插件介绍
安卓文件操作原生插件,读写文件,文件下载等,支持读取移动设备路径等外部存储设备路径,如U盘路径
插件地址
安卓文件操作原生插件 - DCloud 插件市场
超级福利
uniapp 插件购买超级福利
详细使用文档
uniapp 安卓文件操作原生插件使用文档
插件所需权限
- android.permission.INTERNET
- android.permission.WRITE_EXTERNAL_STORAGE
- android.permission.READ_EXTERNAL_STORAGE
用法
在需要使用插件的页面加载以下代码
const module = uni.requireNativePlugin("leven-file-FileModule");页面内容
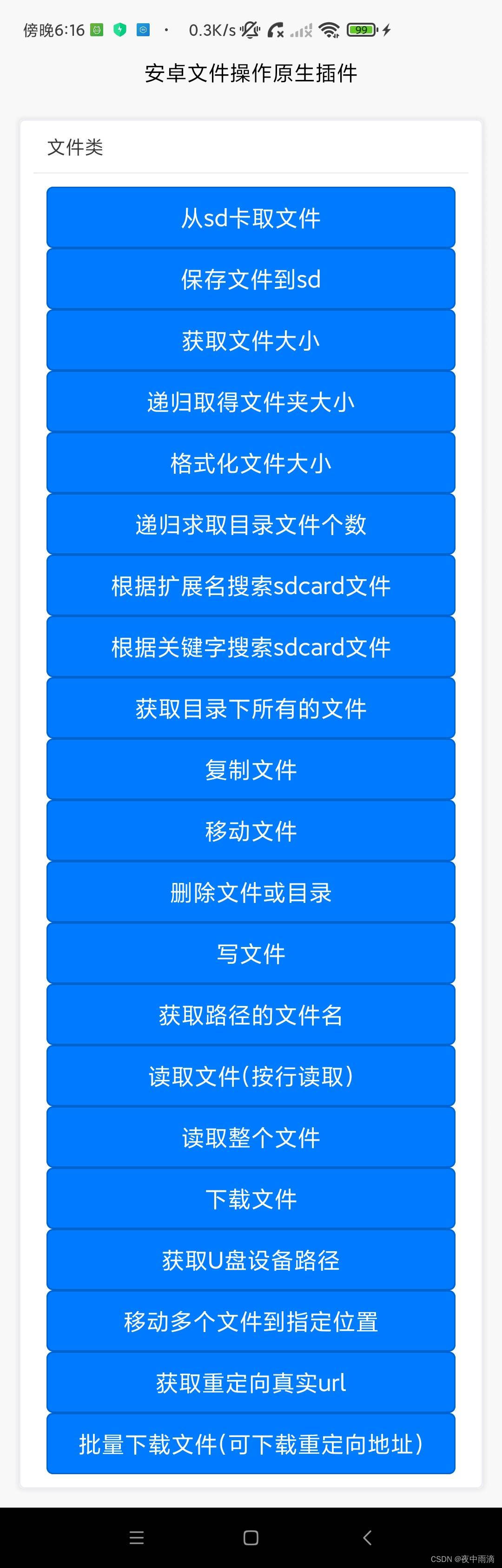
<template>
<view>
<uni-card title="文件类">
<button type="primary" @click="getFileFromSdcard">从sd卡取文件</button>
<button type="primary" @click="saveFileToSdcard">保存文件到sd</button>
<button type="primary" @click="getFileSizes">获取文件大小</button>
<button type="primary" @click="getDirSize">递归取得文件夹大小</button>
<button type="primary" @click="formatFileSize">格式化文件大小</button>
<button type="primary" @click="getFileListCount">递归求取目录文件个数</button>
<button type="primary" @click="searchSdCardExtFile">根据扩展名搜索sdcard文件</button>
<button type="primary" @click="searchKeywordFile">根据关键字搜索sdcard文件</button>
<button type="primary" @click="getDirAllFiles">获取目录下所有的文件</button>
<button type="primary" @click="copyFile">复制文件</button>
<button type="primary" @click="deleteFile">删除文件或目录</button>
<button type="primary" @click="writeFile">写文件</button>
<button type="primary" @click="getPathFileName">获取路径的文件名</button>
<button type="primary" @click="readFileLine">读取文件(按行读取)</button>
<button type="primary" @click="readFile">读取整个文件</button>
<button type="primary" @click="downloadFile">下载文件</button>
</uni-card>
</view>
</template>
<script>
import {
requestAndroidPermission
} from "@/utils/permission.js"
const module = uni.requireNativePlugin("leven-file-FileModule");
export default {
data() {
return {}
},
mounted() {
// 动态开启应用权限
this.openAndroidPermission();
},
methods: {
// 从sd卡取文件
getFileFromSdcard() {
module.getFileFromSdcard({
filename: "leven_file/a/1.txt"
}, res => {
console.log(res)
})
},
// 保存文件到sd
saveFileToSdcard() {
module.saveFileToSdcard({
filename: "leven_file/a/save1.txt",
content: "这是一条测试内容"
}, res => {
console.log(res)
})
},
// 获取文件大小
getFileSizes() {
module.getFileSizes({
filePath: "/storage/emulated/0/leven_file/a/1.txt",
}, res => {
console.log(res)
})
},
// 递归取得文件夹大小
getDirSize() {
module.getDirSize({
dirPath: "/storage/emulated/0/qqmusic",
}, res => {
console.log(res)
})
},
// 格式化文件大小
formatFileSize() {
module.formatFileSize({
size: 3456789,
}, res => {
console.log(res)
})
},
// 递归求取目录文件个数
getFileListCount() {
