function(pageNo=1){//pageNo这个参数有默认值,如果没有传值,则使用默认值 1 axios({ method: 'get', url: '/index', params: { pageNo: pageNo } }).then(response => { debugger let fruitList = response.data.data.list pageNo = response.data.data.pageNo pageCount = response.data.data.pageCount // 此处使用的是axios,那么响应回来的数据自动就是json, // 不需要再进行parse(如果是原始的ajax操作,那么一定需要parse) // let fruitArr = JSON.parse(fruitList) let fruitArr = fruitList; let fruitTbl = $("#fruit_tbl") //向表格中添加行之前,先删除原来的行 let rows=fruitTbl.rows for (let i = rows.length - 1; i >= 1; i--) { fruitTbl.deleteRow(i); } for (let i = 0; i < fruitArr.length; i++) { let tr = fruitTbl.insertRow(); let fnameTD = tr.insertCell(); let priceTD = tr.insertCell(); let fcountTD = tr.insertCell(); let operTD = tr.insertCell(); let fruit = fruitArr[i]; //fnameTD.innerText = fruit.fname fnameTD.innerHTML = '<a href="edit.html?fid=' + fruit.fid + '">' + fruit.fname + '</a>'; priceTD.innerText = fruit.price; fcountTD.innerText = fruit.fcount; operTD.innerHTML = "<img class=\"delImg\" src=\"imgs/del.png\" onclick=\"delFruit(" + fruit.fid + ")\"/>"; } }); } delFruit = function (fid) { if (window.confirm('是否确认删除?')) { axios({ method: 'get', url: 'del', params:{ fid: fid, } }).then(response=>{ if (response.data.flag) { window.location.reload(); } }); } };3、编写IndexServlet
