文章目录
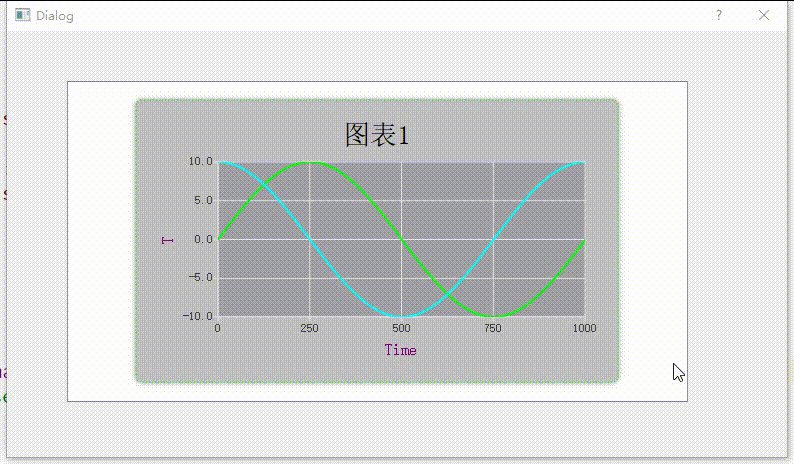
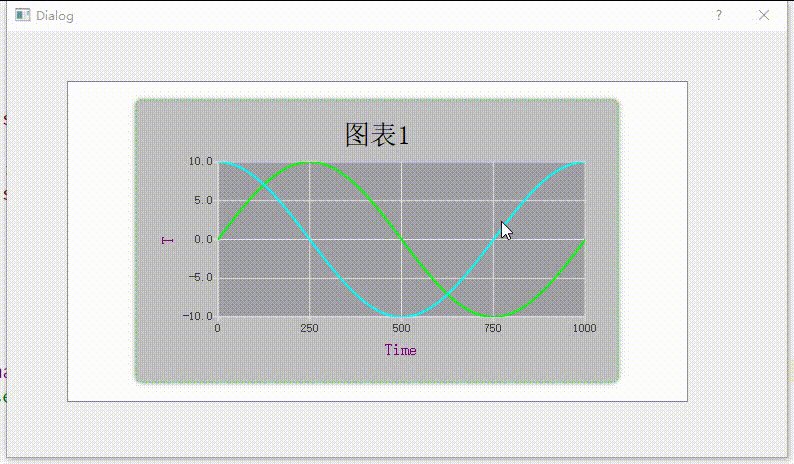
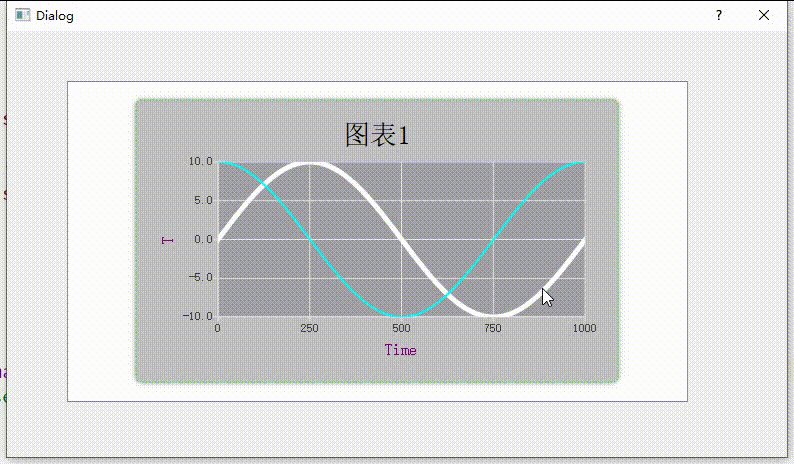
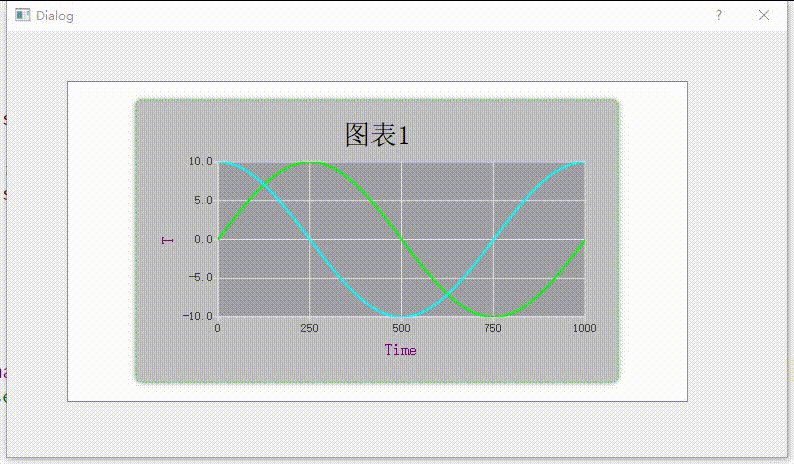
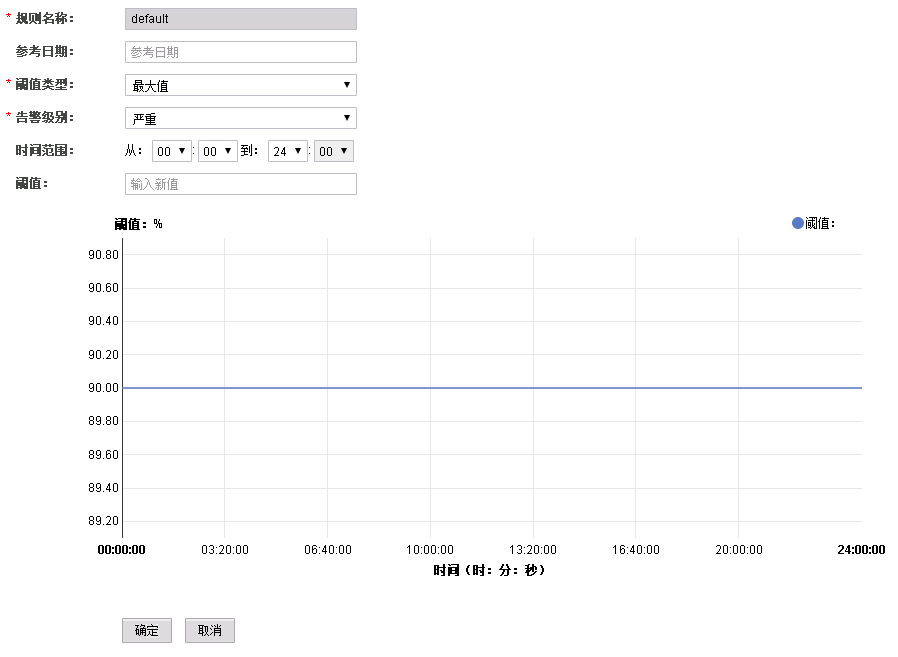
效果 dialog.h dialog.cpp 悬浮槽函数
# ifndef DIALOG_H # define DIALOG_H # include <QDialog> # include <QtCharts> # include <QLineSeries> # include <QGraphicsScene> # include <QTimer> # include <QSplineSeries> # include <QPen> namespace Ui { class Dialog ; }
QT_END_NAMESPACE
class Dialog : public QDialog {
Q_OBJECT
public :
Dialog ( QWidget * parent = nullptr ) ;
~ Dialog ( ) ;
private :
Ui:: Dialog * ui;
private slots:
void slot_serieshovered1 ( const QPointF & point, bool state) ;
void slot_serieshovered2 ( const QPointF & point, bool state) ;
private :
qreal getData_1 ( qreal x) ;
qreal getData_2 ( qreal x) ;
void changeStyle ( ) ;
void setDialogPalette ( ) ;
public :
QChart* m_chart;
QSplineSeries* m_splineSerise1;
QSplineSeries* m_splineSerise2;
QGraphicsScene* m_pScene;
QTimer* m_timer;
QValueAxis* m_axisX;
QValueAxis* m_axisY;
QPen m_penSeries1;
QPen m_penSeries2;
} ;
# endif # include "dialog.h" # include "ui_dialog.h" # include <QString> const quint32 c_MaxSize= 1000 ;
Dialog :: Dialog ( QWidget * parent)
: QDialog ( parent)
, ui ( new Ui:: Dialog)
, m_splineSerise1 ( NULL )
, m_splineSerise2 ( NULL )
{
ui-> setupUi ( this ) ;
m_penSeries1 = QPen ( Qt:: green, 2.f ) ;
m_penSeries2 = QPen ( Qt:: cyan, 2.f ) ;
m_splineSerise1= new QSplineSeries ( this ) ;
m_splineSerise2= new QSplineSeries ( this ) ;
qint32 i= 0 ;
qreal x= 0.f ;
for ( i= 0 ; i< c_MaxSize; i++ )
{
x= i* 1.f / c_MaxSize;
m_splineSerise1-> append ( i, getData_1 ( x) ) ;
}
for ( i= 0 ; i< c_MaxSize; i++ )
{
x= i* 1.f / c_MaxSize;
m_splineSerise2-> append ( i, getData_2 ( x) ) ;
}
m_chart= new QChart ( ) ;
