1: npm install --save vue-i18n@8.0.0 (版本不要高了,不然报错)
2:创建相关文件



3:main.js文件配置
//i18n插件
import VueI18n from 'vue-i18n'
// element-ui多语言文件
import locale from 'element-ui/lib/locale';
// 本地多语言文件
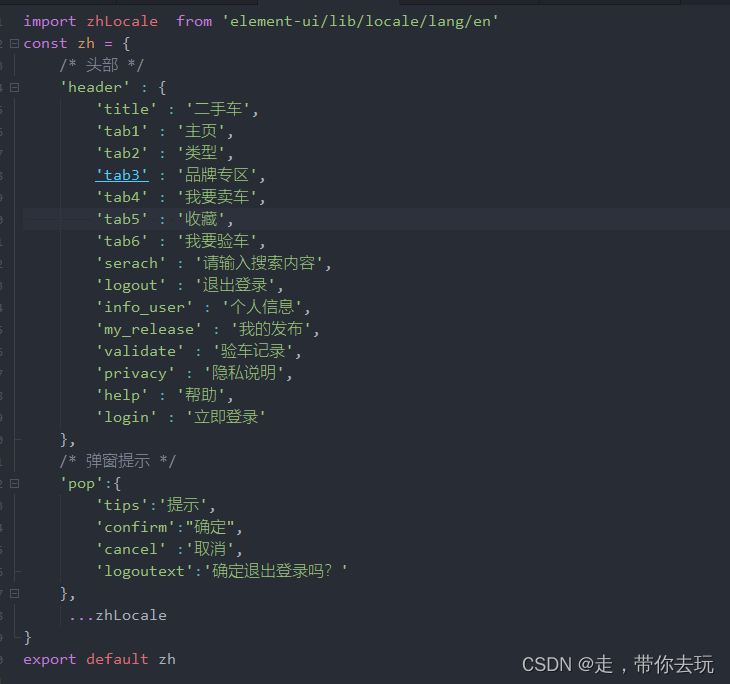
import zh from "./language/zh";
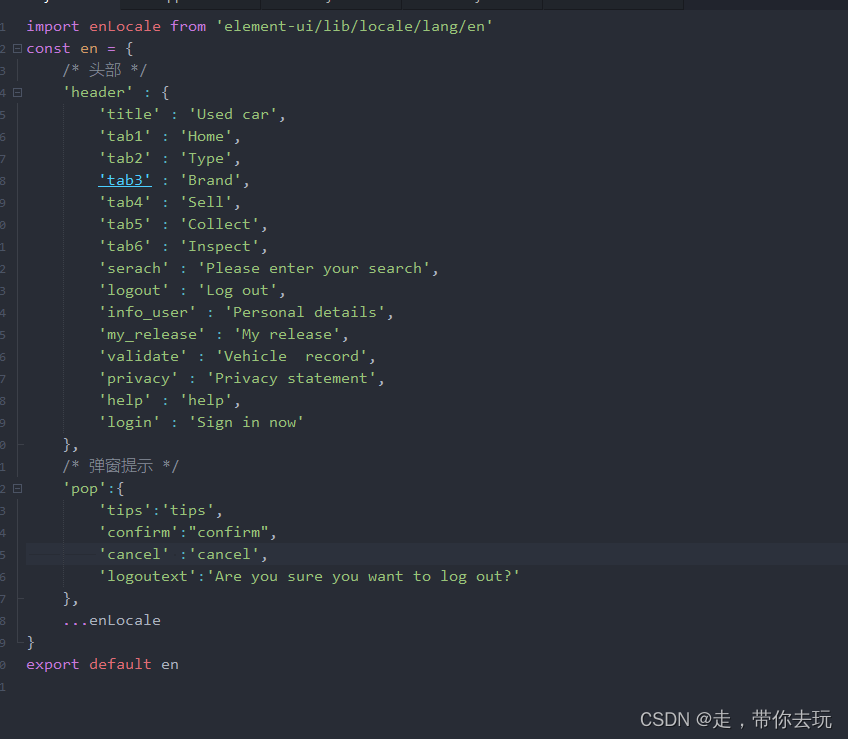
import en from "./language/en";
Vue.use(VueI18n);
const i18n = new VueI18n({
/* 获取当前语言环境 ,自己可在全局配置和修改好存到sessionStorage中*/
locale: sessionStorage.getItem('locale') || 'en',
messages: {
zh: zh,
en: en
}
});
locale.i18n((key, value) => i18n.t(key, value))
new Vue({
el: '#app',
router,
i18n,
store,
render: h => h(App)
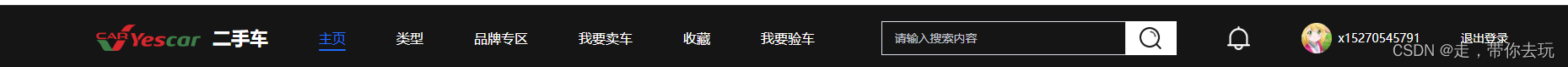
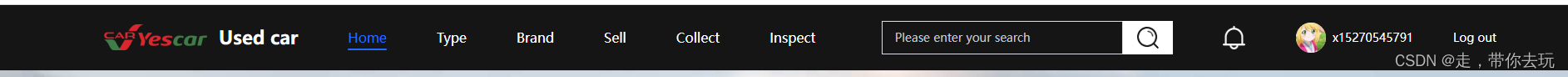
})4:页面使用(以导航栏为例)


左边路由是循环的,所以data中的数据需要特殊设计
name统一为语言文件中对呀的key

<div class="menu">
<div :class="['item',item.path==currentActive?'active':'']" v-for="(item,index) in menu" :key="index" @click="navTo(item.path)">
<!-- 动态拼接key -->
<span>{{$t("header."+item.name)}}</span>
</div>
</div>input 输入款的占位符使用
<el-input :placeholder="$t('header.serach')"> </el-input>普通状态使用
<span>{{$t("header.title")}}</span>在js中使用
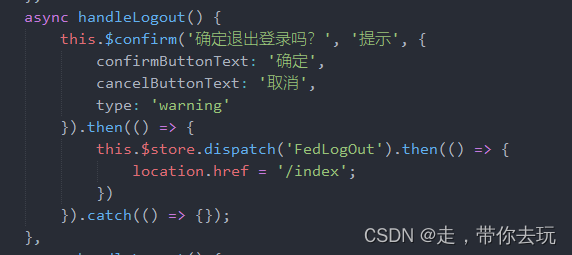
使用前

使用后
async handleLogout() {
this.$confirm(this.$t("pop.logoutext"), this.$t("pop.tips"), {
confirmButtonText: this.$t("pop.confirm"),
cancelButtonText: this.$t("pop.cancel"),
type: 'warning'
}).then(() => {
this.$store.dispatch('FedLogOut').then(() => {
location.href = '/index';
})
}).catch(() => {});
},![旋转图像[中等]](https://img-blog.csdnimg.cn/040f90bbd07b4545bf54158d772588f7.png)













![[SSD综述 1.4] SSD固态硬盘的结构和原理导论](https://img-blog.csdnimg.cn/3314a649fd594853894c6587026dd1cc.png)