package com.csdn.fruit.servlet; import com.csdn.fruit.dao.FruitDao; import com.csdn.fruit.dao.impl.FruitDaoImpl; import com.csdn.fruit.dto.PageInfo; import com.csdn.fruit.dto.Result; import com.csdn.fruit.pojo.Fruit; import com.csdn.fruit.util.ResponseUtil; import jakarta.servlet.ServletException; import jakarta.servlet.annotation.WebServlet; import jakarta.servlet.http.HttpServlet; import jakarta.servlet.http.HttpServletRequest; import jakarta.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List; @WebServlet("/index") public class IndexServlet extends HttpServlet { private FruitDao fruitDao = new FruitDaoImpl(); @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { Integer pageNo = 1; String pageNoStr = req.getParameter("pageNo"); if (pageNoStr != null && !"".equals(pageNoStr)) { pageNo = Integer.parseInt(pageNoStr); } List<Fruit> fruitList = fruitDao.getFruitList(pageNo, 5); //总记录条数 Integer total = fruitDao.getRecordCount(); //计算总页数 //Integer pageSize = 5;//当前项目中,每页数据固定写死 5 条 //Integer pageCount = (total + pageSize - 1) / pageSize; PageInfo<Fruit> pageInfo = new PageInfo<>(fruitList, pageNo, total); Result result = Result.OK(pageInfo); ResponseUtil.print(resp, result); } }