m_axisX = new QValueAxis ( ) ;
m_axisX-> setRange ( 0 , c_MaxSize) ;
m_axisX-> setTitleText ( QString :: fromLocal8Bit ( "Time" ) ) ;
m_axisX-> setLabelFormat ( "%g" ) ;
m_axisX-> setTickCount ( 5 ) ;
m_axisY= new QValueAxis ( ) ;
m_axisY-> setRange ( - 10 , 10 ) ;
m_axisY-> setTitleText ( QString :: fromLocal8Bit ( "T" ) ) ;
m_chart-> setAxisX ( m_axisX, m_splineSerise1) ;
m_chart-> setAxisY ( m_axisY, m_splineSerise1) ;
m_chart-> setAxisX ( m_axisX, m_splineSerise2) ;
m_chart-> setAxisY ( m_axisY, m_splineSerise2) ;
m_chart-> legend ( ) -> hide ( ) ;
m_chart-> setTheme ( QtCharts:: QChart:: ChartThemeBlueCerulean) ;
m_chart-> setTitle ( QString ( "图表1" ) ) ;
m_chart-> setGeometry ( 0 , 0 , 500 , 300 ) ;
m_pScene = new QGraphicsScene ( this ) ;
ui-> graphicsView-> setScene ( m_pScene) ;
m_pScene-> addItem ( m_chart) ;
ui-> graphicsView-> setRenderHint ( QPainter:: Antialiasing, true ) ;
changeStyle ( ) ;
m_chart-> addSeries ( m_splineSerise1) ;
m_chart-> addSeries ( m_splineSerise2) ;
connect ( m_splineSerise1, & QSplineSeries:: hovered, this , & Dialog:: slot_serieshovered1) ;
connect ( m_splineSerise2, & QSplineSeries:: hovered, this , & Dialog:: slot_serieshovered2) ;
}
Dialog :: ~ Dialog ( )
{
delete ui;
}
void Dialog :: slot_serieshovered1 ( const QPointF & point, bool state)
{
QPen penHighlight ( Qt:: white, 5.f ) ;
if ( state)
{
m_splineSerise1-> setPen ( penHighlight) ;
}
else
{
m_splineSerise1-> setPen ( m_penSeries1) ;
}
}
void Dialog :: slot_serieshovered2 ( const QPointF & point, bool state)
{
QPen penHighlight ( Qt:: white, 5.f ) ;
if ( state)
{
m_splineSerise2-> setPen ( penHighlight) ;
}
else
{
m_splineSerise2-> setPen ( m_penSeries2) ;
}
}
qreal Dialog :: getData_1 ( qreal x)
{
return qSin ( x* 2 * M_PI) * 7 ;
}
qreal Dialog :: getData_2 ( qreal x)
