插件介绍
安卓圆角组件原生插件可以解决nvue下圆角不生效和严重锯齿
插件地址
安卓圆角组件原生插件 - DCloud 插件市场
超级福利
uniapp 插件购买超级福利
详细使用文档
uniapp 安卓圆角组件原生插件
用法
在需要使用插件的页面加载以下代码
<leven-radius ref="refLevenRadius" style="flex: 1;" radius="30" border="3" color="#FF00FF">
您的页面内容
</leven-radius>完整页面内容
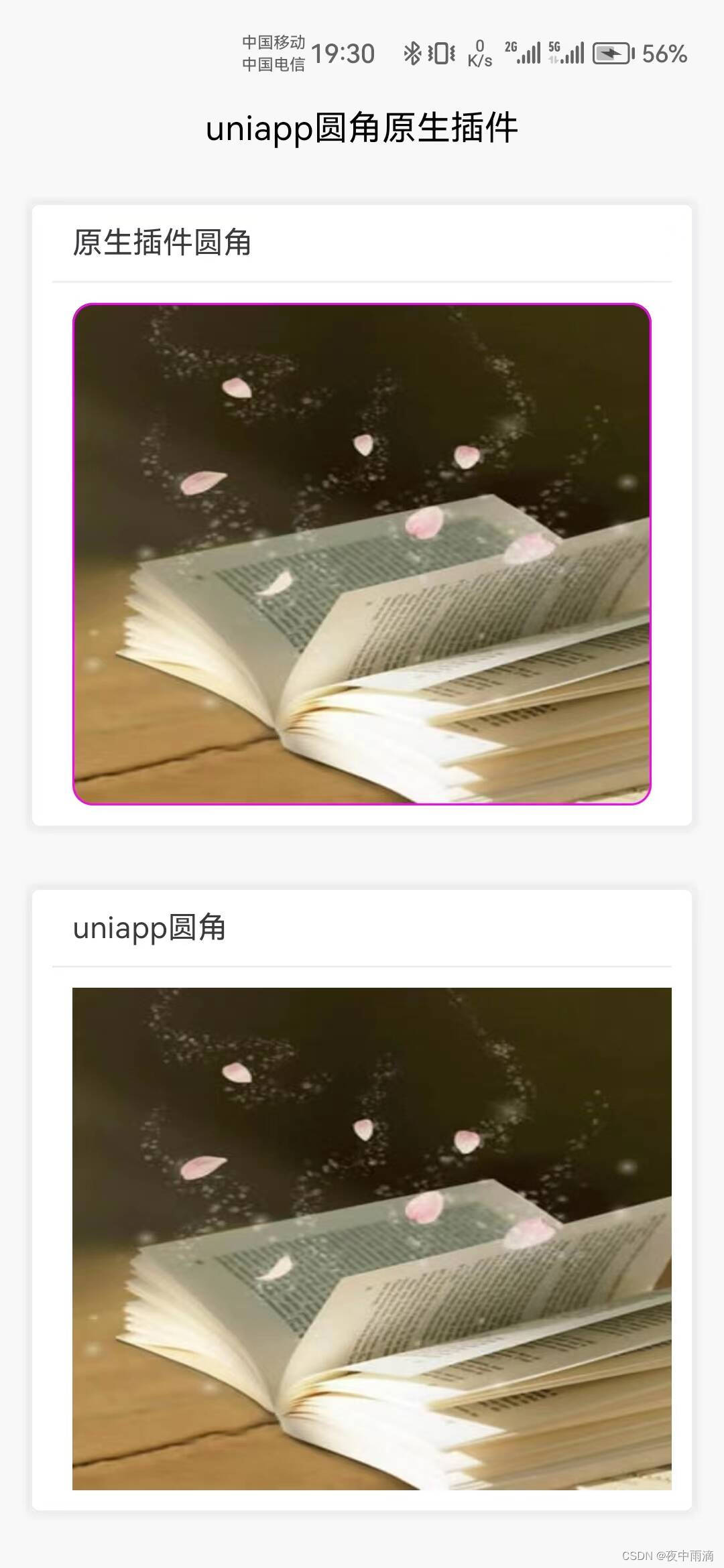
<template>
<view>
<view>
<uni-card title="原生插件圆角">
<leven-radius ref="refLevenRadius" style="flex: 1;" radius="30" border="3" color="#FF00FF">
<view style="width: 750rpx; height: 250px;">
<image style="width: 750rpx; height: 250px;" src="@/static/book.jpg"></image>
</view>
</leven-radius>
</uni-card>
<uni-card title="uniapp圆角">
<view style="width: 750rpx; height: 250px; border-radius: 30px; overflow: hidden;">
<image style="width: 750rpx; height: 250px;" src="@/static/book.jpg"></image>
</view>
</uni-card>
</view>
</view>
</template>
<script>
</script>
<style>
</style>插件属性
圆角值 radius
示例
<leven-radius ref="refLevenRadius" style="flex: 1;" radius="30"></leven-radius>边框宽度 border
示例
<leven-radius ref="refLevenRadius" style="flex: 1;" border="3"></leven-radius>边框颜色 color
示例
<leven-radius ref="refLevenRadius" style="flex: 1;" color="#FF00FF"></leven-radius>联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件。
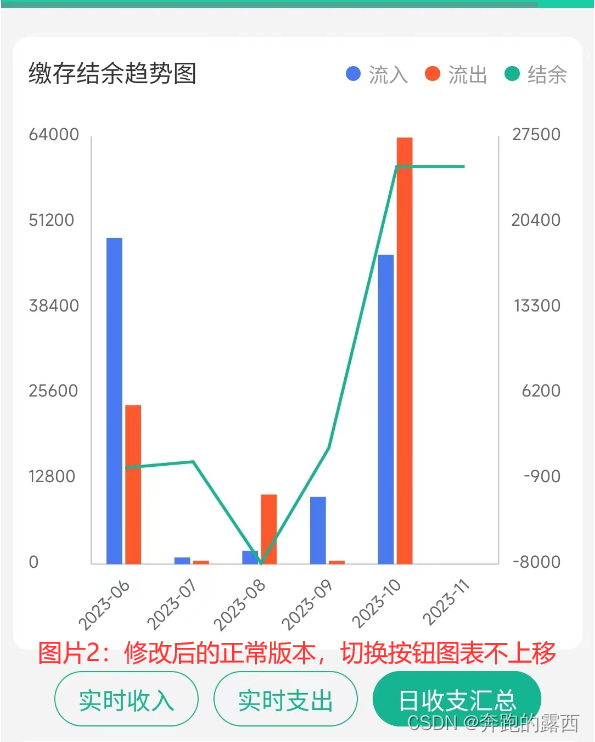
预览图片