项目实战:分页功能实战
news2025/4/18 5:35:58
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1172029.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
VX-3R APRS发射试验
VX-3R本身是不带APRS功能的,不过可能通过外加TNC实现APRS功能。 有大佬已经用Arduino实现了相应的发射功能: https://github.com/handiko/Arduino-APRS 我要做的,就是简单修改一下代码,做一个转接板。 YEASU官方没有给出VX-3R的音…
基于单片机的智能饮水机系统
收藏和点赞,您的关注是我创作的动力 文章目录 概要 一、系统设计方案分析2.1 设计功能及性能分析2.2设计方案分析 二、系统的硬件设计3.1 系统设计框图系统软件设计4.1 总体介绍原理图 四、 结论 概要 现在很多学校以及家庭使用的饮水机的功能都是比较单一的&#…
【完美世界】石昊拒绝云曦相认,爱而不得,云曦悲伤无助
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料《完美世界云曦篇》最新一集,为了云曦,石昊不远十万里,亲自送她回家,这份感情之真挚,绝对毋庸置疑。然而,令人感到不解的是&…
读书笔记:《图解机械原理与构造》
通用零部件
轴:支撑回转零件 转轴:弯矩和转矩转动轴:转矩心轴:弯矩直轴曲轴软轴 轴承:支撑轴旋转 滑动轴承:承载高速旋转 径向滑动轴承:径向载荷推力滑动轴承:轴向载荷 滚动轴承&am…
故障诊断 | MATLAB实现GRNN广义回归神经网络故障诊断
故障诊断 | MATLAB实现GRNN广义回归神经网络故障诊断 目录 故障诊断 | MATLAB实现GRNN广义回归神经网络故障诊断故障诊断基本介绍模型描述预测过程程序设计参考资料故障诊断 基本介绍 MATLAB实现GRNN广义回归神经网络故障诊断 数据为多特征分类数据,输入12个特征,分3
modesim verilog仿真验证基本流程(新建工程方式)
文章目录 环境搭建一、在modelsim里创建一个新的工程二、新建verilog设计文件及仿真激励文件三、仿真结果本文演示如何使用modelsim新建工程进行功能仿真。
环境搭建
本文中采用的modelsim版本如下: modelsim altera 10.3d一、在modelsim里创建一个新的工程
打开modelsim软…
双链表详解(初始化、插入、删除、遍历)(数据结构与算法)