{
return qCos ( x* 2 * M_PI) * 7 ;
}
void Dialog :: changeStyle ( )
{
setDialogPalette ( ) ;
m_chart-> setBackgroundVisible ( true ) ;
m_chart-> setBackgroundBrush ( Qt:: lightGray) ;
QPen penBackground;
penBackground. setStyle ( Qt:: DotLine) ;
penBackground. setColor ( Qt:: green) ;
m_chart-> setBackgroundPen ( penBackground) ;
m_chart-> setPlotAreaBackgroundVisible ( true ) ;
m_chart-> setPlotAreaBackgroundBrush ( Qt:: gray) ;
QFont fontTitle;
fontTitle. setFamily ( QString :: fromLocal8Bit ( "华文琥珀" ) ) ;
fontTitle. setPointSizeF ( 20.f ) ;
m_chart-> setTitleFont ( fontTitle) ;
m_chart-> setTitleBrush ( Qt:: black) ;
QFont fontAxis;
fontAxis. setFamily ( QString :: fromLocal8Bit ( "微软雅黑" ) ) ;
fontAxis. setPointSizeF ( 12.f ) ;
m_axisX-> setTitleFont ( fontAxis) ;
m_axisY-> setTitleFont ( fontAxis) ;
m_axisX-> setTitleBrush ( Qt:: darkMagenta) ;
m_axisY-> setTitleBrush ( Qt:: darkMagenta) ;
m_axisX-> setGridLineVisible ( true ) ;
m_axisY-> setGridLineVisible ( true ) ;
QFont fontLabel;
fontLabel. setFamily ( QStringLiteral ( "微软雅黑" ) ) ;
fontLabel. setPixelSize ( 12 ) ;
m_axisX-> setLabelsFont ( fontLabel) ;
m_axisY-> setLabelsFont ( fontLabel) ;
m_chart-> legend ( ) -> setAlignment ( Qt:: AlignLeft) ;
m_splineSerise1-> setPen ( m_penSeries1) ;
QPen pn2 ( Qt:: cyan, 2.f ) ;
m_splineSerise2-> setPen ( m_penSeries2) ;
QChart:: AnimationOptions aniOptions= QChart:: AllAnimations;
}
void Dialog :: setDialogPalette ( )
{
QChart:: ChartTheme theme= QChart:: ChartThemeBlueIcy;
m_chart-> setTheme ( theme) ;
QPalette pal= window ( ) -> palette ( ) ;
switch ( theme)
{
case QtCharts:: QChart:: ChartThemeLight:
pal. setColor ( QPalette:: Window, QRgb ( 0xf0f0f0 ) ) ;
pal. setColor ( QPalette:: WindowText, QRgb ( 0x404040 ) ) ;
break ;
case QtCharts:: QChart:: ChartThemeBlueCerulean:
pal. setColor ( QPalette:: Window, QRgb ( 0x121218 ) ) ;
pal. setColor ( QPalette:: WindowText, QRgb ( 0x6d6d6 ) ) ;
break ;
case QtCharts:: QChart:: ChartThemeDark:
pal. setColor ( QPalette:: Window, QRgb ( 0xf0f0f0 ) ) ;
pal. setColor ( QPalette:: WindowText, QRgb ( 0x404040 ) ) ;
break ;
case QtCharts:: QChart:: ChartThemeBrownSand:
pal. setColor ( QPalette:: Window, QRgb ( 0xf0f0f0 ) ) ;
pal. setColor ( QPalette:: WindowText, QRgb ( 0x404040 ) ) ;
break ;
case QtCharts:: QChart:: ChartThemeBlueNcs:
pal. setColor ( QPalette:: Window, QRgb ( 0xf0f0f0 ) ) ;
pal. setColor ( QPalette:: WindowText, QRgb ( 0x404040 ) ) ;
break ;
case QtCharts:: QChart:: ChartThemeHighContrast:
pal. setColor ( QPalette:: Window, QRgb ( 0xf0f0f0 ) ) ;
pal. setColor ( QPalette:: WindowText, QRgb ( 0x404040 ) ) ;
break ;
case QtCharts:: QChart:: ChartThemeBlueIcy:
pal. setColor ( QPalette:: Window, QRgb ( 0xf0f0f0 ) ) ;
pal. setColor ( QPalette:: WindowText, QRgb ( 0x404040 ) ) ;
break ;
case QtCharts:: QChart:: ChartThemeQt:
pal. setColor ( QPalette:: Window, QRgb ( 0xf0f0f0 ) ) ;
pal. setColor ( QPalette:: WindowText, QRgb ( 0x404040 ) ) ;
break ;
default :
pal. setColor ( QPalette:: Window, QRgb ( 0xf0f0f0 ) ) ;
pal. setColor ( QPalette:: WindowText, QRgb ( 0x404040 ) ) ;
break ;
}
window ( ) -> setPalette ( pal) ;
}
void Dialog :: slot_serieshovered1 ( const QPointF & point, bool state)
{
QPen penHighlight ( Qt:: white, 5.f ) ;
if ( state)
{
m_splineSerise1-> setPen ( penHighlight) ;
}
else
{
m_splineSerise1-> setPen ( m_penSeries1) ;
}
}
void Dialog :: slot_serieshovered2 ( const QPointF & point, bool state)
{
QPen penHighlight ( Qt:: white, 5.f ) ;
if ( state)
{
m_splineSerise2-> setPen ( penHighlight) ;
}
else
{
m_splineSerise2-> setPen ( m_penSeries2) ;
}
}