module.getFileListCount({
dirPath: "/storage/emulated/0/qqmusic",
}, res => {
console.log(res)
})
},
// 根据扩展名搜索sdcard文件
searchSdCardExtFile() {
module.searchSdCardExtFile({
dirPath: "/storage/emulated/0/qqmusic",
ext: ['png', 'txt'],
}, res => {
console.log(res)
})
},
// 根据关键字搜索sdcard文件
searchKeywordFile() {
module.searchKeywordFile({
dirPath: "/storage/emulated/0/qqmusic",
keyword: "1",
}, res => {
console.log(res)
})
},
// 获取目录下所有的文件
getDirAllFiles() {
module.getDirAllFiles({
dirPath: "/storage/emulated/0/qqmusic"
}, res => {
console.log(res)
})
},
// 复制文件
copyFile() {
module.copyFile({
fromFilename: "/storage/emulated/0/qqmusic/easter_egg_config_res/easter_egg_51.png",
toFilename: "/storage/emulated/0/leven_file/b/egg_51.png"
}, res => {
console.log(res)
})
},
// 删除文件或目录
deleteFile() {
module.deleteFile({
filePath: "/storage/emulated/0/leven_file/a/egg_51.png"
}, res => {
console.log(res)
})
},
// 写文件
writeFile() {
module.writeFile({
filename: "/storage/emulated/0/leven_file/a/test_write.txt",
content: "123456\n",
append: true
}, res => {
console.log(res)
})
},
// 获取路径的文件名
getPathFileName() {
module.getPathFileName({
filePath: "/storage/emulated/0/leven_file/a/test_write.txt"
}, res => {
console.log(res)
})
},
// 读取文件(按行读取)
readFileLine() {
module.readFileLine({
filename: "/storage/emulated/0/leven_file/a/test_write.txt",
startLine: 1,
lineCount: 1
}, res => {
console.log(res)
})
},
// 读取整个文件
readFile() {
module.readFile({
filename: "/storage/emulated/0/leven_file/a/test_write.txt",
removeWrap: false
}, res => {
console.log(res)
})
},
// 下载文件
downloadFile() {
module.downloadFile({
url: "http://www.yeyuboke.com/svga/1.svga",
saveDir: "/storage/emulated/0/leven_file/"
}, res => {
console.log(res)
})
},
showToast(content) {
uni.showToast({
title: content,
icon: "none"
})
},
// 开启应用权限
openAndroidPermission() {
let that = this;
requestAndroidPermission("android.permission.READ_EXTERNAL_STORAGE").then(res => {
that.showToast(res)
})
requestAndroidPermission("android.permission.WRITE_EXTERNAL_STORAGE").then(res => {
that.showToast(res)
})
}
}
}
</script>
<style>
</style>插件方法
- 从sd卡读取文件
- 保存文件到sd卡
- 获取文件大小
- 递归取得文件夹大小
- 格式化文件大小
- 递归求取目录文件个数
- 根据扩展名搜索sdcard文件
- 根据关键字搜索sdcard文件
- 获取目录下所有的文件
- 复制文件
- 删除文件或目录
- 写文件
- 获取路径的文件名
- 读取文件(按行读取)
- 读取整个文件
- 远程下载文件到本地
- 获取U盘路径
- 移动文件
- 获取重定向真实url
- 批量下载文件(可下载重定向地址)
具体方法的使用可参考详细使用文档
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件
预览图片