1. 单链表与双链表的区别 单链表(Singly Linked List)和双链表(Doubly Linked List)是两种常见的链表数据结构,它们在节点之间的连接方式上有所区别。 单链表:
单链表的每个节点包含两个部分:数…
利用大语言模型(LLM )提高工作效率
日常工作就是面向 google/ 百度编程,除了给变量命名是手动输入,大多时候就是通过搜索引擎拷贝别人的代码,或者找到旧项目一段代码拷贝过来使用。这无疑是开发人员的真实写照;然而,通过搜索引擎搜索答案,无疑…
【嵌入式开发工具】STM32+Keil实现软件工程搭建与开发调试
本篇文章介绍了使用Keil来对STM32F103C8芯片进行初始工程搭建,以及开发与工程调试的完整过程,帮助读者能够在实战中体会到Keil这个开发环境的使用方法,了解一个嵌入式工程从无到有的过程,并且具备快速搭建一个全新芯片对应最小软件…
CMU/MIT/清华/Umass提出生成式机器人智能体RoboGen
文章目录 导读1. Introduction2. 论文地址3. 项目主页4. 开源地址5. RoboGen Pipeline6. Experimental Results作者介绍Reference 导读
CMU/MIT/清华/Umass提出的全球首个生成式机器人智能体RoboGen,可以无限生成数据,让机器人7*24小时永不停歇地训练。…
CVE-2023-21839 weblogic rce漏洞复现
文章目录 一、漏洞影响版本二、漏洞验证三、启动反弹shell监听切换路径到jdk1.8 四、启动ldap服务五、使用CVE-2023-21839工具来进行攻击测试六、反弹shell 一、漏洞影响版本
CVE-2023-21839是Weblogic产品中的远程代码执行漏洞,由于Weblogic IIOP/T3协议存在缺陷&…
Python基础入门例程35-NP35 朋友的年龄是否相等(运算符)
最近的博文:
Python基础入门例程34-NP34 除法与取模运算(运算符)-CSDN博客
Python基础入门例程33-NP33 乘法与幂运算(运算符)-CSDN博客
Python基础入门例程32-NP32 牛牛的加减器(运算符)-CSD…
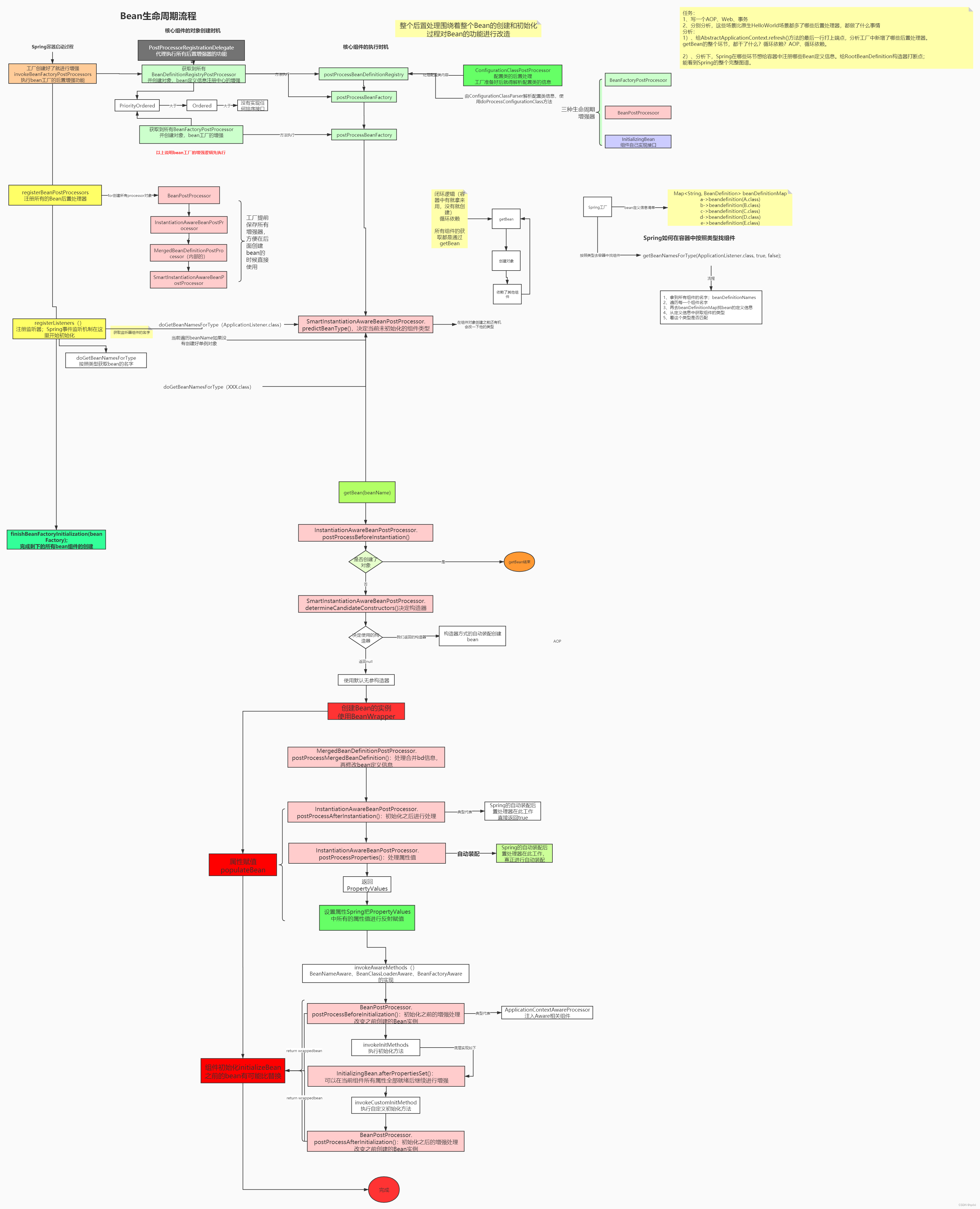
【源码解析】聊聊SpringBean是如何初始化和创建
我们知道通过类进行修复不同的属性,比如单例、原型等,而具体的流程是怎么样的呢,这一篇我们开始从源码的视角分析以下。
刷新方法
在刷新容器中有一个方法,其实就是 Bean创建的过程。 finishBeanFactoryInitialization(beanFact…
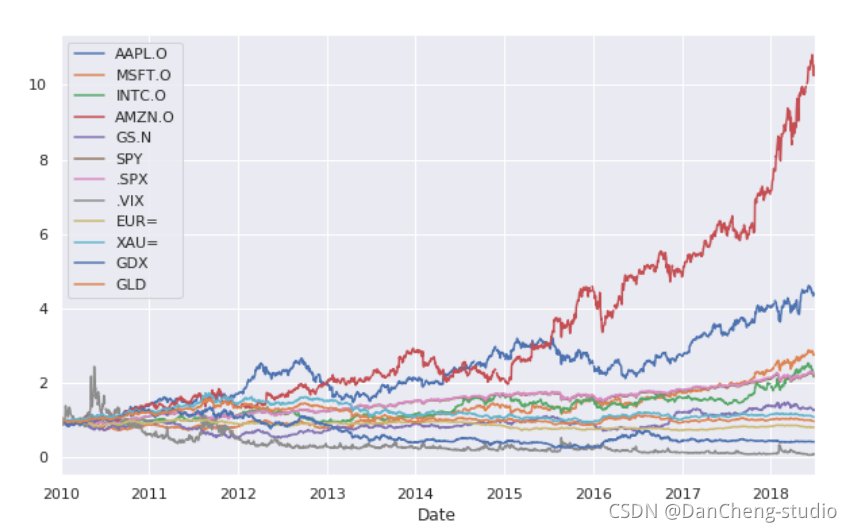
大数据分析:基于时间序列的股票预测于分析 计算机竞赛
1 简介
