xml代码
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view>
<input placeholder="请输入内容" name="content" type="text" bindfocus="getClipboard" value="{{ code }}"/>
</view>js代码
Page({
data: {
code:''
},
getClipboard:function(){
var that = this
wx.getClipboardData({
success:function(res){
wx.showToast({
title: '剪贴板内容是:'+res.data,
icon:'none'
})
that.setData({
code:res.data
})
},
})
return that.data.code
},
})
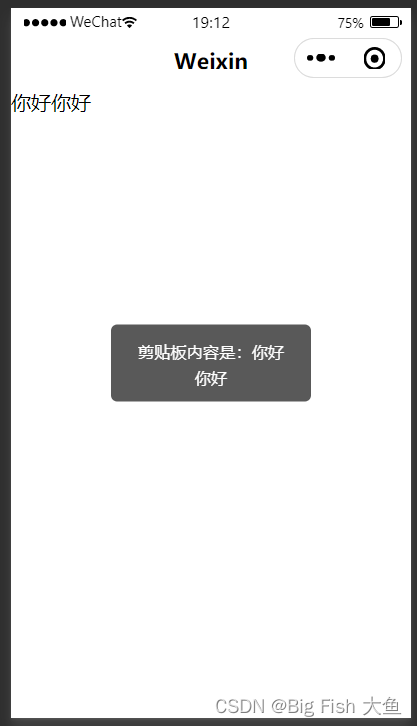
效果展示