Hi,大家好,这里是丹成学长,今天向大家介绍一个大数据项目
大数据分析:基于时间序列的股票预测于分析
2 时间序列的由来
提到时间序列分析技术,就不得不说到其中的AR/MA/ARMA/ARIMA分析模型。这四种分析方法…
一篇文章带你学会MybatisPlus~
实现MybatisPlus的简单使用:
数据库准备部分:
//创建名为mybatisPlus的数据库
create database mybatisPlus;//使用该数据库
use mybatisPlus;//创建user表
CREATE TABLE user(
id bigint(20) NOT NULL COMMENT 主键ID ,
name varchar(30) DEFAULT NUL…
信道编码译码及MATLAB仿真
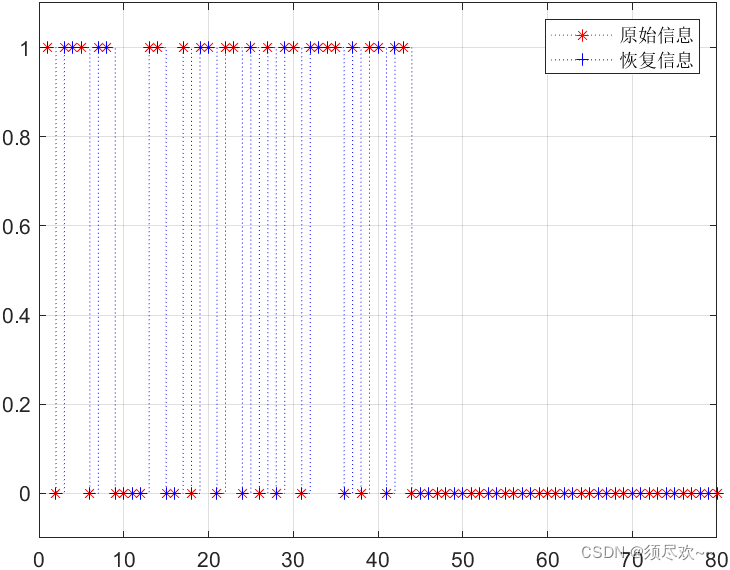
文章目录 前言一、什么是信道编码?二、信道编码的基本逻辑—冗余数据1、奇偶检验码2、重复码 三、编码率四、4G 和 5G 的信道编码1、卷积码2、维特比译码(Viterbi)—— 概率译码3、LTE 的咬尾卷积码4、LTE 的 turbo 码 五、MATLAB 仿真1、plo…
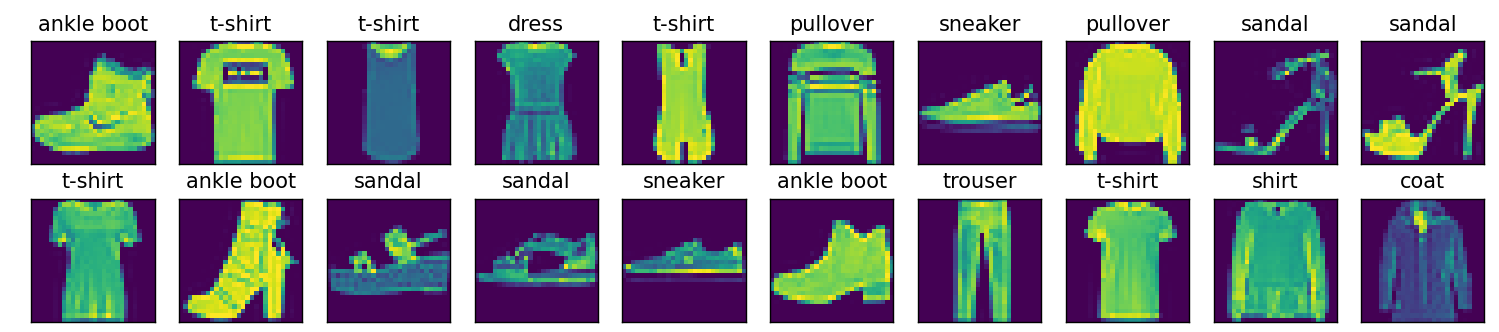
深度学习_9_图片分类数据集
散装代码:
import matplotlib.pyplot as plt
import torch
import torchvision
from torch.utils import data
from torchvision import transforms
from d2l import torch as d2ld2l.use_svg_display()# 通过ToTensor实例将图像数据从PIL类型变换成32位浮点数格式…
Win11系统下Oracle11g数据库下载与安装使用教程
文章目录 一、Oracle下载与安装1.1 解压安装包1.2 开始安装Oracle11g1.2.1 用户 1.3 测试数据库是否配置成功1.4 了解一下 Oracle相关服务1.5 了解Oracle体系结构 二、使用工具连接数据库2.1 PL/ SQL 连接本地oracle 三、PL/ SQL远程访问数据库3.1 可能踩坑问题(TNS…
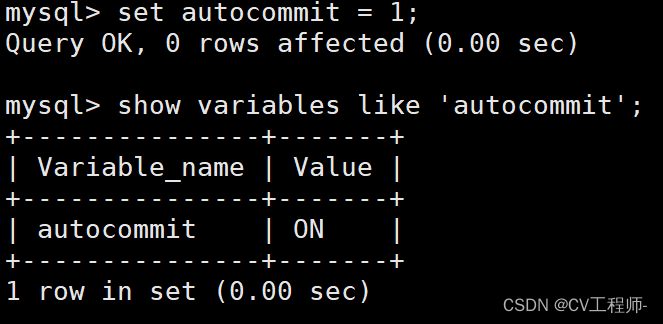
10.MySQL事务(上)
个人主页:Lei宝啊
愿所有美好如期而遇 目录
前言:
是什么?
为什么?
怎么做? 前言:
本篇文章将会说明什么是事务,为什么会出现事务?事务是怎么做的?
是什么?
我…
python-列表推导式、生成器表达式
一、列表推导式 列表推导式:用一句话来生成列表
语法:[结果 for循环 判断]
筛选模式: 二、生成器表达式